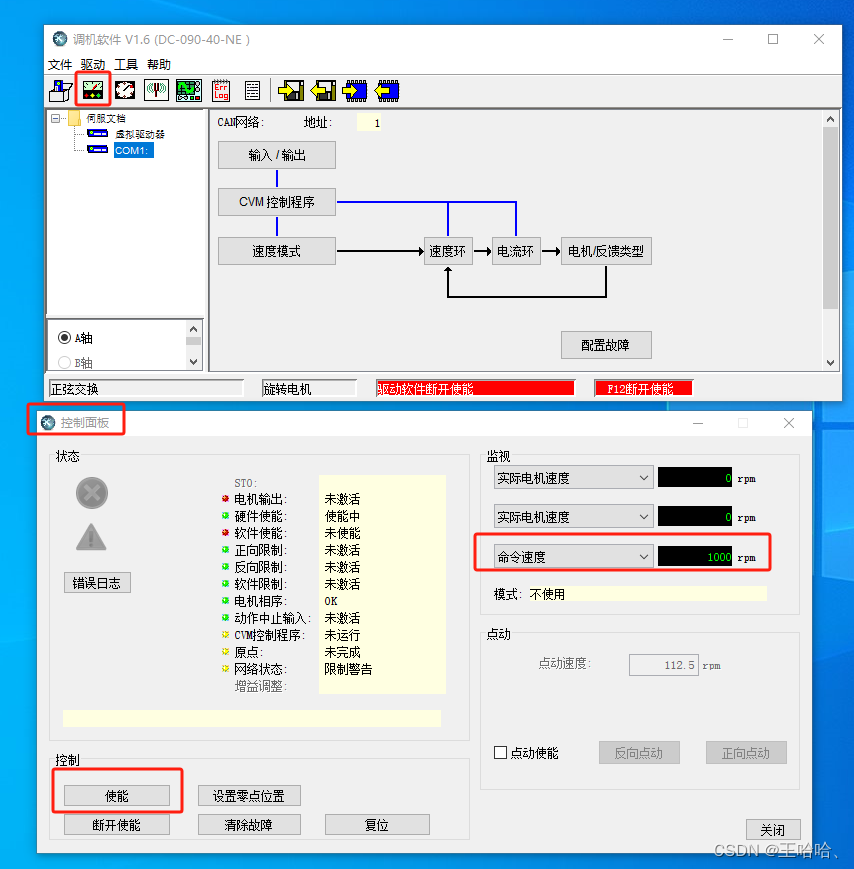
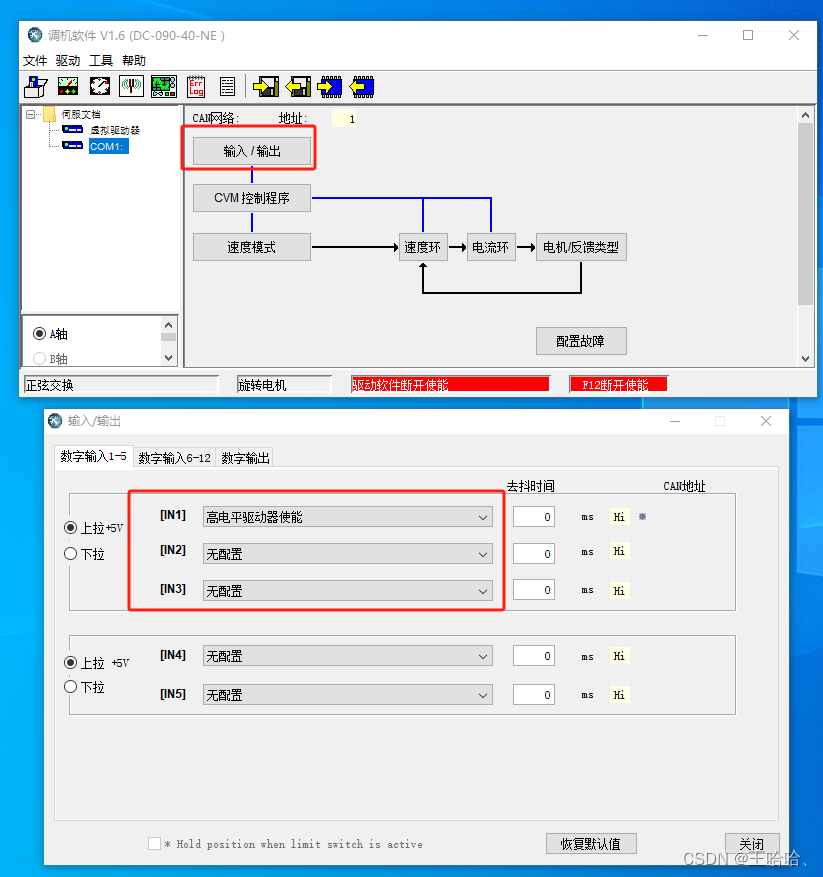
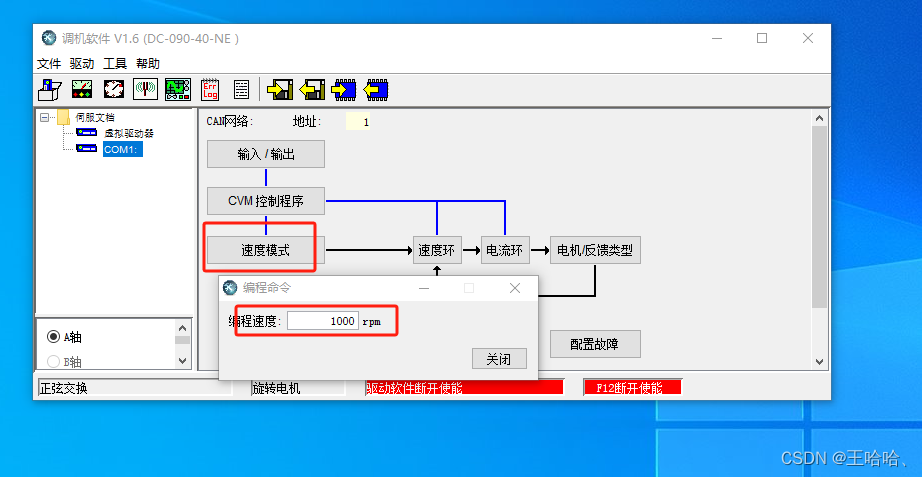
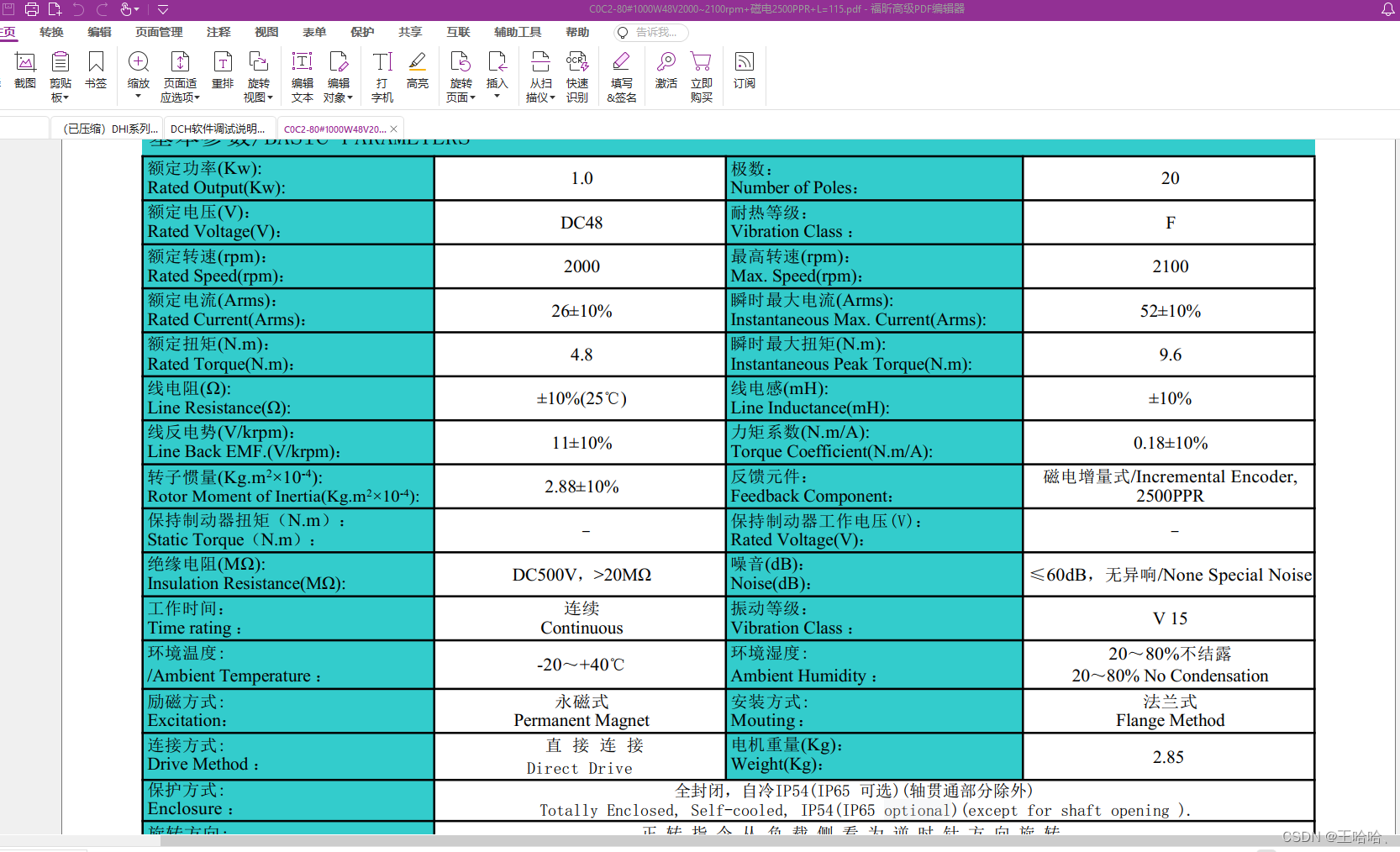
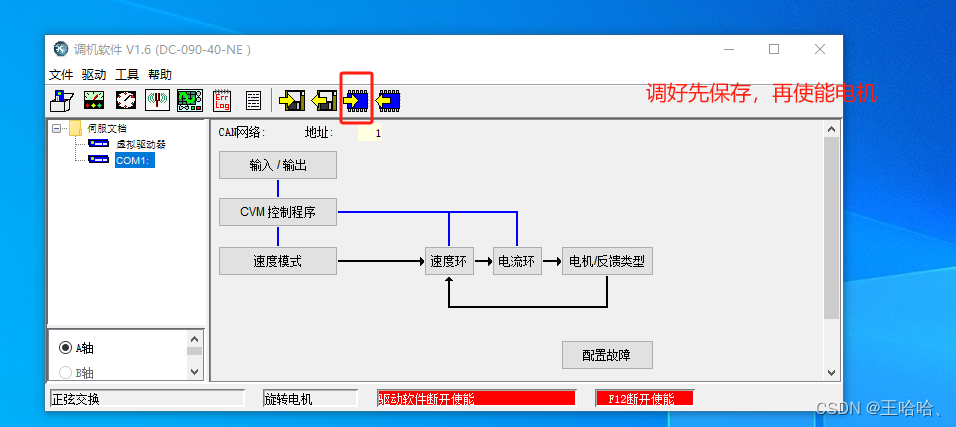
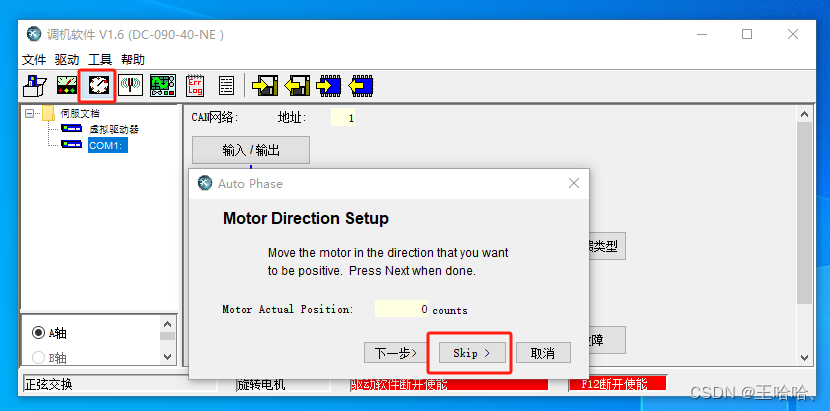
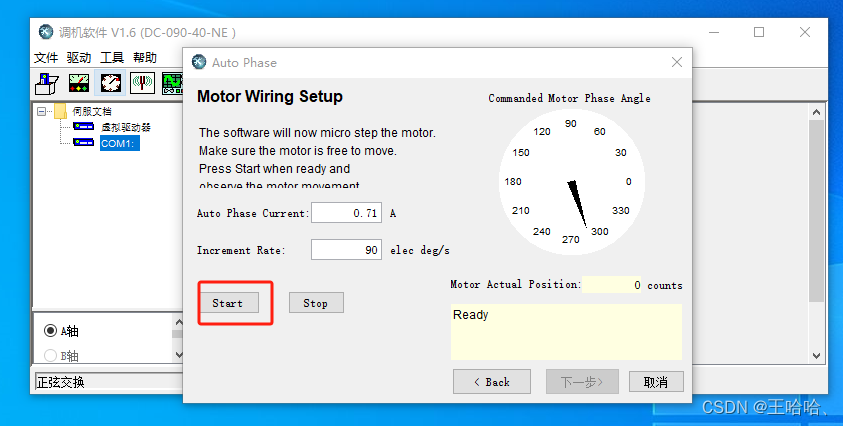
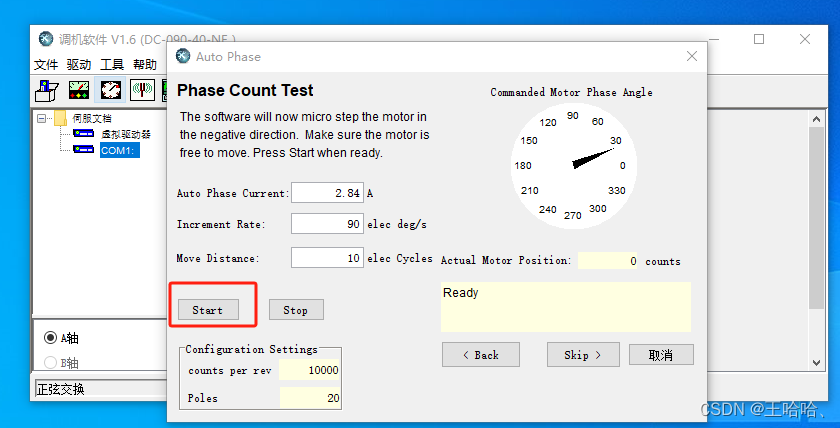
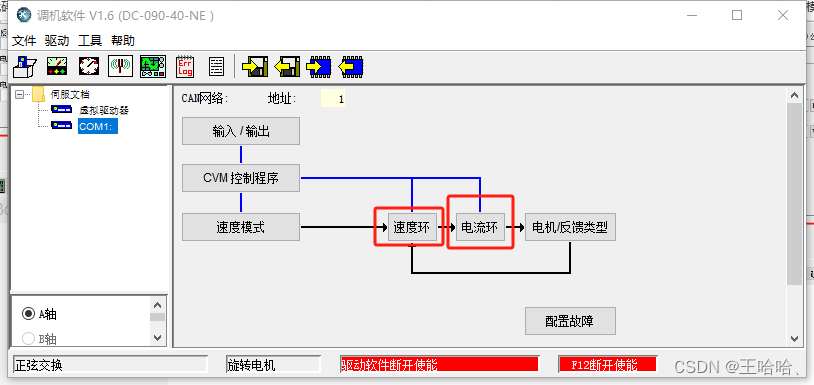
【轨道机器人】成功驱动伺服电机(学生电源、DCH调试软件、DH系列伺服驱动器)
news2025/7/4 2:35:09
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1035867.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
