目录
一、title: 💛
二、alt💙
三、width/heigh💜
四、border ❤️
五、超链接💚
六、target 💗
七、tr💕
八、td💘
九、th💞
十、rowspan
一、title: 💛
快看美女 御姐风<img src=" hhh.png" title=" like" > 只要你鼠标在那里,他就会显示你后面的title标志
 二、alt💙
二、alt💙
我电脑可能有某些小问题,导致无法展现这个数字

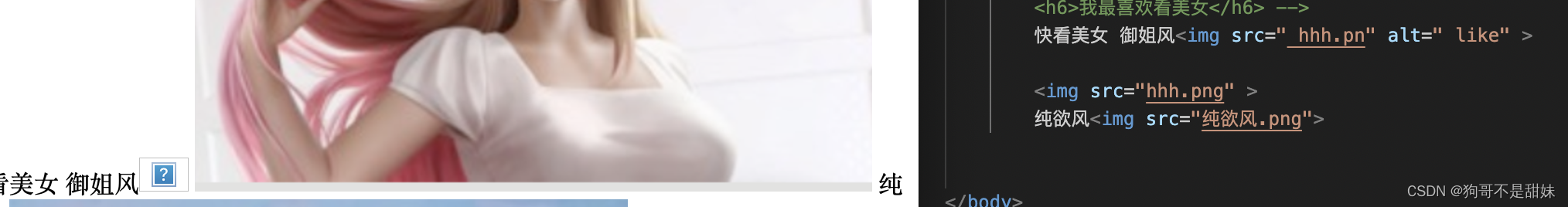
快看美女 御姐风<img src=" hhh.pn" alt=" like" >
当图片加载不出来,就会出现like三、width/heigh💜
快看美女 御姐风<img src="hhh.png" width="1000",heigh="1000" >
