华为云云耀云服务器L实例评测|云耀云服务器L实例部署Dashdot服务器仪表盘
- 一、云耀云服务器L实例介绍
- 二、Dashdot介绍
- 2.1 Dashdot简介
- 2.2 开发环境要求
- 2.3 Yarn介绍
- 三、本次实践介绍
- 3.1 本次实践简介
- 3.2 本次环境规划
- 四、检查服务器环境
- 4.1 购买云耀云服务器L实例
- 4.2 远程连接服务器
- 4.3 检查操作系统版本
- 4.4 检查系统内核版本
- 4.5 检查系统是否安装Node.js
- 五、部署Node.js环境
- 5.1 安装开发包组
- 5.2 下载Node.js安装包
- 5.3 解压Node.js安装包
- 5.4 复制二进制文件
- 5.5 配置环境变量
- 5.6 查看node版本
- 5.7 安装yarn
- 5.8 检查yarn版本
- 5.9 设置npm镜像源
- 六、部署Dashdot服务器仪表盘
- 6.1 下载Dashdot源码
- 6.2 构建项目
- 6.3 安装speedtest-cli
- 6.4 启动Dashdot服务
- 七、访问Dashdot服务器仪表盘
- 7.1 放行安全组端口
- 7.2 访问Dashdot服务器仪表盘
- 八、使用体验与总结
一、云耀云服务器L实例介绍
- 官网链接:华为云云耀云服务器L实例
- 云耀云服务器L实例简介
云耀云服务器L实例是新一代的轻量应用云服务器,专为中小企业和开发者设计,提供便捷的开箱即用体验。该产品提供丰富且经过严格筛选的应用镜像,可一键部署应用,极大程度简化了客户在云端构建电商网站、Web应用、小程序、学习环境以及各类开发测试等任务的过程。

二、Dashdot介绍
2.1 Dashdot简介
Dashdot是一款一个简单、现代的服务器仪表板,主要由小型私人服务器使用。
2.2 开发环境要求
系统环境及工具要求:
- node.js (recommended version 18.x)
- yarn
- git
2.3 Yarn介绍
Yarn是一个JavaScript包管理工具,由Facebook开发,旨在提高包的下载速度和稳定性。它可以替代NPM进行包的安装、更新、卸载等操作。
三、本次实践介绍
3.1 本次实践简介
1.本次实践为个人测试学习环境,旨在快速部署应用,生产环境请谨慎;
2.本次实践环境为云耀云服务器L实例,使用的应用镜像为Portainer 2.18.4;
3.由于使用的应用镜像为Portainer,云服务器自动已部署好Docker环境;
4.在华为云云耀云服务器L实例上部署Dashdot服务器仪表盘。
3.2 本次环境规划
| 服务器类别 | 应用镜像 | 内网IP地址 | Docker版本 | Portainer版本 |
|---|---|---|---|---|
| 云耀云服务器L实例 | Docker可视化Portainer | 192.168.0.168 | 24.0.4 | 2.18.4 |
四、检查服务器环境
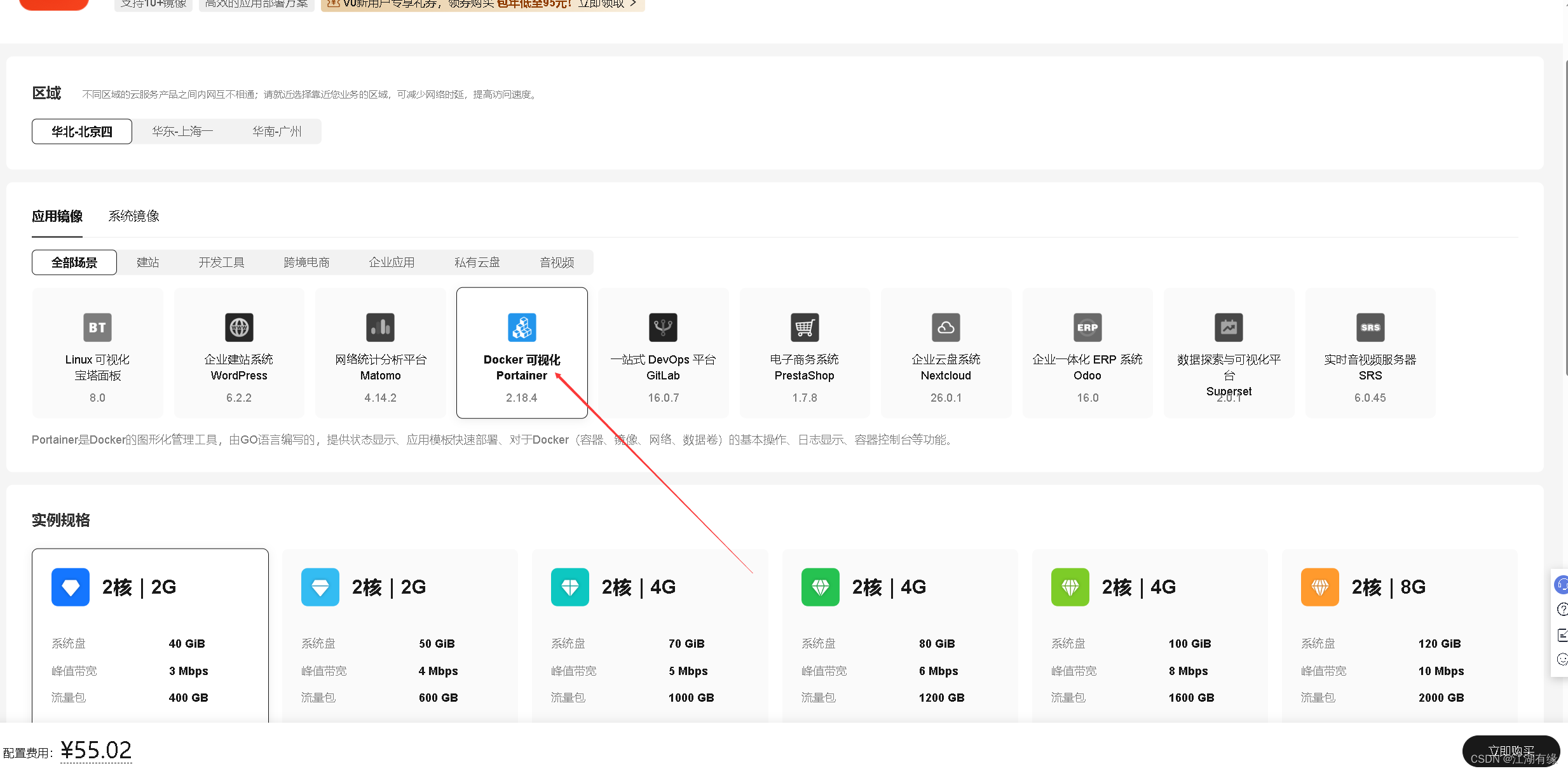
4.1 购买云耀云服务器L实例
- 购买步骤:
1.官网链接:https://www.huaweicloud.com/product/hecs-light.html
2.购买规格:
区域:华北—北京四;
应用镜像:Docker可视化-Portainer;
实例规格:2核2G/系统盘40G/峰值带宽 3Mbps/流量包400G;
实例名称:自定义即可,这里编辑为HECS-L-Portainer;
购买时长:1个月。
- 选择好规格后付款即可。

