js和css的引入
在 HTML 中,你可以使用 <script> 和 <link> 标签来引入外部的 JavaScript 文件和 CSS 文件。
引入外部的 JavaScript 文件:
<script src="path/to/script.js"></script>
src 属性指定了 JavaScript 文件的路径,可以是相对路径或绝对路径。确保 script.js 文件的路径与 HTML 文件的位置相对应。
引入外部的 CSS 文件:
<link rel="stylesheet" href="path/to/styles.css">
href 属性指定了 CSS 文件的路径,可以是相对路径或绝对路径。确保 styles.css 文件的路径与 HTML 文件的位置相对应。
你可以将以上代码添加到 HTML 文件的 <head> 或 <body> 部分,具体位置取决于你希望在页面加载时或渲染时引入文件。
使用外部文件的好处包括代码复用和维护方便。通过引入外部文件,可以将 JavaScript 代码和 CSS 样式与 HTML 分离,使代码更加模块化和可维护。同时,浏览器可以缓存这些外部文件,减少页面加载时间,并提高性能。
注意!
bgcolor 属性用于在过去为 HTML 元素设置背景颜色。然而,目前已经不推荐使用 bgcolor 属性,而是使用 CSS 来设置背景颜色。
在过去,你可以通过以下方式在 HTML 元素上使用 bgcolor 属性:
<body bgcolor="#ff0000">
<h1>这是一个标题</h1>
<p>这是一段文本</p>
</body>
在上面的示例中,bgcolor 属性被用于设置整个 <body> 元素的背景颜色为红色。
然而,现在更推荐使用 CSS 来设置背景颜色。你可以通过以下方式使用 CSS:
- 使用内联样式:
<body style="background-color: #ff0000;">
<h1>这是一个标题</h1>
<p>这是一段文本</p>
</body>
- 使用内部样式表:
首先,在<head>标签内添加一个<style>标签,然后在其中定义样式规则,如下所示:
<head>
<style>
body {
background-color: #ff0000;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一段文本</p>
</body>
通过使用 CSS,你可以更灵活地控制背景颜色,并且可以将样式从内容中分离出来,提高代码的可维护性和复用性。请记住,尽量避免使用过时的 HTML 属性,更倾向于使用现代的 CSS 来设置样式。
当使用 background 属性时,你可以直接将颜色值指定为属性的值,这样会隐式地将其解释为 background-color 属性。这种用法是为了方便,可以直接在 background 属性中设置背景颜色而不必另外指定 background-color 属性。
以下是一个示例:
<head>
<style>
.my-element {
background: #ff0000; /* 设置背景颜色 */
}
</style>
</head>
<body>
<div class="my-element">这是一个元素</div>
</body>
第二套
1.对数组排序
<html>
<title>对数组排序</title>
<body>
<script>
//生成一个m、n之间的整数
function rand(m,n){
/* **********Found********** */
var i=Math.random();
/* **********Found********** */
return Math.round((n-m)*i+m); /* 四舍五入得到整数 */
}
function getRandomArr(m,n,l){
//m:生成随机整数的最小值,n:生成随即整数的最大值,l:生成的数组的长度
var resultArr=[];
for(var i=0;i<l;i++){
/* **********Found********** */
resultArr.push(rand(m,n)) //将生成的随机整数放入数组
}
return resultArr;
}
var a = getRandomArr(1,20,4);
/* **********Found********** */
alert("排序之前的数组是:" + a + "\n" + "排序之后的数组是:" + a.sort((x,y)=>x-y));
</script>
</body>
</html>
Math.round((n - m) * i + m);这段代码是将随机数i在范围(m, n)
内进行插值。具体来说,通过以下步骤:
(n - m)计算范围的长度。- 将范围长度乘以随机数
i,即(n - m) * i,得到一个相对于范围长度的比例值。- 将比例值与最小值
m相加,即(n - m) * i + m,得到相对于最小值的偏移量。- 最后使用
Math.round()方法将偏移量四舍五入为最接近的整数。这样,我们可以得到一个在范围
(m, n)内均匀分布的随机整数。
2. 用样式表控制文字
<HTML>
<HEAD>
<TITLE>CSS+JS控制文字</TITLE>
</HEAD>
<BODY>
<STYLE>
BODY {font-size: 8pt; font-family: Arial;}
/* **********Found********** */
.datahead{font-size: 12pt; font-family: Arial; background-color: #00ccff; }
/* **********Found********** */
#dataitem{font-size: 8pt; font-family: Arial; background-color: #00ff00; }
</STYLE>
<SCRIPT>
function fnChangeStyle(sValue){
/* **********Found********** */
if(sValue.indexOf("CLEAR")>-1){ sValue="";
return document.getElementById('oScratch').style.color =sValue;}
//alert(jskdkdf);}
else{
return document.getElementById('oScratch').style.color =sValue;
}
}
</SCRIPT>
<H1>请用样式表控制下列文字</H1>
<!-- *********Found********* -->
<DIV ID="oScratch" STYLE="border: 5px solid; border-color: #101010; background-color: #CFCFCF; color: #ff0000; font-size: 12pt; font-family: 'Arial';"> 为进一步适应新时期计算机应用技术的发展和人才市场需求的变化,教育部考试中心对NCRE考试体系进行调整,改革考试科目、考核内容和考试形式。从2013年下半年考试开始,将实施2013年版考试大纲,并按新体系开考各个考试级别。
</DIV>
<P>
<TABLE >
<TR>
<TD CLASS="datahead"><b>请选择你喜欢的颜色:</b></TD>
</TR>
<!-- *********Found********* -->
<TD ><SELECT ID="dataitem" onchange="fnChangeStyle(this.options[this.options.selectedIndex].text)">
<OPTION>Red
<OPTION>White
<OPTION>Blue
<OPTION>Yellow
<OPTION>Silver
<OPTION>Gold
<OPTION>CLEAR THIS RUNTIME STYLE
</SELECT>
</td>
</TR>
</TABLE>
</body>
</html>
indexOf是一种常见的字符串方法,用于查找一个字符串中特定字符或子字符串第一次出现的位置。在 JavaScript 中,你可以使用
indexOf方法来查找一个字符串中某个字符或子字符串的索引位置。方法的用法如下:
javascript string.indexOf(searchValue, fromIndex)
searchValue:要查找的字符或子字符串。fromIndex(可选):指定搜索的起始索引位置。如果不指定该参数,则默认从字符串的起始位置开始搜索。该方法返回第一次出现搜索值的索引位置。如果没有找到匹配的值,则返回 -1。
以下是一个示例:
console.log(str.indexOf("o"));
// 输出 4
console.log(str.indexOf("l"));
// 输出 2
console.log(str.indexOf("x"));
// 输出 -1
indexOf 方法分别查找字符串 str 中字符 “o”、“l” 和 “x” 第一次出现的索引位置。如果找到了匹配的值,将返回对应的索引位置;否则返回 -1。
selectedIndex是用于获取或设置 HTML 表单元素(如 元素)的选中项的属性。在 HTML 表单中,当使用 元素创建一个下拉列表时,可以使用 selectedIndex
属性来获取或设置当前被选中的选项的索引。获取 selectedIndex 属性的值:使用
element.selectedIndex来获取当前选中项的索引。索引值从 0开始,表示第一个选项,然后依次递增。如果没有选中任何项,则返回 -1。
3.小知识点
<img ______="turtle.jpg" width="800" height="600" ________ = 欢迎点击图片进入一个新的世界 ______ = 可爱的小乌龟>
title alt<style _______="text/css">type<TABLE ________="1" cellpadding="5" align="center" bgcolor="#dddddd">border><INPUT name="sex" type="radio" checked = "_______">男true
第三套
1. 大小写字母互相转换
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>5</title>
<script>
function test(){
var temp = "hAPPY,i'm a student,NOW"; var temp1 = "";
for(var i=0; i<temp.length; i++){
/* ********FOUND********* */
var ch = temp.____________;
var as = temp.charCodeAt(i);
if(65<=as&&as<=90){
/* ********FOUND********* */
temp1+=ch.____________; }
else if(97<=as&&as<=122){
/* ********FOUND********* */
temp1+=ch.____________;}
else{
temp1+=ch; } }
document.write("转换之前"+temp+"<br>"+"转换之后"+temp1); }
</script> </head>
<body>
<!-- ********FOUND********* -->
点击转换大小写<input type="button" value="转换" onclick="test()"> </body> </html>
var ch = temp.substr(i,1);
// 获取字符串中的单个字符
var as = ch.charCodeAt(ch);
// 获取字符的 ASCII 码值
过程中,没有对标点符号做处理,直接原样输出。
2. 显示年月日
<html>
<head>
<title>1</title>
<style >
/* ********FOUND********* */
____________{color:blue}
</style>
</head>
<body>
<script>
var str1=new Array("Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday");
/* ********FOUND********* */
var dd=new ____________;
var year=dd.getFullYear();
var str2=new Array("January","February","March","April ","May ","June","July ","Auguest ","Septemper ","October","November ","December");
/* ********FOUND********* */
var month=____________;
/* 此处获得星期几 */
/* ********FOUND********* */
var day=____________;
/* ********此处获得月份中的日********* */
/* ********FOUND********* */
var date=____________;
/* ********FOUND********* */
document.write("Today is"+str1[____________]+","+str2[____________]+" "+date+","+year+".");
</script>
</body>
</html>
答案
<html>
<head>
<title>1</title>
<style >
/* ********FOUND********* */
body{color:blue}
</style>
</head>
<body>
<script>
var str1=new Array("Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday");
/* ********FOUND********* */
var dd=new Date();
var year=dd.getFullYear();
var str2=new Array("January","February","March","April ","May ","June","July ","Auguest ","Septemper ","October","November ","December");
/* ********FOUND********* */
var month=dd.getMonth();
/* 此处获得星期几 */
/* ********FOUND********* */
var day=dd.getDay();
/* ********此处获得月份中的日********* */
/* ********FOUND********* */
var date=dd.getDate();
/* ********FOUND********* */
document.write("Today is"+str1[day]+","+str2[month]+" "+date+","+year+".");
</script>
</body>
</html>
通过
getMonth()方法获取当前的月份,返回值是 0 到 11 之间的数值,需要注意将其与实际的月份名称对应。使用
getDay()方法获取当前是星期几,返回值为 0 到 6 的数字,其中 0 表示星期日,1 到 6 分别表示星期一到星期六。最后,使用
getDate()方法获取当前日期,即月份中的日期,返回值为 1 到 31 的数字。
3. 小知识点
p {_____:italic} font-style 斜体
第四套
1. 表格
<!-- **********Found********** -->
<table border=1 align=center>
<tr>
<!-- **********Found********** -->
<th _______________=2>学号</th>
<!-- **********Found********** -->
<th _____________=2>姓名</th>
<!-- **********Found********** -->
<th _____________=3>理科</th>
<!-- **********Found********** -->
<th ______________=2>理科总分</th>
<tr>
<th>数学成绩</th>
<th>物理成绩</th>
<th>化学成绩</th>
<tr>
<td>96001</td>
<td>张阳</td>
<!-- **********Found********** -->
<td align="______________">90</td>
<!-- **********Found********** -->
<td align="______________">80</td>
<td>70</td>
<td>240</td>
<tr>
<td>96002</td>
<td>王刚</td>
<td>75</td>
<td>60</td>
<td>70</td>
<td>205</td>
</table>
rowspan
colspan
2. 改背景
答案
<HTML>
<HEAD>
<STYLE>
ul{list-style:none;}
/* **********Found********** */
li{display:block;
padding:4px;
width:100px;
float:left;
text-align:center;
}
/* **********Found********** */
a,a:link{
/* **********Found********** */
display:block;
height:2em;
line-height:2em;
width:100px;
/* **********Found********** */
background:url('web2-1.jpg');
}
/* **********Found********** */
a:hover{background:url('web2-2.jpg');}
</STYLE>
</HEAD>
<BODY>
<ul>
<li><a href="#">栏目一</a></li>
<li><a href="#">栏目二</a></li>
<li><a href="#">栏目三</a></li>
<li><a href="#">栏目四</a></li>
<li><a href="#">栏目五</a></li>
<li><a href="#">栏目六</a></li>
</ul>
</BODY>
</HTML>
background:url
a:link 未被访问时

