JS是一门面向对象的编程语言,运行在客户端的脚本语言,可以基于Node.js进行服务器端编程
JS的作用:
- 表单动态校验
- 网页特效
- 服务端开发
浏览器执行JS:
浏览器分为两部分:渲染引擎和JS引擎
渲染引擎用来解析HTML和CSS,如chrome浏览器的Blink/Webkit,Firefox的Gecko。
JS引擎用来读取网页的JS代码,对其处理后运行,如chrome浏览器的V8。
JS组成:

ECMAScript:JS基础语法
DOM:文档对象
BOM:浏览器对象
JS书写位置:
- 行内式:写在以on开头的属性中
- 内嵌式:写在script标签中
- 外链式:写在一个独立的js文件中,用script标签引入
JS注释:
<script>
// 单行注释
/*
多行注释
*/
</script>
基础语法
变量
JS弱类型语言,声明变量不需要指定数据类型
var user="root";
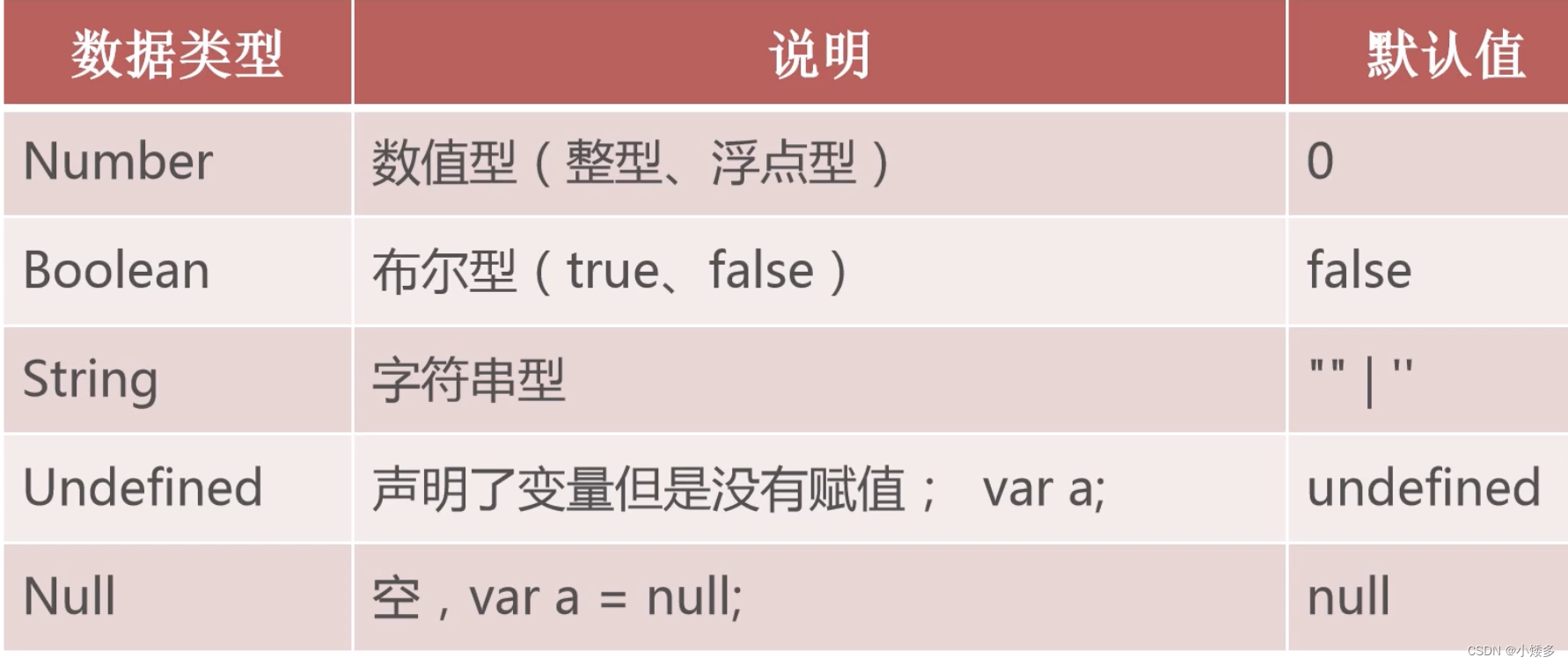
数据类型
-
简单数据类型