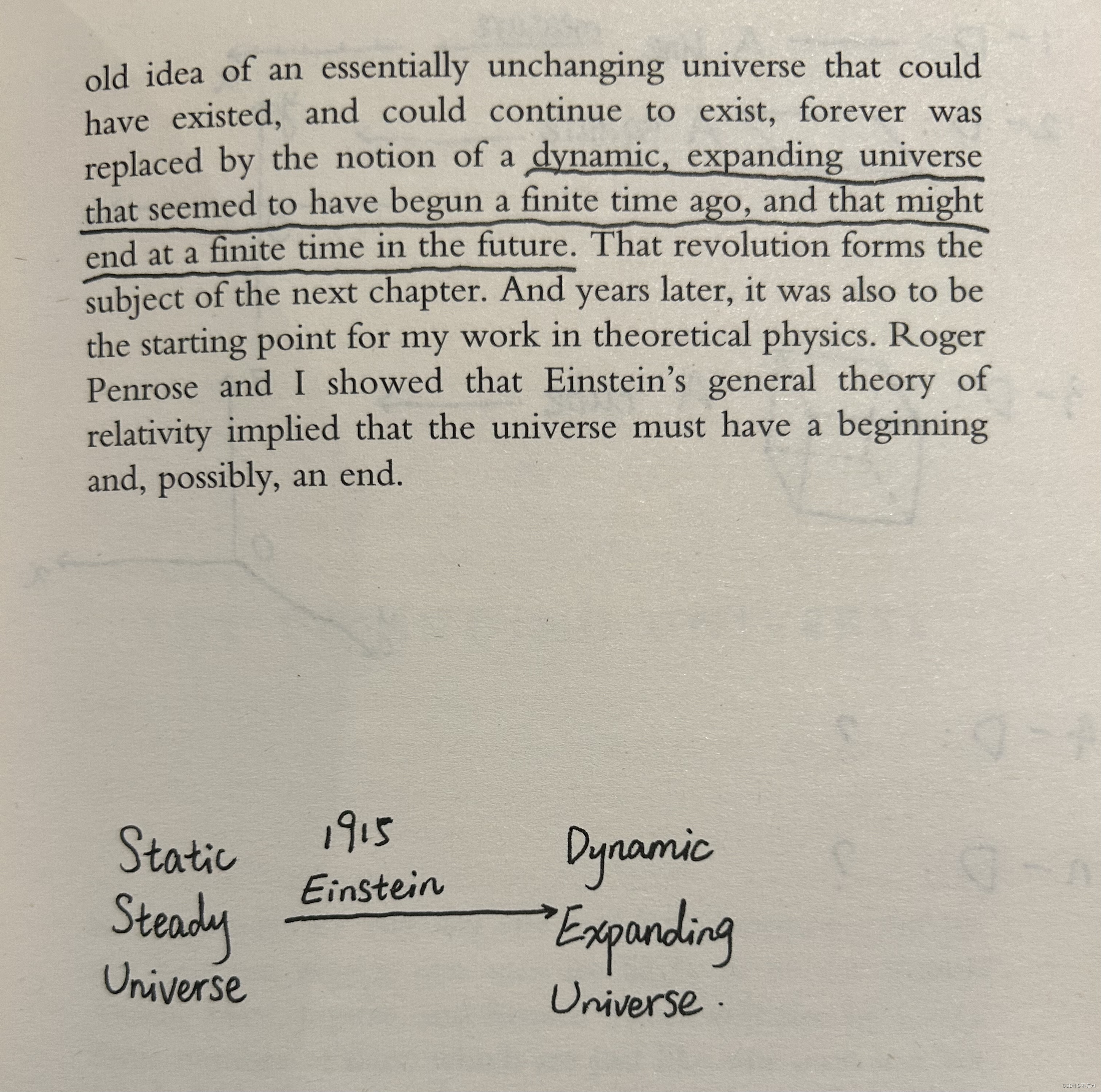
霍金《时间简史》A Brief History of Time 学习笔记(第二章)
CHAPTER 2 : SPACE & TIME Footnote: Second chapter. Mainly talks about spacetime. Footnote: “Thought Experiment”, which is quite common in the field of physics. False: Galileo dropping weights from the Tower of Pisa (Assertedly) True: Galileo rolling…
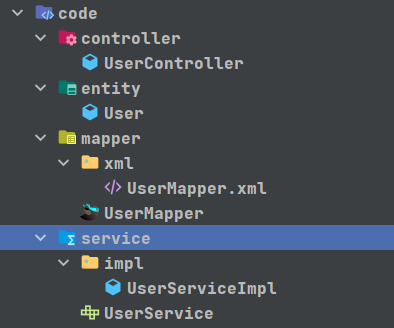
【企业级SpringBoot单体项目模板 】——Mybatis-plus自动代码生成
😜作 者:是江迪呀✒️本文关键词:SpringBoot项目模版、企业级、模版☀️每日 一言:我们之所以这样认为,是因为他们这样说。他们之所以那样说,是因为他们想让我们那样认为。所以实践才是检验真理…
