1.介绍
Element 接口的 animate() 方法是创建一个新的 Animation 的便捷方法,将它应用于元素,然后运行动画。它将返回一个新建的 Animation 对象实例。
同时通过Element.getAnimations() 方法可获取元素所有的Animation实例。
2.语法
Element.animate(keyframes, options)
3.参数
keyframes:关键帧对象数组,或一个关键帧对象(其属性为可迭代值的数组)。作用类似于css animation的keyframes。
const keyframes1 = [
{ marginLeft: '0', backgroundColor: '#4cdfec' },
{ marginLeft: '300px', backgroundColor: '#e46b35' }
]
const keyframes2 = {
marginLeft: ['0', '300px'],
backgroundColor: ['#4cdfec', '#e46b35']
}
options:代表动画持续时间的整数(以毫秒为单位),或者包含多个属性的对象。
-
id: 可选,在animate()里可作为唯一标识的属性:一个用来引用动画的字符串
-
delay: 动画开始延迟的毫秒数。默认为 0
-
direction: 动画是向前运行( normal)、向后运行( reverse),在每次迭代后切换方向( alternate),还是向后运行并在每次迭代后切换方向( alternate-reverse)。默认为"normal"
-
duration: 动画每次迭代完成所需的毫秒数。默认为 0,但请记住,如果该值为 0,您的动画将不会运行。
-
easing: 动画随时间变化的速率。接受,例如"linear"、“ease-in”、“step-end"或"cubic-bezier(0.42, 0, 0.58, 1)”。默认为"linear"
-
endDelay: 动画结束后延迟的毫秒数。这主要在根据另一个动画的结束时间对动画进行排序时使用。默认为 0
-
fill: 指定动画效果是否应在播放之前生效( backwards)、在动画播放完成后保留( forwards) 还是"both"。默认为"none"
-
iterations: 动画应重复的次数。默认为1,Infinity以使其在元素存在时重复
-
iterationStart: 描述动画应在迭代中的哪个点开始。例如,0.5表示在第一次迭代的中途开始,设置此值后,具有 2 次迭代的动画将在第三次迭代的中途结束。默认为0.0
-
composite: 确定如何在此动画和其他未指定其自身特定复合操作的单独动画之间组合值。默认为 replace
-
iterationComposite: 确定此动画中值如何从迭代构建到迭代
-
pseudoElement: 包含伪类选项器的字符串,例如"::before"。如果存在,则效果将应用于目标元素的伪元素而不是目标元素本身
const options = {
id: 'abc',
delay: 1000,
duration: 3000,
easing: 'ease-in',
iterations: 'Infinity'
}
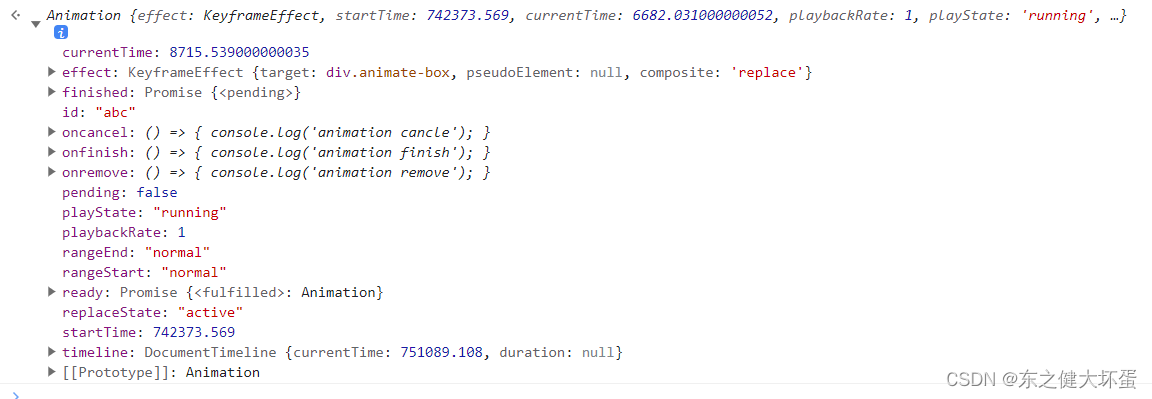
4.Animation的属性

- finished:动画完成后返回的Promise
- ready:动画开始时返回的Promise
- oncancel:动画取消事件
- onfinish:动画完成事件
- onremove:动画移除事件
- playState:动画播放状态
- id:options中定义的动画id
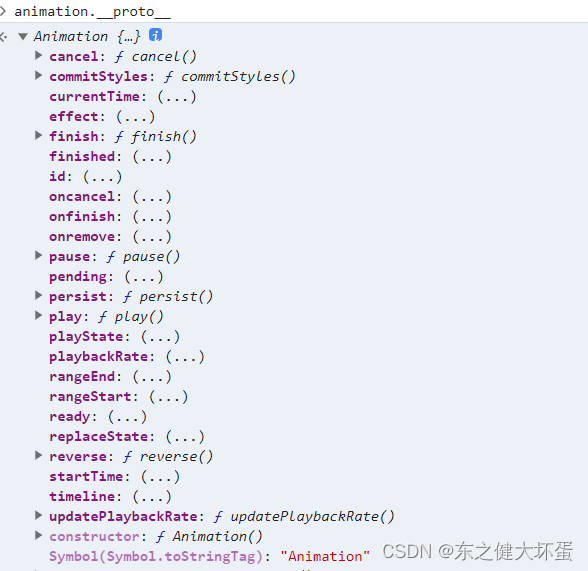
5.Animation的方法

- cancel():取消动画
- finish():完成动画
- pause():暂停动画
- play():播放动画
- reverse(): 反转动画
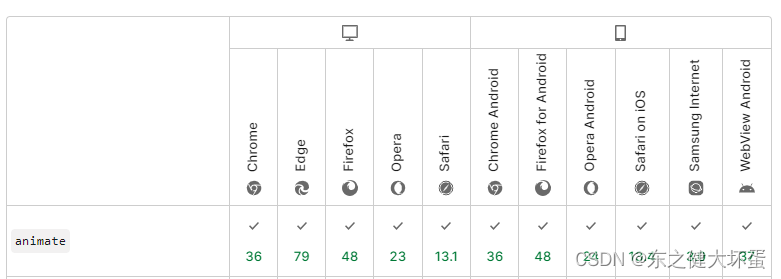
6.浏览器兼容性
该API较新,属于实验特性,对传统的浏览器支持并不友好,所有IE浏览器、低版本浏览器不支持。

7.报错汇总
- Failed to execute ‘animate’ on ‘Element’: Partial keyframes are not supported.
原因:chrome浏览器系统为32位。
解决:换成64位。