目录 🚀
导读 -- target
盒子模型
看透网页布局的本质
盒子模型组成
边框(border)
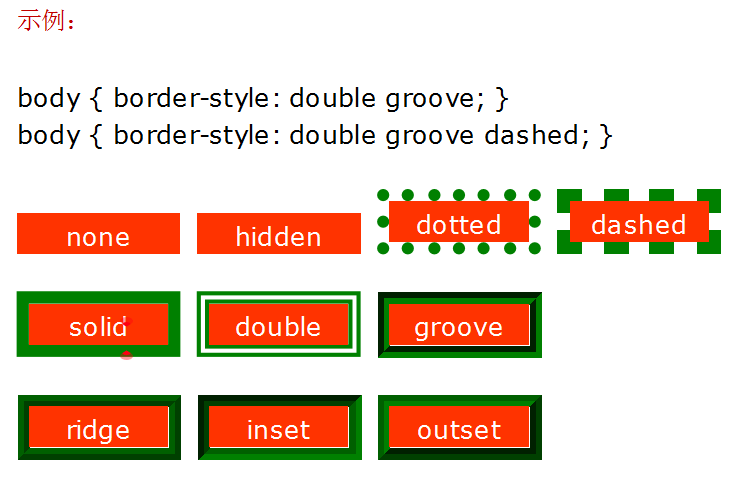
border-style
编辑border-color
border-width
边框写法
简写
分开写
表格细线边框
边框会影响盒子实际大小
内边距
内容
内边距-padding
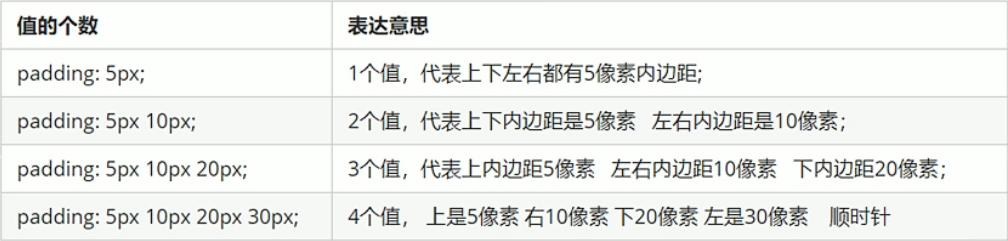
padding属性简写
padding对盒子的影响
padding的特殊情况
外边距
什么是外边距
简写
块级盒子水平居中
外边距合并
嵌套块级元素垂直外边距的塌陷
清除内外边距
创作不易多多支持😶🌫️🥳
导读 -- target
- 能够准确阐述盒子模型的四个组成部分
- 能够利用边框复合写法给元素添加边框
- 能够计算盒子实际大小
- 能够利用盒子模型布局模块案例
- 能够给盒子设置圆角边框
- 能够给盒子添加阴影
- 能够给文字添加阴影
盒子模型
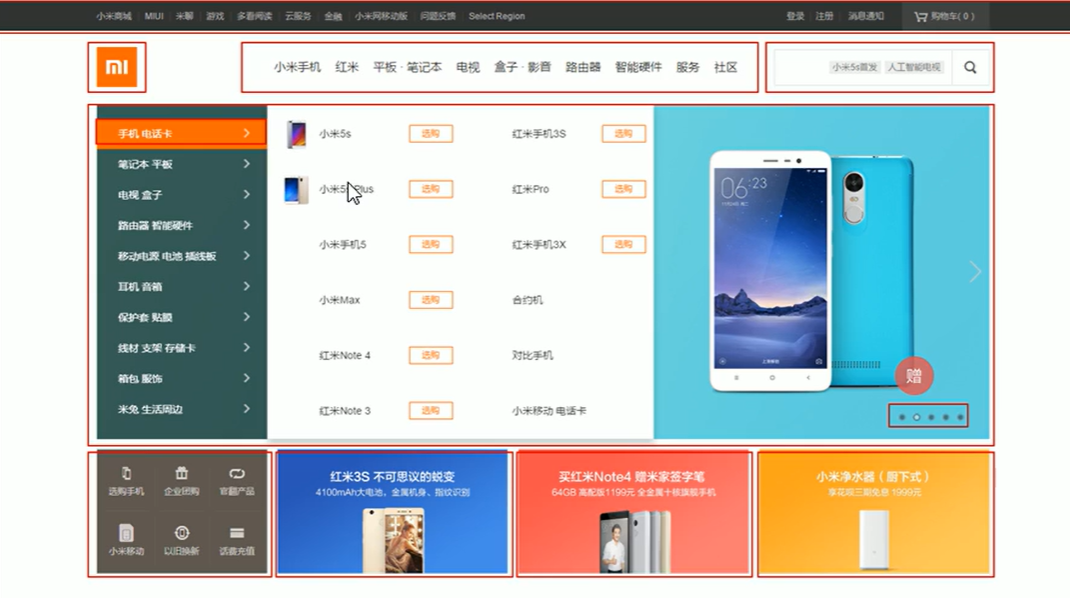
看透网页布局的本质

