回想入职测试已经10年时间了,初入职场的我对于接口测试茫然不知。后来因为业务需要,开始慢慢接触接口测试。从最开始使用工具进行接口测试到编写代码实现接口自动化,到最后的测试平台开发。回想这一路走来感触颇深,因此为了避免打算学习接口测试的同学走冤枉路,特此分享我的学习经验。
这次从新的视角,新的语言来阐述下接口这个问题。
一、接口的重要性
在当前软件测试行业,接口测试基本上已经算是软件测试工程师的必备技能了。我们随便浏览一家大公司,都会对接口测试有明确的要求。
而且,接口测试对于一个初入软件测试的同学而言,重要性已经超越了其本身!!!
为什么这么说?
现在外行人一听到软件测试,反应过来的就是"点点点"的手工测试。但是真正的软件测试大牛,我们称其为"测试开发"。而手工测试与测试开发之间最大的区别就在于自动化。如果你打算由手工测试向测试开发的方向发展,接口以及接口测试就是唯一的中间媒介。

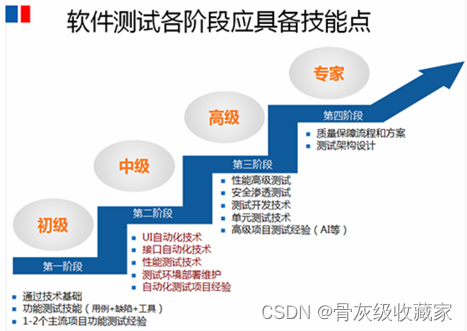
软件测试工程师晋升之路
二、接口在软件中的作用
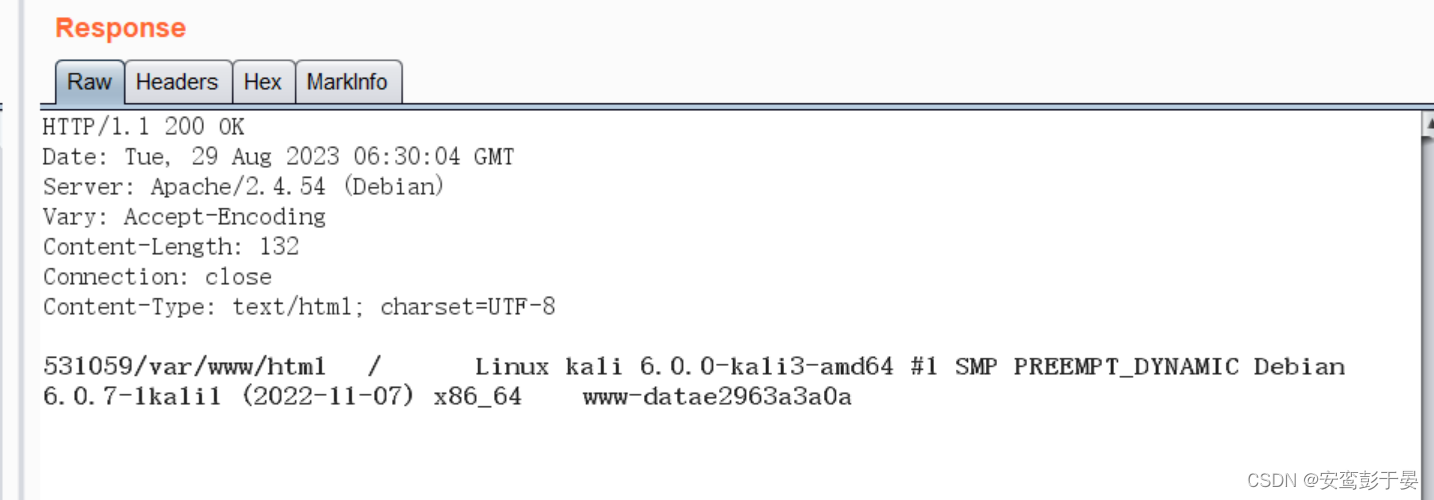
我们在软件的UI界面中,看到的所有功能,都是通过接口来进行实现的。比如登录界面,你在登录页面输入的用户名和密码,就是通过登录这个接口传递给后端的服务器,再由后端的服务器将登录的结果(登录成功/登录失败)通过接口返回给前端的UI界面。我们测登录这个功能,其实测的就是登录接口的功能是否已经被后端开发实现。所以接口测试,会更加接近开发编写的代码,也更加容易实现自动化测试。
三、学习经验/视频分享
任何知识的学习,都不可能一蹴而就,而是循序渐进的过程。所以我将接口测试的学习,分为三个阶段:
第一阶段:基础阶段
1.了解接口以及接口测试相关的概念
2.掌握编写高质量接口测试用例的方法
3.掌握使用工具完成接口测试以及接口自动化测试
4.了解性能测试相关概念
5.使用工具完成接口的性能测试
第一阶段,学习的难度并不大,主要是概念的理解和工具使用。如果你身处职场之中,那么很容易将这些理论知识转化为实际的应用。如果你没有进入到软件测试这个行业中的话,理解了这些知识,我建议就可以先停一停学习的脚步,去找一份软件测试相关的工作。因为空谈理论,不结合实际,很难真正去理解接口和性能在软件测试中的应用意义。而且目前市场上,北上广深,对于能够完成接口+性能测试的软件工程师,offer基本都在11K左右,如果你是大学本科,13~15K都是可能的。
这阶段的学习资源也奉上:
1)《小白1小时也能听懂的接口测试》
本视频b站链接:https://www.bilibili.com/video/BV1i541147b8
2) 《常用抓包工具Charles测试实战》
本视频b站链接:https://www.bilibili.com/video/BV1gA411q74N
3)《3天接口测试postman视频教程》
本视频b站链接:https://www.bilibili.com/video/BV1h54y1L7kz
