文章目录
- 自定义指令
- 自定义指令-指令的值(给自定义指令传参数)
自定义指令
自定义指令:自己定义的指令,可以封装一些dom 操作,扩展额外功能(自动聚焦,自动加载,懒加载等复杂的指令封装)
-
全局注册(可以在其他组件中使用)
Vue.directive('指令名',{ inserted(el) { //可以对el标签,扩展额外功能 el.focus() //对元素的操作 } }) -
局部注册(只能在当前的组件中使用)
directives: { 指令名:{ inserted(){ //可以对el标签,扩展额外功能 el.focus() //对元素的操作 } } } -
页面上使用:
<input v-指令名type="text">
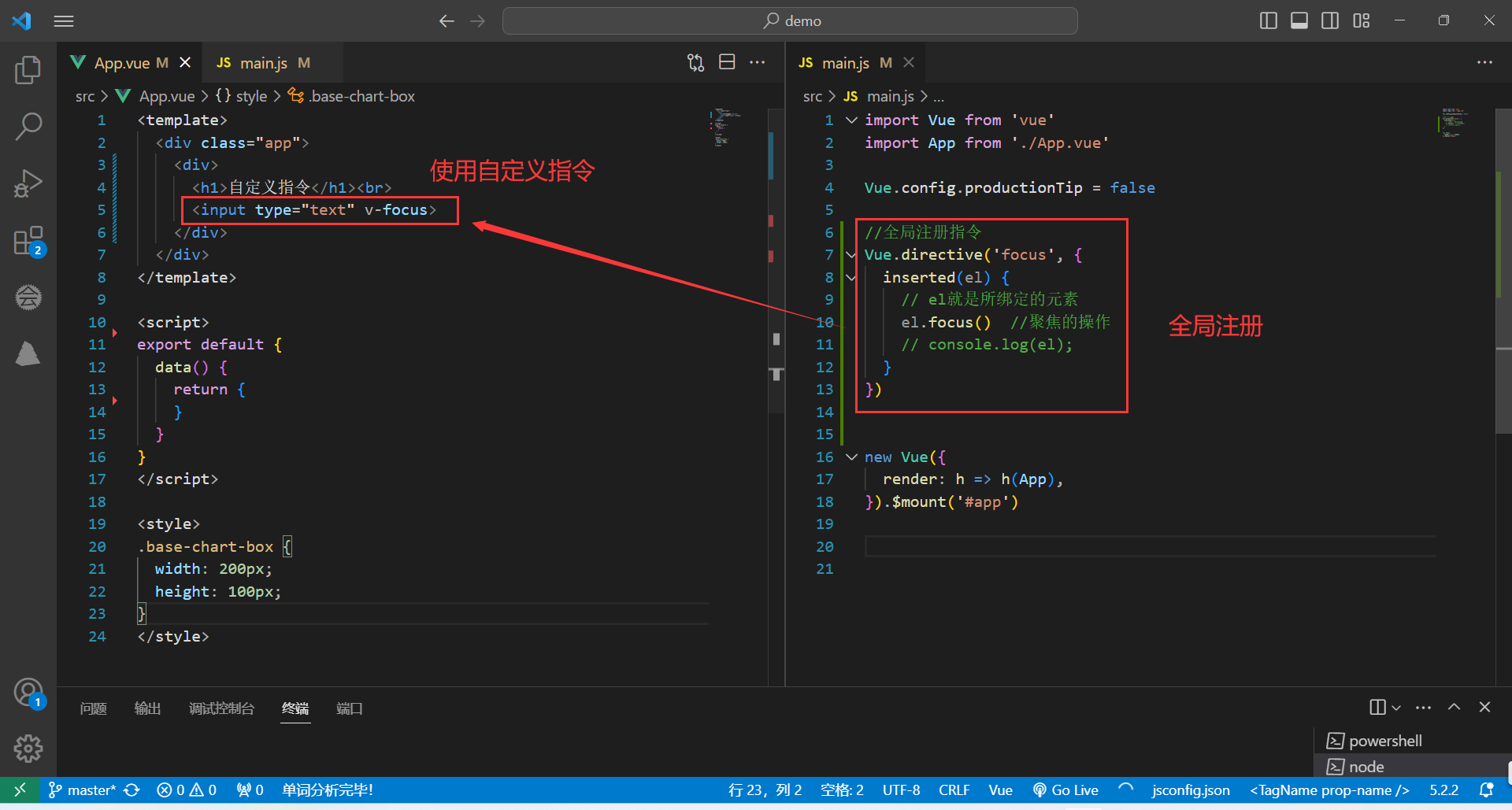
全局注册实例:

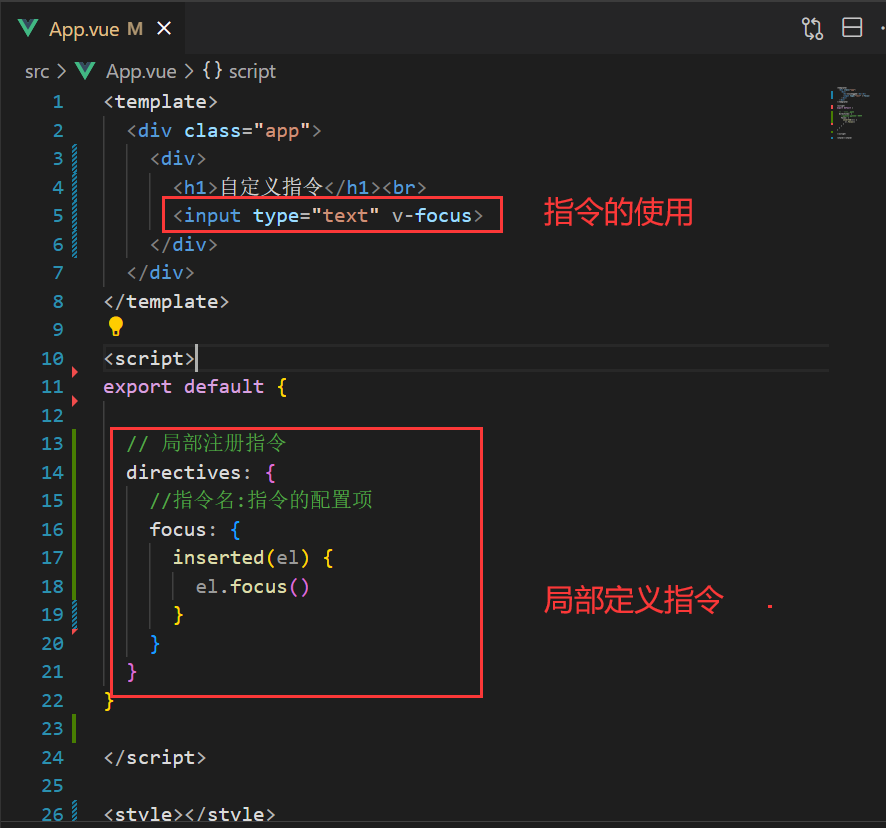
局部注册实例:

自定义指令-指令的值(给自定义指令传参数)
-
语法∶在绑定指令时,可以通过“等号”的形式为指令绑定具体的参数值
<div v-color="color">我是内容</div> -
通过
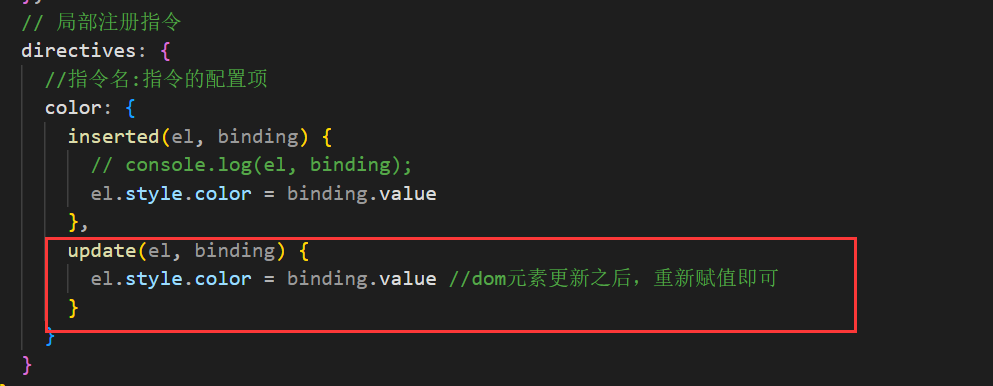
binding.value可以拿到指令值,指令值修改会触发update函数。