3. 提交复选框的值
<html>
<!-- **********Found********** -->
<form ______________='form1'>
<!-- **********Found********** -->
看书<input type='checkbox' name='box' value='看书'>
<!-- **********Found********** -->
游戏<input type='checkbox' name='box' value='游戏' >
<!-- **********Found********** -->
<input type='submit' name='btn' value="提交" onclick='fun()'>
</from>
<script language='javascript'>
function fun(){
var result=""
/* **********Found********** */
var checkbox = document.getElementsByName("box");
for(var i=0;i< checkbox.length;i++){
/* **********Found********** */
if(checkbox[i].___________==true){
result = result+ checkbox[i].value+";"
}
}
alert(result);
}
</script>
</html>

4. 定时器移动块
<HTML>
<HEAD>
<TITLE>颜色块移动</TITLE>
<SCRIPT LANGUAGE="javascript">
function move(){
/* **********Found********** */
var toy =document.getElementById("toy");
/* **********Found********** */
toy.style.left = parseInt(_____________) + 10 + "px";
}
/* **********Found********** */
var id = window.setInterval(move(), 1000);
/* **********Found********** */
window.______________(function(){
/* **********Found********** */
window._______________(id)
}, 10000);
</SCRIPT>
</HEAD>
<BODY>
<div id="toy" style="width:30px;
height:30px;
/* **********Found********** */
_____________:#ff0000;
position:absolute;left:20px">
</div>
<BODY onLoad="javaScript:move()">
</BODY>
</HTML>
var id = window.setInterval(move, 1000);也可以写成var id = window.setInterval("move()", 1000);这两种写法都是可以将 move 函数本身作为回调函数传递给 setInterval 方法,并在每个时间间隔触发时执行该函数。当 setInterval(“move()”, 1000) 被调用时,它会创建一个定时器,并每隔 1000 毫秒(即 1 秒)触发一次。在每次触发时,JavaScript 解析 “move()” 这个字符串,并执行其中的代码。通过将函数以字符串形式传递给 setInterval(),可以确保浏览器解析和执行这个字符串,并在每个时间间隔内调用 move() 函数。
var id = window.setInterval(move(), 1000);这种写法不对。因为在这种情况下,move() 函数会立即执行并将其返回值作为 setInterval 方法的第一个参数。这样,setInterval 方法实际上会以 move() 函数的返回值作为回调函数,而不是直接以 move 函数本身作为回调函数。

答案
<HTML>
<HEAD>
<TITLE>颜色块移动</TITLE>
<SCRIPT LANGUAGE="javascript">
function move(){
/* **********Found********** */
var toy =document.getElementById("toy");
/* **********Found********** */
toy.style.left = parseInt(toy.style.left) + 10 + "px";
}
/* **********Found********** */
var id = window.setInterval(move, 1000);
/* **********Found********** */
window.setInterval(function(){
/* **********Found********** */
window.clearInterval(id)
}, 10000);
</SCRIPT>
</HEAD>
<BODY>
<div id="toy" style="width:30px;
height:30px;
/* **********Found********** */
background:#ff0000;
position:absolute;left:20px">
</div>
<BODY onLoad="javaScript:move()">
</BODY>
</HTML>
5.树形菜单
<HTML>
<HEAD>
<!-- **********Found********** -->
<META http-equiv="Content-Type" content="text/html; _______=gb2312">
<TITLE>树形菜单</TITLE>
<STYLE type="text/css">
DIV {
FONT-SIZE:13px;
COLOR:#000000;
LINE-HEIGHT:22px;
}
A{
FONT-SIZE:13px;
COLOR:#000000;
TEXT-DECORATION:none
}
/* **********Found********** */
A:hover{
FONT-SIZE:20px;
COLOR:#FF0000}
</STYLE>
<SCRIPT language="JavaScript">
function show(d1){
/* **********Found********** */
if(document.getElementById(d1).style.display=='none'){
//如果触动的层处于隐藏状态,即显示
/* **********Found********** */
document.getElementById(d1).style.display='block';
}else{
//如果触动的层处于显示状态,即隐藏
/* **********Found********** */
document.getElementById(d1).style.display='none';
}}
</SCRIPT>
</HEAD>
<BODY>
<DIV HEIGHT="30">
<FONT color="#CC0000">
<B>树形菜单:</B>
</FONT>
</DIV>
<!-- **********Found********** -->
<A href="javascript:onClick=show(1)"><B>新闻</B></A>
<!-- **********Found********** -->
<DIV id="1" style="display:none">
--国内<BR>
--国际<BR>
--社会<BR>
--军事
</DIV>
<DIV>
<!-- **********Found********** -->
<A href="javascript:onClick=show(2)"><B>财经</B></A>
</DIV>
<!-- **********Found********** -->
<DIV id="2" style="display:none">
--股票<BR>
--基金<BR>
--外汇<BR>
--期货</DIV>
</BODY>
</HTML>
charset
别忘记传值!!!!!!!!!!!!!!

第五套
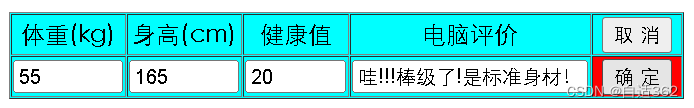
1. 计算健康值
<script language="JAVASCRIPT">
function ClearForm(form){
form.weight.value = "";
form.height.value = "";
form.bmi.value = "";
form.my_comment.value = "";
}
function bmi(weight, height) {
bmindx=weight/eval(height*height);
return bmindx;
}
function checkform(form) {
if (form.weight.value==null||form.weight.value.length==0
|| form.height.value==null||form.height.value.length==0){ <!--如果身高或者体重项为空或者不是数字,则弹出提示框-->
/* ********FOUND********* */
alert("\n对不起!输入错误!");
return false;
}
else if (parseFloat(form.height.value) <= 0|| <!--如果身高或体重项小于等于0或者大于等于500,则弹出提示框-->
parseFloat(form.height.value) >=500||
parseFloat(form.weight.value) <= 0||
parseFloat(form.weight.value) >=500){
/* ********FOUND********* */
alert("\n这个机器可不是逞能的 \n你输的数字我头都大了 \n快改正一下,再测试一遍……");
/*清除所填写的内容*/
/* ********FOUND********* */
ClearForm(form);
return false;
}
return true;
}
function computeform(form) {
/*检测输入是否正确*/
/* ********FOUND********* */
if (checkform(form)) {
/* ********FOUND********* */
yourbmi=Math.round(bmi(form.weight.value, form.height.value/100));
/* ********FOUND********* */
form.bmi.value=yourbmi;
if (yourbmi >30) { form.my_comment.value="不要再闹了!!!哪有这种身材";
}
else if (yourbmi >28 && yourbmi <=30) { form.my_comment.value="你再不减肥就完蛋了!";
}
else if (yourbmi >23 && yourbmi <=28) { form.my_comment.value="您是不是胖了点?";
}
else if (yourbmi >21 && yourbmi <=23) { form.my_comment.value="我敢打赌,你一定经常抢吃的,不然不会偏胖";
}
else if (yourbmi >=19 && yourbmi <=21) { form.my_comment.value="哇!!!棒级了!是标准身材!";
}
else if (yourbmi >=18 && yourbmi <19) {
form.my_comment.value="朋友,很明显你的营养不良(^_^)";
}
else if (yourbmi >=17 && yourbmi <18) { form.my_comment.value="这个不是火柴杆吗?(^_^)";
}
else if (yourbmi <17) { form.my_comment.value="按照生物学来说这种生物是不能生存的";
}
}
return;
}
function changeto(highlightcolor){
source=event.srcElement
if (source.tagName=="TR"||source.tagName=="TABLE")
return
while(source.tagName!="TD")
source=source.parentElement
if (source.style.backgroundColor!=highlightcolor&&source.id!="ignore")
source.style.backgroundColor=highlightcolor
}
function changeback(originalcolor){
if (event.fromElement.contains(event.toElement)||source.contains(event.toElement)||source.id=="ignore")
return
if (event.toElement!=source)
source.style.backgroundColor=originalcolor
}
</script>
<form NAME="BMI" method="POST">
<div align="center">
<center>
<!-- ********FOUND********* -->
<table border="1" bordercolorlight="#808080" cellspacing="1" bordercolordark="#FFFFFF" bgcolor="#00FFFF" width="450">
<tr>
<td width="65"><div align="center"><center><p>体重(kg)
</div>
</center></td>
<td align="center" width="64"><div align="center"><center><p>身高(cm)
</div>
</center></td>
<td align="center" width="55"><div align="center"><center><p>健康值
</div>
</center></td>
<td align="center" width="120"><div align="center"><center><p>电脑评价
</div>
</center></td>
<td align="center" width="65"><input TYPE="reset" VALUE="取 消"
/* ********FOUND********* */
onClick="computeform(this.form)"> </td>
</tr>
<tr align="center">
<td width="65"><input TYPE="TEXT" NAME="weight" SIZE="6" onFocus="this.form.weight.value=''"></td>
<td width="64"><input TYPE="TEXT" NAME="height" SIZE="6" onFocus="this.form.height.value=''"></td>
<td width="55"><input TYPE="TEXT" NAME="bmi" SIZE="5"></td>
<td width="120" ><input TYPE="TEXT" NAME="my_comment" size="20"></td>
<!-- ********FOUND********* -->
<td width="65" onclick="changeto('#FF0000')" changeback="changeback('white')"><input TYPE="button" VALUE="确 定"
/* ********FOUND********* */
onClick="computeform(this.form)"></td>
</tr>
</table>
</center>
</div>
<div align="center"><center><p> </p>
</center></div>
</form>
<td onmouseover="changeto('#FF0000')" onmouseout="changeback('white')"></td>鼠标移入和移出的效果
小知识点
- 下划线用
<u></u> - 行内字体样式用
<_______="楷体_GB2312" color="red" size="5">绝对字体大小为5的红色楷体字</font>font-face document.write("<br>");是在页面上创建一个可见的换行符,而document.write("\n");则不会在页面上产生可见的换行效果,仅会在输出的文本中添加一个换行符。(注意不可以去掉双引号document.write("<br>");,只有变量在document.write()中可以不加双引号)- RGB 表示红色(Red)、绿色(Green)和蓝色(Blue)的色彩通道数值。它由三个整数值组成,每个值的范围是 0 到 255,分别代表相应颜色通道的强度。例如,
rgb(255, 0, 0)表示红色,rgb(0, 255, 0)表示绿色,rgb(0, 0, 255)表示蓝色。
以下是一些常见的 RGB 颜色代码示例:
红色:rgb(255, 0, 0) 或 #FF0000
绿色:rgb(0, 128, 0) 或 #008000
蓝色:rgb(0, 0,255) 或 #0000FF
黄色:rgb(255, 255, 0) 或 #FFFF00
粉红色:rgb(255, 192, 203) 或
#FFC0CB
橙色:rgb(255, 165, 0) 或 #FFA500
紫色:rgb(128, 0, 128) 或 #800080
青色:rgb(0, 255, 255) 或 #00FFFF
黑色:rgb(0, 0, 0) 或 #000000
白色:rgb(255, 255, 255) 或 #FFFFFF
第六套
1.输出1000内 3,5,7的除数
<html>
<head>
<script language=javascript>
function IsThatNumber(x)
{
/* ********FOUND********* */
return x%3==0 ________ x%5==0 ________ x%7==0;
}
</script>
</head>
<body>
<pre><script language=javascript>
var n,nb=0;
for(n=1;n<1000;n++)
{
/* ********FOUND********* */
if (___________)
{
/* ********FOUND********* */
if (_________) document.write(",");
nb++;
document.write(n);
/* ********FOUND********* */
if (__________) document.write("\n");
}
}
document.write("\n\n");
document.write("共有"+nb+"个数");
</script>
</pre>
</body>
</html>