width:宽度,heigh:高度,(高度和宽度改一个就可,另一个会等比列缩放,否则图片就会失衡了。四、border ❤️
边框,参数是宽度的像素,一个用CSS设定(就是简单介绍)
五、超链接<a>💚

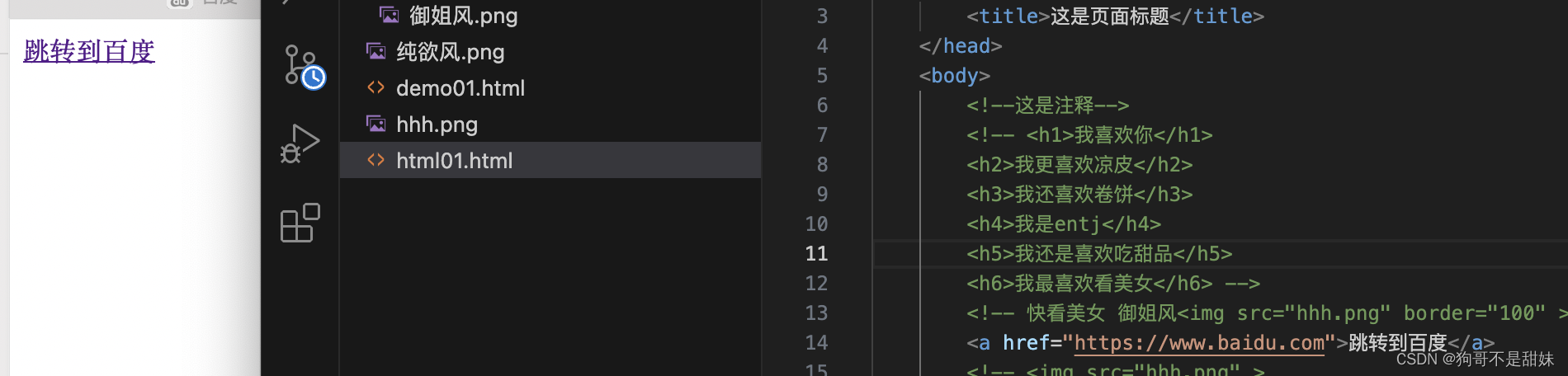
这个是表示跳转的连接,这个点击就会到达百度
⚠️
<a href="https://www.baidu.com">跳转到百度</a> 后面的文字跳转到百度,一定要写,我是说这个文字,因为这个文字需要写出来,你才能点击这里是跳转到你写的另一个项目
<a href="demo01.html">跳转到demo01页面</a> 后面的文字还是要写,和百度一个道理这个页面就是单纯的跳转到原地(目前感觉没啥鸟用)
此时点击图片就可以跳转到,我们想要的页面