// 局部注册指令 directives: { //指令名:指令的配置项 color: { inserted(el, binding) { //binding可以接收来自指令中传过来的值 el.style.color = binding.value //处理的逻辑代码 } } } -
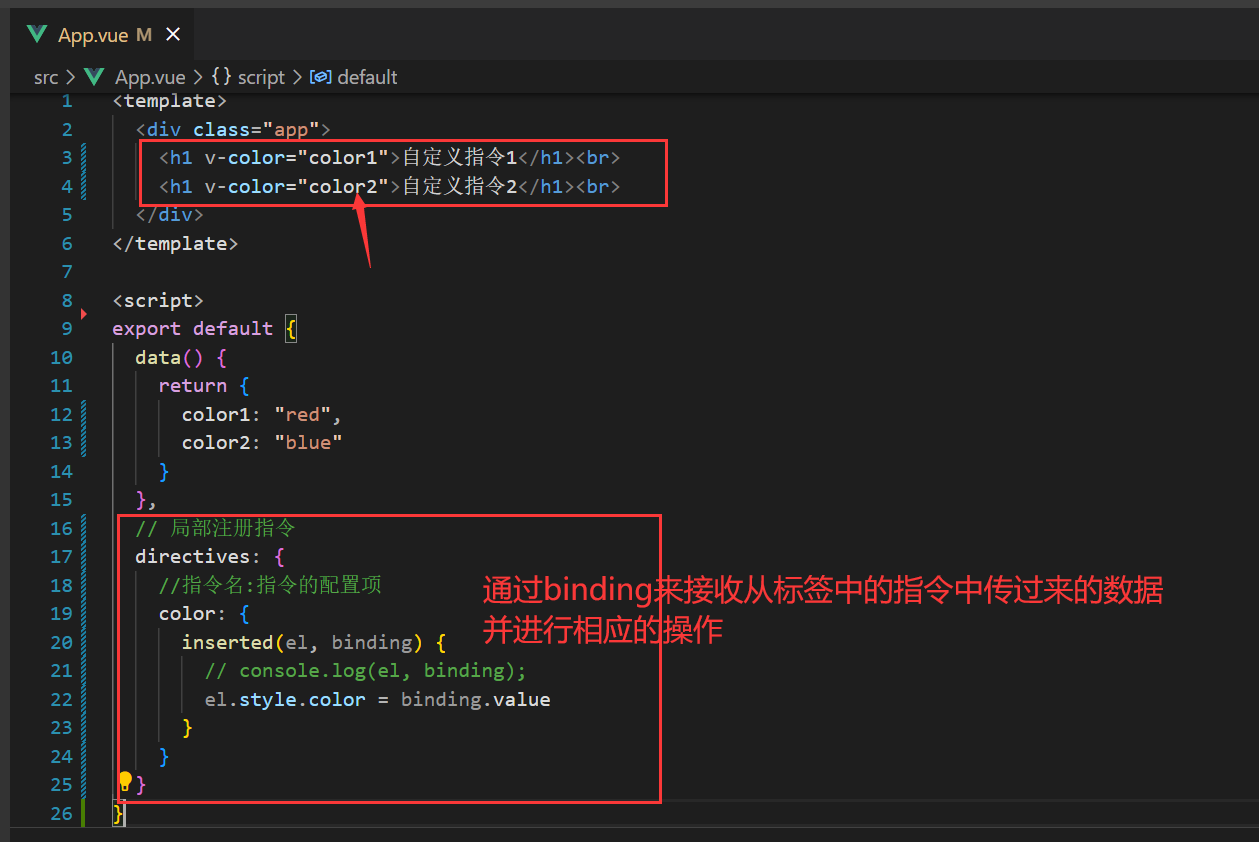
自定义指令传参数的实例:

注意:由于Vue是响应式的特性,自定义指令不会处理发生变化的数据,即值从‘red’变成了‘blue’,页面并不会更新,这就要用到提供的update函数了。
- inserted函数:提供的是元素被添加到页面中时的逻辑。
- update函数:指令的值被修改的时候会触发,提供的是值变化后,dom更新的逻辑。
-
update函数: