文章目录
- 背景
- 发版清单
- 功能
- 部署
- 示例
- html生成
- 模型选择数据源
- 详细指引
- 贡献者
- 如何成为贡献者
背景
随着文本生成图像的语言模型兴起,SolidUI想帮人们快速构建可视化工具,可视化内容包括2D,3D,3D场景,从而快速构三维数据演示场景。SolidUI 是一个创新的项目,旨在将自然语言处理(NLP)与计算机图形学相结合,实现文生图功能。通过构建自研的文生图语言模型,SolidUI 利用 RLHF (Reinforcement Learning Human Feedback) 流程实现从文本描述到图形生成的过程。
项目地址: https://github.com/CloudOrc/SolidUI
项目镜像地址: https://gitee.com/CloudOrc/SolidUI
社区官网: https://cloudorc.github.io/SolidUI-Website
Discord: https://discord.gg/NGRNu2mGeQ
发版清单
功能
- 模型代理html生成
- 模型选择数据源
- 自研生成图形模型
- 登录图标修改
- favicon.ico
- 滑窗收缩
- http超时
- 项目修改名称
部署
- 独立部署相关脚本
- docker-compose部署
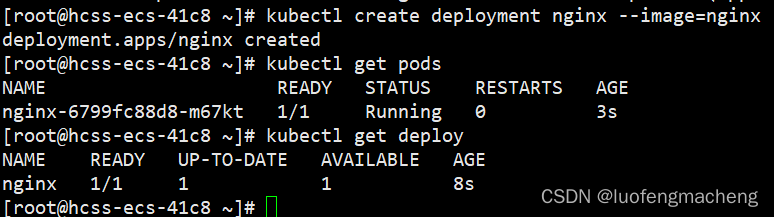
- kubernetes部署
示例
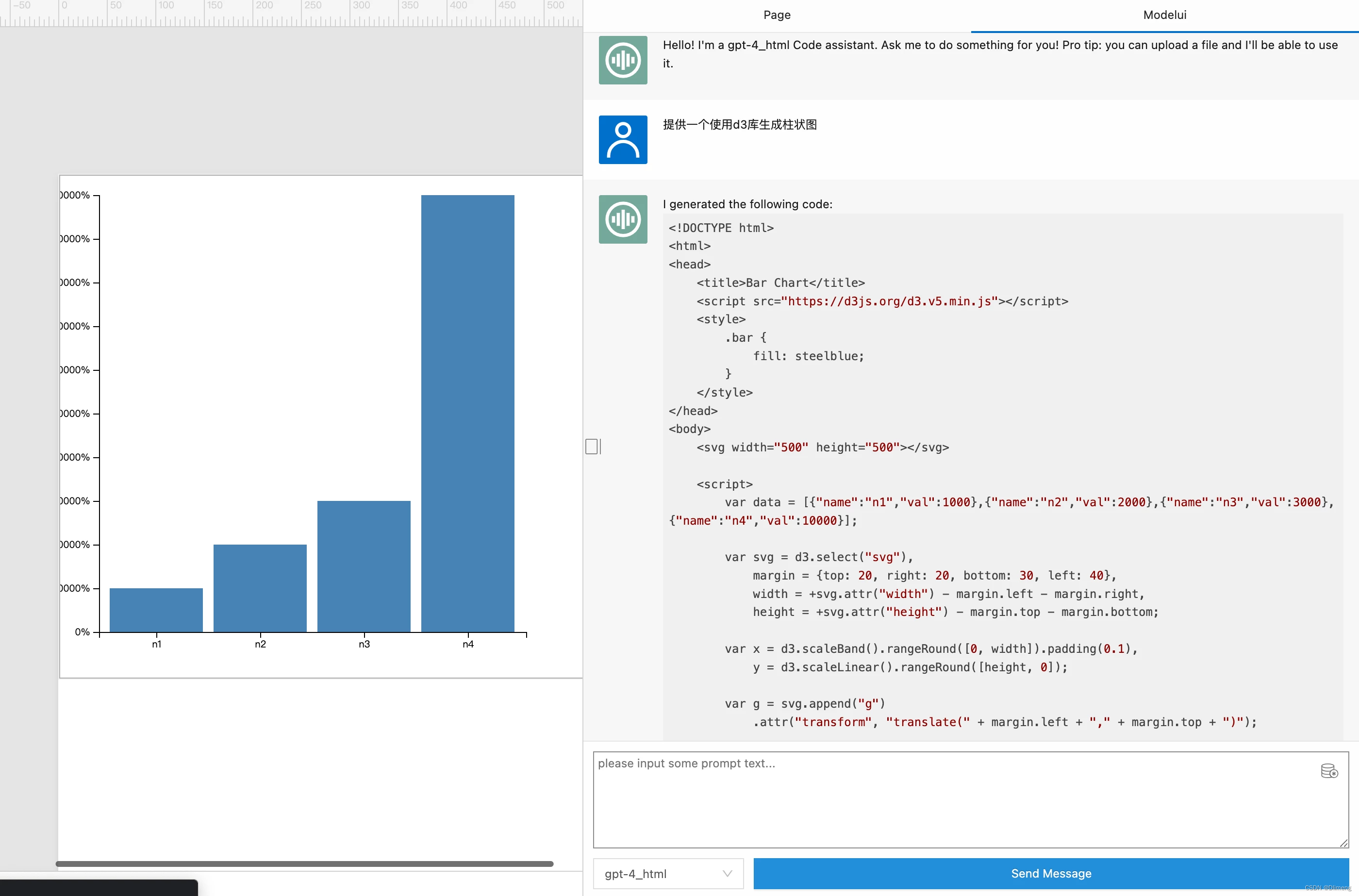
html生成
提供一个使用d3库生成柱状图