小知识点
<body ______="black">bgcolor- checked radio
第七套
1.乘法表
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>9*9乘法表</title>
<style type="text/css">
.p1{color:red}
/* **********Found********** */
#p2{border-color:#33CC00;border-style:dotted;}
.p3{color:blue}
</style>
</head>
<body>
<!-- ********FOUND********* -->
<table id= "p2">
<!-- ********FOUND********* -->
<div class="p1">9*9乘法表</div>
<script type="text/javascript">
var i,j;
for(i=1;i<10;i++){
/* **********Found********** */
document.write("<tr class = 'p3'>");
for(j=1;j<=i;j++){
document.write("<td>");
document.write(j);
document.write('*');
document.write(i);
document.write('=');
/* **********Found********** */
document.write(j*i);
document.write(' ');
document.write("</td>");
}
document.write("</tr>");
document.write('<br/>');
}
</script>
</table>
</body>
</html>

2. 小知识点
table { ______:collapse; }border-collapse
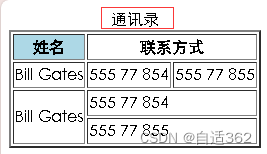
表格的标题用caption
<table border="2">
<!-- ********FOUND********* -->
<caption>通讯录</caption>
<tr>
<!-- ********FOUND********* -->
<th bgcolor="lightblue">姓名</th>
<!-- ********FOUND********* -->
<th colspan="2">联系方式</th>
</tr>

第八套
1.三次密码错误则退出
<html>
<head>
<title>用户名密码演示</title>
<script language="javascript">
var t=0;
function checkpass(){
/* **********Found********** */
if((document.form1.username.value=="zt")&&(document.form1.pwd.value=="1111"))
{
alert("验证成功")
return true
}
else{
alert("您输入的用户名或密码不正确,请重新输入!")
/* **********Found********** */
if(t===3){
alert("已输入三次错误密码,浏览器将关闭")
/* **********Found********** */
window.close();
}
return false
}
}
//-->
</script>
</head>
<body>
<form name="form1" method="post">
姓名:<input name="username" type="text"><br>
<!-- ********FOUND********* -->
密码:<input name="pwd" type="password"><br>
<!-- ********FOUND********* -->
<input type="button" name="submit" value="确定" onClick="checkpass(t+=1)">
</form>
</body>
</html>
原题给的答案不对,上面onClick="checkpass(t+=1)">是自己写的
2. 进度条
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB2312" />
<title>进度条小程序</title>
<body>
<!-- ********FOUND********* -->
<form name="____________" >
<!-- ********FOUND********* -->
<p align=center><font color="#ff0000" size="2" face="Arial">载入中,请稍等……</font><br>
<input type=text name=chart size=46 style="font_family:Arial;font-weight=bolder;color:#ff0000;background-color:#fef4d9 ;padding:0px;bolder-style:none">
<br>
<input type=text name=percent size=46 style="color:#ff0000;text-align:center;border-width:medium;border-style:none">
<script language="javascript">
var bar = 0
var line = "||"
var amount ="||"
count()
function count(){
bar= bar+2
amount =amount + line
<!-- ********FOUND********* -->
document.loading.____________=amount
<!-- ********FOUND********* -->
document.loading.____________=bar+"%"
if (bar<99)
<!-- ********FOUND********* -->
{setTimeout("count()",100);}
else
<!-- ********FOUND********* -->
{window.location._______= "http://www.baidu.com";}
}
</script>
</p>
</form>
</boday>
<html>

window.location 是浏览器对象的一个属性,用于获取或修改当前页面的 URL。这个对象有几个常用的方法可以对当前页面进行重定向操作:
-
href:通过修改window.location.href属性,可以将页面重定向到指定的 URL。例如,window.location.href = "http://www.baidu.com"将会导致页面跳转到百度的网站。 -
assign:window.location.assign("http://www.baidu.com")方法也可以实现页面重定向,效果与直接修改href属性相同。 -
replace:window.location.replace("http://www.baidu.com")方法与前两种方法稍有不同,它不会在浏览器的历史记录中生成新的记录,而是直接替换当前的 URL。也就是说,使用replace方法后,用户无法通过点击浏览器的返回按钮返回到之前的页面。 -
reload:window.location.reload()方法用于重新加载页面。如果没有传入任何参数,它会重新加载当前页面。如果传入参数true,它会强制从服务器重新加载页面,而不是使用缓存的内容。
3. 菜单
在这里插入代码片
列表(li)元素,其中包含一个定义列表(dl)元素。在定义列表中,有一个术语(dt)作为标题,和相关的描述(dd)。
4. 小知识点
if ( ____________(v1) )
{
alert('输入分子不是有效数字!')
o1.focus();
return;
}
isNaN 是 JavaScript 中的一个函数,它表示 “不是一个数字”。它用于判断一个值是否为 Number 数据类型。如果值不是数字,则函数返回 true,否则返回 false。
#infobox a:hover span{display: block;position:absolute;border:1px solid #640000;background: #FFFFCC;margin-top:26px!important; margin-top:20px;color:#000;padding:5px;white-space: nowrap;}
伪类写法
第九套
1.时间Date
<html>
<head>
<title>时钟</title>
<script LANGUAGE="JavaScript">
function showTime(){
var now=new Date();
var year=now.getFullYear();
var month=now.getMonth()+1;
var date=now.getDate();
var hours=now.getHours();
var mins=now.getMinutes();
var secs=now.getSeconds();
var timeVal="";
timeVal+=((hours<=12)?hours:hours-12);
timeVal+=((mins<10)?":0":":")+mins;
timeVal+=((secs<=10)?":0":":")+secs;
timeVal+=((hours<12)?" AM ":" PM ");
timeVal+=((month<10)?"on 0":"on ")+month+"-";
timeVal+=date+"-"+month+"-"+year;
document.clock.face.value=timeVal;
setTimeout("showTime()",1000);
}
</script>
</head>
<body onLoad="showTime()">
<p align="center">
<center>
<h1>
<font face="宋体">时钟显示</font>
</h1>
</center>
</p>
<p align="center"></p>
<div align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="100%">
<form NAME="clock" onSubmit="0">
<div align="center">
<center>
<p>
<input TYPE="text" NAME="face" size="25" style="background-color:rgb(255,100,255)">
</p>
</center>
</div>
</form>
</td>
</tr>
</table>
</div>
</body>
</html>
创建Date对象:可以使用new Date()来创建一个表示当前日期和时间的Date对象。也可以通过传递参数来指定特定的日期和时间,例如new Date(“2023-09-06”)。
获取日期和时间的各个部分:可以使用Date对象的方法来获取日期和时间的不同部分,例如getFullYear()获取年份,getMonth()获取月份(注意从0开始,即0表示一月),getDate()获取日期,getHours()获取小时,getMinutes()获取分钟,getSeconds()获取秒数。
2. 表单
<html>
<head>
<title>注册界面</title>
<script language="JavaScript">
function isValidate(form)
{
userpass = form.userpass.value;
userpass2 = form.userpass2.value;
birthday = form.birthday.value;
email = form.email.value;
/* ********FOUND********* */
if(userpass != _______)
{
alert("两次输入的口令不相同!");
form.userpass.focus();
return false;
}
/* ********FOUND********* */
if(!_______(birthday))
{
alert("生日的格式不正确!");
form.birthday.focus();
return false;
}
/* ********FOUND********* */
if(!_______(email))
{
alert("Email格式不正确!");
form.email.focus();
return false;
}
// 验证电话号码的格式是否正确
}
function isNumber(str)
{
for(i=0;i<str.length;i++)
{
// 如果要判断小数,需要判断小数点
if(str.charAt(i)>='0' && str.charAt(i)<='9'
|| str.charAt(i)=="-" && i==0)
continue;
else
return false;
}
return true;
}
function isDate(date)
{
// 查找分隔符
index1 = date.indexOf("-");
// 如果分隔符不存在,则不是合法的时间
if(index1 == -1)
return false;
// 获取时间中的年
year = date.substring(0,index1);
// 获取时间中的剩下部分
date = date.substring(index1+1);
// 查找第二个分隔符
index1 = date.indexOf("-");
// 如果不存在第二个分隔符,则不是合法的时间
if(index1 == -1)
return false;
// 获取时间中的月份
month = date.substring(0,index1);
// 获取时间中的日
day = date.substring(index1+1);
// 判断是否是数字,如果不是则不是合法的时间
if(isNumber(year) && isNumber(month) && isNumber(day))
{
// 判断基本范围
if(year<1900 || year>9999 || month<1 || month >12 || day<1)
return false;
// 判断31天的月
if((month==1 || month==3 || month==5 || month==7
|| month==8 || month==10 || month==12) && day>31)
return false;
// 判断30天的月
if((month==4 || month==6 || month==9 || month==11)
&& day>30)
return false;
// 如果是2月,判断是否为润年
if(month==2)
{
if(year%400==0 || (year%4==0 && year%100!=0))
{
if(day>29)
return false;
}else
{
if(day>28)
return false;
}
}
}
else
return false;
return true;
}
// 判断是否是Email
function isEmail(email)
{
if(email.length==0)
return false;
index1 = email.indexOf('@');
index2 = email.indexOf('.');
if(index1 < 1 // @符号不存在,或者在第一个位置
|| index2 < 1 // .符号不存在,或者在第一个位置
|| index2-index1 <2 // .在@的左边或者相邻
|| index2+1 == email.length) // .符号后面没有东西
return false
else
return true;
}
</script>
</head>
<body>
<h2 align="center">请注册</h2>
<!-- ********FOUND********* -->
<form name="form1" onsubmit="_______">
<table align="center">
<tr><td> 用户名:</td><td><input type="text" name="userid" value="zhangsan"></td></tr>
<!-- ********FOUND********* -->
<tr><td> 口令:</td><td><input type="_______" name="userpass"></td></tr>
<!-- ********FOUND********* -->
<tr><td> 确认口令:</td><td><input type="_______" name="userpass2"></td></tr>
<tr><td> 生日:</td><td><input type="text" name="birthday" >格式为:1988-1-1</td></tr>
<tr><td> 学历:</td><td>
<input type="radio" name="xueli" value="专科">专科
<!-- ********FOUND********* -->
<input type="radio" name="xueli" value="本科" _______>本科
<input type="radio" name="xueli" value="硕士研究生">硕士研究生
<input type="radio" name="xueli" value="博士研究生">博士研究生
<input type="radio" value="其他">其他</td></tr>
<tr><td> 地区:</td><td>
<!-- ********FOUND********* -->
<_______>
<option value="华东">华东</option>
<option value="华南">华南</option>
<option value="华北">华北</option>
<!-- ********FOUND********* -->
<option value="东北" _______>东北</option>
<option value="东南">东南</option>
<option value="西南">西南</option>
<option value="西北">西北</option>
<option value="华中">华中</option>
<!-- ********FOUND********* -->
</_______></td></tr>
<tr><td> E-mail:</td><td><input type="text" name="email"></td></tr>
<tr><td> 备注:</td><td>
<!-- ********FOUND********* -->
<_______ rows="8" cols="40" value="1222222"></_______></td></tr>
<!-- ********FOUND********* -->
<tr><td> <input type="_______" value="重置"></td><td>
<!-- ********FOUND********* -->
<input type="_______" value="提交"></td></tr>
</table>
</form>
</body>
</html>

