🎉🎉欢迎来到我的CSDN主页!🎉🎉
🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚
🌟在这里,我要推荐给大家我的专栏《Vue快速入门》。🎯🎯
🚀无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进Vue的世界,让你从零开始,一步步成为前端大师。🚀🏆
🌈让我们一起在Vue的世界里畅游吧!🌈🌈
👉点击这里,就可以查看我的主页啦!👇👇
Java方文山的个人主页
🎁如果感觉还不错的话请记得给我点赞哦!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖

目录
前言
Vue基础语法知识
最基础Vue实例对象
一、插值
1.1 文本
1.2 v-html
1.3 数据双向绑定数据(v-model)
1.3.1.绑定文本框
1.3.2.绑定单个复选框
1.3.3.绑定多个复选框
1.3.4.form表单数据提交
1.4 属性(v-bind)
1.5 表达式
1.6 class绑定
1.7 style绑定
二、指令
2.1 v-if|v-else|v-else-if
2.2 v-show
2.3 v-for
2.4 动态参数
三、过滤器
3.1.局部过滤器
3.2.全局过滤器
四、计算属性&监听属性
4.1.计算属性
4.2.监听属性
五、案例实操
5.1.购物车案例
前言
Vue基础语法知识
1、想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
2、root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
3、root容器中里的代码被称为【Vue模板】
4、Vue实例和容器是一一对应的
5、真实开发中只有一个Vue实例,并且会配合着组件一起使用
6、{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
7、一旦data中的数据发生了改变,那么页面中用到该数据的地方也会自动更新
最基础Vue实例对象
el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串
data用于存储数据,供el所指定的容器去使用,值暂时写为一个对象
new Vue({
el:'.root' , //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串
data:{ //data用于存储数据,供el所指定的容器去使用,值暂时写为一个对象
name:'Java方文山',
address:'CSDN博客网站'
}
})一、插值
1.1 文本
插值表达式用户把vue中所定义的数据,显示在页面上. 插值表达式允许用户输入"JS代码片段"
语法:{{ 变量名/对象.属性名 }}
1.2 v-html
v-html专门用来展示数据, 其作用和插值表达式类似但可以避免插值闪烁问题。
当网速比较慢时, 使用{{}}来展示数据, 有可能会产生插值闪烁问题。
插值闪烁: 在数据未加载完成时,页面会显示出原始的{{}}, 过一会才会展示正常数据.
语法:
v-html:<span v-html="msg"></span> <!-- 相当于<span>{{msg}}</span> -->区别:
v-text/{{变量名/对象.属性名}}:把数据当作纯文本显示.
v-html:遇到html标签,会正常解析
1.3 数据双向绑定数据(v-model)
Vue的双向绑定可以实现: 数据变化的时候, 页面会自动刷新, 页面变化的时候,数据也会自动变化.
注意:
- 双向绑定, 只能绑定**“文本框,单选按钮,复选框,文本域,下拉列表”**等
- 文本框/单选按钮/textarea, 绑定的数据是字符串类型
- 单个复选框, 绑定的是boolean类型
- 多个复选框, 绑定的是数组
- select单选对应字符串,多选对应也是数组
1.3.1.绑定文本框
代码:
<div id="app">
用户名: <input type="text" v-model="username"/>
</div>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
//该属性值和文本框的value属性值,保持一致
username:""
}
});
</script>效果:
1.3.2.绑定单个复选框
代码:
<div id="app">
<input type="checkbox" v-model="agree">同意<br>
</div>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
agree:true
}
});
</script>效果:

1.3.3.绑定多个复选框
代码:
<div id="app">
<input type="checkbox" value="Java" v-model="language">Java<br>
<input type="checkbox" value="Python" v-model="language">Python<br>
<input type="checkbox" value="Swift" v-model="language">Swift<br>
</div>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
//数组中的值,就是被选中的元素的value属性值
language:["Java","Python"]
}
});
</script>效果:

1.3.4.form表单数据提交
例子:传json格式跟formData格式的两种情况
<template>
<div class="from_box">
<form action="">
<input type="text" placeholder="请输入昵称" v-model="formMess.account">
<input type="password" placeholder="请输入密码" v-model="formMess.act_pwd">
<input type="text" placeholder="请输入手机号" v-model="formMess.phone">
</form>
<span class="but" @click="onSubmit()">提交</span>
</div>
</template>
<script>
import axios from 'axios';
export default {
name: "from",
data() {
return {
formMess:{
"account":"",
"act_pwd":"",
"phone":""
}
};
},
methods: {
onSubmit() {
/* json格式提交: */
// let formData = JSON.stringify(this.formMess);
/* formData格式提交: */
let formData = new FormData();
for(var key in this.formMess){
formData.append(key,this.formMess[key]);
}
axios({
method:"post",
url:"xxxxxxx",
headers: {
"Content-Type": "multipart/form-data"
},
withCredentials:true,
data:formData
}).then((res)=>{
console.log(res);
});
}
}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="less">
.from_box{
form{
width:90%;
margin: auto;
border:.01rem solid gray;
display: flex;
flex-wrap: wrap;
input{
width:80%;
height:.5rem;
margin-bottom: .2rem;
border:.01rem solid black;
height:.5rem;
}
}
.but{
font-size: .14rem;
margin-left:5%;
}
}
</style>1.4 属性(v-bind)
HTML属性中的值应使用v-bind指令
语法:
<a v-bind:href="hrefstr">百度</a>
new Vue({
el: '#app',
data: {
hrefstr: 'http://www.baidu.com'
}
})
1.5 表达式
Vue提供了完全的JavaScript表达式支持
{{str.substr(0,6).toUpperCase()}}
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
<li v-bind:id="'list-' + id">我的Id是js动态生成的</li>
代码:
<p>表达式</p>
{{str.substring(0,4).toUpperCase()}}<br>
张三:{{number+1}}<br>
{{ok ? 'yes' : 'no'}}<br>
<li v-bind:id="'list-' + id">我的Id是js动态生成的</li>
<script type="text/javascript">
// 绑定边界
new Vue({
el: '#app',
data() {
return {
/* msg: 'vue hello',
htmlstr: '<h3 style="color:red;">这是一个html片段</h3>',
hrefstr: 'http://www.baidu.com',
valuestr: '2223', */
str: 'Java是最牛的语言',
number: 59,
ok: false,
id: 66
};
}
})
</script>效果:

1.6 class绑定
使用方式:v-bind:class="expression"
expression的类型:字符串、数组、对象
代码:
<style>
.f200{
font-size: 500px;
}
</style>
<body>
<!-- 定义边界 -->
<div id="app">
<b :class="f200" v-bind:style="colorred">{{msg}}</b>
</div>
</body>
<script type="text/javascript">
// 绑定边界
new Vue({
el: '#app',
data() {
return {
msg: 'vue hello',
colorred:'color: red;'
};
}
})
</script>效果:

1.7 style绑定
v-bind:style="expression"
expression的类型:字符串、数组、对象
代码:
<style>
.f200{
font-size: 500px;
}
</style>
<body>
<!-- 定义边界 -->
<div id="app">
<b :class="f200" v-bind:style="colorred">{{msg}}</b>
</div>
</body>
<script type="text/javascript">
// 绑定边界
new Vue({
el: '#app',
data() {
return {
msg: 'vue hello',
colorred:'color: red;'
};
}
})
</script>效果:

二、指令
2.1 v-if|v-else|v-else-if
根据其后表达式的bool值进行判断是否渲染该元素
他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if
v-else上一个兄弟元素必须是v-if或者是v-else-if
代码:
<div id="app">
成绩:<input type="text" v-model="score"/><br>
<div v-if="score<60 ">不及格</div>
<div v-else-if="score>=60 && score<70">继续努力</div>
<div v-else-if="score>=70 && score<80">良好</div>
<div v-else-if="score>=80 && score<90">不错</div>
<div v-else="score>=90">优秀</div>
</div>效果:

2.2 v-show
v-show指令与v-if指令类似,用于根据表达式的值来控制元素的显示和隐藏。当v-show指令的表达式的值为false时,元素会被渲染为不可见状态,并且会添加CSS样式"display:none"。这意味着该元素在页面上不会占据空间,并且不会显示给用户。
然而,v-show指令与加载出页面是不同的。当使用v-if指令时,如果条件为false,对应的元素将从DOM中完全移除,并且不会加载到页面上。
代码:
<b v-if="isShow">v-if</b>
<b v-show="isShow">v-show</b>效果:

2.3 v-for
类似JS的遍历
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
语法:
v-for="item in items"
v-for="(item,index) in items"
代码:
<div id="app">
<i v-for="user in users">
{{user.name}}--{{user.id}}<br>
</i>
</div>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data(){
return {
users:[
{name:"Java",id:1},
{name:"Python",id:2},
{name:"C++",id:3}
]
}
}
});
</script>效果:

2.4 动态参数
从2.6.0开始,可以用方括号括起来的JavaScript表达式作为一个指令的参数
<a v-bind:[attrname]="url"> ... </a>
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数
<a v-on:[evname]="doSomething"> ... </a>
代码:
<div id="app">
<p>动态参数</p>
<input v-model="evname" />
<button v-on:[evname]="handle">动态参数</button>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
evname:'click'
};
},
methods:{
handle(){
alert("触发事件");
}
}
})
</script>效果:

三、过滤器
3.1.局部过滤器
vue允许你自定义过滤器,被用作一些常见的文本格式化,格式如下:
<!-- 在两个大括号中 -->
{{ name | capitalize }}
<!-- 在 v-bind 指令中 -->
<div v-bind:id="rawId | formatId"></div>
代码:
<div id="app">
{{msg|all}},{{msg|single}},{{msg|all|single}},{{msg|param(4,5)}}
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
msg:"Java最牛"
};
},
filters:{
'all': function(val) {
return val.substring(1, 4);
},
'single':function(val){
return val.substring(2,3);
},
'param':function(val,start,end){
return val.substring(start,end);
}
}
})
</script>效果:

注意1:过滤器函数接受表达式的值作为第一个参数
注意2:过滤器可以串联
{{ message | filterA | filterB }}
注意3:过滤器是JavaScript函数,因此可以接受参数:
{{ message | filterA(arg1, arg2) }}
注意4:js定义一个类
function Stu(){};
Stu.prototype.add(a,b){};//添加一个新的实例方法
Stu.update(a,b){};//添加一个新的类方法
3.2.全局过滤器
代码:
date.js
//给Date类添加了一个新的实例方法format
Date.prototype.format = function (fmt) {
//debugger;
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt))
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
};
function fmtDate(date, pattern) {
var ts = date.getTime();
var d = new Date(ts).format("yyyy-MM-dd hh:mm:ss");
if (pattern) {
d = new Date(ts).format(pattern);
}
return d.toLocaleString();
};
<script src="date.js" type="text/javascript" charset="utf-8"></script>
<body>
<!-- 定义边界 -->
<div id="app">
{{msg}}_过滤之前<br>
{{msg | all}}_过滤之后
</div>
</body>
<script type="text/javascript">
// 全局过滤器
Vue.filter('all', function(value) {
return fmtDate(value);
});
new Vue({
el: '#app',
data(){
return{
msg:new Date()
}
}
})
</script>效果:

四、计算属性&监听属性
4.1.计算属性
计算属性就是一个提前定义好的方法, 该方法可以看作是一个特殊的值, 可以在插值表达式中使用
语法:
<div id="app">
单价:<input v-model="price">
数量:<input v-model="num">
总价:<input v-model="count">
</div>
<script type="text/javascript">
new Vue({
el: '#app',
data(){
return{
price:20,
num:1
}
},
computed:{
count:function(){
return this.price*this.num
}
}
})
</script>效果:

4.2.监听属性
watch可以监听简单属性值及其对象中属性值的变化
watch类似于onchange事件,可以在属性值修改的时候,执行某些操作
代码:
<div id="app">
千米:<input v-model="km"><br>
米:<input v-model="m">
</div>
<script type="text/javascript">
new Vue({
el: '#app',
data(){
return{
m:1000,
km:1
}
},
watch:{
// v指的是m变量
m: function(v){
this.km = parseInt(v)/1000;
},
// v指的是km变量
km: function(v){
this.m = parseInt(v)*1000;
}
}
})
</script>效果:

小贴士:计算属性和监听属性的区别?
计算属性是用来声明式的描述一个值依赖其它的值,当所有依赖的值或者变量改变的时候,计算属性也会随着该变;而监听属性主要是监听data里面的定义的量,当该变量变化的时候,触发watch。两者的主要区别是:计算属性有缓存机制,不支持异步操作;而监听属性没有缓存机制,支持异步操作。
五、案例实操
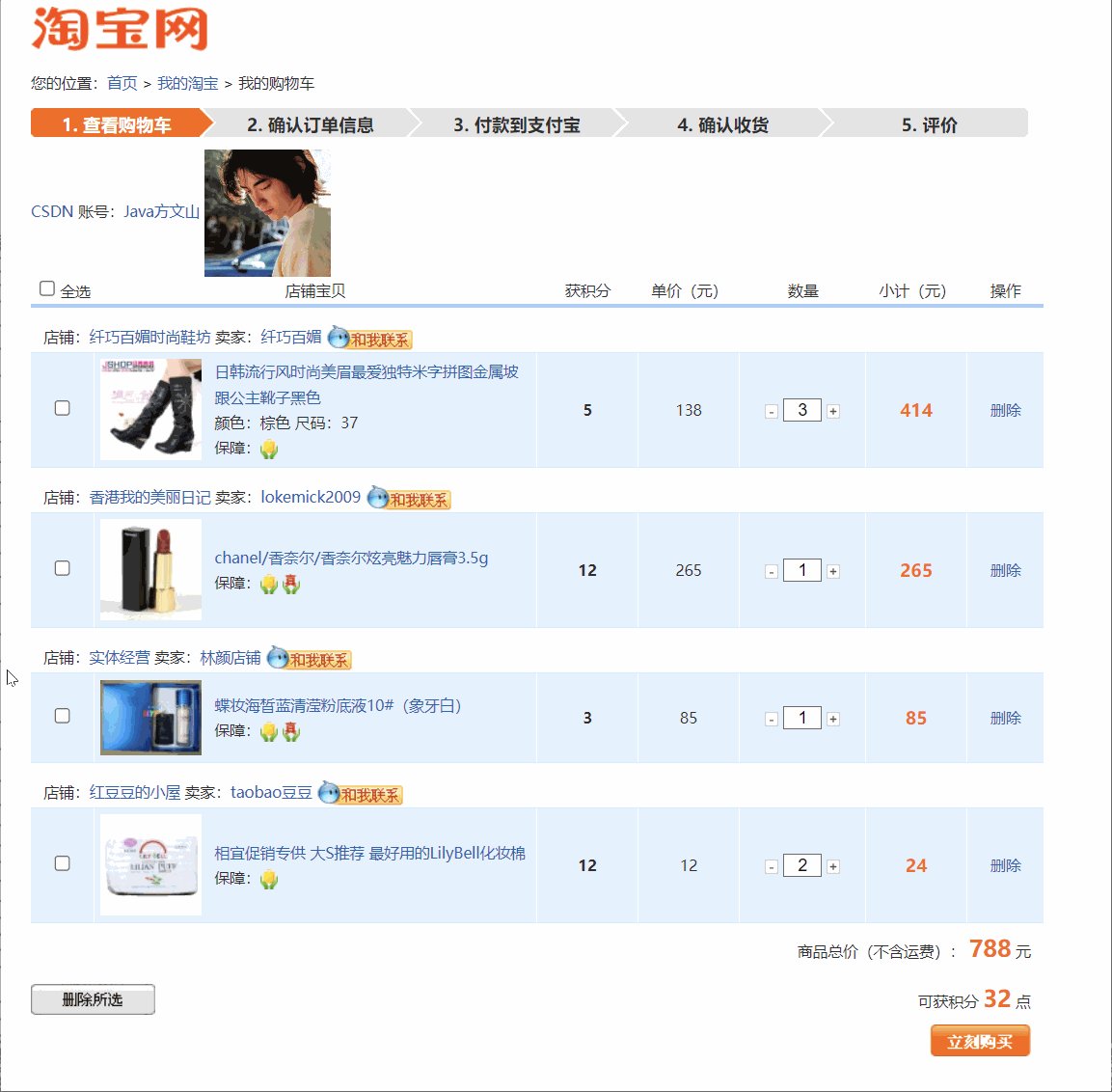
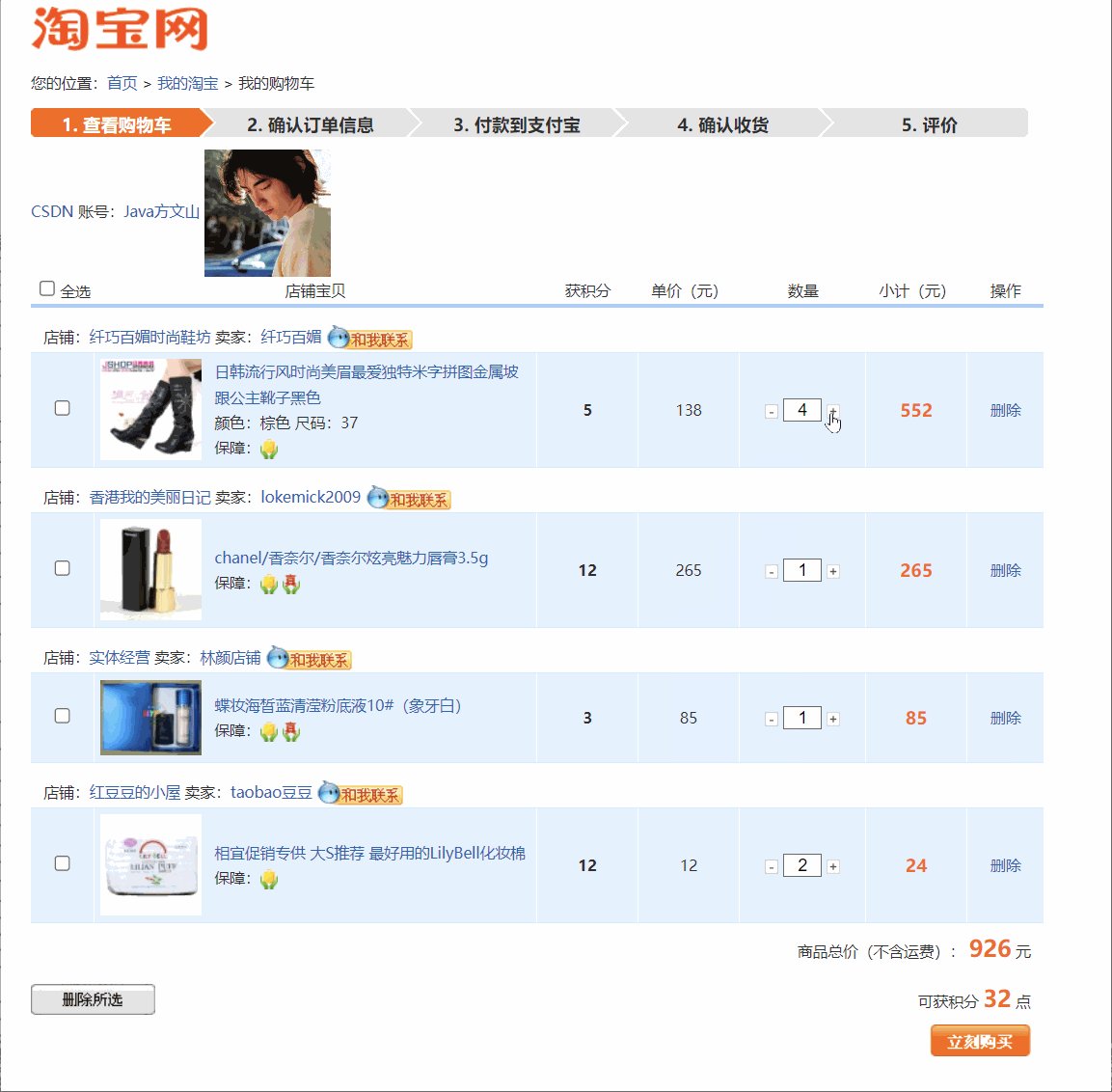
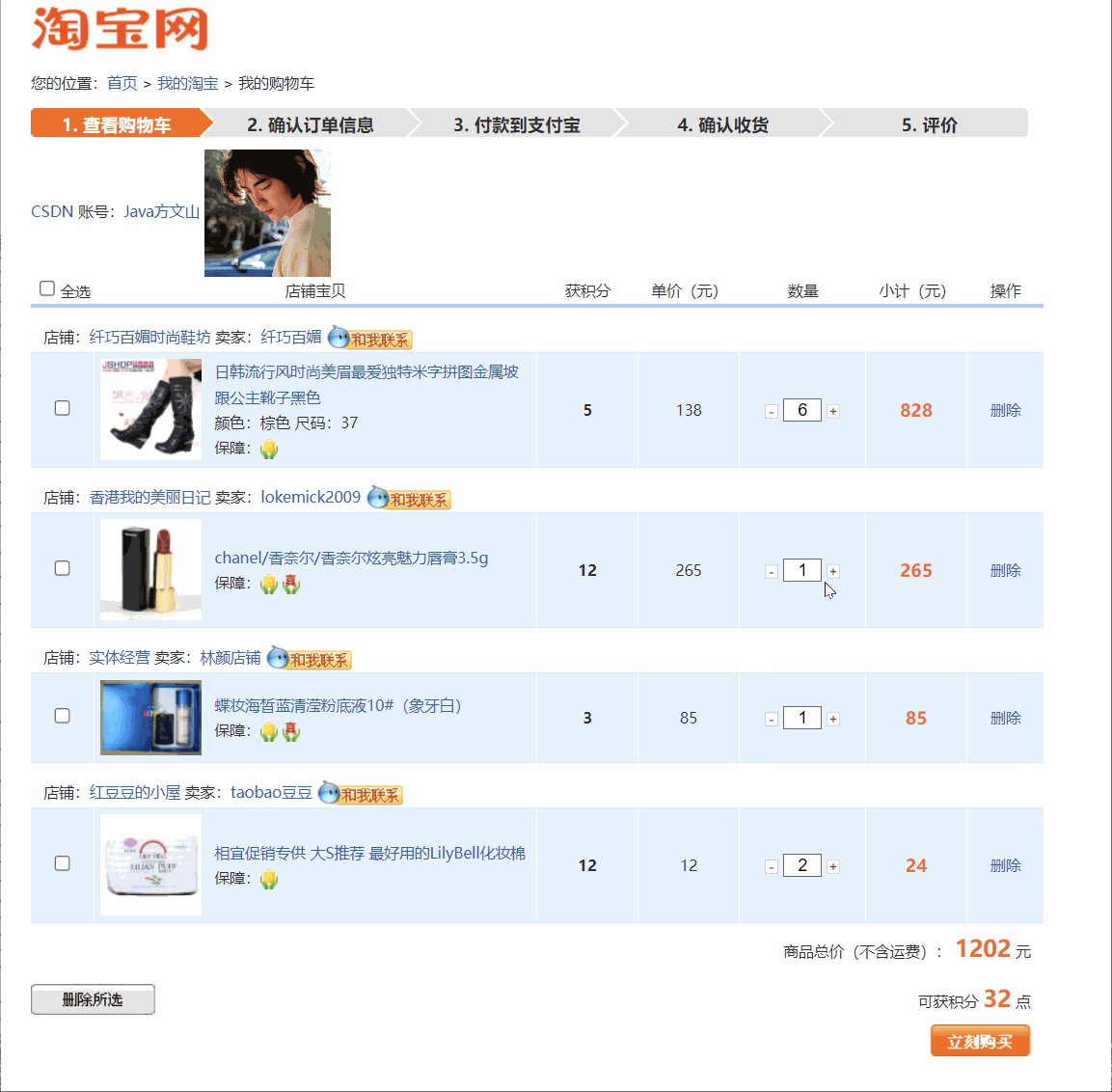
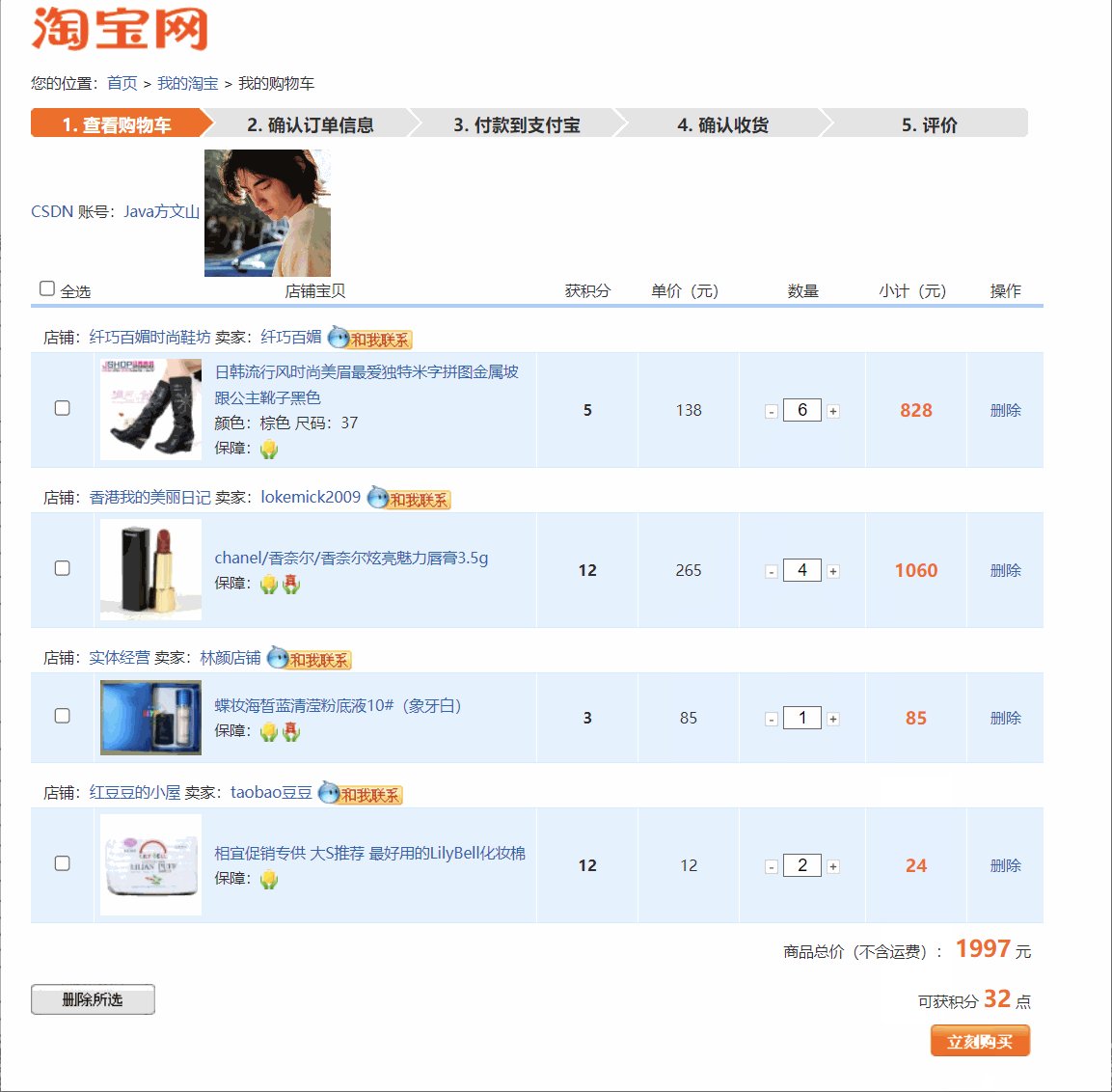
5.1.购物车案例
以前我们前端的html代码都是非常繁琐,需要拿到表格的第几行再拿到第几个表格内的什么属性等等,通过今天的学习,我们可以用计算属性的方式去完成数量递增递减随之总价格也会发生改变的案例。
优化前代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Java方文山</title>
<link href="css/myCart.css" type="text/css" rel="stylesheet" />
<script type="text/javascript">
//封装
function $(sid) {
return document.getElementById(sid);
}
//全选
function myAll() {
var qx = $("allCheckBox");
var cs = document.getElementsByName("cartCheckBox");
for (var i = 0; i < cs.length; i++) {
cs[i].checked = qx.checked;
}
}
//一个复选不选全选就不选
function selectSingle() {
var qx = $("allCheckBox");
var cs = document.getElementsByName("cartCheckBox");
//假设全选是选中的
var f = true;
for (var i = 0; i < cs.length; i++) {
if (cs[i].checked == false) {//判断
f = false;
break;
}
}
//跟着假设走
qx.checked = f;
}
//删除单个
function deleteRow(rid) {
var row = $(rid);
var index = row.rowIndex;
var tab = $("shopping");
tab.deleteRow(index);//删除商品
tab.deleteRow(index - 1); //删除店铺
calc();//小计和总价格
}
//批量删除
function deleteSelectRow() {
var cs = document.getElementsByName("cartCheckBox");
for (var i = cs.length - 1; i >= 0; i--) {
if (cs[i].checked == true) {
var rid = cs[i].value;
deleteRow(rid);
}
}
}
//数量递增递减
function changeNum(rid, type) {
var row = $(rid);
var cs = row.cells;
var num = cs[5].childNodes[2].value;
if (type == "add") {
num++;
} else {
if (num > 1) {
num--;
} else {
var ok=confirm("你要删除该商品吗")//数量小于1询问是否删除
if(ok==true){
var index = row.rowIndex;
$("shopping").deleteRow(index);
$("shopping").deleteRow(index-1);
}
}
}
cs[5].childNodes[2].value = num;
calc();//小计和总价格
}
//小计和总价格
function calc() {
var tab = $("shopping");
var rs = tab.rows;
var sum = 0;//商品总价格
var mysum=0;//商品积分
