
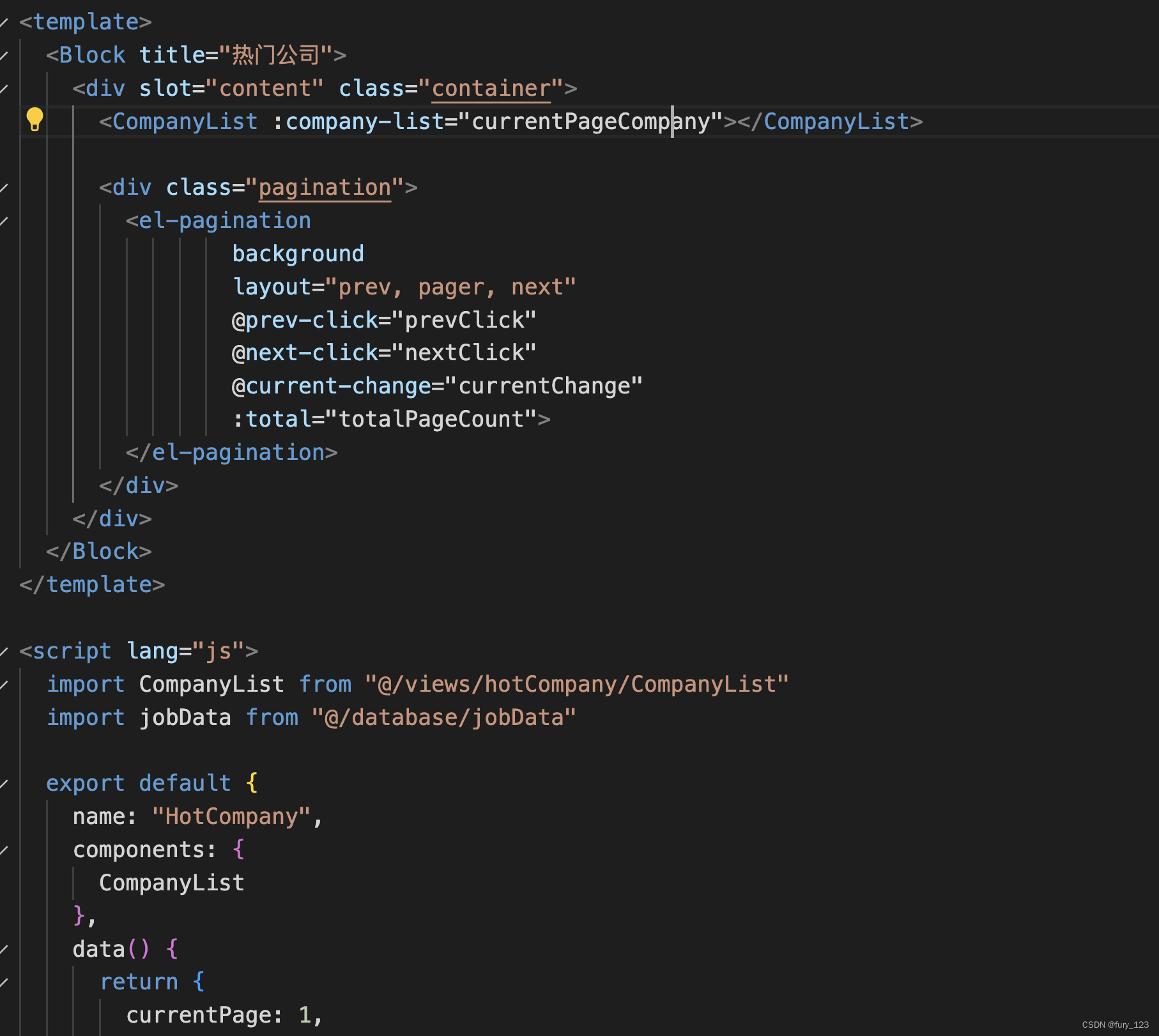
<template>
<Block title="热门公司">
<div slot="content" class="container">
<CompanyList :company-list="currentPageCompany"></CompanyList>
<div class="pagination">
<el-pagination
background
layout="prev, pager, next"
@prev-click="prevClick"
@next-click="nextClick"
@current-change="currentChange"
:total="totalPageCount">
</el-pagination>
</div>
</div>
</Block>
</template>
<script lang="js">
import CompanyList from "@/views/hotCompany/CompanyList"
import jobData from "@/database/jobData"
export default {
name: "HotCompany",
components: {
CompanyList
},
data() {
return {
currentPage: 1,
currentPageCompany: [],
}
},
computed: {
totalPageCount() {
return Array.from(jobData).length + 2149 / 18 * 10;
}
},
methods: {
handleChange(value) {
console.log(value);
},
prevClick(currentPage) {
this.currentPageCompany = jobData.slice((currentPage - 1) * 18, currentPage * 18);
},
nextClick(currentPage) {
this.currentPageCompany = jobData.slice((currentPage - 1) * 18, currentPage * 18);
},
currentChange(currentPage) {
this.currentPageCompany = jobData.slice((currentPage - 1) * 18, currentPage * 18);
}
},
created() {
this.currentPageCompany = jobData.slice(0, 18);
},
}
</script>
<style lang="scss" scoped>
.container {
.pagination {
display: flex;
justify-content: center;
}
}
</style>
问:
解释<CompanyList :company-list="currentPageCompany"></CompanyList>
chatGPT:
这是一个 Vue.js 的模板语法,用于使用组件 `<CompanyList>` 并向其传递一个名为 `currentPageCompany` 的属性值。
`<CompanyList>` 是一个自定义的组件,通过 `:company-list="currentPageCompany"` 这段代码将 `currentPageCompany` 绑定到了该组件的 `company-list` 属性上。这意味着在 `<CompanyList>` 组件内部可以通过 `this.companyList` 来访问传入的 `currentPageCompany` 值。
例如,如果 `<CompanyList>` 组件的代码如下所示:
<template>
<div>
<ul>
<li v-for="company in companyList" :key="company.id">{{ company.name }}</li>
</ul>
</div>
</template>
<script>
export default {
props: ['companyList']
}
</script>
在这个例子中,`<CompanyList>` 组件接受一个名为 `companyList` 的属性,并通过 `v-for` 指令遍历 `companyList` 数组,将每个公司的名称显示为一个列表项。
你可以在父组件中定义 `currentPageCompany` 数据,并将其传递给 `<CompanyList>` 组件,如下所示:
<template>
<div>
<CompanyList :company-list="currentPageCompany"></CompanyList>
</div>
</template>
<script>
import CompanyList from './CompanyList.vue';
export default {
components: {
CompanyList
},
data() {
return {
currentPageCompany: [
{ id: 1, name: 'Company A' },
{ id: 2, name: 'Company B' },
{ id: 3, name: 'Company C' }
]
}
}
}
</script>
在这个例子中,`currentPageCompany` 是父组件的一个数据属性,包含了一个公司列表。通过使用 `<CompanyList :company-list="currentPageCompany"></CompanyList>` 将 `currentPageCompany` 数据传递给 `<CompanyList>` 组件的 `company-list` 属性。
当父组件渲染时,将会渲染 `<CompanyList>` 组件,并根据传入的属性值动态显示公司列表。