4.2 远程连接服务器
使用Xshell远程连接服务器,填写云耀云服务器L实例的弹性公网IP地址,服务器账号密码。

4.3 检查操作系统版本
检查云耀云服务器L实例操作系统版本,使用Portainer应用镜像时操作系统版本为Ubuntu 22.04.1 LTS。
root@hcss-ecs-f91c:~# cat /etc/os-release
PRETTY_NAME="Ubuntu 22.04.1 LTS"
NAME="Ubuntu"
VERSION_ID="22.04"
VERSION="22.04.1 LTS (Jammy Jellyfish)"
VERSION_CODENAME=jammy
ID=ubuntu
ID_LIKE=debian
HOME_URL="https://www.ubuntu.com/"
SUPPORT_URL="https://help.ubuntu.com/"
BUG_REPORT_URL="https://bugs.launchpad.net/ubuntu/"
PRIVACY_POLICY_URL="https://www.ubuntu.com/legal/terms-and-policies/privacy-policy"
UBUNTU_CODENAME=jammy
4.4 检查系统内核版本
检查云耀云服务器L实例的内核版本。
root@hcss-ecs-f91c:~# uname -r
5.15.0-60-generic
4.5 检查系统是否安装Node.js
检查系统是否安装Node.js ,当前系统未安装Node.js 环境。
root@hcss-ecs-f91c:~# node -v
Command 'node' not found, but can be installed with:
apt install nodejs
五、部署Node.js环境
5.1 安装开发包组
安装开发环境相关软件包
yum groupinstall "Development tools" -y
5.2 下载Node.js安装包
下载Node.js安装包
wget https://nodejs.org/dist/v18.4.0/node-v18.4.0-linux-x64.tar.xz

