1. 盒子水平垂直居中

1)flex布局实现水平垂直居中
<style>
.box {
background: yellow;
width: 200px;
height: 200px;
/* 设置flex布局 */
display: flex;
/* 水平居中 */
justify-content: center;
/* 垂直居中 */
align-items: center;
}
.col {
margin: 1px;
background: pink;
width: 50px;
height: 50px;
}
</style>
<div class="box">
<div class="col"></div>
</div>
2)绝对定位实现水平垂直居中
<style>
.box {
background: yellow;
width: 200px;
height: 200px;
/* 相对定位 */
position: relative;
}
.col {
margin: 1px;
background: pink;
width: 50px;
height: 50px;
/* 绝对定位 */
position: absolute;
/* 右偏移父级宽度的一半 */
left: 50%;
/* 下偏移父级高度的一半 */
top: 50%;
/* 向上和向左移动自身高度和宽度的一半 */
transform: translate(-50%, -50%);
}
</style>
<div class="box">
<div class="col"></div>
</div>
3)网格布局实现水平垂直居中
<style>
.box {
background: yellow;
width: 200px;
height: 200px;
/* 设置网格布局 */
display: grid;
/* 水平垂直居中 */
place-items: center;
}
.col {
margin: 1px;
background: pink;
width: 50px;
height: 50px;
}
</style>
<div class="box">
<div class="col"></div>
</div>
2. 文字水平垂直居中
1) 单行文字垂直居中
🔰解决方案:让文字的行高等于盒子的高度,就可以让文字在当前盒子内垂直居中;
<style>
.col {
margin: 1px;
background: pink;
width: 150px;
height: 150px;
text-align: center;
font-size: 20px;
/*文字行高等于盒子高度*/
line-height: 140px;
}
</style>
<div class="col">你好啊</div>

2) 多行文字垂直居中
<style>
.box {
background: pink;
width: 350px;
height: 150px;
line-height: 150px;
}
.col {
display: inline-block;
line-height: 20px;
vertical-align: middle;
}
</style>
<div class="box">
<div class="col">
对子元素设置display:inline-block属性,使其转化成行内块元素,模拟成单行文本。父元素设置对应的height和line-height。对子元素设置vertical-align:middle属性,使其基线对齐。添加line-height属性,覆盖继承自父元素的行高。缺点:文本的高度不能超过外部盒子的高度。
</div>
</div>

3. 背景颜色
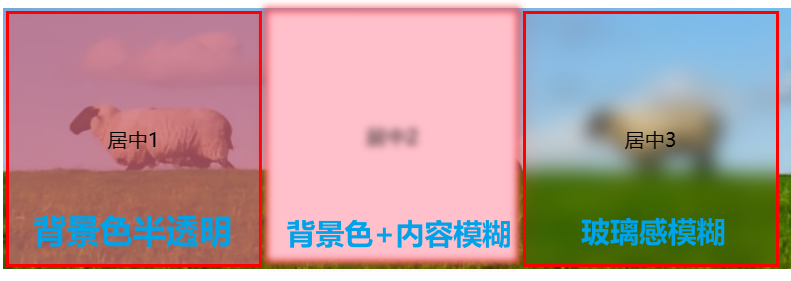
1)RGBA
调节颜色和透明度
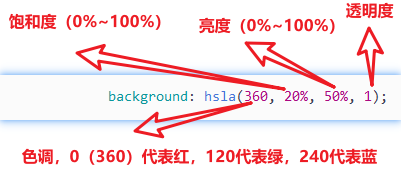
2) HSLA
调节色调,饱和度,亮度,透明度
3)盒子模糊
内容,背景一同变模糊
filter: blur(3px);

4)玻璃感模糊
只有背景发生变化,内容没有影响
backdrop-filter: blur(8px);


5 )背景颜色渐变
(1)线性渐变
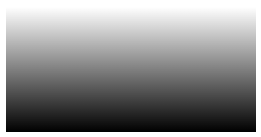
1. 从上到下
background: linear-gradient(#fff, #000);
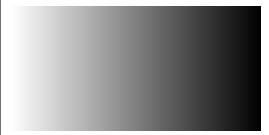
2. 从左到右
background: linear-gradient(to right, #fff, #000);
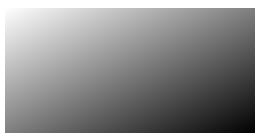
3. 对角线
background: linear-gradient(to bottom right, #fff, #000);
4. 自定义占位大小
background: linear-gradient(#fff 10%, #000 60%);
5. 自定义角度
background: linear-gradient(37deg, #fff, #000);
(2)径向渐变
1. 颜色结点均匀分布
background: radial-gradient(#fff, #000);
2. 颜色结点不均匀分布
background: radial-gradient(#fff 10%, #000 60%);
3. 设置形状
background: radial-gradient(circle, #fff, #000);
4. 重复径向渐变
background: repeating-radial-gradient(#DC1010 5%, #90ED5A 10%, #2F57E8 15%);
5. 设置大小
background: radial-gradient(60% 55%,#DC1010, #90ED5A, #2F57E8);
4. 背景图片半透明
opacity: 0.5;

1. 图片,背景色结合渐变
background-image: linear-gradient(to top, rgb(255, 250, 250) 5%, rgba(0, 0, 0, 0)), url(./img/动图合集/1.gif);
5. css 禁止多次点击导致的选中了目标div的文字
.targetDiv {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
6. 网页置灰
利用css滤镜(filter)控制灰度(grayscale):
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);/*灰度*/
filter: gray;
}
7. 改变主题色
css属性覆盖。
css变量替换。
8. 固定在版心右侧位置
left: 50%;:走到浏览器可视区(也可以看做版心)的一半位置;margin-life: 版心宽度的一半距离;:多走版心宽度的一半位置;
9. CSS 三角
🔰网页中常见一些三角形,使用CSS直接画出来就可以,不必做成图片或者字体图标;
.box { width: 0; height: 0; /*边框颜色设置为透明*/ border: 50px solid transparent; border-top-color: pink; }

实例
10. CSS 初始化
1)内外边距清零
* { margin: 0;
padding: 0; }
2)em 和 i 斜体的文字不倾斜
em, i { font-style: normal; }
3)去掉 li 的小圆点
li { list-style: none; }
4)解决图片底侧有空白缝隙的问题
img { vertical-align: middle; }
5)鼠标经过 button 按钮,变小手
button { cursor: pointer; }
6)取消 a 链接下划线
a { text-decoration: none;}