VueCli2.0版本
1.找到config文件目录下的dev.env.js以及prod.env.js文件
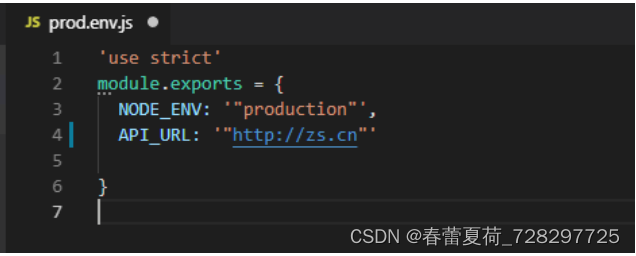
dev.env.js是配置本地环境的 prod.env.js是配置正式环境的

分别在这两个文件下的API_URL中写下对应的正式服测试服域名
下面的是正式服的域名

2.配置跨域
//vue2.0
//config -> index.js
proxytable:{
"/api": {
target:process.env.API_URL ,
changeOrigin: true, // 是否跨域
pathRewrite: {
"^/api": ""
}
}
}
//vue3.0
//vue.config.js
devServer: {
proxy: {
"/api": {
target:process.env.API_URL ,
changeOrigin: true, // 是否跨域
pathRewrite: {
"^/api": ""
}
}
}
}
3.请求是的时候通过 /api+'接口名称'就可以
可以区分是本地开发还是线上打包环境
如果是本地开发可以axios.defaults.baseURL = '/api';
如果是打包环境可以直接使用axios.defaults.baseURL = process.env.API_URL;
![[C++ 网络协议] 多线程服务器端](https://img-blog.csdnimg.cn/44204df4ae1e418a80cee48eeaf2137e.png)