远古时代,浏览器加载完HTML页面就没了,也就是加载一个文本。
但是之后JS出现,要修改HTML文本,这么大的文本,你咋晓得要修改那个地方?就算修改完了浏览器还要在重新解析加载一遍,耗时耗性能啊!
于是搞出快捷、高效、可跟踪的文档修改方式 -- DOM应运出世!
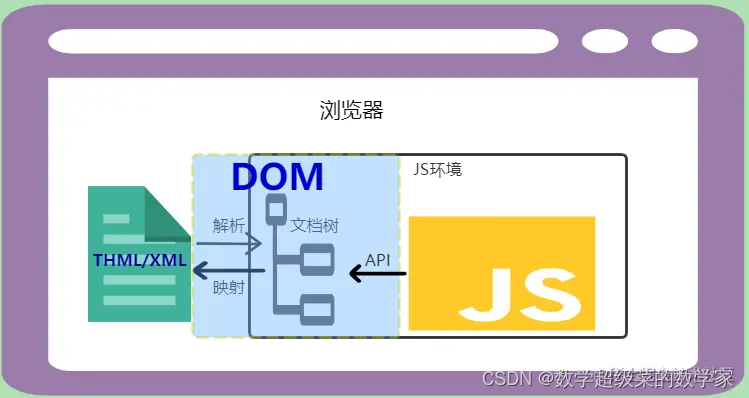
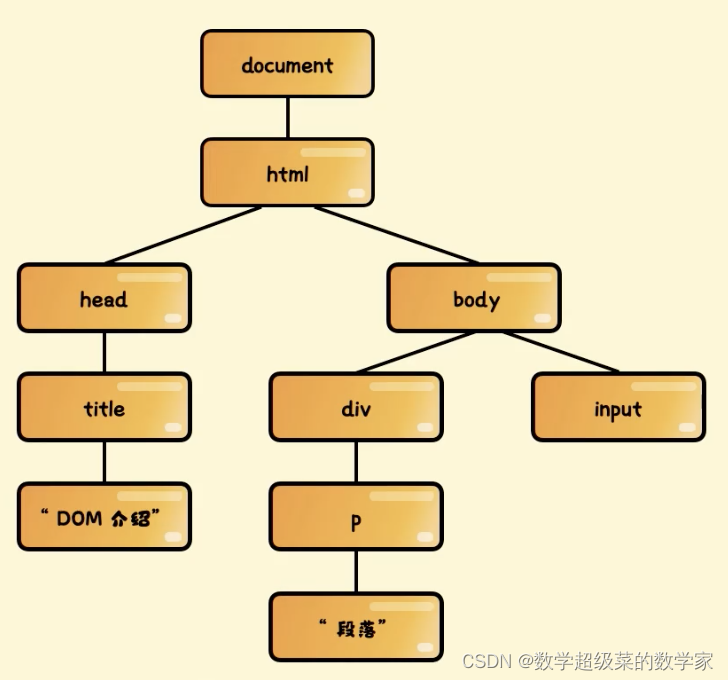
1、对于浏览器 ,首次解析文档时,把HTML每个标签解析成一个节点,父元素与子元素连线,整个文档最终形成DOM树的树形结构。
2、浏览器再根据DOM树呈现页面。同时浏览器跟踪DOM树变化,一旦DOM树变化,页面跟着变化。
3、对于JS,原本对于文档的修改,现在只需要对DOM树的节点进行修改即可,也就是DOM节点对象就是JS对象,方便操作方法和属性。同时在JS修改节点后浏览器也可以快速追踪到,只需要重新渲染被修改的局部画面(回流 || 重绘)
4、最终,DOM组件发展成为一套不依托于浏览器和JS的独立规范,提供了一套完整的访问和修改文档的接口,这些API在浏览器中被广泛使用,不过,也支持python等。
总结:DOM这个名词应该有两层含义,第一个是根据文档建模出来的一个树形模型,即是DOM树,这是站在浏览器方面的看法。从编程语言来看,它提供了一套操纵文档的API。
狭义:DOM树
广义:操纵文档的API