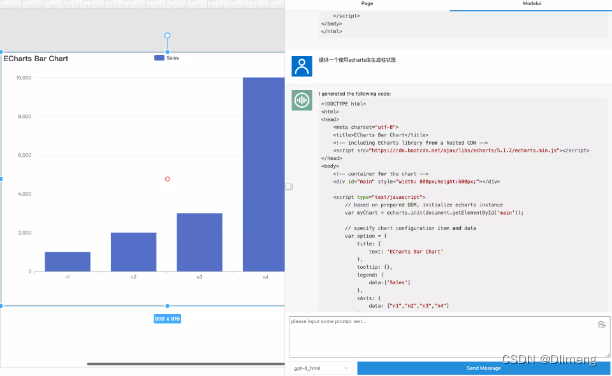
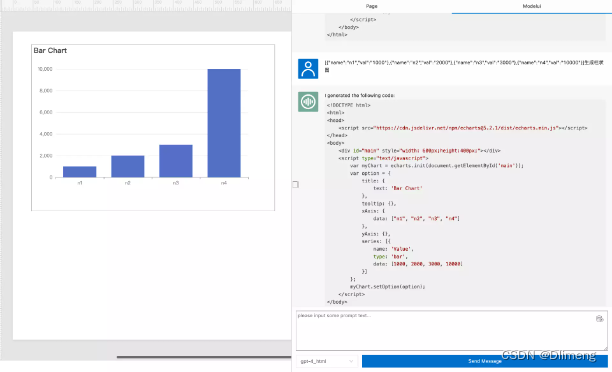
提供一个使用echarts库生成柱状图

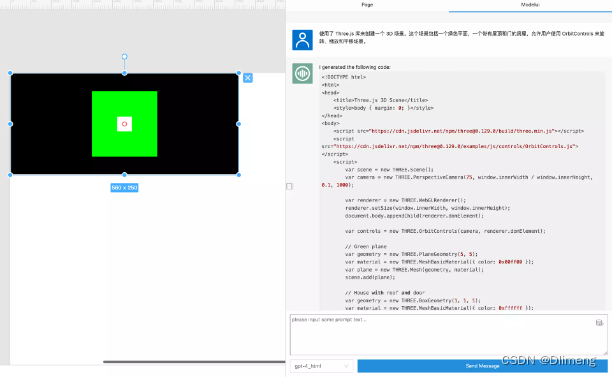
使用了 Three.js 库来创建一个 3D 场景。这个场景包括一个绿色平面,一个带有屋顶和门的房屋,允许用户使用 OrbitControls 来旋转、缩放和平移场景。

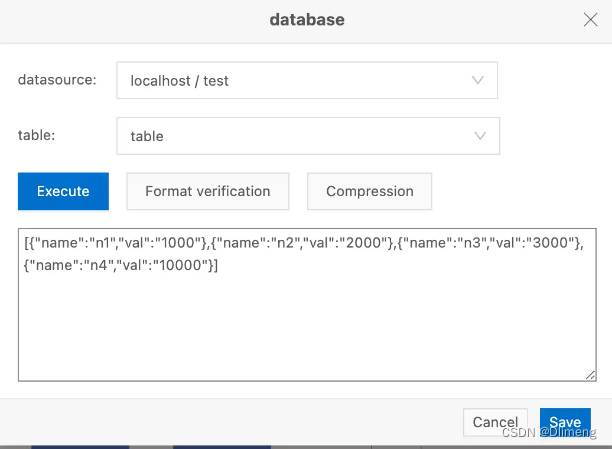
模型选择数据源
选择数据源(输入框右侧icon打开),输入框里面有生成数据和提示词,发送到服务器
[{“name”:“n1”,“val”:“1000”},{“name”:“n2”,“val”:“2000”},{“name”:“n3”,“val”:“3000”},{“name”:“n4”,“val”:“10000”}]生成柱形图


详细指引
本版本总览:https://github.com/CloudOrc/SolidUI/releases/tag/release-0.3.0-rc1
快速开始:https://cloudorc.github.io/SolidUI-Website/docs/user-guide/quick-start/
教程:https://www.bilibili.com/video/BV1xh4y1e7j6/
欢迎使用者填写:https://github.com/CloudOrc/SolidUI/issues/1
贡献者
SolidUI v0.3.0 的发布离不开 SolidUI 社区的贡献者,感谢所有的社区贡献者,包括但不仅限于以下 Contributors(排名不分先后)
- dlimeng
- nutsjian
- jacktao007
- 15100399015
- ziyu211
- limingoo
- hgfdsa101
- MR-WF
- liangxm-swan
- hncboy
如何成为贡献者
- 官方文档贡献。发现文档的不足、优化文档,持续更新文档等方式参与社区贡献。通过文档贡献,让开发者熟悉如何提交PR和真正参与到社区的建设。参考攻略:https://github.com/CloudOrc/SolidUI/discussions/54
- 代码贡献。我们梳理了社区中简单并且容易入门的的任务,非常适合新人做代码贡献。请查阅新手任务列表:https://github.com/CloudOrc/SolidUI/issues/12
- 内容贡献:发布SolidUI开源组件相关的内容,包括但不限于安装部署教程、使用经验、案例实践等,形式不限,请投稿给小助手。例如:https://github.com/CloudOrc/SolidUI/issues/10
- 社区答疑:积极在社区中进行答疑、分享技术、帮助开发者解决问题等;
其他:积极参与社区活动、成为社区志愿者、帮助社区宣传、为社区发展提供有效建议等;