居中方式
在 CSS 中,可以使用以下方式将元素居中:
水平居中:
.parent-element {
display: flex;
justify-content: center;
}
垂直居中:
.parent-element {
display: flex;
align-items: center;
}
水平垂直居中:
.parent-element {
display: flex;
justify-content: center;
align-items: center;
}
以上是常见的使用示例,当然还有其他居中方式,根据需要选择适合的方式来实现居中效果。
font标签
在<font>标签中,你可以通过以下方式来设置样式:
size属性:用于设置字体大小,取值为数字或相对大小的描述词(如small、medium、large等)。
<font size="4">这是一段文本</font>
face属性:用于设置字体名称,可以指定字体的具体名称或通用字体系列。多个字体名称之间使用逗号分隔。
<font face="Arial, sans-serif">这是一段文本</font>
color属性:用于设置文本颜色,可以使用颜色名称、十六进制颜色值或 rgb 值。
<font color="red">这是一段文本</font>
<font color="#0000ff">这是一段文本</font>
<font color="rgb(255, 0, 0)">这是一段文本</font>
请注意,使用<font>标签设置样式已经过时,不推荐使用,而是使用 CSS 来定义和应用样式。上述样式可以转译为以下的 CSS 格式:
<span style="font-size: 18px;">这是一段文本</span>
<span style="font-family: Arial, sans-serif;">这是一段文本</span>
<span style="color: red;">这是一段文本</span>
通过使用 CSS,你可以更灵活地控制样式,并将样式从内容中分离出来,以提高可维护性和代码复用性。
颜色判断
判断颜色:根据RGB编码的数值判断颜色。以下是一些常见颜色的RGB编码范例:
红色:(255, 0, 0)
绿色:(0, 255, 0)
蓝色:(0, 0, 255)
黄色:(255, 255, 0)
紫色:(128, 0, 128)
橙色:(255, 165, 0)
黑色:(0, 0, 0)
白色:(255, 255, 255)
灰色:(128, 128, 128)
表格的标题用caption
第十套
1. 文档标题轮换
<html>
<head>
<title>页面标题</title>
<script>
function test(){
/* **********Found********** */
if (document.a.b.____________>10){alert("不能超过10个字符")}}
</script>
</head>
<body>
<script language="javascript">
step=0;
function title(){
step++;
/* **********Found********** */
if (step==3){_________}
/* **********Found********** */
if(step==1){__________.title="javascript脚本学习";}
/* **********Found********** */
if(step==2){__________.title="专业的学习平台";}
/* **********Found********** */
setTimeout("__________", 300);
}
title();
</script>
<!-- ********FOUND********* -->
<form name="a" __________="return test()">
<textarea name="b" cols="40" rows="6"></textarea>
<input type="submit" name="c" value="提交" >
</form>
</body>
</html>

表格样式
table{
/*指定上边框颜色*/
/* ********FOUND********* */
border-top-color:red;
border-width:thick;
/*指定上边框线形*/
/* ********FOUND********* */
border-top-style:dotted;
/*指定下边框线形*/
/* ********FOUND********* */
border-bottom-style:dashed;
font-size:32px;
}
2.
<html>
<head>
<title>综合题</title>
<style type="text/css">
*{margin:0}
body{text-align:center;min-width:760px}
div{padding:3px}
#main{width:720px;text-align:left;margin-top:30px}
/* **********Found********** */
img{width:300px; height:300px; cursor:pointer}
</style>
<script>
function $(id){return document.getElementById(id);}
var remain=8;
function init(){
/* **********Found********** */
$("btn").____________="提交(" + (remain--) +"秒)";
/* **********Found********** */
if (remain>0) {timer=setTimeout("___________",1000)}
else {$("btn").disabled=false;
$("btn").value="提交";
/* 以下语句取消定时器*/
/* **********Found********** */
______________(timer);}
}
function hide(){
/* **********Found********** */
$("show").style._____________="none";
}
</script></head>
<body onload="init()">
<!-- ********FOUND********* -->
<div ____________="main">
<!-- ********FOUND********* -->
<div _____________="show">
<img src="cat.jpg" alt="小猫"/>
</div>
<form>
<input type="button" id="btn" disabled="disabled" style="width:150px; height:40px;font-size:large" onclick="hide()"/>
</form>
</div>
</body>
</html>

第十一套
1.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>1</title>
</head>
<body>
<!-- **********Found********** -->
<table ____(1)____ = "center" border = "1">
<tr><td>
<ol>
<li>第一章</li>
<!-- **********Found********** -->
<ol><li type ="i"> 绪论</li><li type = "i" > 二氧化碳CO<sub>2</sub>的作用</li></ol>
<li>第二章</li>
<!-- **********Found********** -->
<ol ____(4)____="5"><li> 数据模型基础</li><li> 数据模型<s>油画</s>优化</li></ol>
<li>第三章</li>
<ol><li type ="A"> 原型实现</li><li type = "A" > 原型结果分析</li></ol>
<font color = "red"> 注:线条以下未完成</font>
<!-- **********Found********** -->
<____(7)____ align="left" size="2" width = "80%" color = "#0000FF">
<li>第四章</li>
<li>第五章</li>
</ol>
</td></tr>
</table>
</body>
</html>

2.幸运数字
<html>
<head>
<script language="javascript">
var win_rate=0; //赢率
var play_times=0; //总次数
var wins=0; //赢的次数
var last_digits; //上次数字串
var last_win; //上次是否赢
/* **********Found********** */
function PlayOnce() {//模拟玩一次数字机游戏
var i,digit;
play_times++;
last_digits="";
last_win=false;
/* **********Found********** */
for(i=0;i<3;i++)
{
/* **********Found********** */
digit = Math.floor(Math.random()*9)+1;
last_digits += digit;
/* **********Found********** */
if (____(4)____==8) last_win=true;
}
/* **********Found********** */
document.write(last_digits+"____(5)____");
if (last_win) wins++;
win_rate = Math.floor(100*(wins/play_times));
}
/* **********Found********** */
____(6)____(true) {
PlayOnce();
/* **********Found********** */
if (!window.confirm(last_digits +"\n" + (last_win?"赢":"输") + "\n胜率"+win_rate+"%,继续吗?"))
break;
}
</script>
</head>
<body>
</body>
</html>

第十二套
1. 获取倒数日
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>3</title>
</head>
<body>
<script>
/* ********FOUND********* */
var x=window.___(1)_____("你的出生月份");
/* ********FOUND********* */
var y=window._____(2)___("你的出生日期");
/* ********FOUND********* */
var today=new Date();
/* ********FOUND********* */
var today_m=today.__(4)___()+_(5)__;
/* ********FOUND********* */
var today_d=today.____(6)___();
var z;
if(today_m>x||(today_m==x&&today_d>y)) {document.write("生日已过")}
else { z=y-today_d+(x-today_m)*30;document.write("距离你的生日"+x+"月"+y+"日还有"+z+"天")}
</script>
</body>
</html>

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>3</title>
</head>
<body>
<script>
/* ********FOUND********* */
var x=window.prompt("你的出生月份");
/* ********FOUND********* */
var y=window.prompt("你的出生日期");
/* ********FOUND********* */
var today=new Date();
/* ********FOUND********* */
var today_m=today.getMonth()+1;
/* ********FOUND********* */
var today_d=today.getDay();
var z;
if(today_m>x||(today_m==x&&today_d>y)) {document.write("生日已过")}
else { z=y-today_d+(x-today_m)*30;document.write("距离你的生日"+x+"月"+y+"日还有"+z+"天")}
</script>
</body>
</html>
过滤字符串
能做出来
<html>
<head>
<title>自动过滤文本框空格</title>
<style>
/* ********FOUND********* */
tr{border:1px solid red}
.example {border:5px solid yellow}
</style>
<SCRIPT>
function ignoreSpaces(string) {
var temp = "";
string = '' + string;
/* ********FOUND********* */
splitstring = string.split(" ");
/* ********FOUND********* */
for(i = 0; i < splitstring.length; i++)
temp += splitstring[i];
return temp;
}
function flashit(){
/* ********FOUND********* */
if (myexample.style.borderColor=="blue")
/* ********FOUND********* */
myexample.style.borderColor="red"
else
/* ********FOUND********* */
myexample.style.borderColor="blue"
}
</script>
</head>
<body>
<table class="example" align="center" width="261" id="myexample">
<tr>
<td>
<font size="2">在此输入几个带空格的字符串:</font>.
<form>
<input type=text size=33 onBlur="this.value=ignoreSpaces(this.value);">
<input type=button value="过滤">
</form>
</td>
</tr>
</table>
<script >
/* **********Found********** */
setInterval("flashit()", 500)
</script>
</body>
</html>
小知识点
- 改变字体大小
a.two:hover {_______: 150%}font-size - 在 HTML 中显示大于号(>)时,可以使用
>这个转义字符表示法。同样地,类似地还有其他一些常见的转义字符,如<表示小于号(<),&表示和号(&)
第十三套
1.
text-align 属性适用于块级元素、表格元素和一些内联元素的容器。它用于控制文本在容器内的对齐方式。text-align 的值可以是 left(居左对齐)、center(居中对齐)、right(居右对齐)或 justify(两端对齐)。对于行内元素,还可以使用 text-align 控制元素内部文本的对齐。text-align 属性适用于块级元素、表格元素和一些内联元素的容器。它用于控制文本在容器内的对齐方式。text-align 的值可以是 left(居左对齐)、center(居中对齐)、right(居右对齐)或 justify(两端对齐)。对于行内元素,还可以使用 text-align 控制元素内部文本的对齐。
2.
<HTML>
<body>
<form>
<!-- ********FOUND********* -->
<p ___(1)___=center>
<!-- ********FOUND********* -->
<font ___(2)____=5 ___(3)____=隶书>网页设计大赛作品征集表</p>
<!-- ********FOUND********* -->
<table ___(4)____=3 style="___(5)____:red" ____(6)___=center>
<tr>
<!-- ********FOUND********* -->
<td>姓名<input type="___(7)____" name=xm size=10></td>
<!-- ********FOUND********* -->
<td>EMAIL<input type="___(8)____" size=12 name=mail></td> </tr>
<tr>
<td colspan=2>性别
<!-- ********FOUND********* -->
<input type="___(9)____" name=sex value=男>男
<!-- ********FOUND********* -->
<input type="___(10)____" name=sex value=女>女
</td>
</tr>
<tr> <td colspan=2>制作时间
<!-- ********FOUND********* -->
<____(11)___>
<option value=2012>2012</option>
<option value=2013>2013</option>
<option value=2014>2014</option>
<option value=2015>2015</option>
<!-- ********FOUND********* -->
</____(12)___>年
</td> </tr>
<tr> <td colspan=2> 你使用的开发工具有: </td> </tr>
<tr> <td colspan=2>
<!-- ********FOUND********* -->
<input type="____(13)___" name=ts2 value=on>JavaScript
<!-- ********FOUND********* -->
<input type="___(14)____" name=ts3 value=on>FLASH </td> </tr>
<tr> <td colspan=2>网页特色介绍</td> </tr>
<tr> <td colspan=2>
<!-- ********FOUND********* -->
<____(15)___ rows=6 cols=80 name=prop>请写出不超过200字的网站特色介绍
</____(16)___> </td></tr>
<tr>
<!-- ********FOUND********* -->
<td><input type="___(17)____" value=发送 name=ss></td>
<!-- ********FOUND********* -->
<td><input type="___(18)____" value=重填 name=ct></td> </tr>
</table>
</form>
</body>
</html>

第14套
3.
- 上传照片
请上传你的照片:<INPUT TYPE="______" NAME="ff"><BR>使用file而不是image - 背景设置成bgcolor才有用
<td colspan="3" align="center" _______="yellow">总价</td> - bordercolor中间不要加-,cellpadding
第十五套
1.