每一个网页都是由很多个盒子组成
网页布局流程:
- 准备好相关的网页元素, 网页元素基本都是盒子box
- 利用css 设置好盒子的样式, 然后摆放到相应的位置
- 往盒子里面装内容
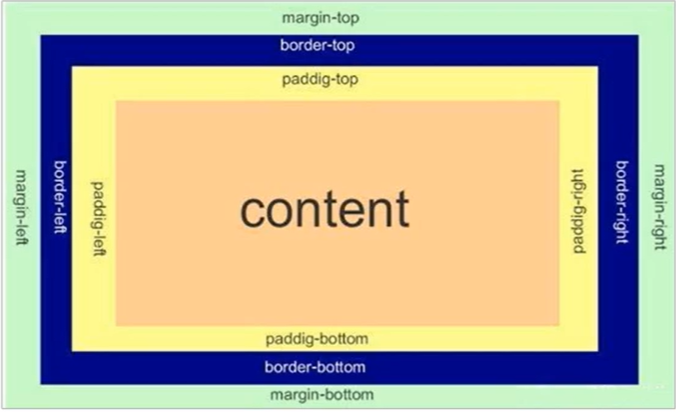
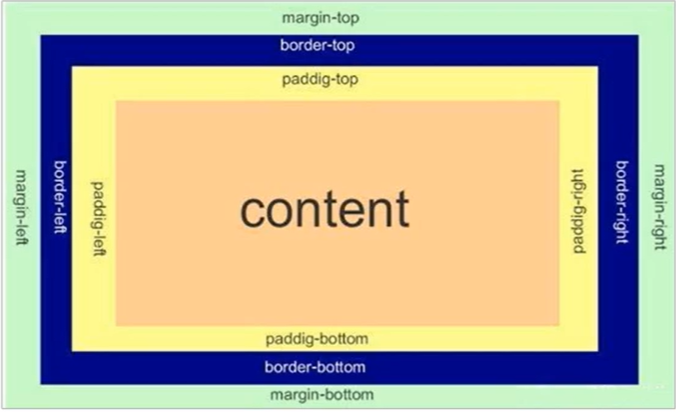
盒子模型组成

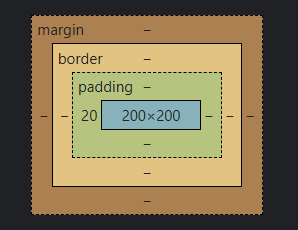
所谓盒子模型, 就是把html页面中的布局元素看做是一个矩形的盒子, 也就是一个盛装内容的容器, css 盒子模型本质上就是一个盒子 , 封装周围的HTML元素, 他包括: 边框, 外边距, 内边距, 和实际内容.
- border 边框
- content 内容
- padding 内边距
- margin 外边距

下面我们来看一个图来总结一下:

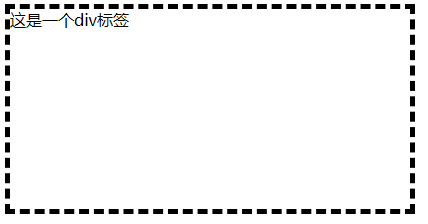
例如现在有一个div盒子, 我现在想给他添加一个边框, 可以这么来:
<style>
body {
width: 400px;
height: 200px;
border-style: dashed;
/* border-widht 是我们的边框粗细 一般使用px作为单位*/
border-width: 5px;
}
</style>
<div> 这是一个div标签</div> 
这只是一个示例, 下面将详细介绍:
边框(border)