for (var i = 3; i < rs.length; i += 2) {
var cs = rs[i].cells;
//拿到单价
var jg = cs[4].innerHTML;
//拿到数量
var num = cs[5].childNodes[2].value;
//小计
var xj = jg * num;
cs[6].innerHTML = xj;//单个总价
sum += xj;//将单价总和加入全部总价格
var jf=cs[3].innerHTML;
mysum+=parseInt(jf);//积分总和
}
//显示页面
$("total").innerHTML = sum;
$("integral").innerHTML=mysum;
}
window.onload = calc;
</script>
</head>
<body>
<div id="header"><img src="images/taobao_logo.gif" alt="logo" />
</div>
<div id="nav">您的位置:<a href="#">首页</a> > <a href="#">我的淘宝</a> > 我的购物车</div>
<div id="navlist">
<ul>
<li class="navlist_red_left"></li>
<li class="navlist_red">1. 查看购物车</li>
<li class="navlist_red_arrow"></li>
<li class="navlist_gray">2. 确认订单信息</li>
<li class="navlist_gray_arrow"></li>
<li class="navlist_gray">3. 付款到支付宝</li>
<li class="navlist_gray_arrow"></li>
<li class="navlist_gray">4. 确认收货</li>
<li class="navlist_gray_arrow"></li>
<li class="navlist_gray">5. 评价</li>
<li class="navlist_gray_right"></li>
</ul>
</div>
<div id="content">
<a href="#">CSDN</a> 账号:<a href="#">Java方文山</a>
<img src="images/CSDN头像.jpg" style="width: 100px;height: 100px;" alt="relation" />
<table width="100%" border="0" cellspacing="0" cellpadding="0" id="shopping">
<form action="" method="post" name="myform">
<tr>
<td class="title_1"><input id="allCheckBox" type="checkbox" value="" onclick="myAll()" />全选</td>
<td class="title_2" colspan="2">店铺宝贝</td>
<td class="title_3">获积分</td>
<td class="title_4">单价(元)</td>
<td class="title_5">数量</td>
<td class="title_6">小计(元)</td>
<td class="title_7">操作</td>
</tr>
<tr>
<td colspan="8" class="line"></td>
</tr>
<tr>
<td colspan="8" class="shopInfo">店铺:<a href="#">纤巧百媚时尚鞋坊</a> 卖家:<a href="#">纤巧百媚</a> <img
src="images/taobao_relation.jpg" alt="relation" /></td>
</tr>
<tr id="product1">
<td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="product1"
onclick="selectSingle()" /></td>
<td class="cart_td_2"><img src="images/taobao_cart_01.jpg" alt="shopping" /></td>