<!DOCTYPE>
<html>
<head>
<style>
.content{
/********FOUND*********/
background:#cccccc;
font-size:12px;
font-family:"黑体"
}
</style>
</head>
<body>
<form>
<!-- ********FOUND********* -->
<_____(2)_______ class="content">
<!-- ********FOUND********* -->
<____(3)______>健康信息</____(4)______>
<!-- ********FOUND********* -->
性别:<input type="radio" value="M" name="gender" checked/> 男
<!-- ********FOUND********* -->
<input type="radio" value="W" name="gender" /> 女  
身高:<input type="text" />
体重:<input type="text" />
<!-- ********FOUND********* -->
</______(7)_______>
</form>
<p>如果表单周围没有边框,说明您的浏览器太老了。</p>
</body>
</html>

2.js数组方法

<html>
<head>
<title>数组的各种方法使用</title>
<body>
<script>
/********FOUND*********/
studentArray=["C张三C","A李四A","B王五B"];
/********FOUND*********/
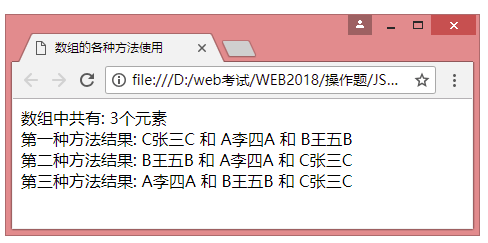
document.write("数组中共有: "+studentArray.length+"个元素<br/>");
/********FOUND*********/
document.write("第一种方法结果: "+studentArray._____(4)_____(" 和 ")+"<br/>");
/********FOUND*********/
document.write("第二种方法结果: "+studentArray._____(5)_____()._____(6)_____(" 和 ")+"<br/>");
/********FOUND*********/
document.write("第三种方法结果: "+studentArray._____(7)_____()._____(8)_____(" 和 ")+"<br/>");
</script>
</body>
</html>

<html>
<head>
<title>数组的各种方法使用</title>
<body>
<script>
/********FOUND*********/
studentArray=["C张三C","A李四A","B王五B"];
/********FOUND*********/
document.write("数组中共有: "+studentArray.length+"个元素<br/>");
/********FOUND*********/
document.write("第一种方法结果: "+studentArray.join(" 和 ")+"<br/>");
/********FOUND*********/
document.write("第二种方法结果: "+studentArray.reverse().join(" 和 ")+"<br/>");
/********FOUND*********/
document.write("第三种方法结果: "+studentArray.sort().join(" 和 ")+"<br/>");
</script>
</body>
</html>
2. 计算器

<!DOCTYPE html>
<html>
<head>
<!-- ********FOUND********* -->
<meta charset="utf-8">
<title>js简单计算器</title>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
body{
margin:50px;
}
input{
margin-top:2px;
margin-left:2px;
width:230px;
height:30px;
/* 以下代码指定文本对齐为右对齐 */
/********FOUND*********/
text-align:right;
}
button{
margin-top:2px;
margin-left:2px;
width:50px;
height:50px;
}
/********FOUND*********/
#container{
margin-left:1px;
border:1px solid #E4E4E4;
background:#BBBBBB;
width:235px;
height:215px;
}
</style>
<script>
function onLoad(){
//加载完毕后光标自动对应到输入框
/********FOUND*********/
document.getElementById("result").focus();
}
//读取按钮的值,传给输入框
function inputEvent(e){
//以下代码获取button上显示的字符
/********FOUND*********/
var val=e.____(5)_____;
//获取result标签
var xsval=document.getElementById("result");
//将按钮上的字符追加到input输入框的尾部
xsval.value+=val;
}
//计算出结果
function inputOper(){
var xsval=document.getElementById("result");
//以下代码计算出result中字符表达式的结果
/********FOUND*********/
xsval.value=____(6)_____(xsval.value);
}
//清零
function clearNum(){
var xsval=document.getElementById("result");
xsval.value="";
//光标回到result输入框
/********FOUND*********/
document.getElementById("result").__(7)______();
}
//退格
function backNum(){
var arr=document.getElementById("result");
/********FOUND*********/
arr.value=arr.value.___(8)_____(0,arr.value.length-1);
}
</script>
</head>
<body onload="onLoad()">
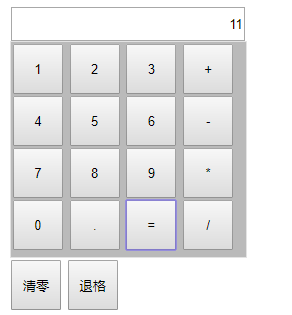
<input id="result" type="text">
<div id="container">
<div>
<button onclick="inputEvent(this)">1</button>
<button onclick="inputEvent(this)">2</button>
<button onclick="inputEvent(this)">3</button>
<button onclick="inputEvent(this)">+</button>
</div>
<div>
<button onclick="inputEvent(this)">4</button>
<button onclick="inputEvent(this)">5</button>
<button onclick="inputEvent(this)">6</button>
<button onclick="inputEvent(this)">-</button>
</div>
<div>
<button onclick="inputEvent(this)">7</button>
<button onclick="inputEvent(this)">8</button>
<button onclick="inputEvent(this)">9</button>
<button onclick="inputEvent(this)">*</button>
</div>
<div>
<button onclick="inputEvent(this)">0</button>
<button onclick="inputEvent(this)">.</button>
<button onclick="inputOper(this)">=</button>
<button onclick="inputEvent(this)">/</button>
</div>
</div>
<button onclick="clearNum()">清零</button>
<button onclick="backNum()">退格</button>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<!-- ********FOUND********* -->
<meta charset="utf-8">
<title>js简单计算器</title>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
body{
margin:50px;
}
input{
margin-top:2px;
margin-left:2px;
width:230px;
height:30px;
/* 以下代码指定文本对齐为右对齐 */
/********FOUND*********/
text-align:right;
}
button{
margin-top:2px;
margin-left:2px;
width:50px;
height:50px;
}
/********FOUND*********/
#container{
margin-left:1px;
border:1px solid #E4E4E4;
background:#BBBBBB;
width:235px;
height:215px;
}
</style>
<script>
function onLoad(){
//加载完毕后光标自动对应到输入框
/********FOUND*********/
document.getElementById("result").focus();
}
//读取按钮的值,传给输入框
function inputEvent(e){
//以下代码获取button上显示的字符
/********FOUND*********/
var val=e.innerHTML;
//获取result标签
var xsval=document.getElementById("result");
//将按钮上的字符追加到input输入框的尾部
xsval.value+=val;
}
//计算出结果
function inputOper(){
var xsval=document.getElementById("result");
//以下代码计算出result中字符表达式的结果
/********FOUND*********/
xsval.value=eval(xsval.value);
}
//清零
function clearNum(){
var xsval=document.getElementById("result");
xsval.value="";
//光标回到result输入框
/********FOUND*********/
document.getElementById("result").focus();
}
//退格
function backNum(){
var arr=document.getElementById("result");
/********FOUND*********/
arr.value=arr.value.substring(0,arr.value.length-1);
}
</script>
</head>
<body onload="onLoad()">
<input id="result" type="text">
<div id="container">
<div>
<button onclick="inputEvent(this)">1</button>
<button onclick="inputEvent(this)">2</button>
<button onclick="inputEvent(this)">3</button>
<button onclick="inputEvent(this)">+</button>
</div>
<div>
<button onclick="inputEvent(this)">4</button>
<button onclick="inputEvent(this)">5</button>
<button onclick="inputEvent(this)">6</button>
<button onclick="inputEvent(this)">-</button>
</div>
<div>
<button onclick="inputEvent(this)">7</button>
<button onclick="inputEvent(this)">8</button>
<button onclick="inputEvent(this)">9</button>
<button onclick="inputEvent(this)">*</button>
</div>
<div>
<button onclick="inputEvent(this)">0</button>
<button onclick="inputEvent(this)">.</button>
<button onclick="inputOper(this)">=</button>
<button onclick="inputEvent(this)">/</button>
</div>
</div>
<button onclick="clearNum()">清零</button>
<button onclick="backNum()">退格</button>
</body>
</html>
innerHTML 是一个 DOM 元素的属性,用于获取或设置元素的 HTML 内容。
e.innerHTML 就是获取元素 e 内部的 HTML 内容。
例如:
var element = document.getElementById("example");
var content = element.innerHTML;
//这段代码会将具有 ID "example" 的元素的 HTML 内容存储在 content 变量中。
innerHTML 属性不仅可以获取元素的 HTML 内容,还可以用于设置元素的内容。例如,要将某个元素的内容更改为新的 HTML 代码,可以使用 innerHTML 属性来实现:
var element = document.getElementById("example");
element.innerHTML = "<h1>新的标题</h1>";
//这将会将具有 ID "example" 的元素的内容替换为 <h1>新的标题</h1>。
需要注意的是,使用 innerHTML 属性时要注意安全性和避免 XSS(跨站脚本攻击)攻击。确保在将用户提供的内容作为 HTML 插入到页面之前进行适当的过滤和转义处理,以防止潜在的安全漏洞。
第十六套
1.国庆倒计时
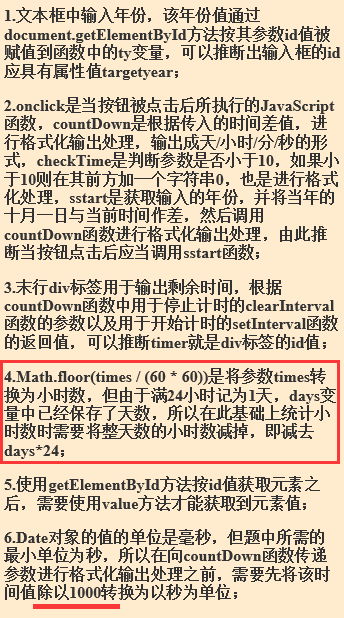
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>国庆节倒计时</title>
</head>
<body>
<h1>国庆节倒计时</h1>
<p>请输入年份:
<!-- ********FOUND********* -->
<input type="text" size="20" maxlength="12" id="targetyear">
<br>
<!-- ********FOUND********* -->
<input type="button" value = "确定" onclick="sstart()">
</p>
<h2>剩余时间:</h2>
<!-- ********FOUND********* -->
<div id="timer"></div>
<script type="text/javascript">
var timer = null;
function countDown(times){
clearInterval(timer)
timer = setInterval(function(){
var days=0,hours=0,minutes=0,seconds=0;
if(times >0){
days = Math.floor(times / (60 * 60 * 24));
/********FOUND*********/
hours = Math.floor(times / (60 * 60)) - (days * 24);
minutes = Math.floor(times / 60) - (days * 24 * 60) - (hours * 60);
seconds = Math.floor(times) - (days * 24 * 60 * 60) - (hours * 60 * 60) - (minutes * 60);
}
days = checkTime(days);
hours = checkTime(hours);
minutes = checkTime(minutes);
seconds = checkTime(seconds);
document.getElementById("timer").innerHTML = days+"天" + hours+"小时" + minutes+"分"+seconds+"秒";
times--;
},1000);
if(times<=0){
/********FOUND*********/
clearInterval(timer);
}
}
function checkTime(i){
/********FOUND*********/
if(i<10)
{
i = "0" + i;
}
return i;
}
function sstart(){
/********FOUND*********/
var ty = parseInt(document.getElementById('targetyear').value);
var times = new Date(ty,10,1,0,0,0,0)- new Date();
/********FOUND*********/
countDown(times____【8】____);
}
</script>
</body>
</html>