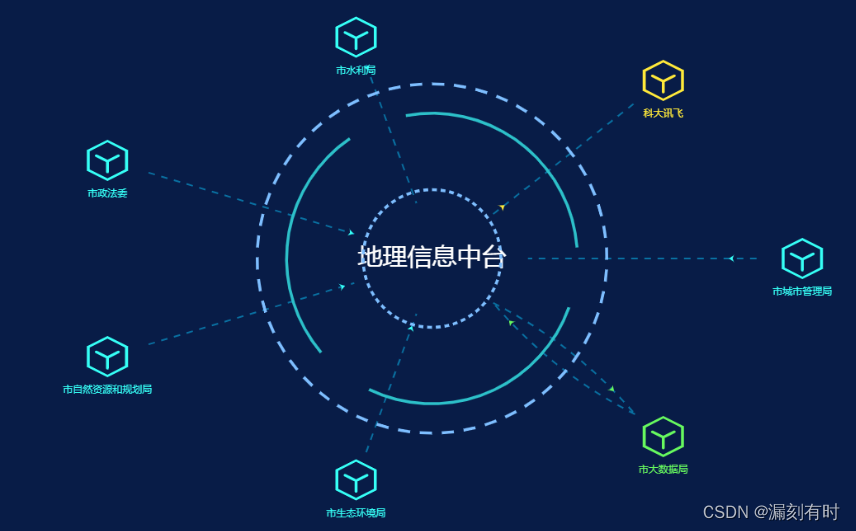
漏刻有时数据可视化Echarts组件开发(30):自定义方向的数据流向动画
let points = [{name: 市城市管理局,desc: {type: 1,},},{name: 科大讯飞,desc: {type: 2,},},{name: 市水利局,desc: {type: 1,},},{name: 市政法委,desc: {type: 1,},},{name: 市自然资源和规划局,desc: {type: 1,},},{name: 市生态环境局,desc: {type: 1,},},{name: 市大数据…
资源分享 | 情绪脑电研究公开数据集
SEED
SEED数据集是由上海交大类脑计算与机器智能研究中心(BCMI)开发的。该数据集是基于脑电的情绪分类任务而设计的数据集。该数据集记录了15名被试在观看积极、中性和消极情绪电影片段时的EEG信号,每个视频片段的时间为3-5分钟。每个参与者重复采集三天࿰…
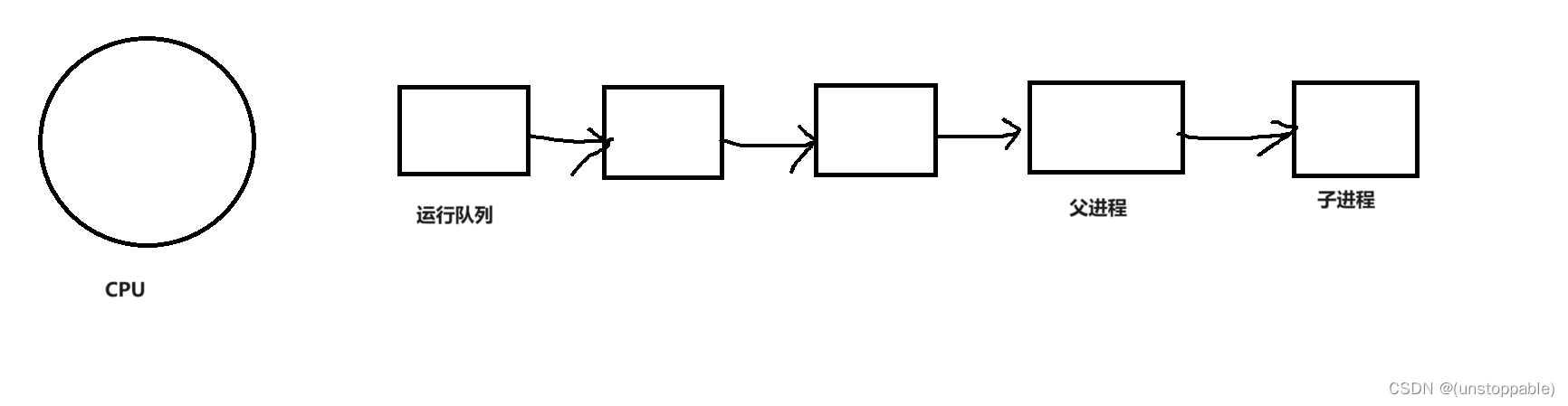
【lesson10】fork创建进程的现象解答