<td class="cart_td_3"><a href="#">日韩流行风时尚美眉最爱独特米字拼图金属坡跟公主靴子黑色</a><br />
颜色:棕色 尺码:37<br />
保障:<img src="images/taobao_icon_01.jpg" alt="icon" /></td>
<td class="cart_td_4" >5</td>
<td class="cart_td_5">138</td>
<td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus"
onclick="changeNum('product1','minus')" class="hand" /> <input type="text" value="1"
class="num_input" readonly="readonly" /> <img src="images/taobao_adding.jpg" alt="add"
onclick="changeNum('product1','add')" class="hand" /></td>
<td class="cart_td_7"></td>
<td class="cart_td_8"><a href="javascript:deleteRow('product1');">删除</a></td>
</tr>
<tr>
<td colspan="8" class="shopInfo">店铺:<a href="#">香港我的美丽日记</a> 卖家:<a href="#">lokemick2009</a>
<img src="images/taobao_relation.jpg" alt="relation" /></td>
</tr>
<tr id="product2">
<td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="product2"
onclick="selectSingle()" /></td>
<td class="cart_td_2"><img src="images/taobao_cart_02.jpg" alt="shopping" /></td>
<td class="cart_td_3"><a href="#">chanel/香奈尔/香奈尔炫亮魅力唇膏3.5g</a><br />
保障:<img src="images/taobao_icon_01.jpg" alt="icon" /> <img src="images/taobao_icon_02.jpg"
alt="icon" /></td>
<td class="cart_td_4">12</td>
<td class="cart_td_5">265</td>
<td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus"
onclick="changeNum('product2','minus')" class="hand" /> <input type="text" value="1"
class="num_input" readonly="readonly" /> <img src="images/taobao_adding.jpg" alt="add"
onclick="changeNum('product2','add')" class="hand" /></td>
<td class="cart_td_7"></td>
<td class="cart_td_8"><a href="javascript:deleteRow('product2');">删除</a></td>
</tr>
<tr>
<td colspan="8" class="shopInfo">店铺:<a href="#">实体经营</a> 卖家:<a href="#">林颜店铺</a> <img
src="images/taobao_relation.jpg" alt="relation" /></td>
</tr>
<tr id="product3">
<td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="product3"
onclick="selectSingle()" /></td>
<td class="cart_td_2"><img src="images/taobao_cart_03.jpg" alt="shopping" /></td>