我们第一眼看见这个边框, 是不是可以想到, 这个边框肯定是可以设置颜色的, 看到这个线条我们肯定可以看到边框是否有粗细. 居然有实现, 那么肯定有虚线等等样式

下面我们就来看看边框都有哪些属性:
| 属性 | 作用 |
| border-width | 定义边框的粗细, 单位是px |
| border-style | 边框的样式 |
| border-color | 边框的颜色 |
border-style
 需要注意的是, 这里的border-style 的默认值是none, 也就是说, 如果你不设置border-style属性为除了none之外的值的话, 那么就是默认无边框, 即使是设置了border-width和border-color也会不显示边框
需要注意的是, 这里的border-style 的默认值是none, 也就是说, 如果你不设置border-style属性为除了none之外的值的话, 那么就是默认无边框, 即使是设置了border-width和border-color也会不显示边框
说明:
- 如果提供全部四个参数值,将按上-右-下-左的顺序作用于四个边框。
- 如果只提供一个,将用于全部的四条边。
- 如果提供两个,第一个用于上-下,第二个用于左-右。
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
- 要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
- 如果border-width不大于0,本属性将失去作用。
- 对应的脚本特性为borderStyle。请参阅我编写的其他书目。
 border-color
border-color
border-color属性可以设置边框的颜色, 语法如下:
border-color: color;
说明:
- 如果提供全部四个参数, 将按照 上>右>下>左的顺序作用于四个边框
- 如果只提供一个, 那么就默认作用于全部的四条边
- 如果提供两个, 第一个将作用于 上和下, 第二个作用于 左和右.
- 如果提供三个, 第一个用于提供上, 第二个作用于左右, 第三个用于下
- 要使用该属性, 必须先设定对象的height和width属性, 或者设定position属性为absolute
- 如果border-width 等于0, 或者是border-style设置为none. 本属性将会失去作用

border-width

说明:
- 如果提供全部四个参数值,将按上-右-下-左的顺序作用于四个边框。
- 如果只提供一个,将用于全部的四条边。
- 如果提供两个,第一个用于上-下,第二个用于左-右。
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
- 要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
- 如果border-style设置为none,本属性将失去作用。
- 对应的脚本特性为borderWidth。请参阅我编写的其他书目。

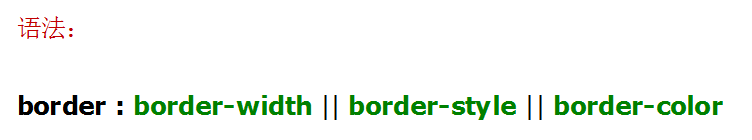
边框写法
简写

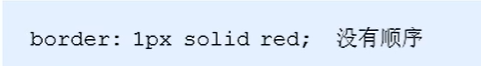
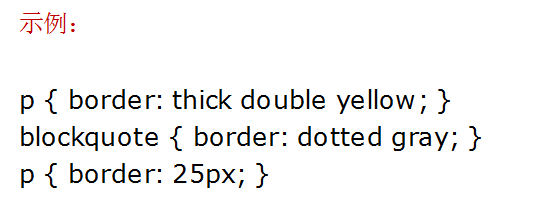
例如:

width和style和color之间是没有顺序的

说明:
- 如使用该复合属性定义其单个参数,则其他参数的默认值将无条件覆盖各自对应的单个属性设置。
- 默认值为:medium none。border-color的默认值将采用文本颜色。
- 要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
- 对应的脚本特性为border。请参阅我编写的其他书目。
- 关于对象的尺寸与边框,内外补丁等样式表属性的关系,请参看图例以及height和width属性。