5.3 解压Node.js安装包
解压Node.js安装包
tar -xvJf node-v18.4.0-linux-x64.tar.xz

5.4 复制二进制文件
将 /root/node-v18.4.0-linux-x64/bin/下的二进制文件复制到/usr/local/bin下
cp -a /root/node-v18.4.0-linux-x64/bin/node /usr/local/bin/node
cp -a /root/node-v18.4.0-linux-x64/bin/npm /usr/local/bin/npm
5.5 配置环境变量
- 在/etc/profile文件中,新增以下两行:
vim /etc/profile
export NODE_HOME=/root/node-v18.4.0-linux-x64/bin/
export PATH=$PATH:$NODE_HOME:/usr/local/bin/
- 使变量生效
source /etc/profile
5.6 查看node版本
查看node版本
root@hcss-ecs-f91c:~# npm -v
8.15.0
root@hcss-ecs-f91c:~# node -v
v18.4.0
5.7 安装yarn
- 使用npm全局安装yarn
npm install -g yarn

5.8 检查yarn版本
- 检查yarn版本
root@hcss-ecs-f91c:~# yarn --version
1.22.19
5.9 设置npm镜像源
- npm设置国内淘宝镜像源
npm config set registry https://registry.npmmirror.com
- 查看npm镜像源
root@hcss-ecs-f91c:~/dashdot# npm get registry
https://registry.npmmirror.com/
六、部署Dashdot服务器仪表盘
6.1 下载Dashdot源码
下载dashdot源码
git clone https://github.com/MauriceNino/dashdot

6.2 构建项目
- 进入Dashdot源码目录
root@hcss-ecs-f91c:~/dashdot# ls
apps babel.config.json docker-compose.yml Dockerfile jest.config.ts jest.preset.js libs LICENSE.md nx.json package.json README.md tsconfig.base.json yarn.lock
- 安装相关依赖
yarn

- 开始构建项目
yarn build:prod
6.3 安装speedtest-cli
- 安装 speedtest-cli工具
apt install speedtest-cli
- 如果遇到与速度测试相关的错误,必须接受许可证才能启动仪表板。
speedtest --accept-license
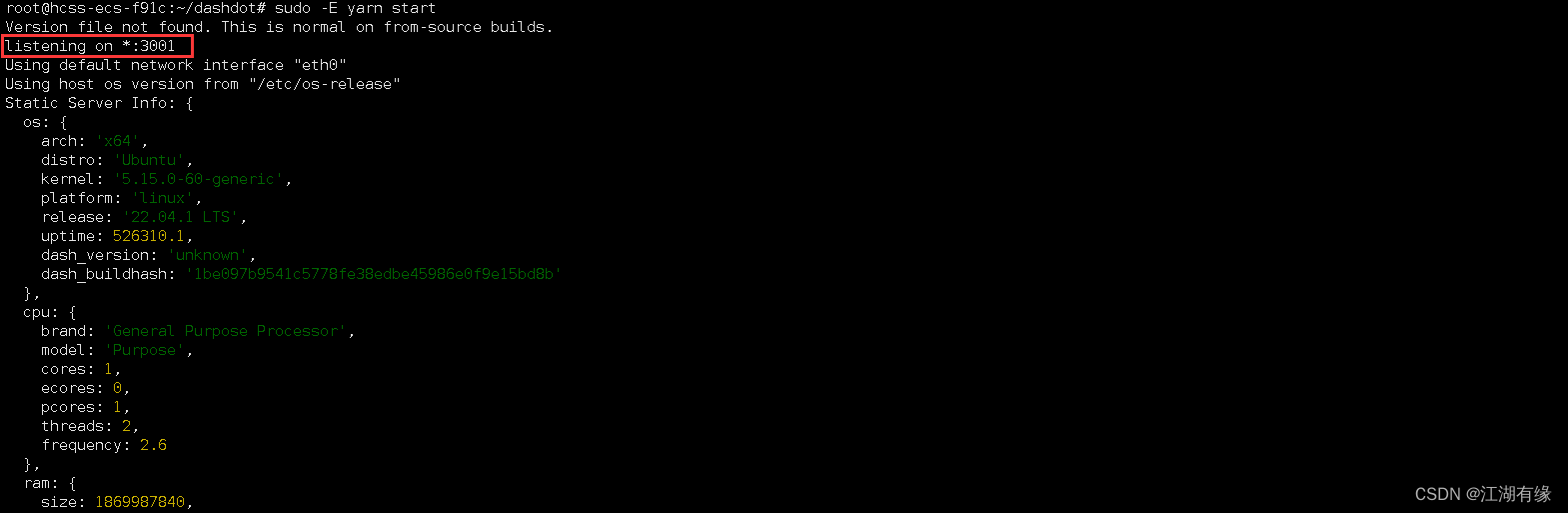
6.4 启动Dashdot服务
- 默认Dashdot服务监听端口为3001,启动Dashdot服务命令如下:
sudo -E yarn start