从具有 ID 为 ‘targetyear’ 的元素中获取一个整数值,并将其存储在变量 ty 中。
var times = new Date(ty,10,1,0,0,0,0)- new Date();
创建一个新的 Date 对象,表示指定年份和月份(10月)的时间点,并将其与当前时间(由 new Date() 获取)相减,得到一个时间差(以毫秒为单位),并将其存储在变量 times 中。
将 times 的毫秒值除以 1000,得到倒计时所需的秒数。
将倒计时的秒数作为参数传递给名为 countDown 的函数。
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>国庆节倒计时</title>
</head>
<body>
<h1>国庆节倒计时</h1>
<p>请输入年份:
<!-- ********FOUND********* -->
<input type="text" size="20" maxlength="12" id="targetyear">
<br>
<!-- ********FOUND********* -->
<input type="button" value = "确定" onclick="sstart()">
</p>
<h2>剩余时间:</h2>
<!-- ********FOUND********* -->
<div id="timer"></div>
<script type="text/javascript">
var timer = null;
function countDown(times){
clearInterval(timer)
timer = setInterval(function(){
var days=0,hours=0,minutes=0,seconds=0;
if(times >0){
days = Math.floor(times / (60 * 60 * 24));
/********FOUND*********/
hours = Math.floor(times / (60 * 60)) - (days* 24);
minutes = Math.floor(times / 60) - (days * 24 * 60) - (hours * 60);
seconds = Math.floor(times) - (days * 24 * 60 * 60) - (hours * 60 * 60) - (minutes * 60);
}
days = checkTime(days);
hours = checkTime(hours);
minutes = checkTime(minutes);
seconds = checkTime(seconds);
document.getElementById("timer").innerHTML = days+"天" + hours+"小时" + minutes+"分"+seconds+"秒";
times--;
},1000);
if(times<=0){
/********FOUND*********/
clearInterval(timer);
}
}
function checkTime(i){
/********FOUND*********/
if(i<10)
{
i = "0" + i;
}
return i;
}
function sstart(){
/********FOUND*********/
var ty = parseInt(document.getElementById('targetyear').value);
var times = new Date(ty,10,1,0,0,0,0)- new Date();
/********FOUND*********/
countDown(times/1000);
}
</script>
</body>
</html>
当我们有剩余的秒数times时,我们可以通过一系列的计算来获取剩余的天数、小时数、分钟数和秒数。具体的计算如下:
days = Math.floor(times / (60 * 60 * 24));
hours = Math.floor(times / (60 * 60)) - (days * 24);
minutes = Math.floor(times / 60) - (days * 24 * 60) - (hours * 60);
seconds = Math.floor(times) - (days * 24 * 60 * 60) - (hours * 60 * 60) - (minutes * 60);
- 首先,我们通过将剩余秒数除以一天的秒数(
60 * 60 * 24)并向下取整,得到剩余的天数。 - 接着,我们通过将剩余秒数除以一小时的秒数(
60 * 60)并向下取整,然后减去剩余的天数乘以每天的小时数(24),得到剩余的小时数。 - 然后,我们通过将剩余秒数除以一分钟的秒数(60)并向下取整,然后减去剩余的天数乘以每天的分钟数(24 * 60),再减去剩余的小时数乘以每小时的分钟数(60),得到剩余的分钟数。
- 最后,我们通过将剩余秒数向下取整,然后减去剩余的天数乘以每天的秒数(24 * 60 * 60),再减去剩余的小时数乘以每小时的秒数(60 * 60),再减去剩余的分钟数乘以每分钟的秒数(60),得到剩余的秒数。
接下来,我们使用checkTime函数对这些数值进行补零处理,确保它们始终显示为两位数。checkTime函数的实现如下:
function checkTime(i) {
if (i < 10) {
i = "0" + i;
}
return i;
}
该函数接收一个数值i,当i小于10时,在其前面添加一个零,然后返回结果。这样做是为了确保小时数、分钟数和秒数始终以两位数的形式显示。
最后,我们将补零处理后的天数、小时数、分钟数和秒数拼接成一个字符串,并将其显示在页面上,更新剩余时间的显示。
document.getElementById("timer").innerHTML = days + "天" + hours + "小时" + minutes + "分" + seconds + "秒";
通过将这些数值和固定的文本字符串拼接起来,我们可以将剩余时间的显示更新到id为timer的HTML元素中。用户在网页上就能看到倒计时的剩余时间。
2.弹幕
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<style type="text/css">
html,body{
margin: 0;
padding: 0;
font-size: 10px;
overflow: hidden;
}
#box{
width: 100%;
height: 100%;
}
#dm{
width: 100%;
height: 90vh;
background: #E8F1F5;
}
#dm span{
width: auto;
height: 3rem;
font-size: 2rem;
line-height: 2rem;
position: absolute;
white-space: nowrap;
}
#idDom{
width: 100%;
height: 10vh;
background: #666;
position: absolute;
bottom: 0;
display: flex;
align-items: center;
justify-content: center;
}
#content{
width: 50rem;
height: 10vh;
display: flex;
align-items: center;
justify-content: center;
}
.title{
font-size: 2.2rem;
color: #fff;
line-height: #ccc
}
.text{
width: 30rem;
height: 2.5rem;
border: none;
border-radius: .5rem;
font-size: 1.4rem;
padding: 0 1rem;
margin: 0 .5rem;
}
.btn{
width: 6rem;
height: 3rem;
border: none;
background: #f00;
color: #fff;
}
</style>
</head>
<body>
<div id="box">
<div id="dm"></div>
<div id="idDom">
<div id="content">
<p class="title">吐槽:</p>
<!-- ********FOUND********* -->
<input type="text" class="text" id="text" placeholder="请输入你想说的话~~"/>
<!-- ********FOUND********* -->
<input type="button" class="btn" id="btn" value="发射!" onclick="addBarrage()">
</div>
</div>
</div>
<script type="text/javascript">
//弹幕的颜色
var colors = ['#2C3E50','#FF0000','#1E87F0','#7AC84B','#FF7F00','#9B39F4','#FF69B4'];
// 计时器
var timer=null;
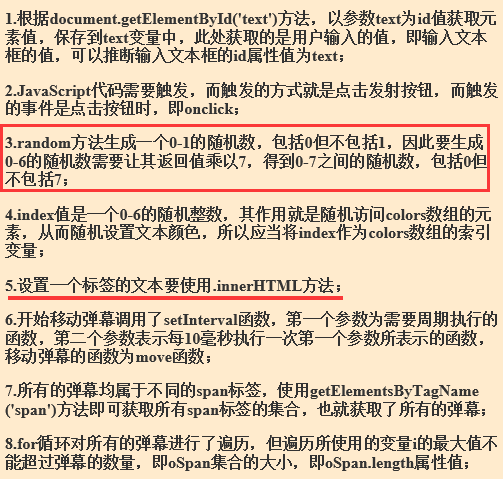
function addBarrage(){
clearInterval(timer);
//获取用户输入的值
var text = document.getElementById('text').value;
//清空文本框
document.getElementById('text').value = '';
//生成一个0~6的随机数
// ********FOUND*********
var index = parseInt(Math.random() *_______);
var screenW = window.innerWidth;
var screenH = dm.offsetHeight;
var max = Math.floor(screenH / 40);
var height = 10 + 40 * (parseInt(Math.random() * (max + 1)) - 1);
//创建并设置span标签,存放弹幕
var span = document.createElement('span');
span.style.left = screenW +'px';
span.style.top = height +'px';
// ********FOUND*********
span.style.color = colors[index];
//********FOUND*********
span._______ = text;
// 把弹幕span加入窗口
var dmDom = document.getElementById('dm');
dmDom.appendChild(span);
//定时器开始移动弹幕
//********FOUND*********
timer = setInterval(_______,10);
}
//移动弹幕函数
function move(){
var arr= [];
//获取所有的弹幕
//********FOUND*********
var oSpan = document.getElementsByTagName('span');
//改变弹幕的位置
// ********FOUND*********
for(var i = 0;i < oSpan.length;i++){
arr.push(oSpan[i].offsetLeft);
arr[i] -= 2
oSpan[i].style.left = arr[i]+'px';
if (arr[i] < -oSpan[i].offsetWidth) {
var dmDom = document.getElementById('dm');
dmDom.removeChild(dmDom.childNodes[0]);
}
}
}
</script>
</body>
</html>

为什么定时器处的move不用加()
在JavaScript中,当你传递一个函数名作为参数时,不需要在函数名后加括号。添加括号会立即调用函数并将其返回值传递给setInterval,而我们希望传递的是函数本身而不是调用后的返回值。
所以在定时器setInterval中,move后面没有加括号的原因是我们只是将move函数的引用传递给setInterval,而不是调用该函数。setInterval会根据指定的时间间隔调用move函数。
第十七套
1.走马灯
<!DOCTYPE html>
<html>
<head>
<title></title>
<style></style>
<script>
var c=0;
var t;
// ********FOUND*********
function $(id)
{
return document.getElementById(id);
}
function ChangeBehavior()
{
// ********FOUND*********
var MyList=$("MyBehavior");
var index= MyList.selectedIndex;
var tempMarquee=$("MyMarquee");
tempMarquee.behavior=MyList.options[index].value;
}
function ChangeBgColor()
{
// ********FOUND*********
var MyList=$("MyBgColor");
var index=MyList.selectedIndex;
var tempMarquee=$("MyMarquee");
// ********FOUND*********
tempMarquee.bgColor=MyList.options[index].value;
}
function ChangeDirection()
{
// ********FOUND*********
var MyList=$("MyDirection");
var index=MyList.selectedIndex;
var tempMarquee=$("MyMarquee");
tempMarquee.direction=MyList.options[index].value;
}
function timeCount()
{
$("txt").value=c;
c++;
t=setTimeout("timeCount()",1000);
}
function stopCount()
{
// ********FOUND*********
clearTimeout(t);
}
</script>
</head>
<body>
<center>
<p> 动态更新文本的滚动模式</p><hr/>
<marquee id="MyMarquee" behavior="scroll" bgcolor="white" direction="left">
计算机等级考试WEB二级
</marquee><hr/>
<form name="myform">
<p>behavior:<select id="MyBehavior" onchange="ChangeBehavior()">
<option value="scroll">scroll</option>
<option value="alternate" >alternate</option>
</select>
bgColor:<select id="MyBgColor" onchange="ChangeBgColor()">
<option value="white" >white</option>
<option value="red">red</option>
<option value="green" >green</option>
<option value="blue" >blue</option>
</select>
direction:
<select id="MyDirection" onchange="ChangeDirection()">
<option value="left">left</option>
<option value="right" >right</option>
</select>
</p>
<input type="button" value="暂停滚动" onclick="$('MyMarquee').stop();"/>
<input type="button" value="重新滚动" onclick="$('MyMarquee').start();"/>
<input type="text" id="txt"/>
<input type="button" value="开始计时" onclick="timeCount();"/>
<input type="button" value="结束计时" onclick="stopCount();"/>
</form>
</center>
</body>
</html>
注意tempMarquee.bgColor=MyList.options[index].value; bgColor是大写的C
第十八套
1.表格间距
-
cellpadding(单元格内边距):它定义了**单元格内容与单元格边框之间的空白区域大小。**属性值可以是一个具体的像素值或相对值。cellspacing(单元格间距):它定义了**相邻单元格之间的间距大小。**通过设置cellspacing属性,可以增加相邻单元格之间的间距,属性值可以是一个具体的像素值或相对值。

2. 表单
<FORM ________=mailto:someone@example.com __________=get NAME=invest> action method

