一、vue-count-to组件:
1、安装:
npm install vue3-count-to --save
2、使用:
<template>
<BaseCountTo
:startVal="startVal"
:endVal="endVal"
:duration="duration"
:decimals="decimals"
:prefix="prefix"
:suffix="suffix"
:decimal="decimal"
:separator="separator"
/>
</template>
<script lang="ts">
import { defineComponent, watch, reactive, toRefs } from 'vue'
import { CountTo as BaseCountTo } from 'vue3-count-to'
export default defineComponent({
name: 'EnterpriseInfo',
components: {
BaseCountTo
},
setup () {
const data = reactive({
startVal: 0, // 开始值
endVal: 0, // 结束值 -- 可以写成动态的
duration: 3000, // 跳动时长 - 单位:毫秒
decimals: 0, // 小数点位数
prefix: '', // 前缀
suffix: '', // 后缀
decimal: '', // //十进制分割
separator: '', // 分隔符
})
return {
...toRefs(data)
}
}
})
</script>
3、效果:

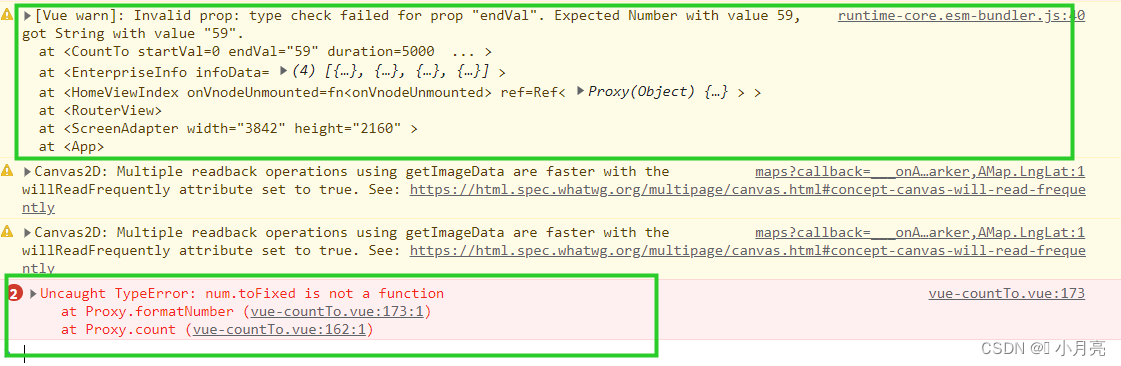
4、报错:

原因:number类型才能使用toFixed函数,所以转一下就好了
解决:

5、文档:
https://panjiachen.github.io/countTo/
二、vue-countup-v3 组件
1、安装:
npm i vue-countup-v3 --save
2、使用:
<template>
<count-up
:end-val="endVal"
:duration="duration"
:decimal-places="decimals"
:options="options"
@init="onInit"
@finished="onFinished"></count-up>
</template>
<script lang="ts">
import { defineComponent, watch, reactive, toRefs } from 'vue'
import CountUp from 'vue-countup-v3'
import type { ICountUp, CountUpOptions } from 'vue-countup-v3'
export default defineComponent({
name: 'EnterpriseInfo',
components: {
CountUp
},
setup () {
const data = reactive({
startVal: 0, // 开始值
endVal: 0, // 结束值 -- 可以写成动态的
duration: 2.5, // 跳动时长 - 单位:秒
decimals: 0, // 小数点位数
countUp: undefined as ICountUp | undefined, // 跳动的对象
options: {
// 这里是跳动的数据的配置,可以配置分隔符[等...](https://github.com/inorganik/countUp.js)
} as CountUpOptions
})
const onInit = (ctx: ICountUp) => {
data.countUp = ctx
console.log('开始',ctx)
}
const onFinished = () => {
console.log('结束')
}
return {
...toRefs(data),
onInit,
onFinished
}
}
})
</script>
3、效果:

4、文档:
https://inorganik.net/