<td class="cart_td_3"><a href="#">蝶妆海晳蓝清滢粉底液10#(象牙白)</a><br />
保障:<img src="images/taobao_icon_01.jpg" alt="icon" /> <img src="images/taobao_icon_02.jpg"
alt="icon" /></td>
<td class="cart_td_4">3</td>
<td class="cart_td_5">85</td>
<td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus"
onclick="changeNum('product3','minus')" class="hand" /> <input id="num_3" type="text"
value="1" class="num_input" readonly="readonly" /> <img src="images/taobao_adding.jpg"
alt="add" onclick="changeNum('product3','add')" class="hand" /></td>
<td class="cart_td_7"></td>
<td class="cart_td_8"><a href="javascript:deleteRow('product3');">删除</a></td>
</tr>
<tr>
<td colspan="8" class="shopInfo">店铺:<a href="#">红豆豆的小屋</a> 卖家:<a href="#">taobao豆豆</a> <img
src="images/taobao_relation.jpg" alt="relation" /></td>
</tr>
<tr id="product4">
<td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="product4"
onclick="selectSingle()" /></td>
<td class="cart_td_2"><img src="images/taobao_cart_04.jpg" alt="shopping" /></td>
<td class="cart_td_3"><a href="#">相宜促销专供 大S推荐 最好用的LilyBell化妆棉</a><br />
保障:<img src="images/taobao_icon_01.jpg" alt="icon" /></td>
<td class="cart_td_4">12</td>
<td class="cart_td_5">12</td>
<td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus"
onclick="changeNum('product4','minus')" class="hand" /> <input id="num_4" type="text"
value="2" class="num_input" readonly="readonly" /> <img src="images/taobao_adding.jpg"
alt="add" onclick="changeNum('product4','add')" class="hand" /></td>
<td class="cart_td_7"></td>
<td class="cart_td_8"><a href="javascript:deleteRow('product4');">删除</a></td>
</tr>
<tr>
<td colspan="3"><a href="javascript:deleteSelectRow()"><img src="images/taobao_del.jpg"
alt="delete" /></a></td>
<td colspan="5" class="shopend">商品总价(不含运费):
<label id="total" class="yellow"></label> 元<br />
可获积分 <label class="yellow" id="integral"></label> 点<br />
<input name=" " type="image" src="images/taobao_subtn.jpg" />
</td>
</tr>
</form>
</table>
</div>
</body>
</html>

