1.官网查看演示
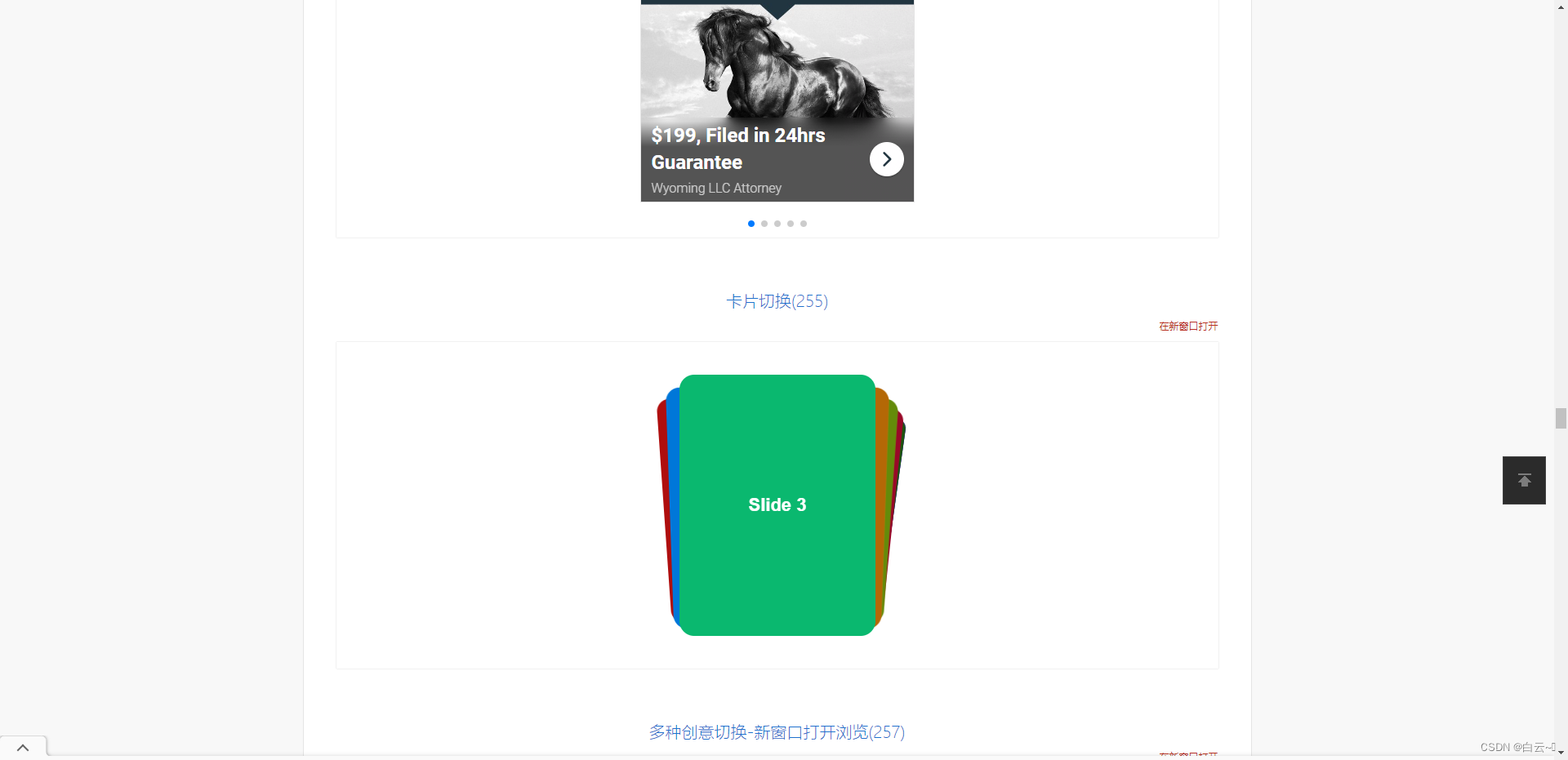
Swiper演示 - Swiper中文网
2.找到想使用的
比如想使用 卡片切换(255) 记住这个名字

3.去下载示例
下载Swiper - Swiper中文网

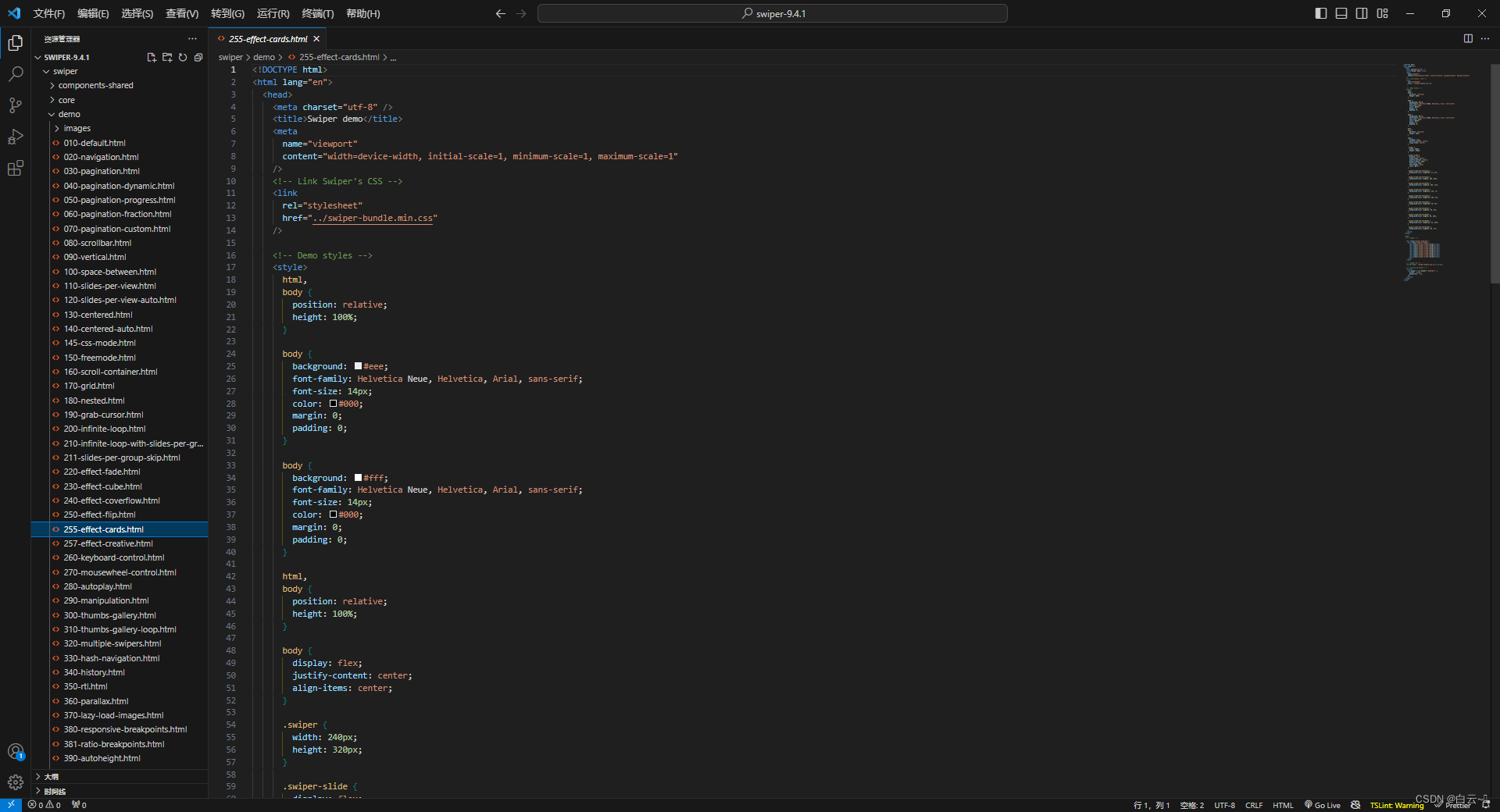
4.找到对应文件

5.根据里面引入的东西加到自己的页面
一定要引入swiper的 js 和 css
html结构要按示例对应的三层结构
需要 js,css,html 这三个部分组成才可以,根据自己的需要添加对应功能
html
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>js
<script>
var mySwiper = new Swiper ('.swiper', {
direction: 'vertical', // 垂直切换选项
loop: true, // 循环模式选项
slidesPerView: 1,//显示多少个
speed: 1000,//切换过渡时间
direction: "vertical",//排列方式
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 如果需要滚动条
scrollbar: {
el: '.swiper-scrollbar',
},
})
</script>css
.swiper {
width: 600px;
height: 300px;
}















![[补题记录] Atcoder Beginner Contest 300(E)](https://img-blog.csdnimg.cn/672d848c3db243d5895d48328552cf6d.png)