一、引言
随着电子商务的飞速发展,许多电商平台提供了API接口,允许开发者获取商品数据,以创建各种创新的应用。本文将详细介绍如何使用API接口获取商品数据,并通过代码示例进行演示。
二、API接口概述
1.API接口定义
API(Application Programming Interface)接口是一种协议,允许不同的应用程序和系统进行数据交换和通信。在电商领域,API接口通常用于获取商品数据,如商品信息、库存、价格等。
2.API接口的获取方式
要获取商品API接口,首先需要找到提供这些接口的电商平台。一旦找到合适的电商平台,需要注册并获取API密钥。这个密钥在发送API请求时用于身份验证,确保只有合法的应用程序才能访问API。
三、使用API接口获取商品数据
1.发送API请求
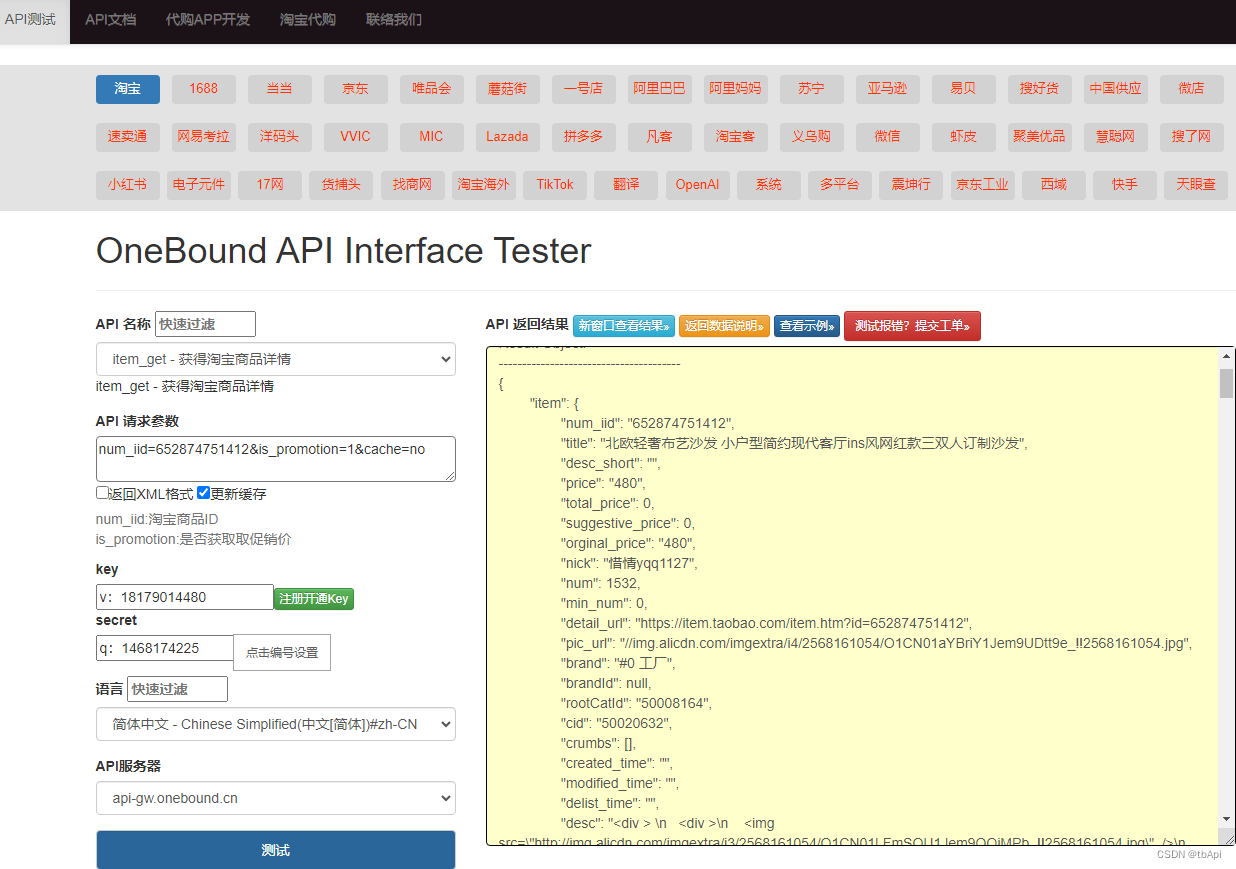
发送API请求时,需要指定请求的URL、请求方法(如GET、POST等)、请求头(如API密钥)和请求参数(如筛选条件)。
2.处理API响应
电商平台通过API接口返回商品数据,通常以JSON格式呈现。接收到API响应后,需要解析JSON数据,并根据需求进行数据处理。
四、代码示例
1.使用Python发送API请求获取商品数据
以下是一个使用Python发送GET请求获取商品数据的示例代码:
import requests
# API地址
api_url = "https://api.example.com/products"
# 请求参数(例如筛选条件)
params = {
"keywords": "手机",
"category": "electronics"
}
# 发送GET请求获取数据
response = requests.get(api_url, params=params)
# 解析JSON数据
data = response.json()
# 处理数据(例如排序、过滤等)
sorted_data = sorted(data, key=lambda x: x["price"])
# 显示结果
for item in sorted_data:
print(item["title"], item["price"])在上述代码中,我们使用requests库发送GET请求,并将筛选条件作为参数传递给API。然后,我们解析返回的JSON数据,并根据价格进行排序。最后,我们打印出商品的标题和价格。
2.使用JavaScript展示商品数据
以下是一个使用JavaScript和HTML展示商品数据的示例代码:
<!DOCTYPE html>
<html>
<head>
<title>商品详情</title>
</head>
<body>
<h1>{{ product_title }}</h1>
<p>价格:{{ product_price }}</p>
<img src="{{ product_image_url }}" alt="{{ product_title }}">
<p>{{ product_description }}</p>
</body>
<script>
// 获取商品数据(假设已通过某种方式获取)
var productData = {
"title": "iPhone 13",
"price": 8999,
"image_url": "https://example.com/iphone13.jpg",
"description": "A powerful and elegant smartphone..."
};
// 渲染商品详情页面
document.querySelector("h1").textContent = productData.title;
document.querySelector("p:nth-child(2)").textContent = "价格:" + productData.price;
document.querySelector("img").src = productData.image_url;
document.querySelector("p:nth-child(4)").textContent = productData.description; </script> </html>``` 在上述代码中,我们使用JavaScript模板字符串来展示商品的相关信息。首先,我们定义了一个包含商品数据的JavaScript对象。然后,我们使用querySelector方法选择HTML元素,并使用textContent和src属性设置商品标题、价格和图片。最后,我们将商品描述渲染到页面上。
五、结论
通过本文的介绍和代码示例,我们了解了如何使用API接口获取商品数据。这些方法可以用于构建创新的电商应用和服务。随着技术的发展和电商平台的开放,我们可以期待更多优质的电商API接口的涌现。然而,在探索电商API接口的潜力时,我们还需要关注数据安全、隐私保护和合规性等问题。











![web:[ACTF2020 新生赛]Exec](https://img-blog.csdnimg.cn/ccdcdf16992b42159516b68e35454ac0.png)