这是我以前仿造淘宝所写的项目 ,现在我们将控制小计的代码注释掉用我们今天所学知识完成.
思路:
首先我们需要引入Vue.js,然后创建一个根节点将原先HTML里面的代码全部包起来,将购物车里面的值替换成从Vue实例里的data定义的值,利用{{变量名}}的方式,但是我们的数量需要用到双向绑定v-model,最后配合我们的计算属性的方式完成购物车小计的计算。
优化后代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Java方文山</title>
<link href="css/myCart.css" type="text/css" rel="stylesheet" />
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script type="text/javascript">
//封装
function $(sid) {
return document.getElementById(sid);
}
//全选
function myAll() {
var qx = $("allCheckBox");
var cs = document.getElementsByName("cartCheckBox");
for (var i = 0; i < cs.length; i++) {
cs[i].checked = qx.checked;
}
}
//一个复选不选全选就不选
function selectSingle() {
var qx = $("allCheckBox");
var cs = document.getElementsByName("cartCheckBox");
//假设全选是选中的
var f = true;
for (var i = 0; i < cs.length; i++) {
if (cs[i].checked == false) {//判断
f = false;
break;
}
}
//跟着假设走
qx.checked = f;
}
//删除单个
function deleteRow(rid) {
var row = $(rid);
var index = row.rowIndex;
var tab = $("shopping");
tab.deleteRow(index);//删除商品
tab.deleteRow(index - 1); //删除店铺
calc();//小计和总价格
}
//批量删除
function deleteSelectRow() {
var cs = document.getElementsByName("cartCheckBox");
for (var i = cs.length - 1; i >= 0; i--) {
if (cs[i].checked == true) {
var rid = cs[i].value;
deleteRow(rid);
}
}
}
//数量递增递减
function changeNum(rid, type) {
var row = $(rid);
var cs = row.cells;
var num = cs[5].childNodes[2].value;
if (type == "add") {
num++;
} else {
if (num > 1) {
num--;
} else {
var ok=confirm("你要删除该商品吗")//数量小于1询问是否删除
if(ok==true){
var index = row.rowIndex;
$("shopping").deleteRow(index);
$("shopping").deleteRow(index-1);
}
}
}
cs[5].childNodes[2].value = num;
calc();//小计和总价格
}
// //小计和总价格
// function calc() {
// var tab = $("shopping");
// var rs = tab.rows;
// var sum = 0;//商品总价格
// var mysum=0;//商品积分
// for (var i = 3; i < rs.length; i += 2) {
// var cs = rs[i].cells;
// //拿到单价
// var jg = cs[4].innerHTML;
// //拿到数量
// var num = cs[5].childNodes[2].value;
// //小计
// var xj = jg * num;
// cs[6].innerHTML = xj;//单个总价
// sum += xj;//将单价总和加入全部总价格
// var jf=cs[3].innerHTML;
// mysum+=parseInt(jf);//积分总和
// }
// //显示页面
// $("total").innerHTML = sum;
// $("integral").innerHTML=mysum;
// }
// window.onload = calc;
</script>
</head>
<body>
<div id="javacart">
<div id="header"><img src="images/taobao_logo.gif" alt="logo" />
</div>
<div id="nav">您的位置:<a href="#">首页</a> > <a href="#">我的淘宝</a> > 我的购物车</div>
<div id="navlist">
<ul>
<li class="navlist_red_left"></li>
<li class="navlist_red">1. 查看购物车</li>
<li class="navlist_red_arrow"></li>
<li class="navlist_gray">2. 确认订单信息</li>
<li class="navlist_gray_arrow"></li>
<li class="navlist_gray">3. 付款到支付宝</li>
<li class="navlist_gray_arrow"></li>
<li class="navlist_gray">4. 确认收货</li>
<li class="navlist_gray_arrow"></li>
<li class="navlist_gray">5. 评价</li>
<li class="navlist_gray_right"></li>
</ul>
</div>
<div id="content">
<a href="#">CSDN</a> 账号:<a href="#">Java方文山</a>
<img src="images/CSDN头像.jpg" style="width: 100px;height: 100px;" alt="relation" />
<table width="100%" border="0" cellspacing="0" cellpadding="0" id="shopping">
<form action="" method="post" name="myform">
<tr>
<td class="title_1"><input id="allCheckBox" type="checkbox" value="" onclick="myAll()" />全选</td>
<td class="title_2" colspan="2">店铺宝贝</td>
<td class="title_3">获积分</td>
<td class="title_4">单价(元)</td>
<td class="title_5">数量</td>
<td class="title_6">小计(元)</td>
<td class="title_7">操作</td>
</tr>
<tr>
<td colspan="8" class="line"></td>
</tr>
<tr>
<td colspan="8" class="shopInfo">店铺:<a href="#">纤巧百媚时尚鞋坊</a> 卖家:<a href="#">纤巧百媚</a> <img
src="images/taobao_relation.jpg" alt="relation" /></td>
</tr>
<tr id="product1">
<td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="product1"
onclick="selectSingle()" /></td>
<td class="cart_td_2"><img src="images/taobao_cart_01.jpg" alt="shopping" /></td>
<td class="cart_td_3"><a href="#">日韩流行风时尚美眉最爱独特米字拼图金属坡跟公主靴子黑色</a><br />
颜色:棕色 尺码:37<br />
保障:<img src="images/taobao_icon_01.jpg" alt="icon" /></td>
<td class="cart_td_4" >5</td>
<td class="cart_td_5" >{{price1}}</td>
<td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus"
onclick="changeNum('product1','minus')" class="hand" /> <input type="text" v-model="num1"
