1. es6
ECMA的第6版,15年发布,规定新的语法特性
2. let声明变量
| var | let |
|---|---|
| 声明的变量会越狱 | 声明的变量有严格的作用域 |
| 可以声明多次 | 只能声明一次 |
| 会变量提升==(未声明的变量不会报错)== | 不会变量提升 |
代码案例:
<script>
// {
// var a = 1;
// let b = 2;
// }
// console.log(a);
// // Uncaught ReferenceError: b is not defined
// console.log(b);
// var a =1;
// var a =2;
// let b =11;
// let b = 22;
// // Identifier 'b' has already been declared
// console.log(a,b);
// undefined
console.log(aa);
var aa = 111;
// Cannot access 'bb' before initialization
console.log(bb);
let bb = 222;
</script>
3.const 声明常量
- 声明之后不允许修改
- 一旦声明之后必须初始化
const aaa = 111;
// Assignment to constant variable.
aaa = 222;
4.解构表达式
<script>
let arr = [1, 2, 3];
/**数组**/
// let a = arr[0];
// let b = arr[1];
// let c = arr[2];
// console.log(a, b, c);
// let [a,b,c] = arr;
// console.log(a,b,c);
/**对象**/
const person = {
name: 'shigen',
age: 20,
hobby: ["1", "2", "3"]
}
// abc赋值为name
const {name: abc, age, hobby} = person;
console.log(abc, age, hobby);
</script>
5.字符串
<script>
// 字符串拓展
let str = "hello.vue";
console.log(str.startsWith("hello")); // true
console.log(str.endsWith(".vue")); // true
console.log(str.includes("e")); // true
console.log(str.includes("hello")); // true
// 字符串模板
let ss = `<p>this is a <span>span</span></p>`;
console.log(ss);
// 字符串中插入变量和表达式
const person = {
name: "shigen",
age: 20
}
const {name, age} = person;
function func() {
return "hello shigen";
}
// ${}中表达式
let info = `我是:${name},我的年龄是 ${age + 10 }, ${func()}`;
console.log(info);
</script>
6.函数优化
6.1 函数的默认参数
function add(a, b) {
// b为空,b的值为1
b = b || 1;
return a + b;
}
6.2 方法声明的时候带默认值
function add2(a, b = 1) {
return a + b;
}
// 11 20
console.log(add2(10), add2(10, 10));
6.3 不定参数
function func(...values) {
console.log(`参数的长度${values.length}`);
}
func(1,2);
// 参数的长度3
func(10,20,30);
6.4 箭头函数
var print = function (obj) {
console.log(obj);
}
var print1 = obj => console.log(obj);
print1('hello');
var sum = function (a, b) {
return a + b;
}
var sum1 = (a, b) => a + b;
console.log(sum1(10, 20));
6.4.1 箭头函数+解构
const person = {
name : "zhangsan",
ls: [12,"12","122"]
}
function hello(person) {
console.log(`hello ${person.ls}`);
}
// 箭头函数+解构
var hello1 = ({ls}) => console.log(`hello ${ls}`);
hello1(person);
7. 对象优化
7.1 获得keys、values、entries
const person = {
name : "zhangsan",
age: 21,
ls: [12,"12","122"]
}