-
复杂数据类型(Object)(数组、对象、函数)
变量的数据类型和上下文有关,变量中保存了什么数据,变量的数据类型就是什么
typeof数据类型检测:

NaN:代表非数值
var a=1;
var b="abc";
console.log(a-b);//NaN
isNaN判断一个变量是否为非数字类型
var a=NaN;
var b=10;
isNaN(a);//true
isNaN(b);//false
声明八进制,以0作为前缀:
var num1=010;
声明十六进制,以0x作为前缀:
var num2=0x9;
最大数字和最小数字:
console.log(Number.MAX_VALUE);
console.log(Number.MIN_VALUE);
无穷大和无穷小:
console.log(Infinity);
console.log(-Infinity);
数据类型转换
转字符串:
- toString();
var flag=true;
flag.toString();
- String();
var num=10;
String(num);
- +拼接
var PI=3.14;
PI+'';
转数值:
- parseInt()
- parseFloat()
- Number
- 隐式转换(- * / 运算)
特殊情况的转数值:
//能将有单位的数字单独取出来
console.log(parseInt('120px');//120
//普通字符串、布尔型、Undefined、null转为NaN
console.log(parseInt('a120px')); //NaN
console.log(parseInt('true')); //NaN
console.log(parseInt('undefined'));//NaN
console.log(parseInt('null')); //NaN
//Number函数的特殊转换
console.log(Number(true)); //1
console.log(Number(false)); //0
console.log(Number(undefined)); //NaN
console.log(Number(null)); //0
转布尔型
- 非空字符串和数值型转为true
console.log(Boolean('小白');//true
console.log(Boolean(123);//true
console.log(Boolean(3.14);//true
- 空字符串、0转为false
console.log(Boolean('');//false
console.log(Boolean(0); //false
- 其他转为false
console.log(Boolean(NaN); //false
console.log(Boolean(null); //false
console.log(Boolean(undefined);//false
运算符
算数运算符、子增自减运算符、比较运算符、逻辑运算符、赋值运算符
算数运算符
➕ ➖ ✖️ / %
//浮点数在运算时有精度丢失问题
console.log(0.1+0.2);//0.30000000000004
//toFixed(num);只保留小数点后num位
console.log((0.1+0.2).toFixed(1));//0.3
//自增++
console.log(a++);
//自减--
console.log(--b);
比较运算符
>
<
<=
>=
= = 值相等,8==‘8’;//true
!=
= = = 值和类型都相等,8==‘8’;//false
!= = 不全等,8!==‘8’;//true
逻辑运算符
&& || !
赋值运算符
= += -= *= /= %=
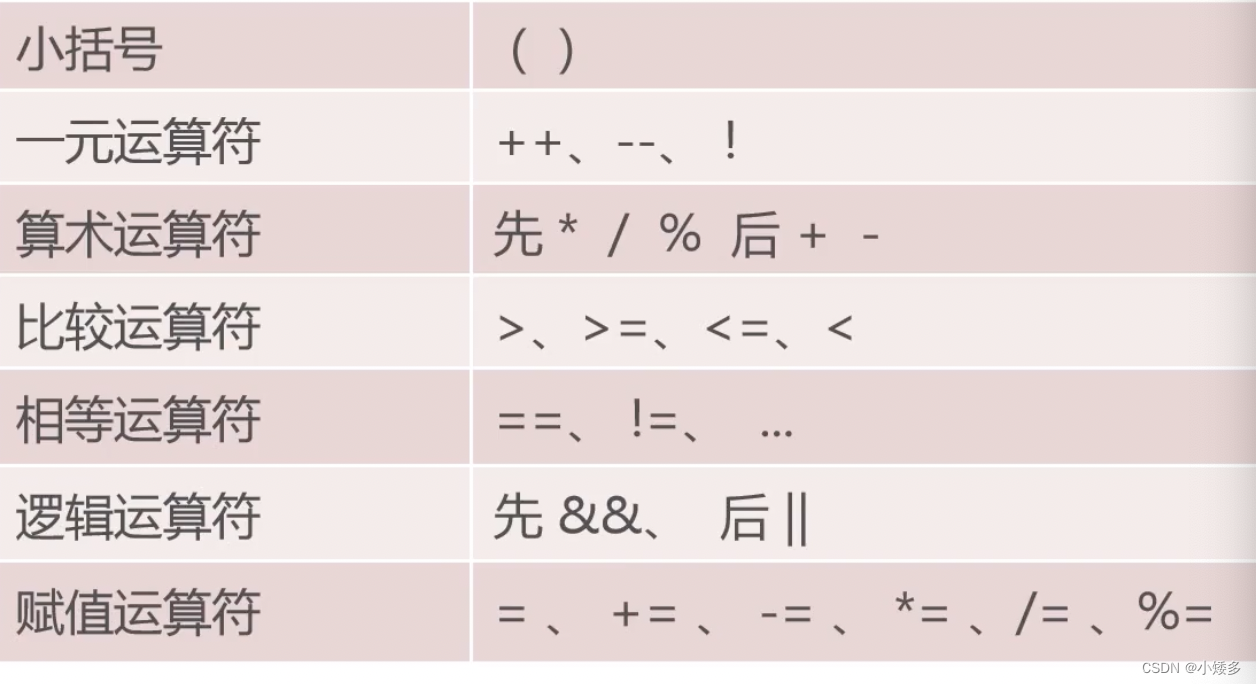
运算符优先级:

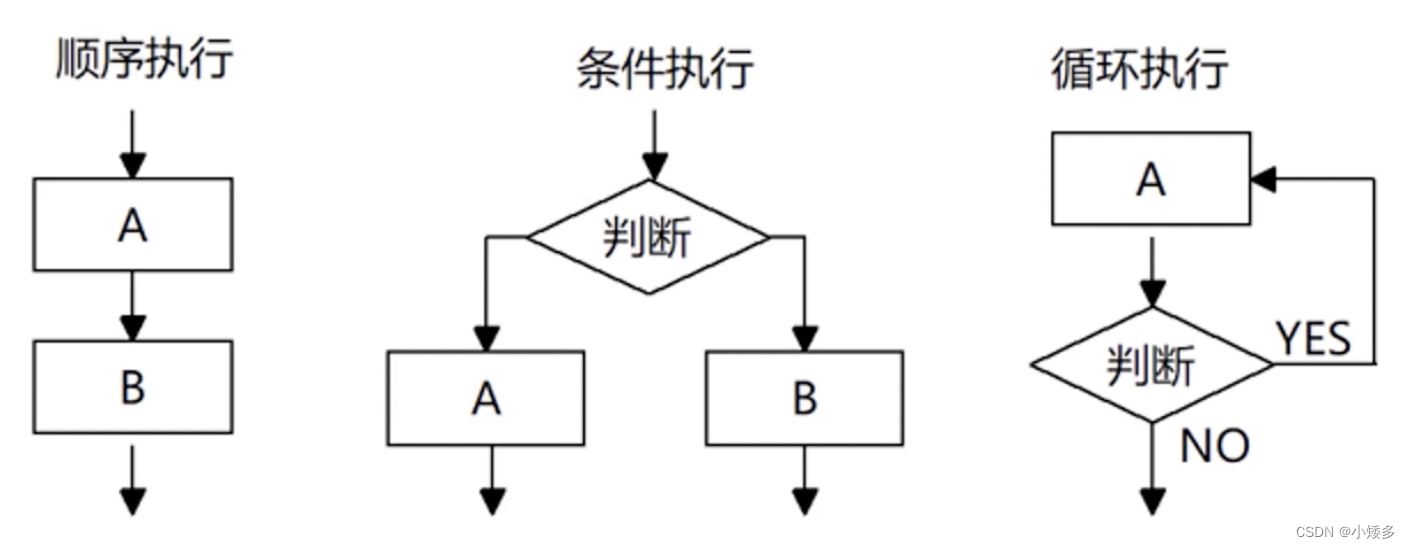
流程控制
顺序结构、分支结构、循环结构

分支结构
if…else
switch
三元运算符:判断表达式?值1:值2;
循环结构
while
do…while
for
关键词:continue、break
数组
数组的单元可以存放任意类型数据
创建数组:
- 数组字面量
var arr1=[1,'汉子',true];
- new关键字
var arr2=new Array(1,2,3);
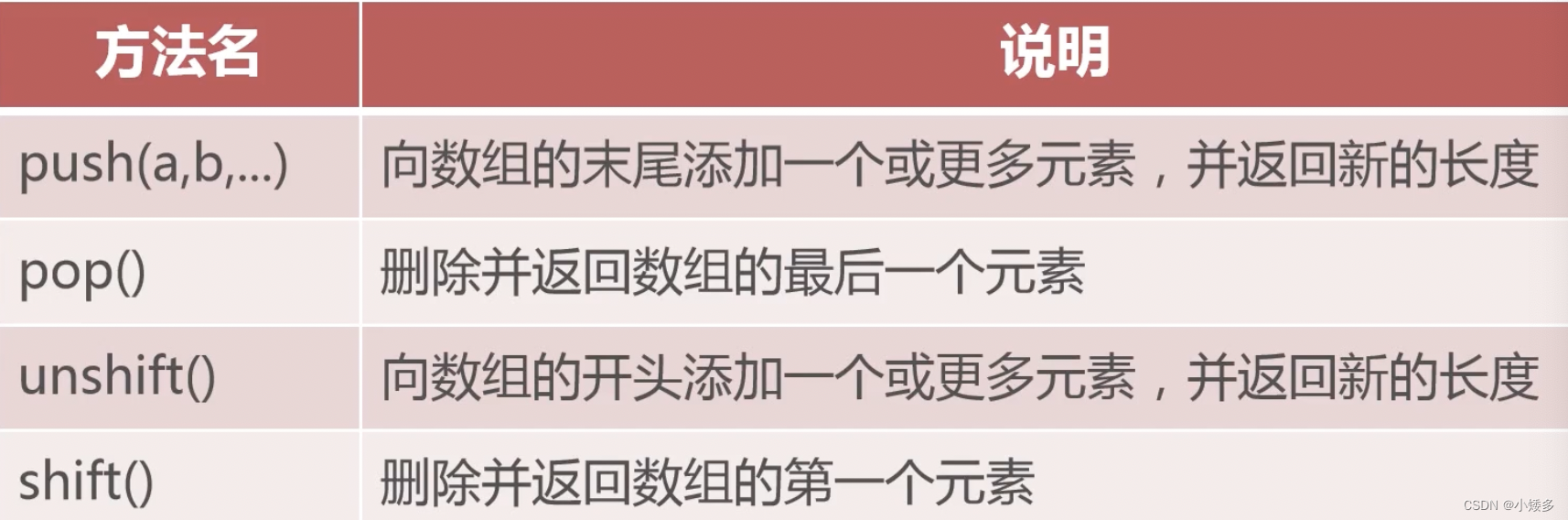
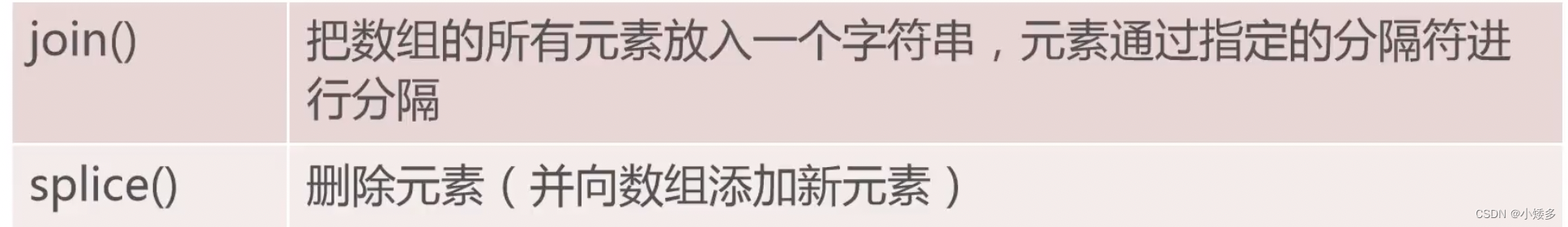
数组操作:
var arr1=[1,'汉子',true];
arr1[1]='小孩';
arr1[2]=false;
arr3[3]=0;
console.log(arr1);//[1,'小孩',false,0]
遍历数组:
for(var i=0;i<arr1.length;i++{
console.log(arr1[i]);
}
arr1.forEach(function(item,index){
//item:每次循环的单元值
//index:每次循环的单元索引
console.log(item,index);
})
函数
函数声明:
function 函数名(形参1,形参2,...){
程序块;
return xxx;
}
声明后可以直接调用;
变量作用域
全局:在函数体外声明的变量,在整个script标签范围内有效;
局部:在函数体声明的变量,在函数体内有效;
作用域链:函数里面套函数,变量作用域还有效
其他函数声明方式:
//字面量方式
var 函数名=function(形参1,形参2,...){
程序块;
return xxx;
}
//匿名函数
function(形参1,形参2,...){
程序块;
return xxx;
}
//自调用函数
(function(形参1,形参2,...){
程序块;
return xxx;
})(实参1,实参2)
对象
一切皆对象
创建对象的三种方式:字面量、构造函数、new Object()
//字面量创建对象
var obj={
key:value,
key:value,
...
key:function(形参1,形参2,...){
程序块;
return xxx;
}
}
字面量声明的对象不需要实例化。
调用属性:
- 对象名.key
- 对象名[key],如s[“name”]
调用方法:
- 对象名.key()
//构造函数创建对象
function 构造函数名(形参1,形参2,形参3) {
this.属性名1 = 参数1;
this.属性名2 = 参数2;
this.属性名3 = 参数3;
this.方法名 = 函数体;
}
//new Object()创建对象
// 1. 使用 Object 实例化对象
var obj = new Object();
// 2. 向对象中添加属性和方法
obj.name = 'zs';
obj.age = 20;
obj.sayHi = function () {
console.log('大家好,我叫' + obj.name + ',今年' + obj.age + '岁');
}
遍历对象
for(var k in obj{
//k保存属性名
console.log(k);
//obj[k]保存属性值
console.log(obj[k]);
}
JS内置对象
Math