<a href="https://www.baidu.com\"><img src="hhh.png"></a> 这个代码我觉得还是比较重要的
六、target 💗
target
分为两块
1.默认值,_self.在原本的网页打开
2.如果是_blank则用新的标签页打开
<a href="https://www.baidu.com\" target="_self"> <img src="hhh.png" alt=""></a> 这个是在原先网页打开。 <a href="https://www.baidu.com\" target="_blank"> <img src="hhh.png" alt=""></a> 这个新开一个网页打开。
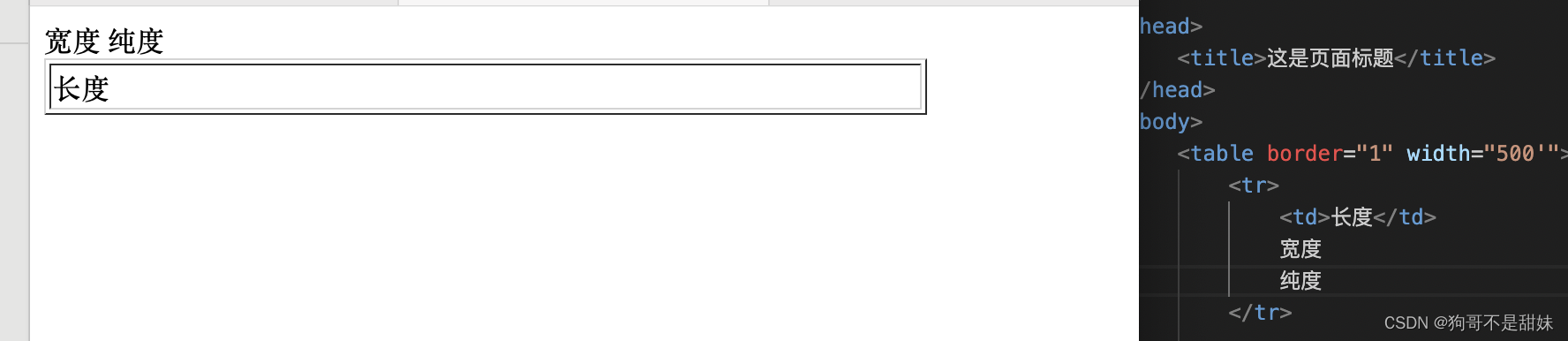
七、tr💕
tr:表格的一行
但是这块没有边框,所以看起来确实有点傻呆蠢,但是加上边框