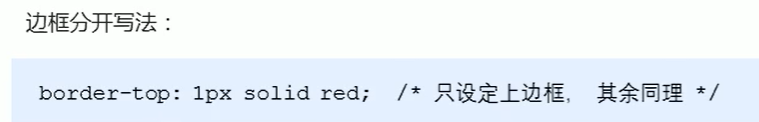
分开写

| top | 上边框 |
| right | 右边框 |
| bottom | 下边框 |
| left | 左边框 |
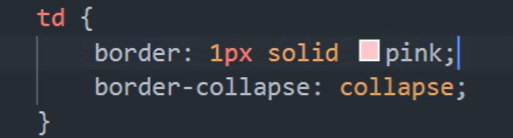
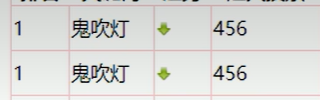
表格细线边框

有时候我们想要表格的线更细一点
例如:
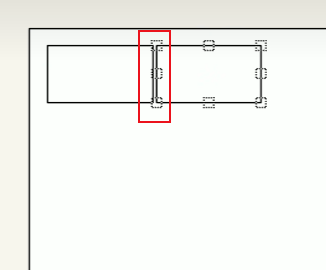
 两个单元格之间的边框重合了, 这就会导致他们比其他没有重合的边框会更粗
两个单元格之间的边框重合了, 这就会导致他们比其他没有重合的边框会更粗

如何解决这种问题?
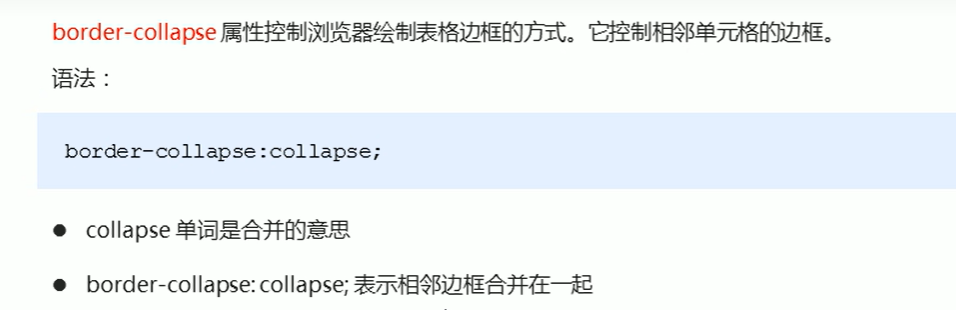
使用属性: border-collapse: collapse



边框会影响盒子实际大小

我们看这张图, 很明显你会发现, 一个盒子的大小不只是content的内容, 他还包含内边距padding和外边距margin, 还有边框的宽度.
所以我们在修改变边框的时候, 就会修改边盒子的实际大小, 因此我们在测量盒子大小的时候, 不量边框, 如果测量的时候包含了边框, 则需要width height减去边框的宽度.
内边距
内容

内容很好理解, 也就是我们上图中content的部分.
如果我们设置了一个如下的案例, 我们就会发现, 这个内容距离这个背景的边缘部分太紧凑了, 觉得不美观, 那我们可不可以把他变得离开这个边缘部分更远一点呢??

比如说就像这样, 如下图一样:

该如何设置?? 这就要用到我们的内边距了
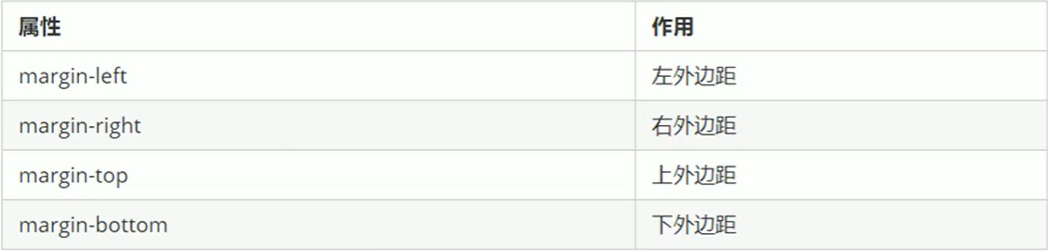
内边距-padding
使用padding属性来设置内边距, 即边框和内容之间的距离.
| 属性 | 作用 |
| padding-left | 做内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
例如这里有一个盒子, 其中包含一些内容, 代码如下:
<div>
你好世界!!!你好世界!!!你好世界!!!你好世界!!!你好世界!!!你好世界!!!你好世界!!!你好世界!!!你好世界!!!你好世界!!!你好世界!!!你好世界!!!
你好世界!!!你好世界!!!你好世界!!!你好世界!!!你好世界!!!你好世界!!!你好世好
</div>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
使用padding属性来修改他的边距:
1.上边距
padding-top: 20px;
2. 左边距
padding-left: 20px;


