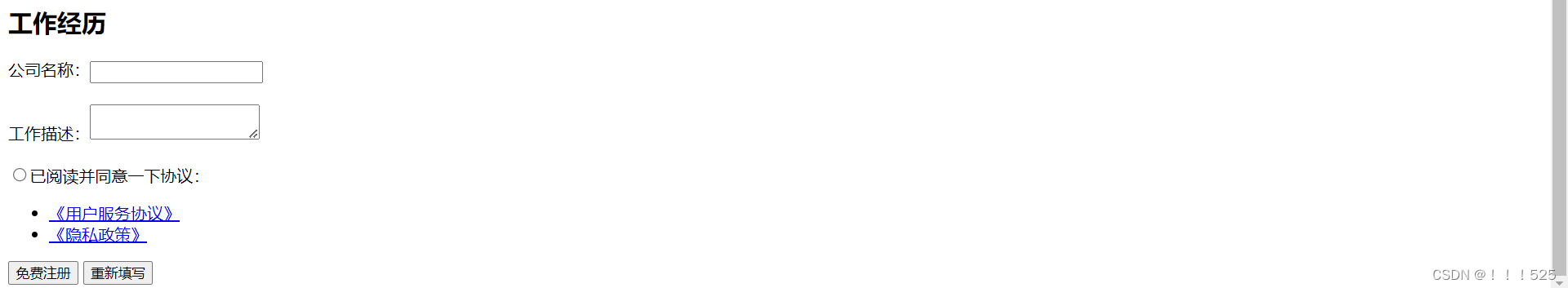
案例展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册信息</title>
</head>
<body>
<form>
<h1>注册信息</h1>
<h2>个人信息</h2>
<label>姓名:</label> <input type="text" placeholder="请输入真实姓名">
<br><br>
<label>密码:</label><input type="password" placeholder="请输入密码">
<br><br>
<label>确认密码:</label><input type="password" placeholder="请输入确认密码">
<br><br>
<label>性别</label>
<!-- radio标签也在input里 -->
<label><input type="radio" name="gender">男</label>
<label><input type="radio" name="gender">女</label>
<br><br>
居住城市:
<select>
<option selected>北京</option>
<option>上海</option>
<option>南京</option>
<option>合肥</option>
</select>
<h2>教育经历</h2>
<label>最高学历:</label>
<select>
<option> 博士</option>
<option> 硕士</option>
<option> 大学</option>
<option> 高中</option>
</select>
<br><br>
<label>学校名称:</label>
<input type="text">
<br><br>
<label>所学专业</label>
<input type="text">
<br><br>
在校时间:
<select>
<option selected>2015</option>
<option>2016</option>
<option>2017</option>
<option>2018</option>
<option>2019</option>
</select>
<select>
<option>2015</option>
<option>2016</option>
<option>2017</option>
<option>2018</option>
<option selected>2019</option>
</select>
<h2>工作经历</h2>
公司名称:<input type="text">
<br><br>
工作描述:<textarea></textarea>
<br><br>
<label><input type="radio">已阅读并同意一下协议:</label>
<ul>
<!-- #表示空链接,默认进入本页面 -->
<li><a href="#">《用户服务协议》</a></li>
<li> <a href="#">《隐私政策》</a></li>
</ul>
<!-- <input type="button" >免费注册 不行 -->
<!-- button必须要写在form表单的内部,否则无法实现功能 -->
<button>免费注册</button>
<button type="reset">重新填写</button>
</form>
</body>
</html>

















![[架构之路-220]:与机器打交道VS与人打交道,计算机系统VS人体系统,计算机网络VS人类社会:架构、通信、语言、网络、智能、情感、生命](https://img-blog.csdnimg.cn/7c93f42992a44b92a71203ae694ac953.png)