这样能稍微好看一点点,能稍微有个间隙了。
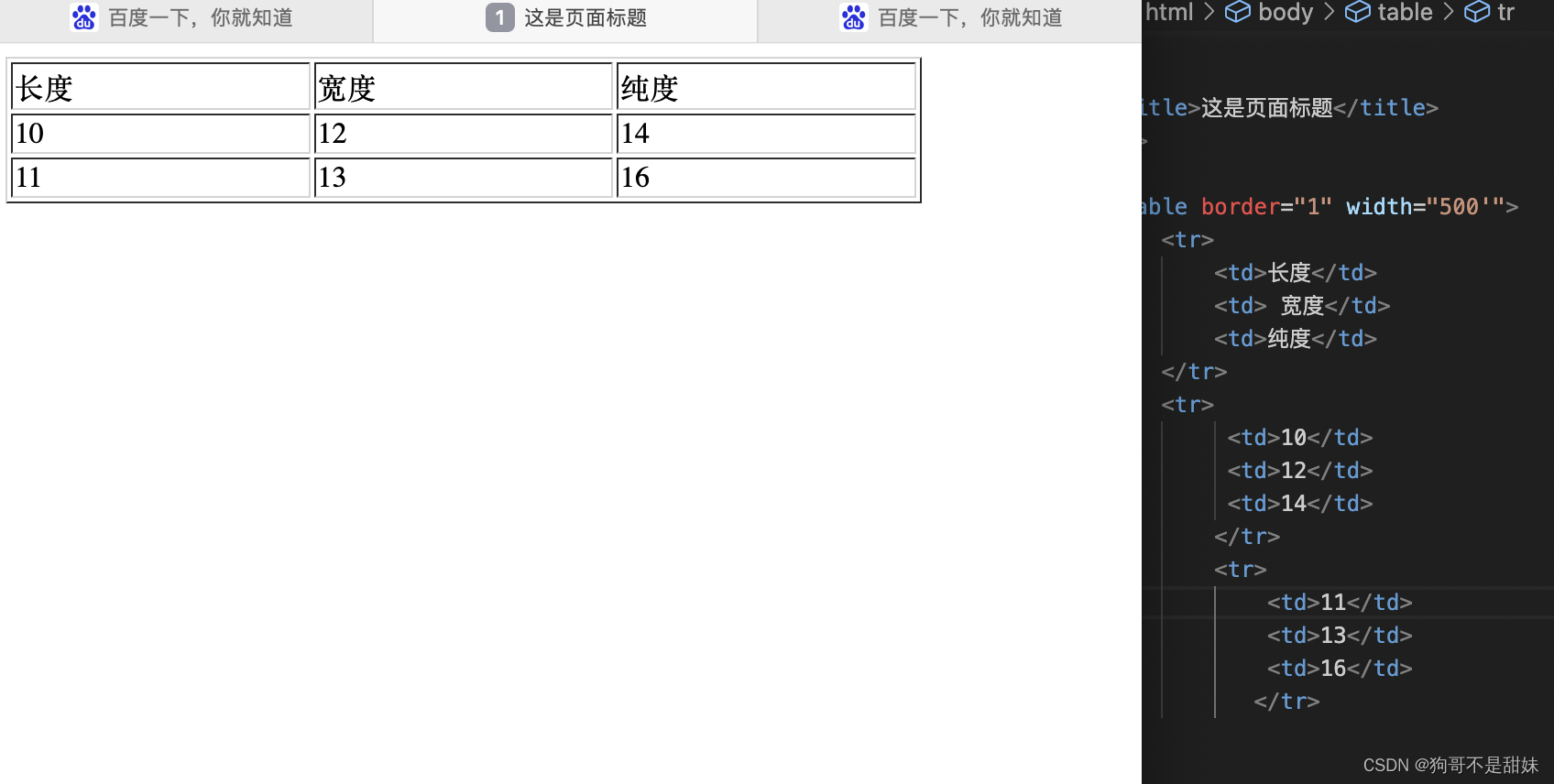
八、td💘
td:一个单元格,可以看代码,来观察一下区别
现在就基本没啥大毛病了。基本有点表格的框架,但是不怎么好看,应该把首行的字,放到中间
九、th💞
th:表中间,居中加粗。
碍眼的边框,想让他变成一条线
<table border="1" width="500" cellspacing="0"> cellspacing这个是负责间距的1表示有边框(也就是边框有距离,数字越大,边框也就越粗,你设置成0也就没有边框)
thread:表格的头部区域(注和th区分,范围是比th大的,内容居中且加粗)
讲真目前没感觉有啥用,顶多可以算个好习惯吧。
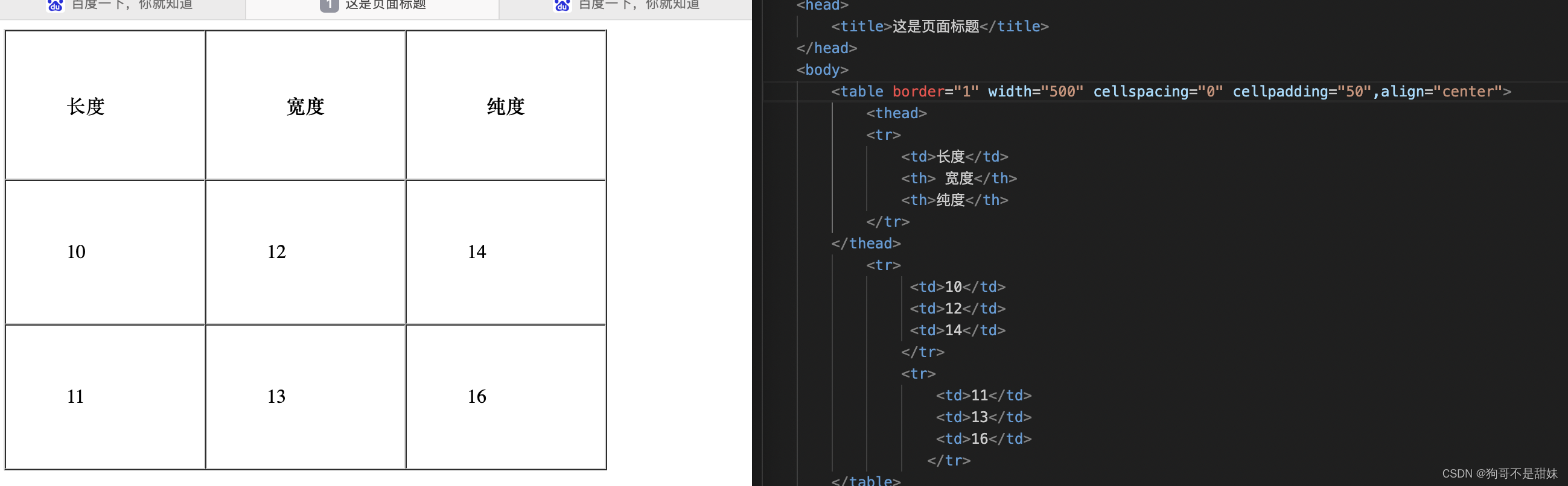
表格正式成型