文章目录 fork现象fork问题 fork现象
我们先来看一段代码。 大家觉得这段代码的printf会打印几次? 结果: 我们可以清楚的看到,第二个printf打印了2次。 我们再来看一段不可思议的代码: 运行结果: 我们可以看到这r…
编写Dockerfile
Dockerfile
编写Dockerfile
制作
FROM java:7
MAINTAINER bunny <邮箱qq.com>
ADD easybbs-web-release-1.0.jar app.jar
CMD java -jar app.jar构建
docker build -f ./my_dockerfile -t app:1.0 .启动
docker rm my_app
docker ps -a
docker run -d -p 9000:7070 …
【考研】2023暨南大学848答案 2020-2023 计算机基础综合 830答案
🔥🔥 I 仓库 还在更新,敬请期待 🔥暨南大学计算机848报考信息汇总仓库 仓库内有20年真题答案 https://github.com/zhanjuex/JNU_848 备用仓库 (目录可能用不了 https://xindon.coding.net/public/open/JNU_848/git/files …
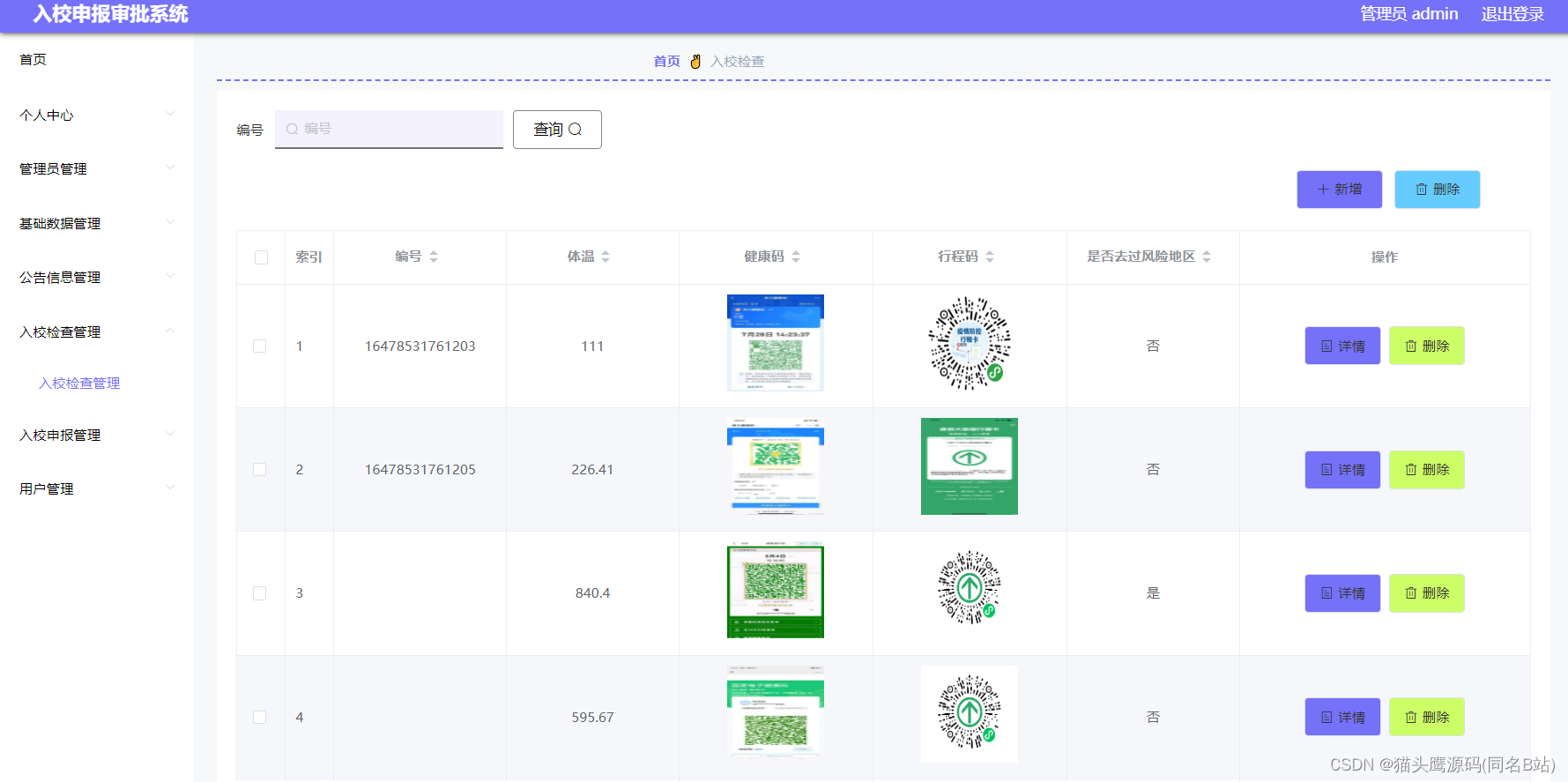
基于springboot+vue的入校申报审批系统
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…
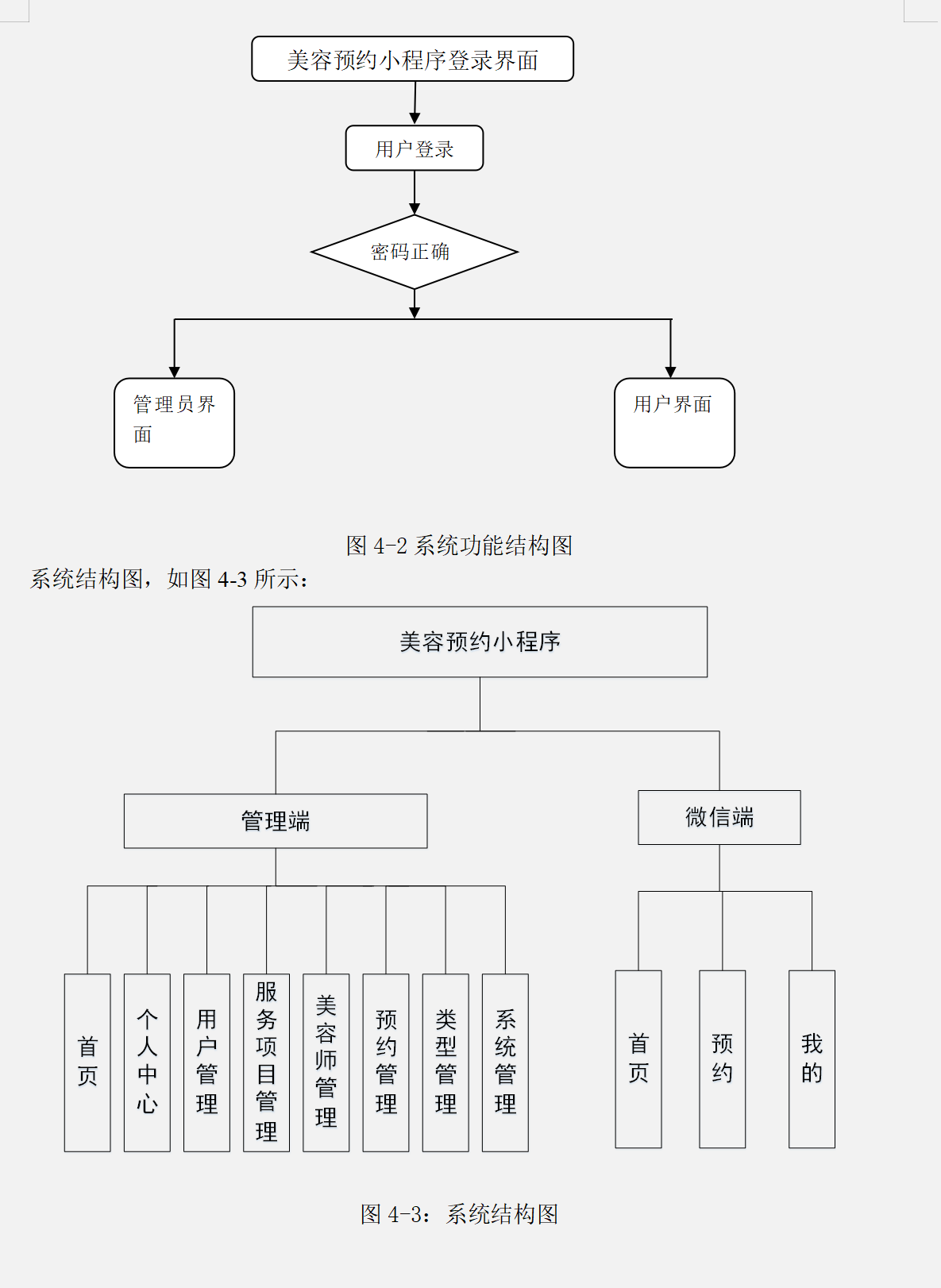
基于Java+SpringBoot+Vue+Uniapp的美容预约平台小程序设计与实现(开题报告+任务书+源码+lw+ppt +部署文档+讲解)
文章目录 前言用户微信小程序端的主要功能有:管理员的主要功能有:具体实现截图详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考论文参考源码获取 前言 💗博主介绍:✌…
Spring的后处理器-BeanFactoryPostprocessor
目录 Spring后处理器
Bean工厂后处理器-BeanFactoryPostProcessor
修改beanDefinition对象
添加beanDefiniton对象