从浏览器的控制台看到左边距为20px
右边距和下边距同样如此, 此处不一一列举
padding属性简写

padding对盒子的影响
1. 内容和边框有了距离, 添加了内边距
2. padding会影响盒子实际大小
对于低一点我们来回顾一下, 盒子的组成

回顾一下盒子模型, 盒子是由这几个部分组成:
- 外边距 margin
- 边框 border
- 内边距 padding
- 内容 content
box盒子的大小由这四个部分一起决定.
其中如果我们修改了padding, 那势必会影响到盒子的大小. 修改padding同时也会影响内容和边框的距离.
但是有时候我们不想修改box的大小, 但是需要修改padding的大小该怎么办??
修改width属性和height属性即可.
padding的特殊情况
如果盒子本身没有指定width和height属性, 则此时设置padding属性不会撑开盒子大小.
外边距
什么是外边距

外边距, 也就是上图中的margin. 是边框外的一层, 也是盒子的最外一层.
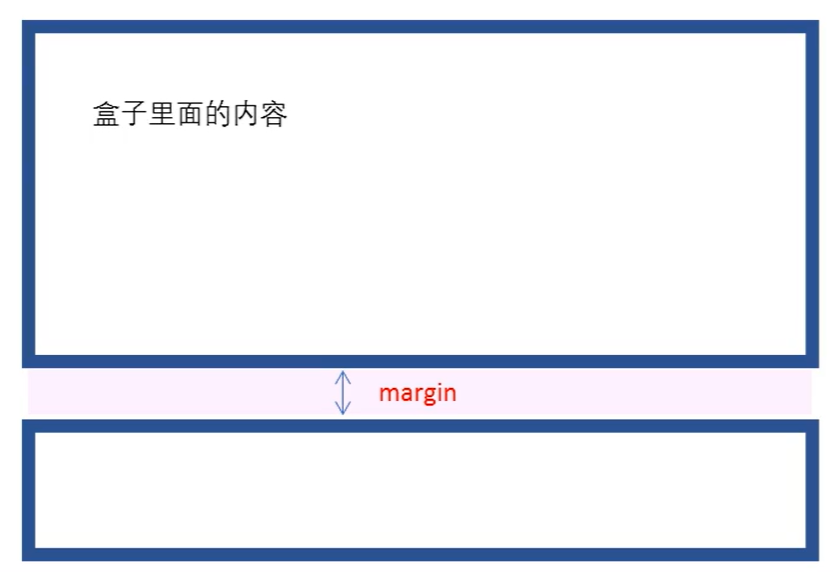
我们经常发现, 盒子和盒子直接是有距离的:

例如上图中紫色的部分, 就是盒子和盒子之间的距离.
那我们如何来控制这个距离呢?? 可以使用属性 margin
margin: 控制盒子外边距的大小

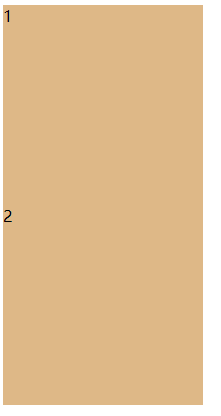
例如, 这里有两个盒子, 代码如下:
<div>
1
</div>
<div>
2
</div>
<style>
div {
background-color: burlywood;
width: 200px;
height: 200px;
}
</style> 
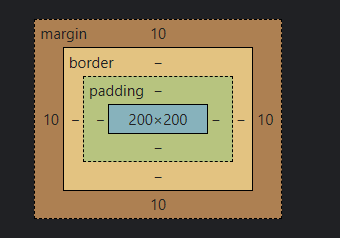
下面我想要这两个div盒子中间隔开, 并且让这两个数字在这个正方形中间显示:
<div>
1
</div>
<div>
2
</div>
<style>
div {
background-color: burlywood;
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
margin: 10px;
}
</style>
简写
margin的简写和padding一摸一样.
块级盒子水平居中
让块级元素水平居中需要满足两点:
① 盒子必须设置width属性
② 盒子左右的外边距必须设置为auto
例如, 现在有一个盒子, 但是他在页面的左侧, 代码如下:
<div>
</div>
<style>
div {
background-color: burlywood;
width: 200px;
height: 200px;
}
</style>
但是我想要他居中显示.
<div>
</div>
<style>
div {
background-color: burlywood;
width: 200px;
height: 200px;
margin: 0 auto;
}
</style>我们margin还可以这样写:
div {
background-color: burlywood;
width: 200px;
height: 200px;
margin-left: auto;
margin-right: auto;
}也可以:
<style>
div {
background-color: burlywood;
width: 200px;
height: 200px;
/* margin: 0 auto 0; */
/* margin: 0 auto; */
/* margin-left: auto; margin-right: auto*/
margin: auto;
}
</style>我们只要保证左右设置为auto就可以.
外边距合并
使用margin定义款级元素的垂直外边距时, 可能会出现外边距的合并.
这个例子可以参考:
<div>
1
</div>
<div>
2
</div>
<style>
div {
background-color: burlywood;
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
margin: 10px;
}
</style>
1和2之间那个白色的高度为10px, 但是我设置了两个盒子的外边距都为10px,那两个盒子之间的距离不应该是20px吗, 这就是盒子外边距的合并
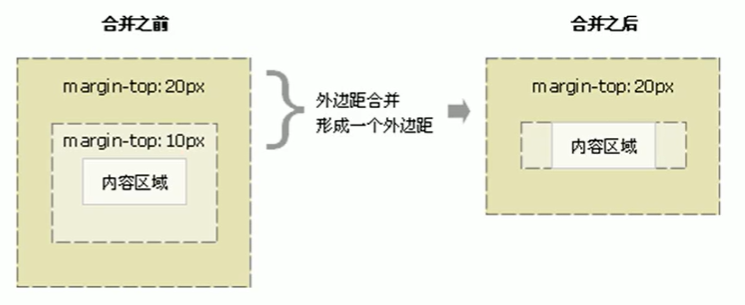
嵌套块级元素垂直外边距的塌陷
对于嵌套关系的块元素, 父元素有上边距的同时子元素也有上外边距, 此时父元素会塌陷较大的外边距值.


