文章目录
- 1.自定义hooks设计
- 1.1 自定义hooks
- 1.2 设计一个自定义hooks
- 1.3 自定义hooks的驱动条件
- 1.4 自定义hooks的通用模式
- 1.5 自定义hooks的条件限定
1.自定义hooks设计
react-hooks是react16.8以后,react新增的钩子API,目的是增加代码的可复用性,逻辑性,弥补无状态组件没有生命周期,没有数据管理状态state的缺陷。react-hooks思想和初衷,也是把组件,颗粒化,单元化,形成独立的渲染环境,减少渲染次数,优化性能。
1.1 自定义hooks
自定义hooks是在react-hooks基础上的一个拓展,可以根据业务需要制定满足业务需要的hooks,更注重的是逻辑单元。
通过业务场景不同,我们到底需要react-hooks做什么,怎么样把一段逻辑封装起来,做到复用,这是自定义hooks产生的初衷。
1.2 设计一个自定义hooks

hooks 专注的就是逻辑复用, 是我们的项目,不仅仅停留在组件复用的层面上。hooks让我们可以将一段通用的逻辑存封起来。将我们需要它的时候,开箱即用即可。
1.3 自定义hooks的驱动条件
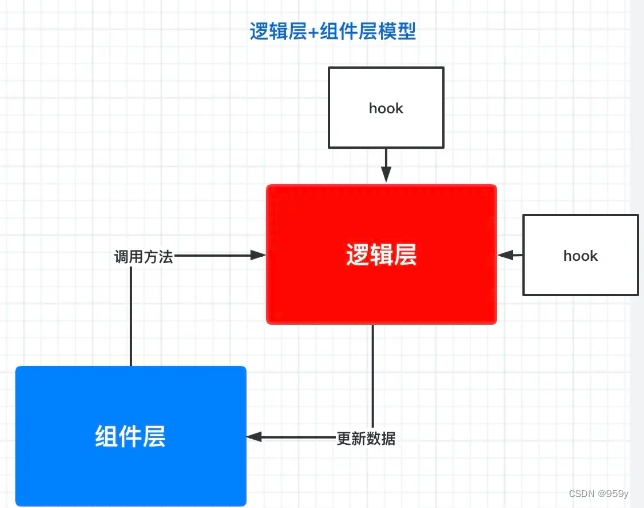
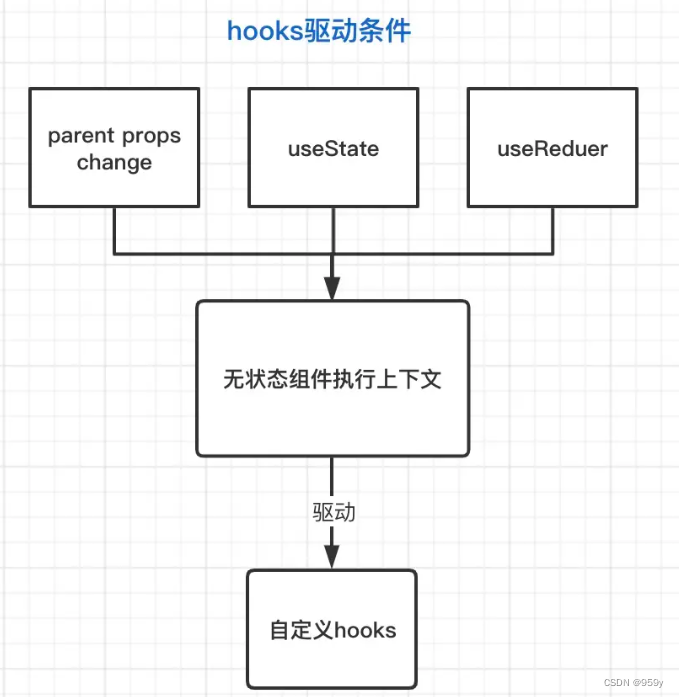
hooks本质上是一个函数。函数的执行,决定与无状态组件组件自身的执行上下文。每次函数的执行(本质上就是组件的更新)就会执行自定义hooks的执行,由此可见组件本身执行和hooks的执行如出一辙。
那么prop的修改,useState,useReducer使用是无状态组件更新条件,那么就是驱动hooks执行的条件。 我们用一幅图来表示如上关系。

1.4 自定义hooks的通用模式

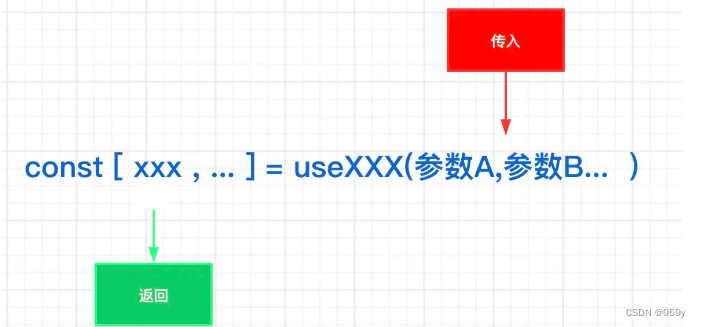
const [ xxx , ... ] = useXXX(参数A,参数B...)
编写hooks的时候, 需要注意传入和返回的值。
1.5 自定义hooks的条件限定
如果自定义hooks没有设计好,比如返回一个改变state的函数,但是没有加条件限定限定,就有可能造成不必要的上下文的执行,更有甚的是组件的循环渲染执行。
import React, {useEffect, useMemo, useState} from 'react';
// const mock_data = [
// {
// name: '1',
// age: 1
// },
// {
// name: "2",
// age: 2
// }
// ]
function useFormatList(list){
return list.map(item=>{
console.log(1111)
return item.toUpperCase()
})
}
const list = [ 'aaa' , 'bbb' , 'ccc' ]
function UseHooks(props) {
const [num, setNum] = useState(0)
const newList = useFormatList(list)
return <div>
<div className="list" >
{ newList.map(item=><div key={item} >{ item }</div>) }
</div>
<div className="number" >
<div>{ num }</div>
<button onClick={()=> setNum(num + 1) } >add</button>
</div>
</div>
}
export default UseHooks;
格式化父组件传递过来的list数组,并将小写变成大写,但是当我们点击add。 理想状态下数组不需要重新format,但是实际跟着执行format。无疑增加了性能开销。
function useFormatList(list) {
return useMemo(() => list.map(item => {
console.log(1111)
return item.toUpperCase()
}), [])
}
所以一个好用的自定义hooks,一定要配合useMemo ,useCallback 等api一起使用。