之所以写这个问题是因为原本我认为非常小的一件事却困扰了我一整天,所以我打算写一个博客记录一番。
国外动画网址:Lottie
将来用到的lottie组件库网址: Vue3-lottie
我目前用的第二个: Vue3-lottiejs
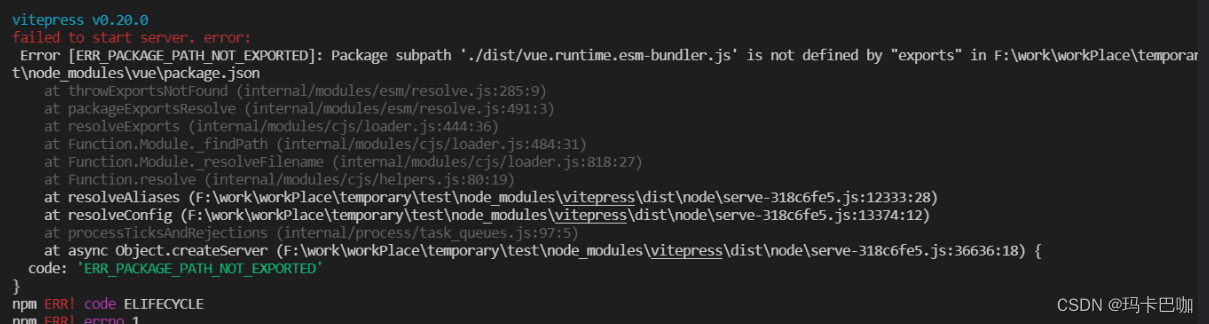
1. 我在引入Lottie的时候遇到的问题。

出现这个报错就说明版本不兼容性问题,这也是我在github上看见一位大佬说的问题,大概意思就是你引入的三方库插件和vue3或者vite的版本不兼容。
解决方法:试着更新你的vue版本号,我之前就是因为版本太低了,目前改成最新版本了。

2.接下来是操作篇:
2.1 安装插件:
npm install --save lottie-vuejs2.2 在你想放动画的页面写js代码,引入插件封装好的组件

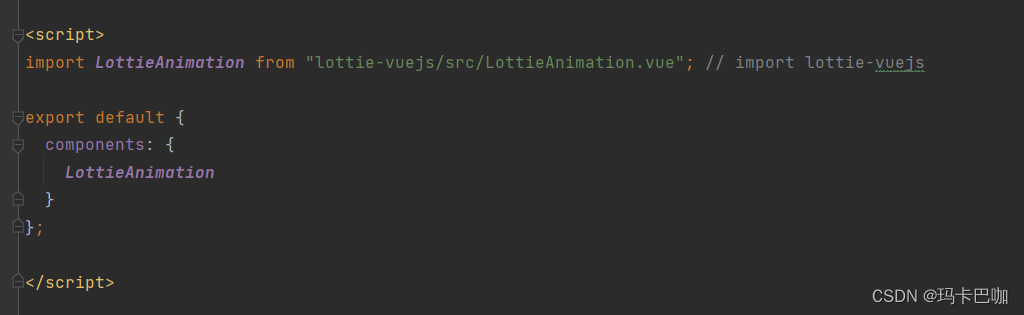
<script>
import LottieAnimation from "lottie-vuejs/src/LottieAnimation.vue"; // import lottie-vuejs
export default {
components: {
LottieAnimation
}
};
</script>2.3 在页面使用组件以及属性介绍

