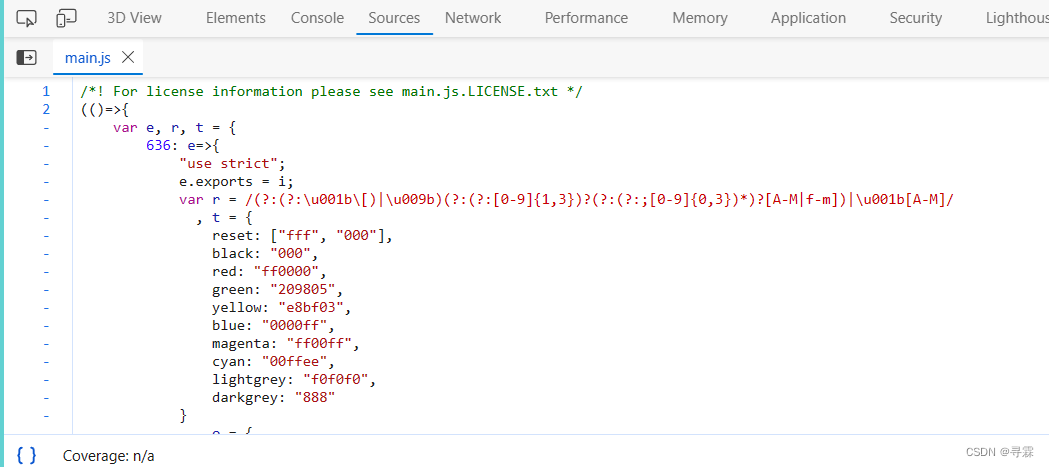
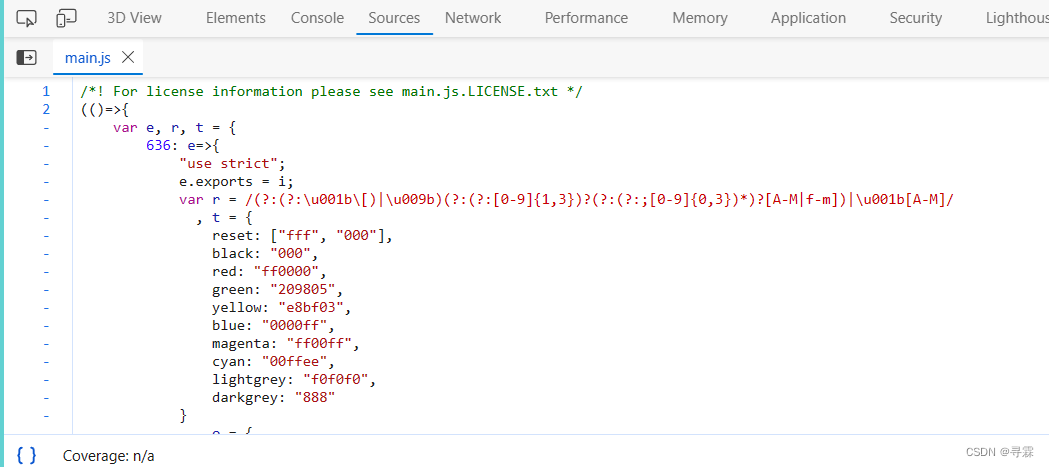
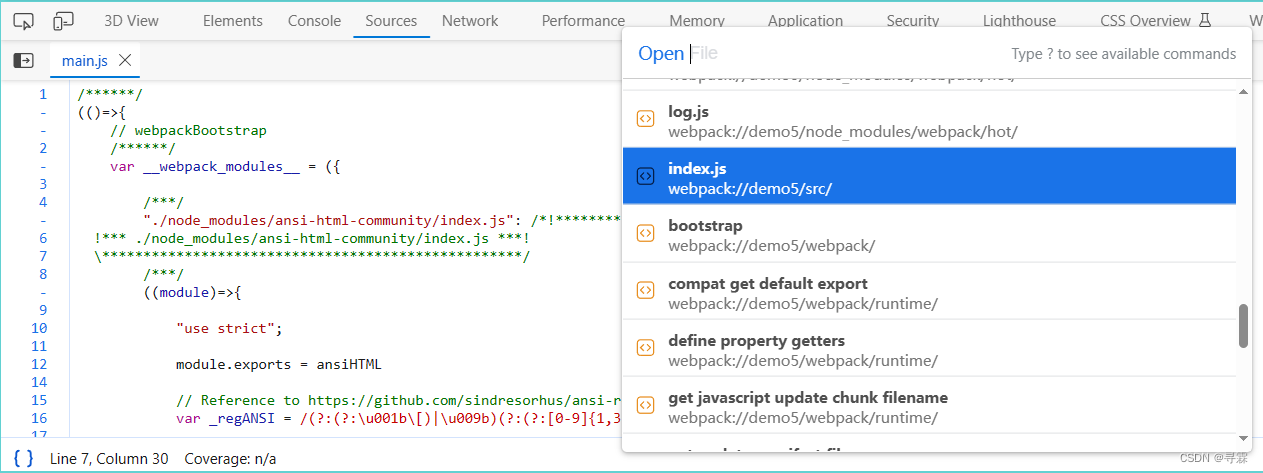
当我们的代码打包过后再看源码就会变成下面这个样子:

这时候我们就调试不了我们的代码
解决方式:
在webpack.config.js中添加如下代码:
module.exports = {
mode: "development", // 设置打包的模式:production生产模式 development开发模式
devtool:"inline-source-map"
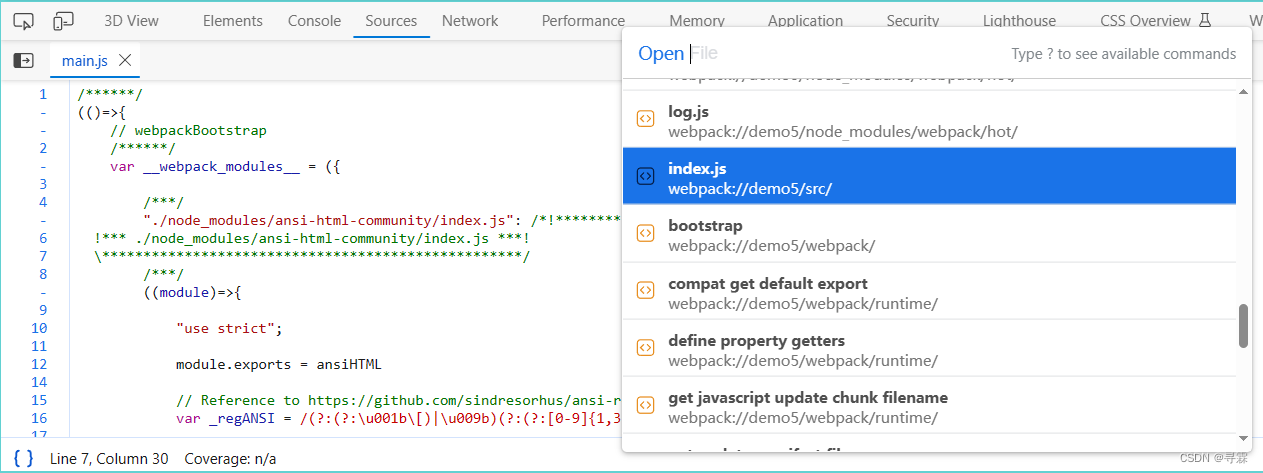
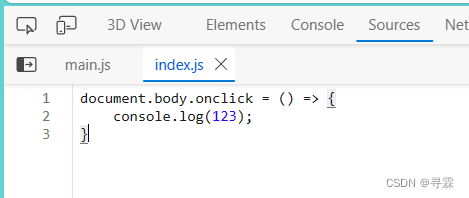
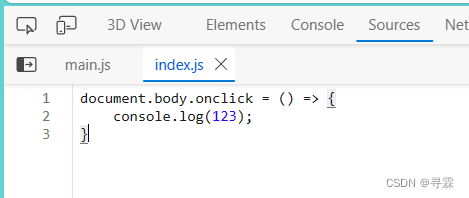
}在调试台中找到 src文件夹下的index.js文件,即为代码源码


当我们的代码打包过后再看源码就会变成下面这个样子:

这时候我们就调试不了我们的代码
解决方式:
在webpack.config.js中添加如下代码:
module.exports = {
mode: "development", // 设置打包的模式:production生产模式 development开发模式
devtool:"inline-source-map"
}在调试台中找到 src文件夹下的index.js文件,即为代码源码


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1032339.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!