console.log(Object.keys(person));
console.log(Object.values(person));
console.log(Object.entries(person));
7.2 assign聚合
const target = {a: 1};
const source1 = {b: 2};
const source2 = {c: 3};
// 要变成 {a:1,b:2,c:3}
Object.assign(target, source1, source2);
console.log(target);
7.3 声明对象简写
const age = 11;
const name ="shigen";
const person1 = {age:age, name:name};
const person2 = {age, name};
console.log(person2);
7.4 对象的函数属性简写
let person3 = {
name: "shigen",
eat: function (food) {
console.log(`${this.name} 在吃 ${food}`);
},
// 获取不到this
eat2: food => console.log(`${this.name} 在吃 ${food}`),
eat3(food) {
console.log(`${this.name} 在吃 ${food}`);
}
}
person3.eat("apple");
person3.eat2("banana");
person3.eat3("orange");
7.5 对象拓展运算符
7.5.1 深拷贝对象
// 对象的深拷贝
let p1 = {name: "shigen", age:15};
let someone = {...p1}
console.log(someone);
7.5.2 合并对象
let age1 = {age: 15}
let name1 = {name: "zhangsan"}
let p2 = {name: "lisi"}
p2 = {...age1, ...name1}
// {age: 15, name: 'zhangsan'}
console.log(p2);
7.6 map的reduce
7.6.1 map的使用
接受一个函数,将原来数组中所有元素用这个函数处理之后放入新数组返回
let arr = ['1', '-10', 45, '-100']
arr = arr.map(item => item*2);
// 2,-20,90,-200
console.log(arr.toString());
7.6.2 reduce的使用
为数组中的每一个元素依次执行回调函数,不包括数组中被删除或者从未被赋值的元素
/**
* 1.previousValue 上一次调用回调的返回值/或者是提供的初始值:initialValue
* 2.currentValue 数组中当前被处理的元素
* 3.index
* 4. array 调用reduce的数组
*/
let result = arr.reduce((a,b) => {
console.log(`previousValue: ${a} currentValue: ${b}`);
return a+b;
}, 100);
// -128 ===> -28
console.log(`result: ${result}`);
7.7 promise和reject
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script>
function get(url) {
/**
* resolve 成功往下传递
* reject 失败往下传递
*/
return new Promise((resolve, reject) => {
$.ajax({
url: url,
success: function (data) {
resolve(data);
},
error: function (data) {
reject(data);
}
})
})
}
get(`mock/user.json`)
.then((data) => {
console.log('查询用户成功', data);
return get(`mock/user_course_${data.id}.json`);
})
.then((data) => {
console.log('课程查询成功', data);
return get(`mock/score_${data.course_id}.json`);
})
.then((data) => {
console.log('成绩查询成功', data);
})
.catch((err) => {
console.log('出现异常', err);
});
</script>
8.模块化
8.1 什么是模块化
将代码进行拆分,方便重复使用,类似java中的导包。
export用于规定模块的对外接口
import 用于导入其他模块提供的功能
const util = {
sum(a, b) {
return a + b;
}
}
export {util}
// ---------------------
import util from './util.js'
