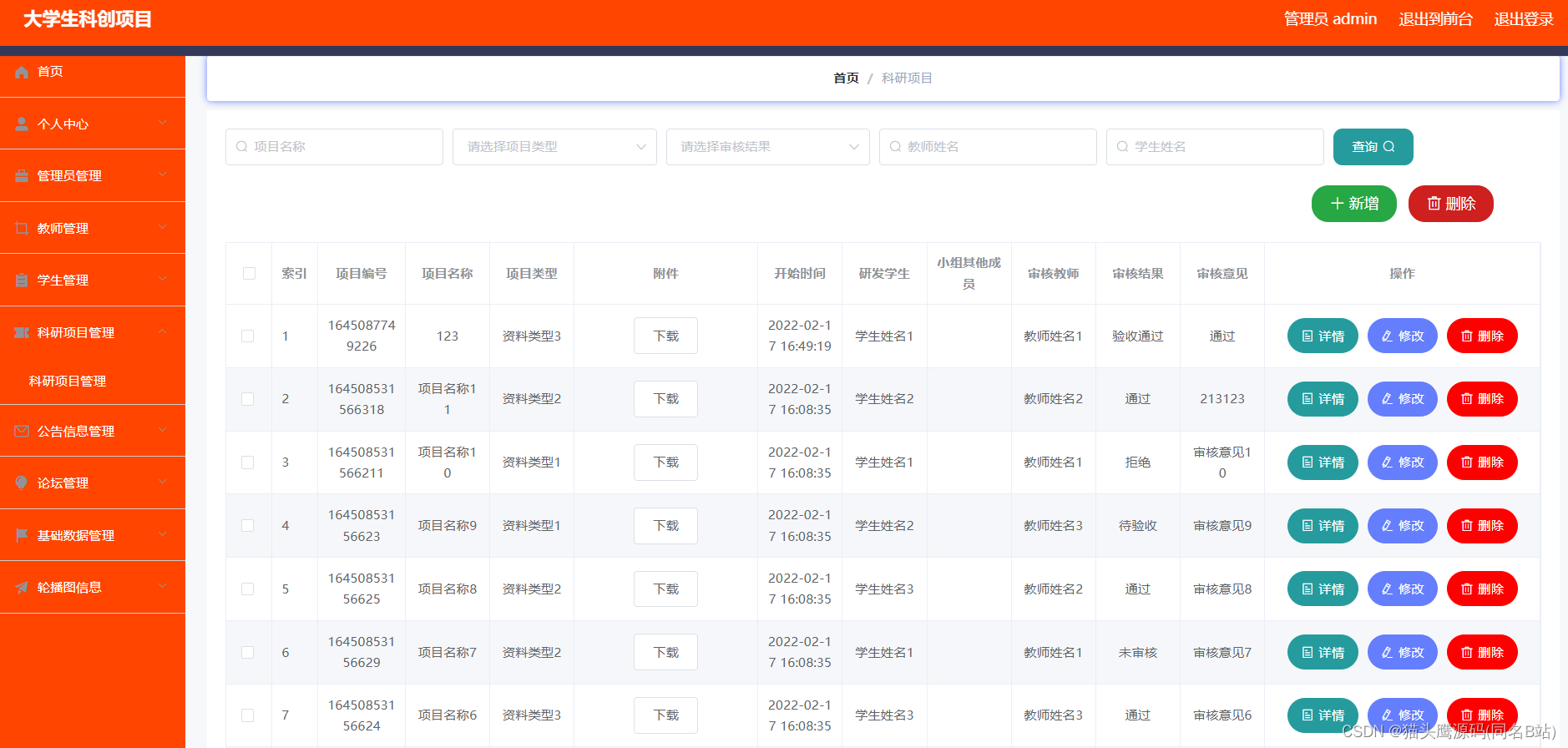
其中原理,很多博客已经所过了,table组件中使用图片,会出现层级过低问题,
网上大部分解决方式是 使用穿透
// 单元格样式
::v-deep(.el-table__cell) {
position: static !important;
}
我在此不推荐这种解决方式,原因:此样式,会影响 单元格合并时 border显示bug
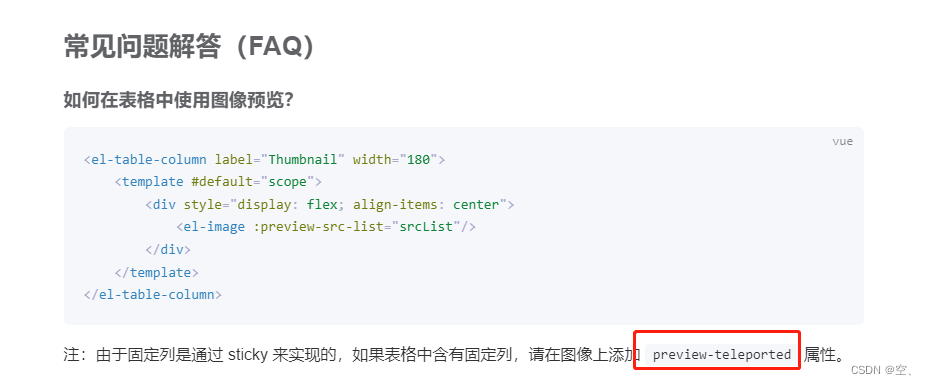
更好的解决方式其实就写在官方文档下方

只需在加入preview-teleported 将插入地址定为body,即可解决
<el-image :preview-src-list="srcList" fit="cover" preview-teleported />