清除内外边距
举两个例子

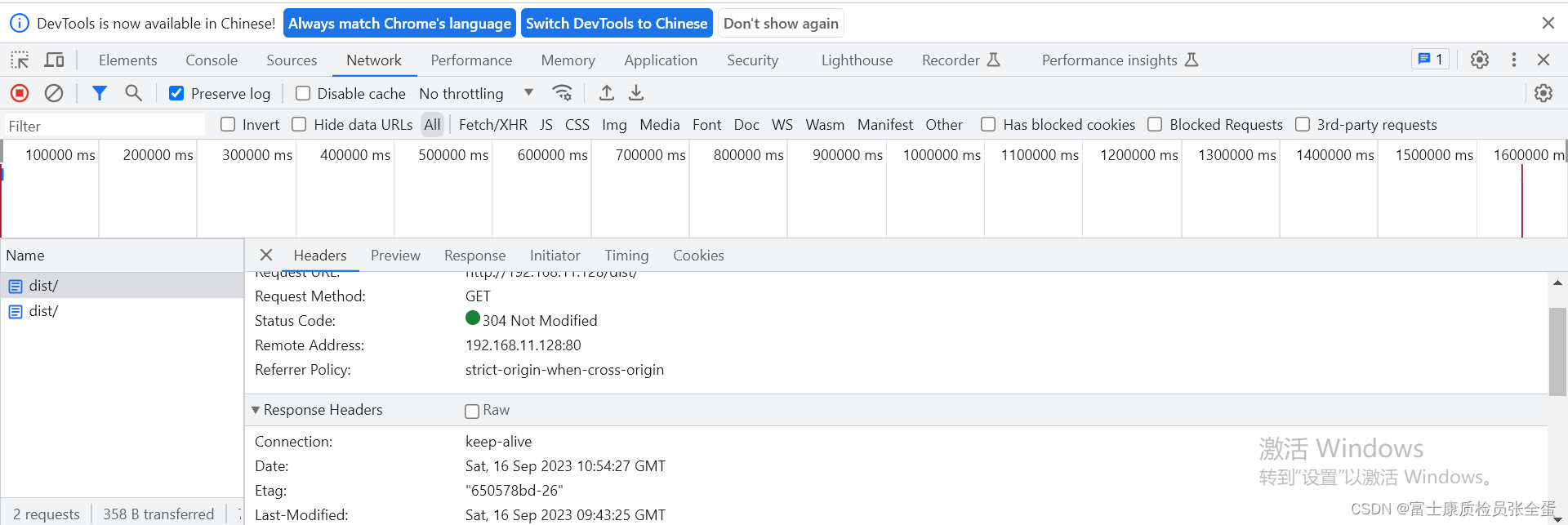
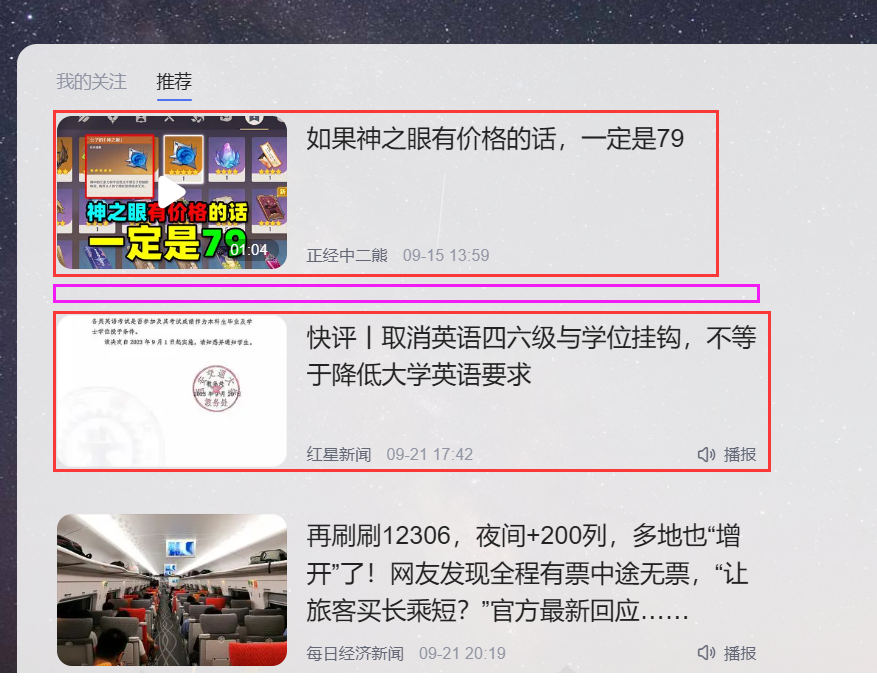
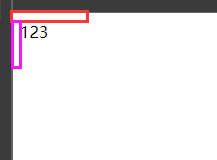
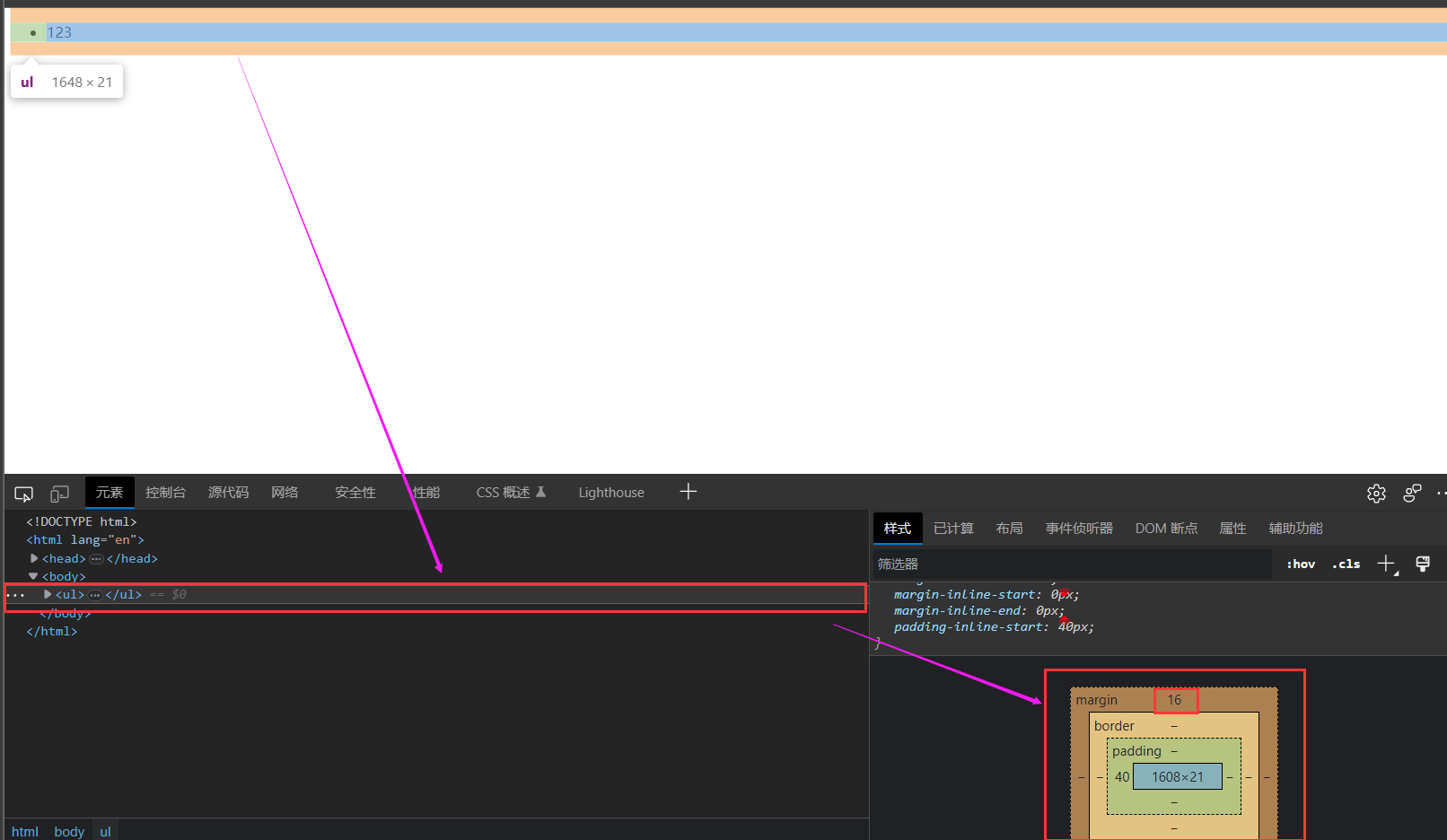
我们观察这个图片, 发现, 这个123并不是贴着这个页面的最顶部和最左侧, 而是有一定的距离
还有一个例子是:
<ul>
<li>123</li>
</ul> 

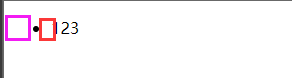
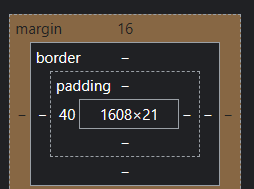
我们放大来看这张图

可以发现这个标签有16px的外边距和40px的内边距.
图中的方框中都是多出来的边距, 而不是我们手动设置的, 其实这就说明了我们的一些业内元素, 很多都是自己就默认有内外边距的.
网页元素很多都带有默认的内外边距, 而且不同的浏览器默认的也不一致, 所以我们在布局之前就徐璈清楚下网页元素的内外边距:
* {
margin: 0; /*清除外边距*/
padding: 0; /*清除内边距*/
}












![[plugin:vite:css] [sass] Undefined mixin.](https://img-blog.csdnimg.cn/56f9cbbf62fb4345ad47a5cd4e93806e.png)