方法一
方法二
自定义Component Spring后处理器
Spring后处理器是Spring对外开放的重要拓展点(让我们可以用添加自己的逻辑)&…
使用 PyTorch 的计算机视觉简介 (4/6)
一、说明 在本单元中,我们将了解卷 积神经网络(CNN),它是专门为 计算机视觉设计的。 多层卷积层允许我们从图像中提取某些图像模式,池化层,以及在 CIFAR-10上的表现。 二、多层 CNN 在上一个单元中…
拦截|篡改|伪造.NET类库中不限于public的类和方法
大家好,我是沙漠尽头的狼。
本文首发于Dotnet9,介绍使用Lib.Harmony库拦截第三方.NET库方法,达到不修改其源码并能实现修改方法逻辑、预期行为的效果,并且不限于只拦截public访问修饰的类及方法,行文目录:…
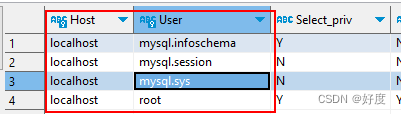
Mysql004:用户管理
前言:本章节讲解的是mysql中的用户管理,包括(管理数据用户)、(控制数据库的访问权限)。
目录 1. 查询用户 2. 创建用户 3. 修改用户密码 4. 删除用户 5. 权限控制 1. 查询用户
在mysql数据库中࿰…