Date
//获取当前时间
var now=new Date();//格林威治时间
//获取指定日期时间
var future=new Date('2025/6/1');
日期格式化

var date=new Date();
var y=date.getFullYear();
var m=date.getMonth()+1;
var d=date.getDate();
var h=date.getHours();
var i=date.getMinutes();
var s=date.getSeconds();
console.log(y+"-"+m+"-"+d+" "+h+":"+i+":"+s);
时间戳:
三种获取时间戳的方法:
var date=new Date();
//第一种
date.valueOf();
//第二种
date.getTime();
//第三种
var now=Date.now();
//获取指定时间的时间戳
var da=new Date("2025-08-10 12:12:11");
da.valueOf();
da.getTime();
//时间戳转时间
var t=1238957491330;
var date=new Date(t);
var y=date.getFullYear();
var m=date.getMonth()+1;
var d=date.getDate();
var h=date.getHours();
var i=date.getMinutes();
var s=date.getSeconds();
console.log(y+"-"+m+"-"+d+" "+h+":"+i+":"+s);
数组


var arr[2,3,4,5,6];
arr.join('-');//2-3-4-5-6
arr.splice(1,2);//[4,5,6]
arr.splice(1,1,6);//[6,3,4,5,6]
字符串

slice()和substr()截取字符串
//slice()的两个参数:
//1.指定截取起点
//2.可选参数,指定截取终点(不包含终点)
var str="qwertyu";
str.slice(1);//wertyu
str.slice(1,3);//we
//substr()有两个参数
//1.指定截取的起点
//2.可选参数,指定截取长度
str.substr(3);//rtyu
str.substr(3,2);//rt