3.字符出现次数

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<script>
function parseStr(str) {
var json = {};
/********FOUND*********/
for (var i = 0; i < str.length; i++) {
if(!json[str.charAt(i)]){
json[str.charAt(i)] = 1;
}else{
json[str.charAt(i)]++;
}
};
var iMax = 0;
var iIndex = '';
for(var i in json){
if(json[i]>iMax){
iMax = json[i];
iIndex = i;
}
}
/********FOUND*********/
document.test.key0.value=iIndex;
/********FOUND*********/
document.test.key1.value=iMax;
}
</script>
</head>
<body>
<form name="test">
<!-- ********FOUND********* -->
输入字符串:<textarea name="t1" rows="3" cols="30" ></textarea>
<!-- ********FOUND********* -->
<input type="button" value="扫描" onclick="parseStr(document.test.t1.value)"></input><BR>
<BR>
出现次数最多的字符: <input type="text" name="key0" size="20" ><BR>
该字符出现的次数是: <input type="text" name="key1" size="20" ><BR>
</form>
</body>
</html>
加载条
<html>
<body>
<form name=loading>
<p align=center> <font color="#800080" size="2">载入中,请稍等</font><font color="#FFFF00" size="2" face="Arial">...</font>
<input type=text name=chart size=46 style="font-family:Arial; font-weight:bolder; color:#800080; background-color:#C0FFFF; padding:0px; border-style:none;">
<input type=text name=percent size=47 style="color:#800080; text-align:center; border-width:medium; border-style:none;">
<script language="JavaScript">
var now = new Date(); <!--变量now代表客户机系统的时间-->
var millinow=now.getTime()/1000; <!--变量millinow表示以毫秒表示的日期和时间的千分之一-->
var bar=0;
var line="||"; <!--loading条的样式-->
var amount="||"; <!--loading条的样式-->
count();<!--直接调用count()函数-->
function count(){
bar=bar+2; <!--每次增加两个bar-->
amount =amount + line; <!--loading条每次增加两条竖线-->
/********FOUND*********/
document.loading.chart.value=______________; <!--刷新进展条-->
/********FOUND*********/
document.loading.percent.value=______________+"%"; <!--计算出百分比-->
if (bar<101)
/********FOUND*********/
{setTimeout("______________()",100);} <!--每0.1秒进展条加1-->
else {
document.write("您好 <b>" + Who()+"!<Br><Br>");
/********FOUND*********/
_______________();
}
}
function Who(){
/********FOUND*********/
VisitorName = _____________("请输入你的昵称:",'');<!--弹出提示窗口-->
return VisitorName;
}
function showInfo() {
var later = new Date();
var millilater=later.getTime()/1000;
/********FOUND*********/
var loadTime=(Math.floor((millilater-_____________)*100))/100;<!--计算页面载入时间-->
/********FOUND*********/
var hours = later._____________(); <!--变量hours表示小时值-->
/********FOUND*********/
var minutes = later.___________(); <!--变量minutes表示分钟值-->
/********FOUND*********/
var seconds = later.____________(); <!--变量seconds表示秒值-->
document.write("页面加载时间: "+loadTime+"秒<Br><Br>");
document.write("当前时间是: "+hours+":"+minutes+":"+seconds+" <Br><Br>");
/********FOUND*********/
document.write("你使用的浏览器是 " + ______________.appName +" "+______________.appVersion+" <Br><Br>"); <!--浏览器的名称和版本号-->
/********FOUND*********/
document.write("你的屏幕分辨率是: "+window.screen._____________+" x "+window.screen.___________+" <Br><Br>"); <!--分辨率,宽*高-->
}
</script>
</form>
</body>
</html>

第十九套
1.
<select name="course" id="lan" size="4" multiple>
<option value="001">Python</option>
<option value="002">Java</option>
<option value="003">PHP</option>
<option value="004">C++</option>
<option value="005">C#</option>
</select>
加了multiple的如下

第二十套
<form>
<!-- ********FOUND********* -->
<fieldset>
<legend align="left">用户爱好</legend>
<!-- ********FOUND********* -->
<input type="checkbox" id="football"/>足球
<!-- ********FOUND********* -->
<input type="checkbox" checked> 篮球
<input type="checkbox" > 羽毛球
<br/>
<!-- ********FOUND********* -->
其它爱好:<input type="text" name="user_text" placeholder="请输入" />
<!-- ********FOUND********* -->
</fieldset>
<!-- ********FOUND********* -->
<label for="football">爱好足球</label>
</form>
id="football"被应用于复选框元素,允许通过该标识对元素进行操作或获取相关信息。
for 是用于指定与标签关联的表单元素的属性。在给定的代码中,for="football"被应用于标签元素。这意味着当用户点击标签时,与该标签关联的复选框会被选中或取消选中。这提供了一种方便的方式来切换复选框的状态。
即点击"爱好足球"这个文字,上面的 足球复选框,会被选中。
4.遍历对象
<!DOCTYPE>
<html><head>
<meta charset="utf-8" />
<title>WINDOW对象的所有方法</title>
<style>
/********FOUND*********/
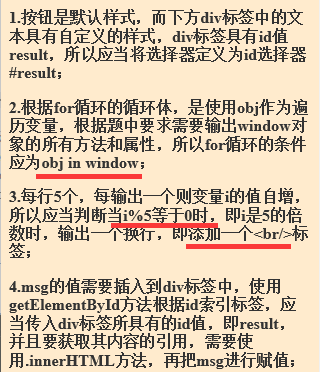
#result{
color:gray;
border:1px;
width:800px;
margin:0 auto;
}
</style>
<script>
var msg="<h3>window对象支持的属性和方法 :</h3><br/><br/>";
function show()
{
var i=0;
var obj;
/********FOUND*********/
for (obj in window)
{
msg+=obj+" ";
i++;
/********FOUND*********/
if((i%5)==0) msg+="<br/>";
}
/********FOUND*********/
document.getElementById("result").innerHTML=msg;
}
</script>
</head>
<body>
<form >
<input type="button" value="测试" onclick="show();"/>
</form>
<div id="result">
</div>
</body>
</html>

5. 增删表格
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>综合</title>
<style>
/********FOUND*********/
table {
width: 660px;
border-collapse: collapse;
border: solid 1px gray;
margin: 0 auto;
}
/********FOUND*********/
td{
font-style:italic;
}
th,td {
height: 10px;
border: 1px solid gray;
/********FOUND*********/
text-align: center;
}
</style>
<script>
function addRow() {
var table = document.getElementById("mytable");
/********FOUND*********/
var rownums = table.rows._______;
var row = table.insertRow(rownums);
/********FOUND*********/
if (_________ % 2 == 0) row.style.backgroundColor = "#D3D3D3";
var cel1 = row.insertCell(0);
var cel2 = row.insertCell(1);
var cel3 = row.insertCell(2);
var cel4 = row.insertCell(3);
var cel5 = row.insertCell(4);
var cel6 = row.insertCell(5);
cel1.innerHTML = "<input type='checkbox' name='item' />";
cel2.innerHTML = "待输入";
cel3.innerHTML = "待输入";
cel4.innerHTML = "待输入";
cel5.innerHTML = "待输入";
cel6.innerHTML = "<input type='button' name='' value='删除行' οnclick='delRow(this)' /> <input type='button' name='' value='增加行' οnclick='addRow()' />"
}
function delRow(obj) {
var table = document.getElementById("mytable");
/********FOUND*********/
var currentrow = ________;
var rownums = currentrow.rowIndex;
if (rownums < 2) return;
table.deleteRow(rownums);
}
</script>
</head>
<body>
<table id="mytable" border="1">
<tr>
<th>选中</th>
<th>编号</th>
<th>姓名</th>
<th>生日</th>
<th>地址</th>
<th>操作</th>
</tr>
<tr>
<td>
<input type="checkbox" name="item" /></td>
<td>1034</td>
<td>张三</td>
<td>1995-08-07</td>
<td>北京市朝阳区</td>
<td>
<!-- ********FOUND********* -->
<input type="button" name="" value="删除行" onclick="delRow(this)" />
<input type="button" name="" value="增加行" onclick="addRow()" />
</td>
</tr>
</table>
</body>
</html>

table.insertRow(rownums);
/********FOUND*********/
if (_________ % 2 == 0) row.style.backgroundColor = "#D3D3D3";
var cel1 = row.insertCell(0);
var cel2 = row.insertCell(1);
var cel3 = row.insertCell(2);
var cel4 = row.insertCell(3);
var cel5 = row.insertCell(4);
var cel6 = row.insertCell(5);
cel1.innerHTML = "<input type='checkbox' name='item' />";
cel2.innerHTML = "待输入";
cel3.innerHTML = "待输入";
cel4.innerHTML = "待输入";
cel5.innerHTML = "待输入";
cel6.innerHTML = "<input type='button' name='' value='删除行' οnclick='delRow(this)' /> <input type='button' name='' value='增加行' οnclick='addRow()' />"
}
填rownums
相关的属性和方法:
- 属性:
rowIndex:返回该行在父级表格中的索引(从 0 开始计数)。
cells:返回一个包含所有单元格( 或 )的 HTML 集合。 方法:
insertCell():插入一个新的单元格( 或 )到行中,并返回新创建的单元格。
deleteCell():删除指定位置的单元格。
row.style.background - 设置行的背景颜色。
- 方法:
table.insertRow()- 在指定索引处插入一行。
row.insertCell()- 在指定索引处插入一个单元格。
table.deleteRow()- 删除指定索引处的行。
obj.parentNode.parentNode-获取当前元素的父节点的父节点(在这里是删除按钮所在的行)。
考前极限
浏览器
<!-- **********Found********** -->
document.write("浏览器名称=" +x.appName);
document.write("<br />");
<!-- **********Found********** -->
document.write("版本号=" +x.appVersion);
<!-- **********Found********** -->
document.write("屏幕宽度=" +screen.width);
document.write("<br />");
<!-- **********Found********** -->
document.write("屏幕高度=" +screen.height);
document.write("<br />");
时间函数toLocalString
var dd = d.toLocaleString();
表格操作
<!DOCTYPE html>
<html>
<head>
<style>
#customers {
font-family: 宋体;
border-collapse: collapse;
width: 100%;
}
#customers td, #customers th {
border: 1px solid #ddd;
padding: 8px;
}
#customers tr:nth-child(even){background-color: #f2f2f2;}
/********FOUND*********/
#customers tr:hover{background-color: #ddd;}
#customers th {
padding-top: 12px;
padding-bottom: 12px;
/********FOUND*********/
text-align: left;
background-color: #000;
color: white;
}
</style>
</head>
<body>
<INPUT TYPE="BUTTON" VALUE="添加" ONCLICK="addRow()">
<INPUT TYPE="BUTTON" VALUE="全选" ONCLICK="checkall()">
<INPUT TYPE="BUTTON" VALUE="删除" ONCLICK="delcell()">
<table id="customers">
<tr>
<th>选择</th>
<th>姓名</th>
<th>地址</th>
<th>城市</th>
</tr>
<tr>
<td><INPUT TYPE="CHECKBOX"></td>
<td>张三</td>
<td>大望路1号</td>
<td>北京</td>
</tr>
<tr>
<td><INPUT TYPE="CHECKBOX"></td>
<td>李四</td>
<td>中关村大街</td>
<td>北京</td>
</tr>
<tr>
<td><INPUT TYPE="CHECKBOX"></td>
<td>王五</td>
<td>东四大街</td>
<td>北京</td>
</tr>
</table>
<script>
function addRow() //添加行
{
var ctable = document.getElementById("customers");
/********FOUND*********/
var oTargetRow = ctable.insertRow();
for(var k = 0; k < ctable.rows[0].cells.length; k++)
{/********FOUND*********/
var oCell = oTargetRow.insertCell();
if(k == 0)
{
oCell.innerHTML = "<input type='checkbox'>"
}
else
{
oCell.innerHTML = k;
}
}
}
function checkall() //选中所有的单元格
{
/********FOUND*********/
var eInput = document.getElementsByTagName("input"); // 获得所有input对象
for(var i = 3; i < eInput.length; i++)
{
/********FOUND*********/
eInput[i].Checked = true;
}
}
function delcell() //删除选中行
{
var ctable = document.getElementById("customers");
/********FOUND*********/
var eInput = document.getElementsByTagName("input"); // 获得所有input对象
for(var i = eInput.length-1;i >= 3;i--)
{
/********FOUND*********/
if(eInput[i].Checked)
{
/********FOUND*********/
var oSourceRow = eInput[i].parentElement.parentElement; // 获得所在行
/********FOUND*********/
ctable.deleteRow(oSourceRow.rowIndex);
}
}
}
</script>
</body>
</html>
onsubmit
<!-- **********Found********** -->
<form name="form1" onsubmit="return foo();">
<input type="radio" name="radioGroup"/>
<input type="radio" name="radioGroup"/>
<input type="radio" name="radioGroup"/>
<input type="radio" name="radioGroup"/>
<input type="radio" name="radioGroup"/>
<input type="radio" name="radioGroup"/>
<input type="submit" value = "查询"/>
</form>
在表单的 onsubmit 事件中,调用了一个名为 foo() 的函数,且通过 return 语句控制了表单是否提交。如果 foo() 函数返回 false,表单将不会提交;如果返回 true,则表单将会提交。
跳灯
<html>
<head>
<style>
/* *********Found********* */
.red{ color:red; }
/* *********Found********* */
.green{ color:green; }
</style>
<script type="text/javascript">
var current = 0;
var dir=0;
/* 提示:setColor函数用于设置每一个色块的颜色*/
function setColor() {
/* 提示:下一行可获取span标记对象数组 */
var sp = document.getElementsByTagName("span");
for(i=0; i<10; i++) {
if(i==current)
sp[i].className="red";
else
sp[i].className="green";
}
}
function Move()
{
if(dir==0) {
if(current==9)
dir=1;
else
current++;
} else {
if(current==0)
dir=0;
else
current--;
}
/* 提示:下一行为改变色块颜色 */
/* *********Found********* */
setColor();
}
function ready()
{
/* 提示:下一行为初始化色块颜色 */
setColor();
/* *********Found********* */
window.setInterval("Move()",500);
}
</script>
</head>
<!-- **********Found********** -->
<body onload="ready()">
<center>
<span>●</span>
<span>●</span>
<span>●</span>
<span>●</span>
<span>●</span>
<span>●</span>
<span>●</span>
<span>●</span>
<span>●</span>
<span>●</span>
</center>
</body>
</html>