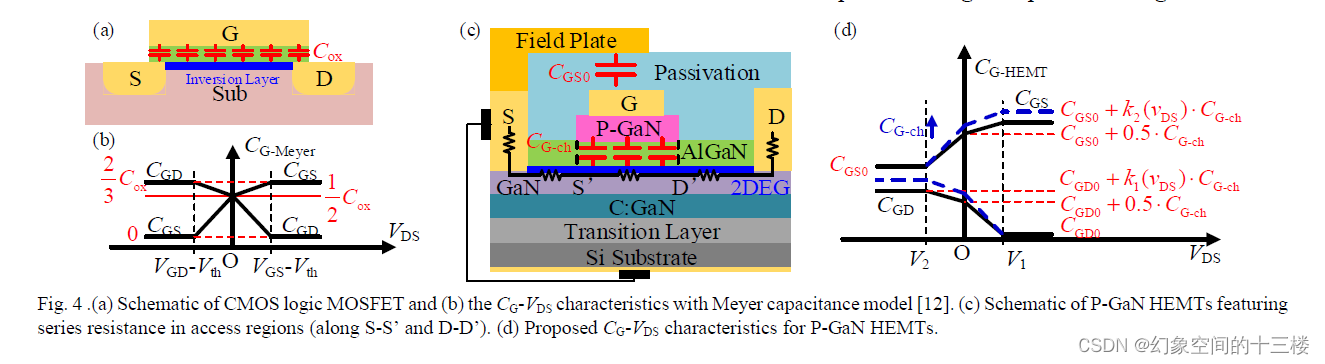
P-GaN栅极HEMT开关瞬态分析中的动态栅极电容模型
标题:Dynamic Gate Capacitance Model for Switching Transient Analysis in P-GaN Gate HEMTs
摘要
在这项工作中,提出了一种用于P-GaN栅极HEMT的高效开关瞬态分析模型,该模型考虑了开关瞬态过程中的动态栅极电容CG(VDS, VGS)特性。同时&a…
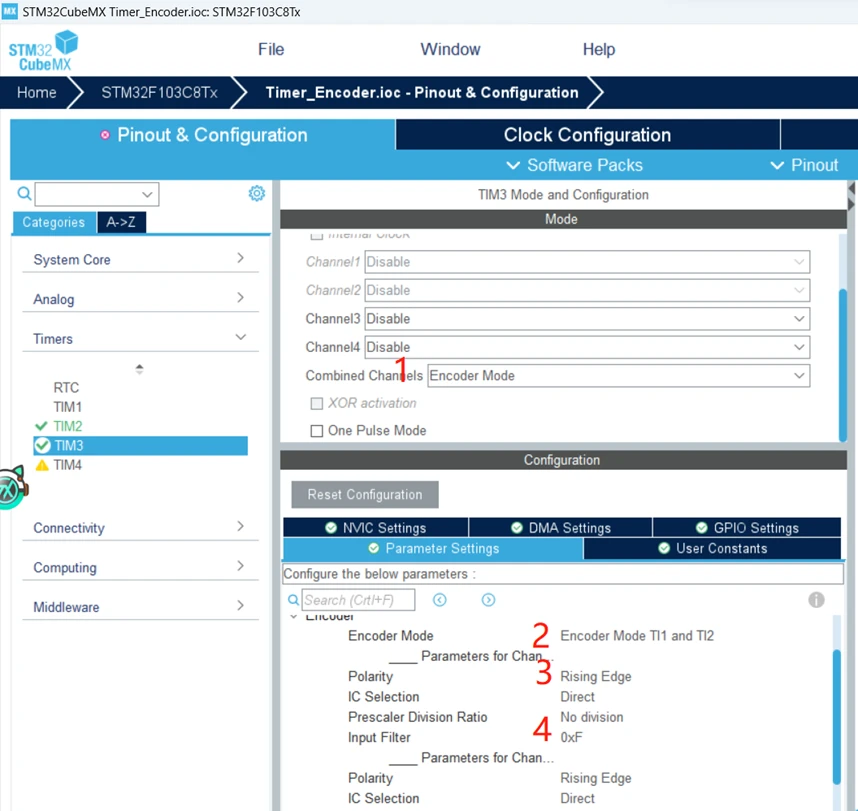
【STM32教程】第五章 STM32的定时器
案例代码及相关资料下载链接: 链接:https://pan.baidu.com/s/1hsIibEmsB91xFclJd-YTYA?pwdjauj
提取码:jauj
1 定时器综述
1.1 定时器简介
TIM(Timer)定时器,最基本功能就是定时触发中断࿱…
python随手小练3
题目: 写出一个判断闰年的python代码: 闰年的条件: 如果N能够被4整除,并且不能被100整除,则是闰年 或者:N能被400整除,也是闰年 即:4年一润并且百年不润,每400年再润一…