4)《自动化工具Jmeter_入门到进阶6小时搞定》
本视频b站链接:https://www.bilibili.com/video/BV1ty4y1q72g
第二阶段:进阶阶段
1.能够使用代码完成接口测试
2.能够搭建接口自动化框架,实现接口测试用例
该阶段,主要是对代码的使用。对于一个有志向,有抱负的软件测试工程师,代码是肯定要学习的。如果你没有代码基础,python就是一个很好的切入点。而且在软件测试项目中,接口自动化是应用最多的。所以以此为切入点,学习使用代码,在工作中有很大的帮助,对自己的能力的提升也非常的重要。
这阶段的学习资源也奉上:
1)《10天带你玩转python2020版》
本视频b站链接:https://www.bilibili.com/video/BV1jZ4y1s7LC
2)《Python实现接口自动化测试视频》
本视频b站链接:https://www.bilibili.com/video/BV1uz411q7Pg
第三阶段:扩展阶段
1.了解接口自动化的持续集成
2.了解接口的Mock测试
3.了解其他协议的接口测试方法
如果你身在职场,其实不需要专门花时间去学习,只需要在平时的时间,偶尔了解一下,扩展自己知识的宽度即可。
四、需要学习的接口工具建议
最后说一下,关于进行接口测试,需要学习的工具:
1. 必须掌握:
1.fiddler/Charles+chrome的开发者工具:这些都是抓包工具,前两个抓包APP的接口很好用,后一个测试WEB端项目,很方便。当然这三个工具学习的难度都不大,就算全部掌握,也花不了多少时间。
2.postman:接口调试工具,最容易上手,最方便的接口测试工具,强烈建议一定要会用。哪怕是会使用代码或者Jmeter实现接口自动化测试,这个工具都必须要掌握。
3.Jmeter:又是一款非常强大的接口测试工具。可以帮我们完成接口测试,接口性能测试,接口自动化测试。这么强大的功能,还等什么?一定要学会,掌握。学会使用Jmeter,我们就再也不怕接口相关的测试了。
4.Jenkins:持续集成的主要工具。如果要完成自动化测试,这个工具的使用就必须要掌握。这个工具的难点在于如何去搭建它。但是我们在项目中,Jenkins通常情况下都是搭建好的,所以我们重点学习如何创建Jenkins任务,以及自动执行任务就行。
5.git:版本控制工具。其实你也可以理解为,在自动化中,上传/下载自动化项目中的代码或者是脚本(Jmeter)
2. 了解:
soupUI:专业的soup协议接口的测试工具
telnet命令:执行Dubbo协议的工具
ps:soup和dubbo协议,在目前软件开发行业不算主流的接口协议,主流的接口协议还是http和https。



















![[plugin:vite:css] [sass] Undefined mixin.](https://img-blog.csdnimg.cn/56f9cbbf62fb4345ad47a5cd4e93806e.png)