当我们使用js新特性语法编写代码时,在旧的浏览器中兼容性并不好。但是我们希望能够在旧浏览器中使用这些新特性。
使用babel可以使js新代码转换为js旧代码,增加浏览器的兼容性。

如果我们希望在Webpack中支持babel,则需要在Webpack中引入babel的loader
使用步骤:
一、安装Babel-loader
在控制台中输入如下代码:
npm install -D babel-loader @babel/core @babel/preset-env

二、在webpack中配置Babel
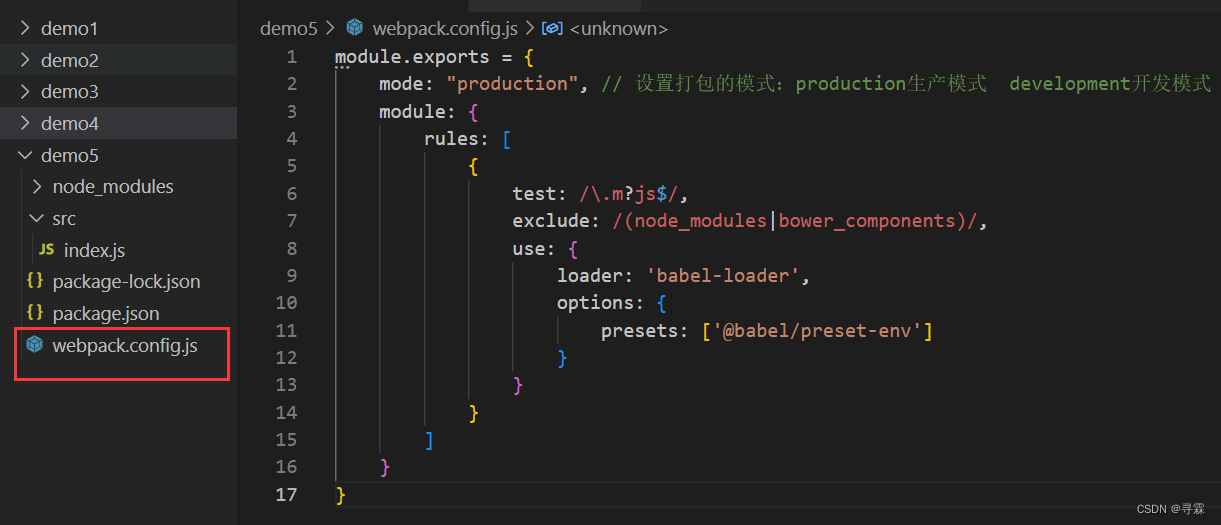
在webpack.config.js中配置如下代码:
module.exports = {
mode: "production", // 设置打包的模式:production生产模式 development开发模式
module: {
rules: [
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}
]
}
}
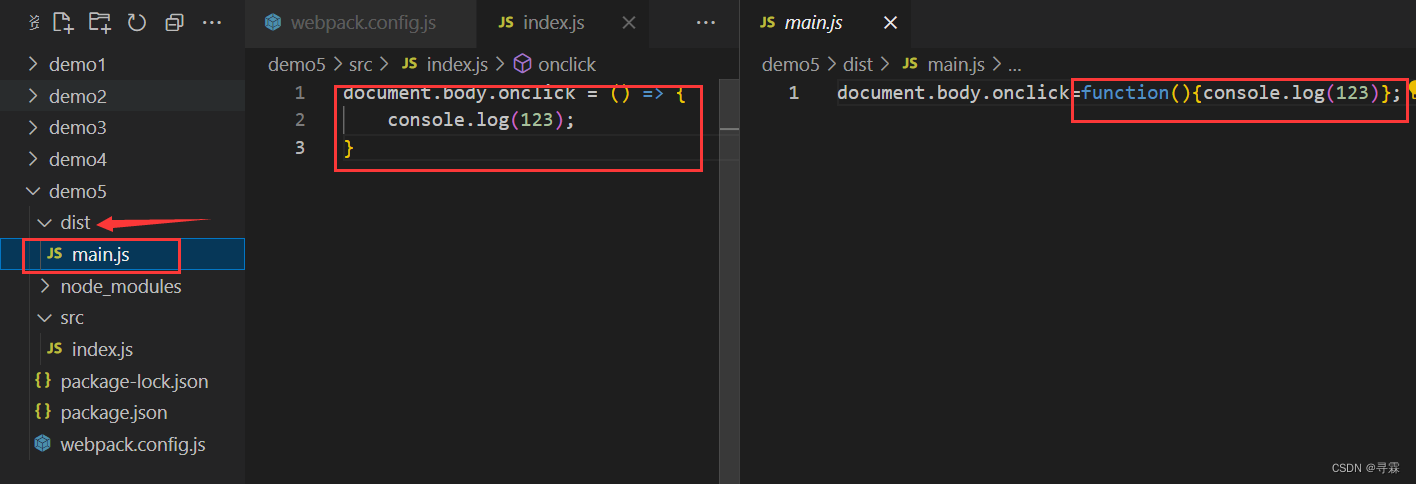
三、打包js文件
在控制台中输入npx webpack进行项目打包,我们会发现箭头函数打包过后变成了兼容性更强的普通函数。