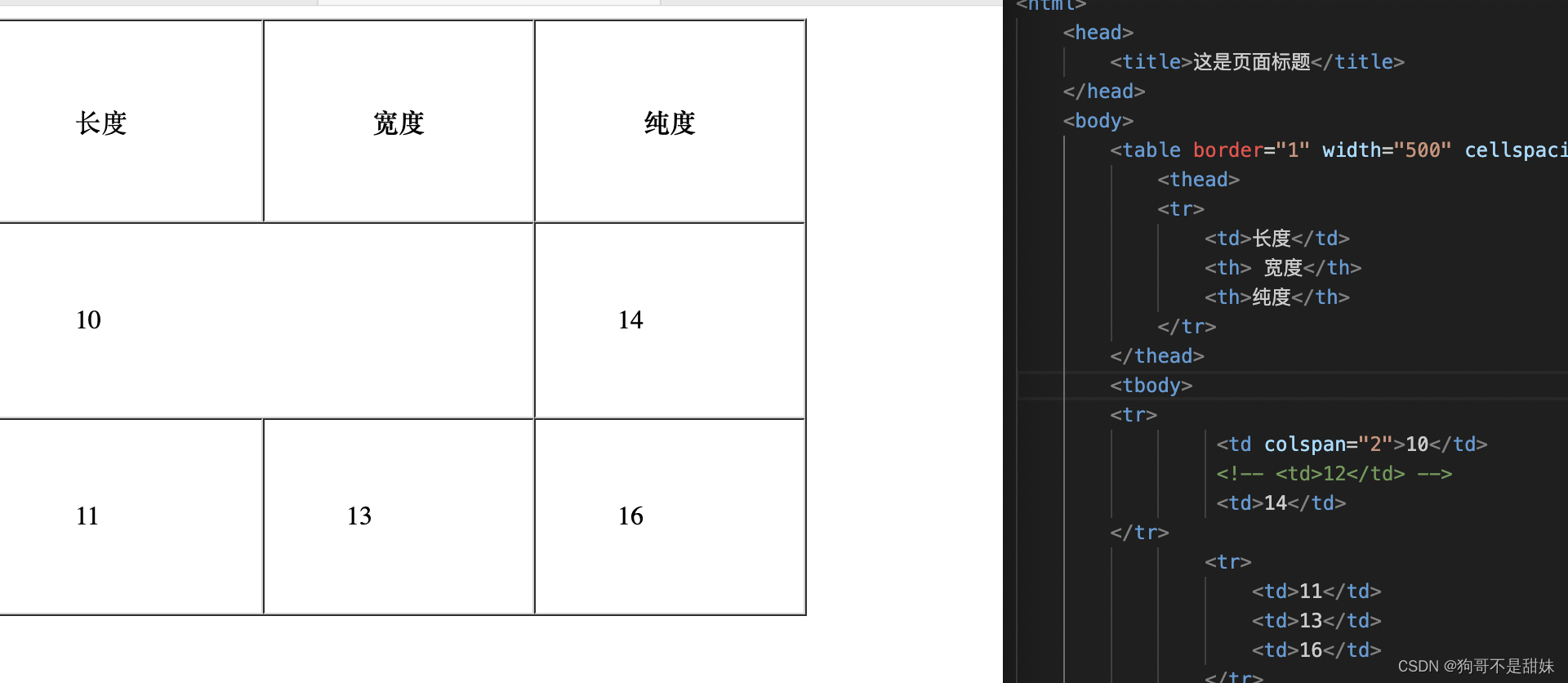
前端第二课,HTML,alt,title,width/heigh,border,<a>超链接,target,tr,td,th
目录 一、title: 💛
二、alt💙
三、width/heigh💜
四、border ❤️
五、超链接💚
六、target 💗
七、tr💕
八、td💘
九、th💞
十、rowspan 一、title: 💛 快…
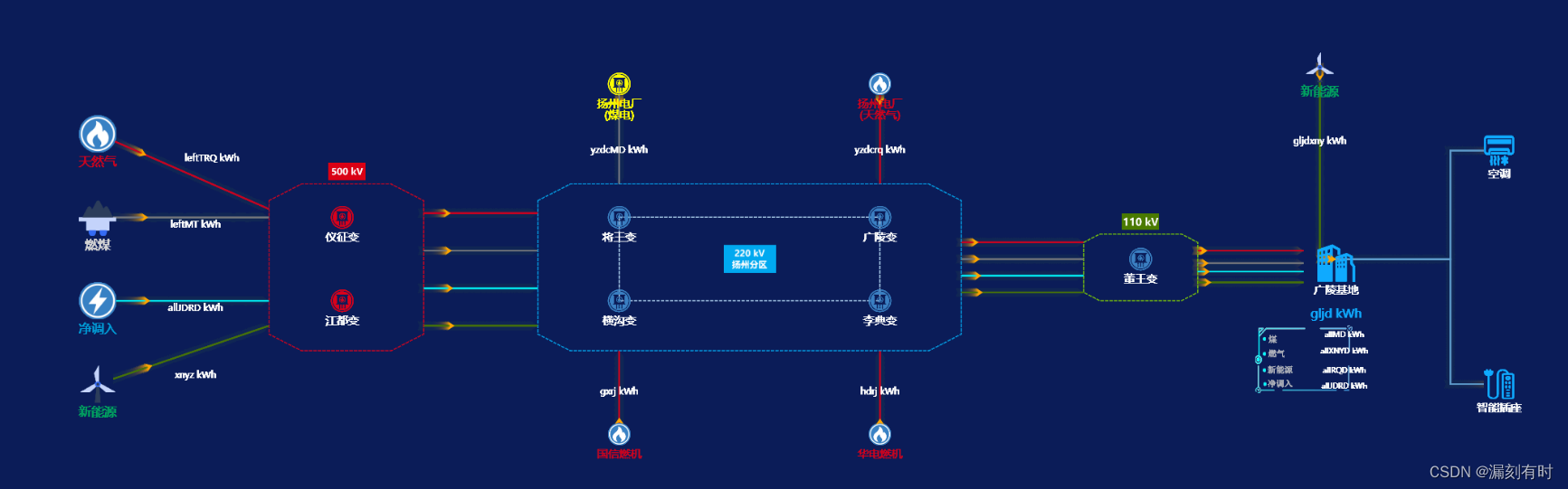
漏刻有时数据可视化Echarts组件开发(29):工业图形动画
var nodes = [{nodeName: 新能源,value: [-10, 100],symbolSize: 50,symbol:image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAYAAADDPmHLAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAABmJLR0QA/wD/AP+gvaeTAAAAB3R…