<table border="1" width="500" cellspacing="0" cellpadding="50",align="center"> cellpadding:表示和周围边框保持多少的像素。然后我们是一般喜欢在表头放到thead中,躯干放到tbody中,这是完整的代码
<html> <head> <title>这是页面标题</title> </head> <body> <table border="1" width="500" cellspacing="0" cellpadding="50",align="center"> <thead> <tr> <td>长度</td> <th> 宽度</th> <th>纯度</th> </tr> </thead> <tbody> <tr> <td>10</td> <td>12</td> <td>14</td> </tr> <tr> <td>11</td> <td>13</td> <td>16</td> </tr> </tbody> </table> </body> </html>
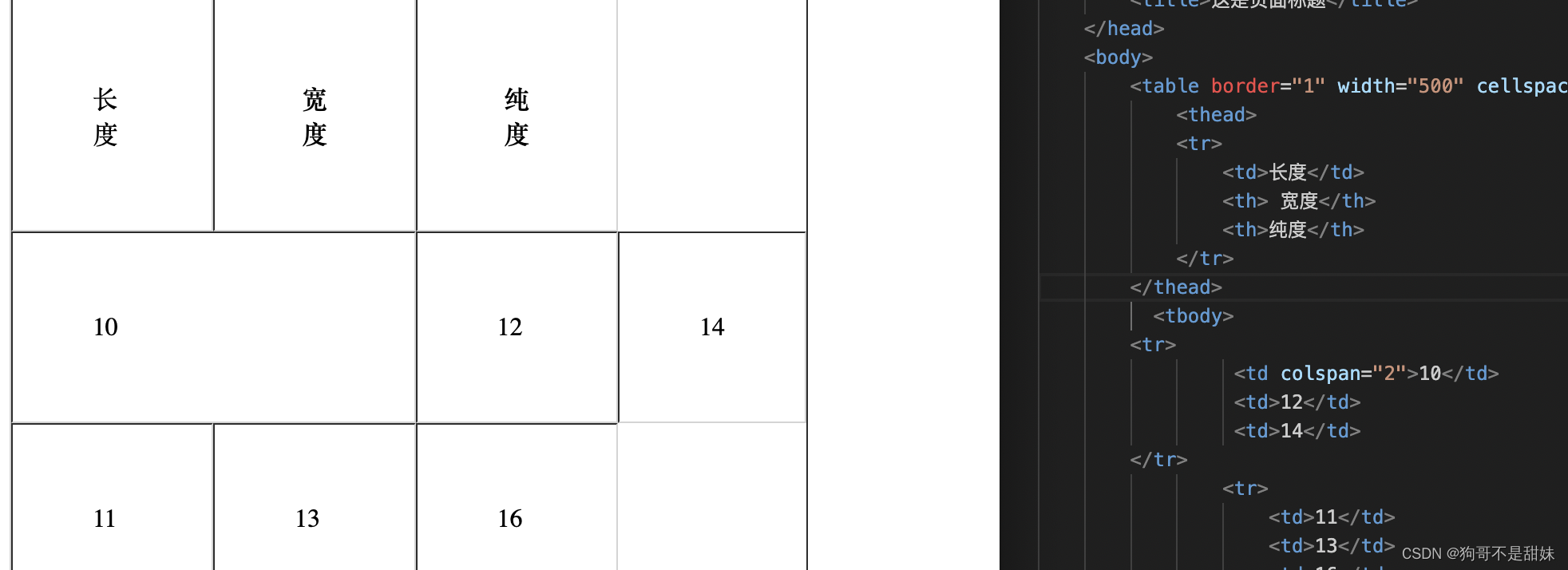
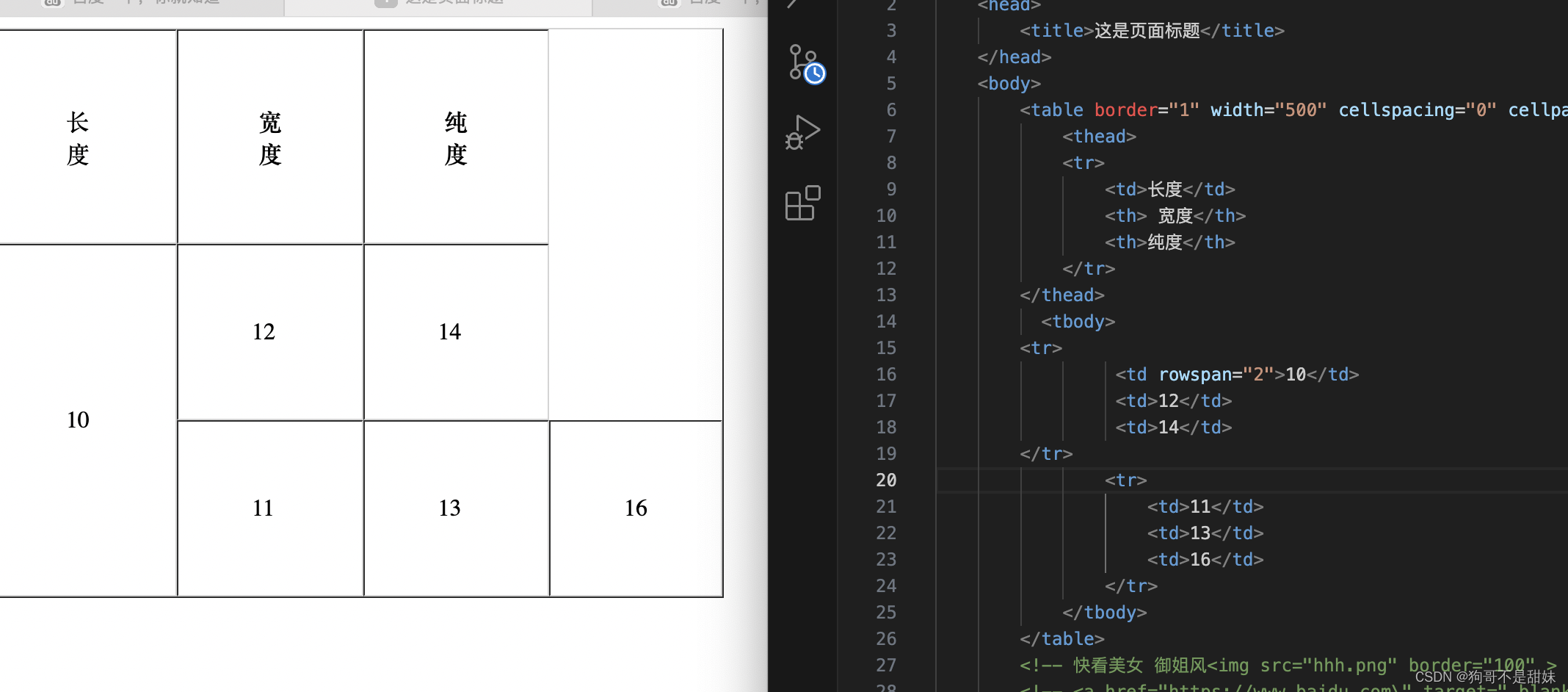
十、rowspan

纵向合并单元格(从当前格子,向下合并)
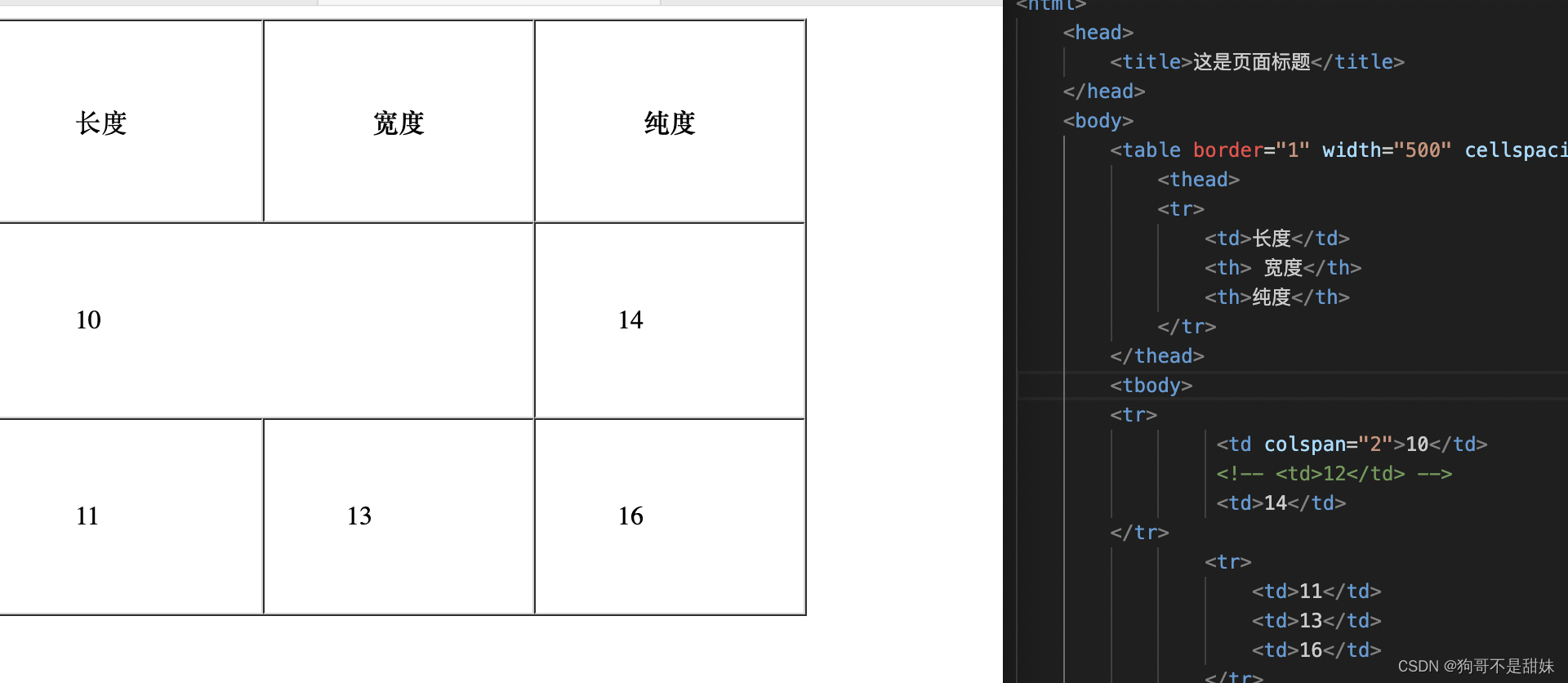
<td rowspan="2">10</td> //rowspan=2 是写他占据两个单元格colspan:横向合并单元格子
我们通过这两个图,都能看出来,原来是对齐的,都会有一个多出来,所以需要我们进行对
合并的,多的那个删除一个,也就如同下图删除多的一个,自然也就对齐了。