首字母大写
<!DOCTYPE html>
<html>
<head>
<script>
function combo(msg){
/********FOUND*********/
var arr=msg.____(1)_____("-");
for(var i=1;i<arr.length;i++){
/********FOUND*********/
arr[i]=arr[i].charAt(0)._____(2)____()+arr[i].substr(1,arr[i]._____(3)______);
}
/********FOUND*********/
msg=arr.____(4)______("");
return msg;
}
</script>
</head>
<body>
<script>
alert(combo("get-element-by-id"));
</script>
<body>
</html>

最多字符串
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>string processing</title>
<style type="text/css">
html{
width: 100%;
height: 100%;
overflow: hidden;
font-style: sans-serif;
}
/********FOUND*********/
body{
width: 100%;
height: 100%;
font-family: 'Open Sans',sans-serif;
margin: 0;
background-color: #4A374A;
}
#login{
/********FOUND*********/
position: absolute;
top: 50%;
left:50%;
margin: -150px 0 0 -150px;
width: 300px;
height: 300px;
}
#login h1{
color: #fff;
text-shadow:0 0 10px;
letter-spacing: 1px;
text-align: center;
}
h1{
font-size: 2em;
margin: 0.67em 0;
}
input{
width: 278px;
height: 18px;
margin-bottom: 10px;
outline: none;
padding: 10px;
font-size: 13px;
color: #fff;
text-shadow:1px 1px 1px;
border-top: 1px solid #312E3D;
border-left: 1px solid #312E3D;
border-right: 1px solid #312E3D;
border-bottom: 1px solid #56536A;
border-radius: 4px;
background-color: #2D2D3F;
}
.but{
width: 300px;
min-height: 20px;
display: block;
background-color: #4a77d4;
/********FOUND*********/
border: 1px solid #3762bc;
color: #fff;
padding: 9px 14px;
font-size: 15px;
line-height: normal;
border-radius: 5px;
margin: 0;
}
</style>
<script type="text/javascript">
function validateForm(){
/********FOUND*********/
var x=document.getElementById("username").value;
if (x==null || x==""){
alert("请填写字符串!");
}else{
var string = countStr(x);
/********FOUND*********/
document.write(string);
}
}
/********FOUND*********/
function randomVal(val){
return Math.floor(Math.random()*(val + 1));
}
function randomColor(){
/********FOUND*********/
return 'rgb(' + randomVal(255) + ',' + randomVal(255) + ',' + randomVal(255) + ')';
}
function countStr(str){
var obj = {};
for(var i = 0, l = str.length,k; i < l ;i++){
k = str.charAt(i);
if(obj[k]){
obj[k]++;
}else{
obj[k] = 1;
}
}
var m = 0,i=null;
/********FOUND*********/
for(var k in obj){
if(obj[k] > m){
m = obj[k];
i = k;
}
}
/********FOUND*********/
return "最多的字符为:<span style='font-size:30; color:"+randomColor()+"';>"+i+"</span>"+ '<br>出现次数为 :' + m;
}
</script>
</head>
<body>
<div id="login">
<h1>字符串处理系统</h1>
<div id="myForm">
<input type="text" placeholder="请输入字符串" id="username"></input>
<button class="but" type="submit" onclick="validateForm()">提交</button>
</div>
</div>
</body>
</html>

新1
5. 页面停留时间
<html>
<head>
<script type="text/javascript">
function displaytime()
{
/********FOUND*********/
var isnMonth = new Array("1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月");
/********FOUND*********/
var isnDay = new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六","星期日");
today = new Date();
/********FOUND*********/
Y=today.getYear();
/********FOUND*********/
D=today.getDate();
/********FOUND*********/
document.getElementById("time1").value="今天是:"+Y+"年"+isnMonth[today.getMonth()]+D+"日"+isnDay[today.getDay()];
}
var time_start = new Date();
var clock_start = time_start.getTime();
function get_time_spent ()
{
var time_now = new Date();
return((time_now.getTime() - clock_start)/1000);
}
function show_secs () // show the time user spent on the side
{
/********FOUND*********/
var i_total_secs = Math.round(get_time_spent());
var i_secs_spent = i_total_secs % 60;
/********FOUND*********/
var i_mins_spent = Math.round((i_total_secs-30)/60);
var s_secs_spent = "" + ((i_secs_spent>9) ? i_secs_spent : "0" + i_secs_spent);
var s_mins_spent = "" + ((i_mins_spent>9) ? i_mins_spent : "0" + i_mins_spent);
/********FOUND*********/
document.time.time_spent.value = s_mins_spent + ":" + s_secs_spent;
/********FOUND*********/
window.setTimeout('show_secs()',1000);
}
function showbr()
{
/********FOUND*********/
var browser = "You are using " + navigator.appName +" "+navigator.appVersion;
/********FOUND*********/
alert(browser);
}
</script>
<style type="text/css">
body
{
font-family: Georgia;
font-size: 30px;
}
#time1
{
height:50px;
width:200px;
border:none;
}
</style>
</head>
<!-- ********FOUND********* -->
<body onLoad="show_secs()">
<div class="header">
<span><b>这是一个综合应用<b></span>
<div class="links">
<!-- ********FOUND********* -->
<input type="button" value="显示当前日期" onclick="displaytime())"></input>
<!-- ********FOUND********* -->
<input type="button" value="显示当前浏览器信息" onclick="showbr()"></input>
</div>
<hr />
</div>
<div class="content" >
<input type="text" id="time1"></input>
</div>
<div>
<form name="time" onSubmit="0"> 您在本页面停留的时间为:
<input type="text" name="time_spent" size="10" ></input> </form>
</div>
<hr />
</body>
</html>

新2
2.
使列表元素在一行的方法:
ul{display:none}
//或者
li{display:none}

4. 投票
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>投票结果显示</title>
</head>
<body>
<h3>投票统计</h3>
<p>姓名:
<input type="text" size="20" maxlength="12" id="name">
<br>
<br> 票数:
<input type="text" size="20" maxlength="12" id="ticket">
<br>
<br>
<!-- ********FOUND********* -->
<input type="button" value = "增加" onclick="checkInput()">
</p>
<p>总票数:<span id="total"></span></p>
<!-- ********FOUND********* -->
<div id="result">
</div>
<script type="text/javascript">
/********FOUND*********/
html = "";
/********FOUND*********/
sum = 0;
function checkInput() {
var name = document.getElementById('name');
var ticket = document.getElementById('ticket');
var total = document.getElementById('total');
var result = document.getElementById('result');
if (name.value == "") {
alert("姓名不能为空。")
} else {
/********FOUND*********/
if (ticket.value == "" || isNaN(ticket.value)) {
alert("请输入数字密码。")
} else {
/********FOUND*********/
sum += parseInt(ticket.value);
/********FOUND*********/
total.innerHTML = sum;
html = html + "<span width=20px>"+name.value + "</span><img src = 'line.jpg' height=15 width = " + ticket.value + ">" + ticket.value + "票<br>"
/********FOUND*********/
result.innerHTML = html
}
}
name.value = ""
ticket.value = ""
}
</script>
</body>
</html>

5。

<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>公司信息</title>
<style type="text/css">
table {
font-family: Helvetica, 'Hiragino Sans GB', 'Microsoft Yahei', '微软雅黑', Arial, sans-serif;
/********FOUND*********/
width: 50%;
border-collapse: collapse;
}
/********FOUND*********/
tr{
font-size: 1em;
border: 4px solid #98bf21;
padding: 3px 7px 2px 7px;
}
/********FOUND*********/
th{
font-size: 1.1em;
text-align: left;
padding-top: 5px;
padding-bottom: 4px;
background-color: #A7C942;
color: #ffffff;
}
tr.alt td {
color: #000000;
background-color: #EAF2D3;
}
/********FOUND*********/
caption {
font-family: Microsoft YaHei;
font-size: 20px;
font-weight: 900;
margin: 10px;
}
</style>
</head>
<body>
<div style="text-align:center">
<input type="text" id="num" >
<input type="button" id="ok" value="查询" onclick="showInfo()">
</div>
<div id = "info"></id>
<script type="text/javascript">
/********FOUND*********/
function showInfo(){
rows = parseInt(document.getElementById("num").value);
if (rows >5)
rows = 5;
createTable(rows);
}
function createTable(rows) {
comps = [
["ICBC", "中国", 31249, "http://www.icbc.com.cn"],
["中国建设银行", "中国", 24495, "http://www.ccb.com"],
["中国农业银行", "中国", 24054, "http://www.abchina.com"],
["摩根大通", "美国", 24353, "http://www.jpmorganchina.com"],
["伯克希尔哈撒韦", "美国", 4934, "http://www.berkshirehathaway.com/"],
];
var output = "<table border='1' cellspacing='0'cellpadding='5' align='center'><caption>2014年全球顶级企业信息</caption><tr><th>公司名称</th><th>国家</th><th>资产</th></tr>";
for (i = 0; i < rows; i++) {
/********FOUND*********/
if (i%2 == 0) {
output += "<tr>";
} else {
/********FOUND*********/
output += "<tr class='alt'>";
}
/********FOUND*********/
output += "<td><a href='" +comps[i][3] + "'>" + comps[i][0] + "</a></td>" +
"<td>" + comps[i][1] + "</td>" +
"<td>" + comps[i][2] + "</td>" + "</tr>";
}
/********FOUND*********/
output = output + "</table>";
/********FOUND*********/
document.getElementById("info").innerHTML = output;;
}
</script>
</body>
</html>