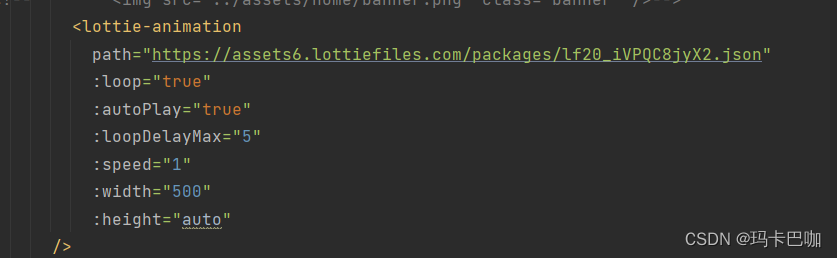
<lottie-animation
path="https://assets6.lottiefiles.com/packages/lf20_iVPQC8jyX2.json"
:loop="true"
:autoPlay="true"
:loopDelayMax="5"
:speed="1"
:width="500"
:height="auto"
/>属性介绍:(个人建议看下官方文档,更加详细)
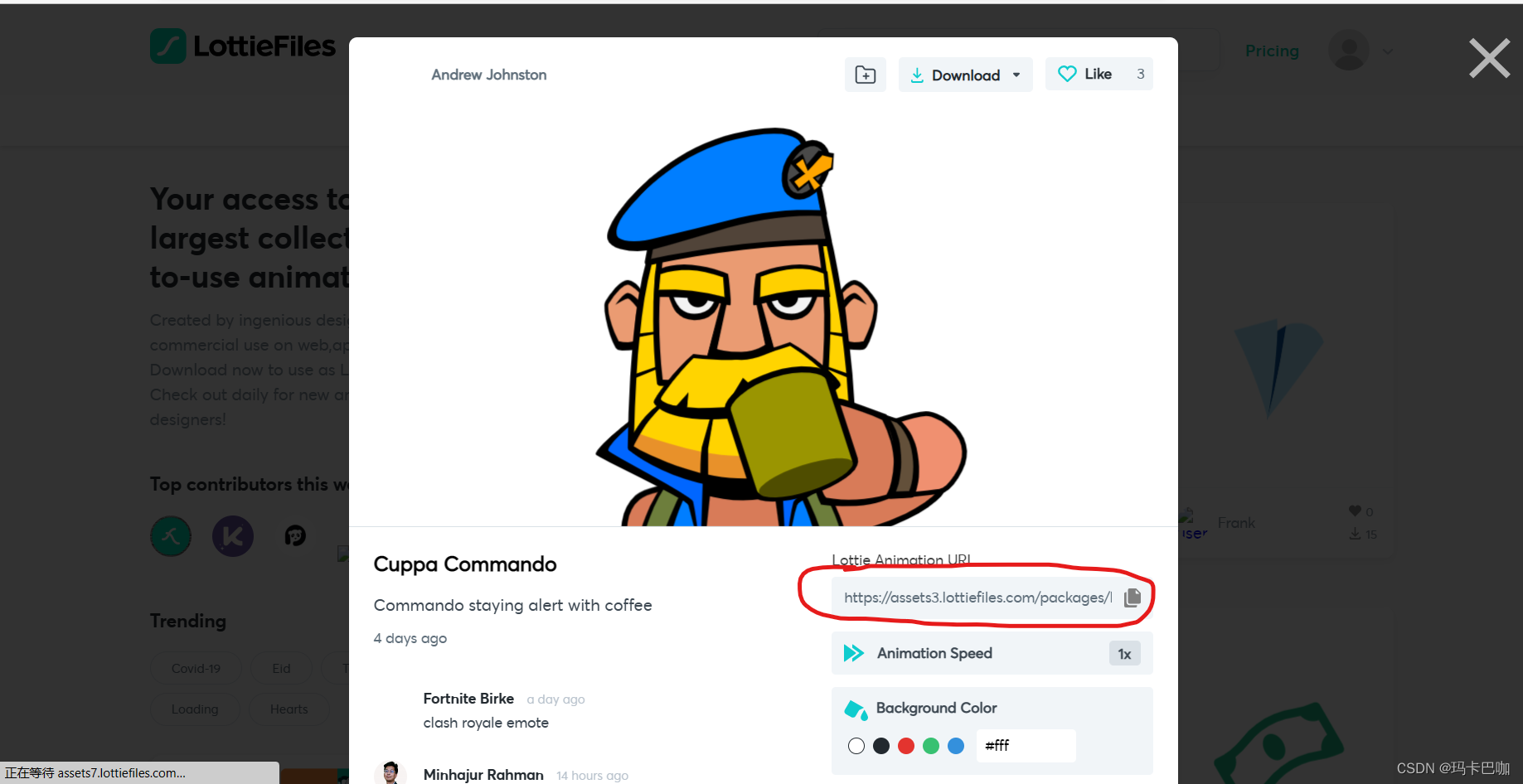
path:就是写你从lottie官网拿到的动画json的url路径放入即可。
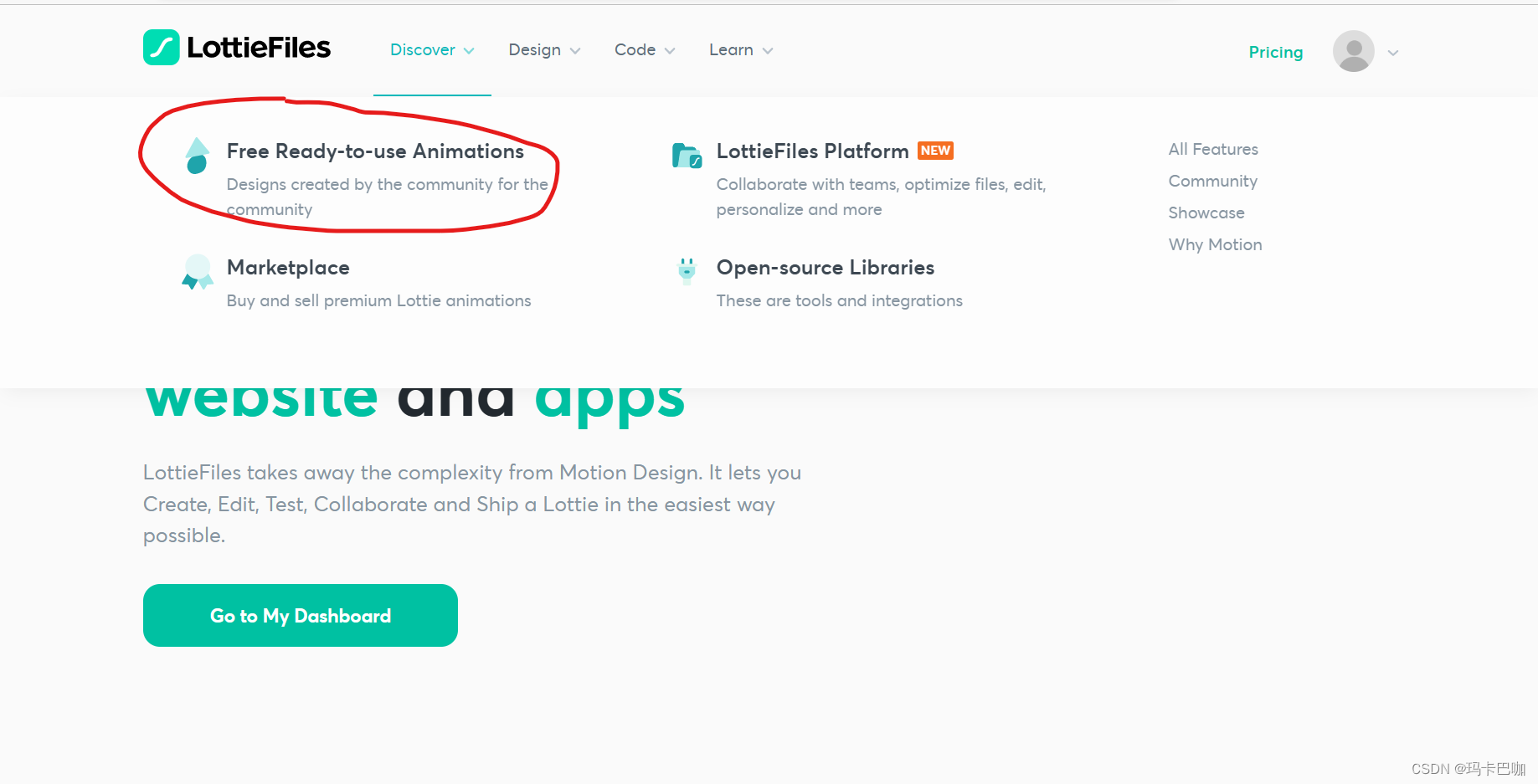
进入lottie官网: 国外动画网址:Lottie

进去后选择你喜欢的动画并赋值url。放入刚才那个path的地方就欧克了。

接下来看我的效果吧。