import {name,age} from './user.js'
util.add(1,2);
9.vue的使用
9.1 npm的使用
npm init -y
npm install vue
9.2 入门的demo
<div id="app">
<h2>{{name}} is good!</h2>
</div>
<script src="../../../js/vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data: {
name: "shigen"
}
});
</script>
9.3 vue的指令
-
插值表达式
{{}},只能写在标签体里边 -
v-html和v-text -
v-bind:href='link'绑定属性 ——-单向绑定 -
v-model——- 双向绑定 -
v-on绑定事件- 事件修饰符
v-on:click=func()或者@click=func()- 按键修饰符
v-on:keyup.up="num+=2"
- .stop:防止事件冒泡,等同于JavaScript中的event.stopPropagation()
- .prevent:防止执行预设的行为,等同于JavaScript中的event.preventDefault()
- .capture:捕获冒泡
- .self:将事件绑定到自身,只有自身才能触发
- .once:只触发一次
- .passive:不阻止事件的默认行为
v-for遍历v-if和v-showv-show只是控制display的属性值- 计算属性和监听器
<script>
let vm = new Vue({
el: '#app',
data: {
xyjPrice: 99.87,
shzPrice: 89.99,
xyjNum: 1,
shzNum: 1,
msg: ''
},
computed: {
totalPrice() {
return this.xyjNum * this.xyjPrice + this.shzNum* this.shzPrice;
}
},
watch: {
xyjNum(newVal, oldVal) {
if (newVal >= 3) {
this.msg = "不能超过三本";
this.xyjNum = 3;
} else {
this.msg = ''
}
}
}
});
</script>
- 过滤器
常用来处理文本格式化的操作,双括号插值/v-bind表达式
<body>
<div id="app">
<ul>
<li v-for="(user,index) in userList">
{{user.name}} ==> {{user.gender === 1 ? '男' : '女'}} ==> {{user.gender | genderFilter }}
</li>
</ul>
</div>
<script src="../../../js/vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data: {
userList: [
{name: 'shigen', gender: 1},
{name: 'zhangsan', gender: 0}
]
},
filters: {
genderFilter(gender) {
return gender === 1 ? '男' : '女';
}
}
})
</script>
</body>
// 定义全局的过滤器
Vue.filter('gFilter', function (val) {
return val === 1 ? '男' : '女';
})
10. vue的组件化
10.1 全局声明一个组件
组件的data是方法的返回
<body>
<div id="app">
<button v-on:click="count++">被点击了 {{count}} 次</button>
<counter></counter>
</div>
<script src="../../../js/vue.js"></script>
<script>
Vue.component('counter', {
template: '<button v-on:click="count++">被点击了 {{count}} 次</button>',
data() {
return {
count: 0
}
}
});
let vm = new Vue({
el: '#app',
data: {
count: 0
}
});
</script>
</body>
10.2 局部声明一个组件
const buttonCounter = {
template: '<button v-on:click="count++">被点击了 {{count}} 次</button>',
data() {
return {
count: 0
}
}
};
components: {
'button-counter': buttonCounter
}
<button-counter></button-counter>
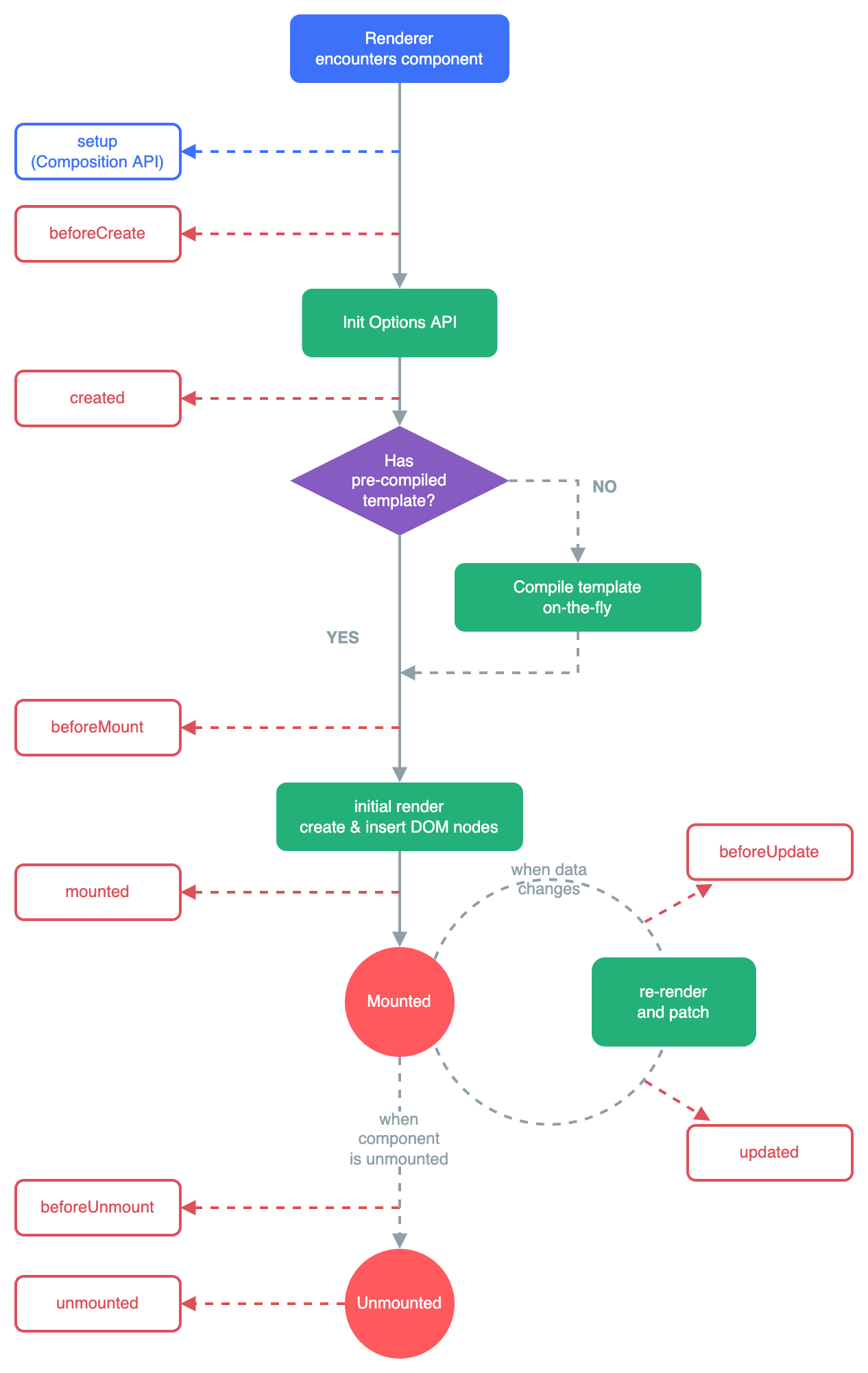
11. 生命周期

12.node.js
运行在服务器的javaScript
# 查看node的版本
node -v
# 运行node
node hello.js
hello js!