class="num_input" /> <img src="images/taobao_adding.jpg" alt="add"
onclick="changeNum('product1','add')" class="hand" /></td>
<td class="cart_td_7" >{{count1}}</b></td>
<td class="cart_td_8"><a href="javascript:deleteRow('product1');">删除</a></td>
</tr>
<tr>
<td colspan="8" class="shopInfo">店铺:<a href="#">香港我的美丽日记</a> 卖家:<a href="#">lokemick2009</a>
<img src="images/taobao_relation.jpg" alt="relation" /></td>
</tr>
<tr id="product2">
<td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="product2"
onclick="selectSingle()" /></td>
<td class="cart_td_2"><img src="images/taobao_cart_02.jpg" alt="shopping" /></td>
<td class="cart_td_3"><a href="#">chanel/香奈尔/香奈尔炫亮魅力唇膏3.5g</a><br />
保障:<img src="images/taobao_icon_01.jpg" alt="icon" /> <img src="images/taobao_icon_02.jpg"
alt="icon" /></td>
<td class="cart_td_4">12</td>
<td class="cart_td_5">{{price2}}</td>
<td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus"
onclick="changeNum('product2','minus')" class="hand" /> <input type="text" v-model="num2"
class="num_input" /> <img src="images/taobao_adding.jpg" alt="add"
onclick="changeNum('product2','add')" class="hand" /></td>
<td class="cart_td_7">{{count2}}</td>
<td class="cart_td_8"><a href="javascript:deleteRow('product2');">删除</a></td>
</tr>
<tr>
<td colspan="8" class="shopInfo">店铺:<a href="#">实体经营</a> 卖家:<a href="#">林颜店铺</a> <img
src="images/taobao_relation.jpg" alt="relation" /></td>
</tr>
<tr id="product3">
<td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="product3"
onclick="selectSingle()" /></td>
<td class="cart_td_2"><img src="images/taobao_cart_03.jpg" alt="shopping" /></td>
<td class="cart_td_3"><a href="#">蝶妆海晳蓝清滢粉底液10#(象牙白)</a><br />
保障:<img src="images/taobao_icon_01.jpg" alt="icon" /> <img src="images/taobao_icon_02.jpg"
alt="icon" /></td>
<td class="cart_td_4">3</td>
<td class="cart_td_5">{{price3}}</td>
<td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus"
onclick="changeNum('product3','minus')" class="hand" /> <input id="num_3" v-model="num3"
value="1" class="num_input" /> <img src="images/taobao_adding.jpg"
alt="add" onclick="changeNum('product3','add')" class="hand" /></td>
<td class="cart_td_7">{{count3}}</td>
<td class="cart_td_8"><a href="javascript:deleteRow('product3');">删除</a></td>
</tr>
<tr>
<td colspan="8" class="shopInfo">店铺:<a href="#">红豆豆的小屋</a> 卖家:<a href="#">taobao豆豆</a> <img
src="images/taobao_relation.jpg" alt="relation" /></td>
</tr>
<tr id="product4">
<td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="product4"
onclick="selectSingle()" /></td>
<td class="cart_td_2"><img src="images/taobao_cart_04.jpg" alt="shopping" /></td>
<td class="cart_td_3"><a href="#">相宜促销专供 大S推荐 最好用的LilyBell化妆棉</a><br />
保障:<img src="images/taobao_icon_01.jpg" alt="icon" /></td>
<td class="cart_td_4">12</td>
<td class="cart_td_5">{{price4}}</td>
<td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus"
onclick="changeNum('product4','minus')" class="hand" /> <input id="num_4" v-model="num4"
value="2" class="num_input" /> <img src="images/taobao_adding.jpg"
alt="add" onclick="changeNum('product4','add')" class="hand" /></td>
<td class="cart_td_7">{{count4}}</td>
<td class="cart_td_8"><a href="javascript:deleteRow('product4');">删除</a></td>
</tr>
<tr>
<td colspan="3"><a href="javascript:deleteSelectRow()"><img src="images/taobao_del.jpg"
alt="delete" /></a></td>
<td colspan="5" class="shopend">商品总价(不含运费):
<label id="total" class="yellow"></label> 元<br />
可获积分 <label class="yellow" id="integral"></label> 点<br />
<input name=" " type="image" src="images/taobao_subtn.jpg" />
</td>
</tr>
</form>
</table>
</div>
</div>
<script type="text/javascript">
new Vue({
el: '#javacart',
data(){
return{
price1:138,
num1:1,
price2:265,
num2:1,
price3:85,
num3:1,
price4:12,
num4:3,
}
},
computed:{
count1:function(){
return this.price1*this.num1
},
count2:function(){
return this.price2*this.num2
},
count3:function(){
return this.price3*this.num3
},
count4:function(){
return this.price4*this.num4
}
}
})
</script>
</body>
</html>
重点代码展示

效果:

相比之前我们自己操作节点简单多了(如果是动态变量而来的数据更简单)

到这里我的分享就结束了,欢迎到评论区探讨交流!!
💖如果觉得有用的话还请点个赞吧 💖




![[论文笔记]P-tuning v2](https://img-blog.csdnimg.cn/img_convert/dd505fa8137f31ec18647f439d986672.png)