- 如果需要修改监听端口,可以使用以下命令:
export DASHDOT_PORT="8080" \
&& sudo -E yarn start
七、访问Dashdot服务器仪表盘
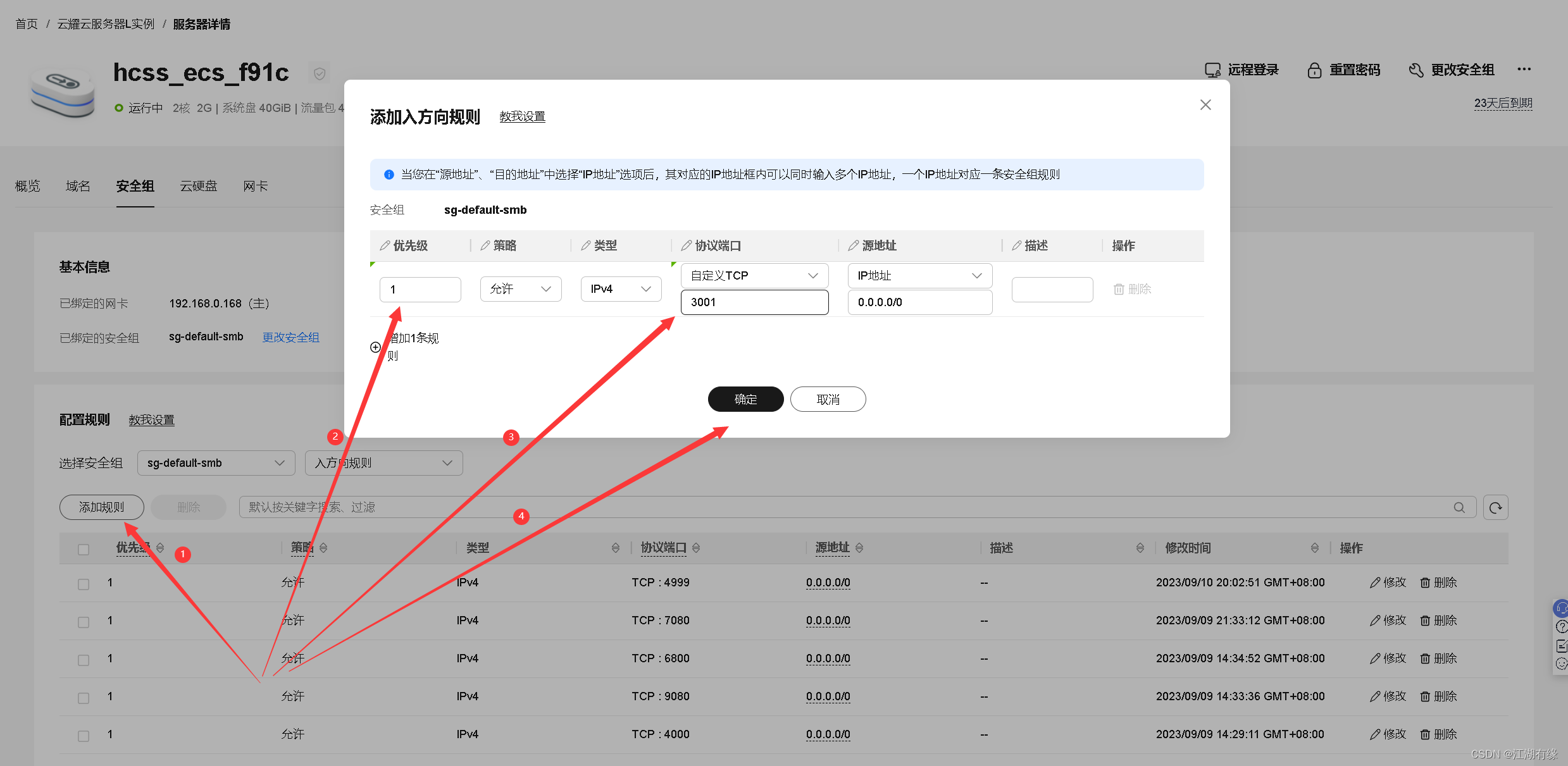
7.1 放行安全组端口
进入云耀云服务器L实例的安全组管理页面,放行安全组入方向端口3001。


7.2 访问Dashdot服务器仪表盘
访问地址:http://弹性公网IP地址:3001,进入到Dashdot仪表盘页面,可以看到服务器系统、进程、存储、内存、网络等监控信息。

八、使用体验与总结
本次实践《华为云云耀云服务器L实例评测|云耀云服务器L实例部署Dashdot服务器仪表盘》成功完成。华为云云耀云服务器L实例作为一款优秀的云服务器,整体使用体验良好,它具有高性能、高可靠性、灵活配置、易用性和安全性等优点,可以满足个人开发者的学习需求,也可以作为中小型企业的业务服务器,在众多的云服务器厂商中是一个不错的选择!






![web:[ACTF2020 新生赛]Exec](https://img-blog.csdnimg.cn/ccdcdf16992b42159516b68e35454ac0.png)