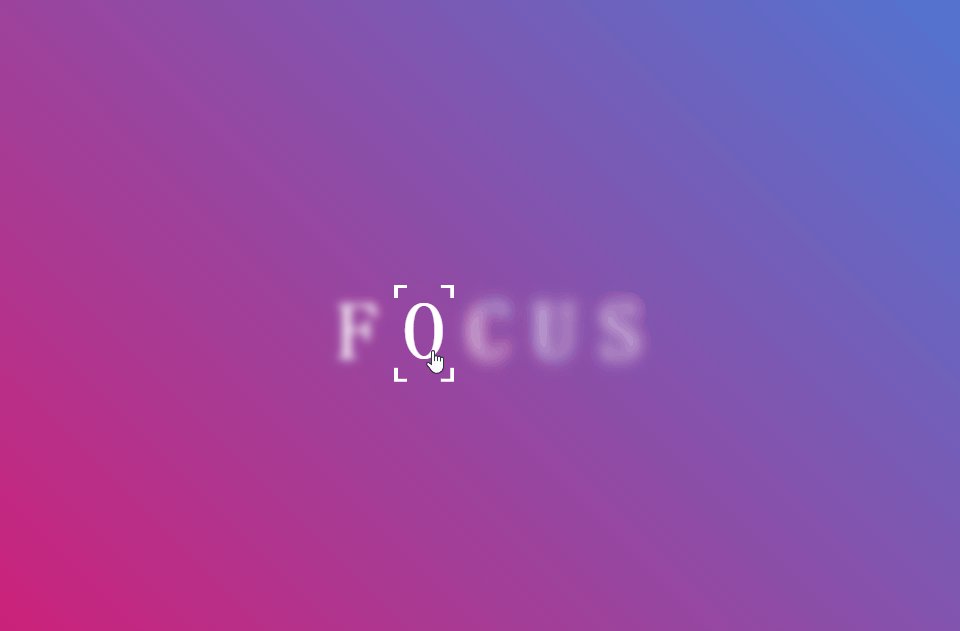
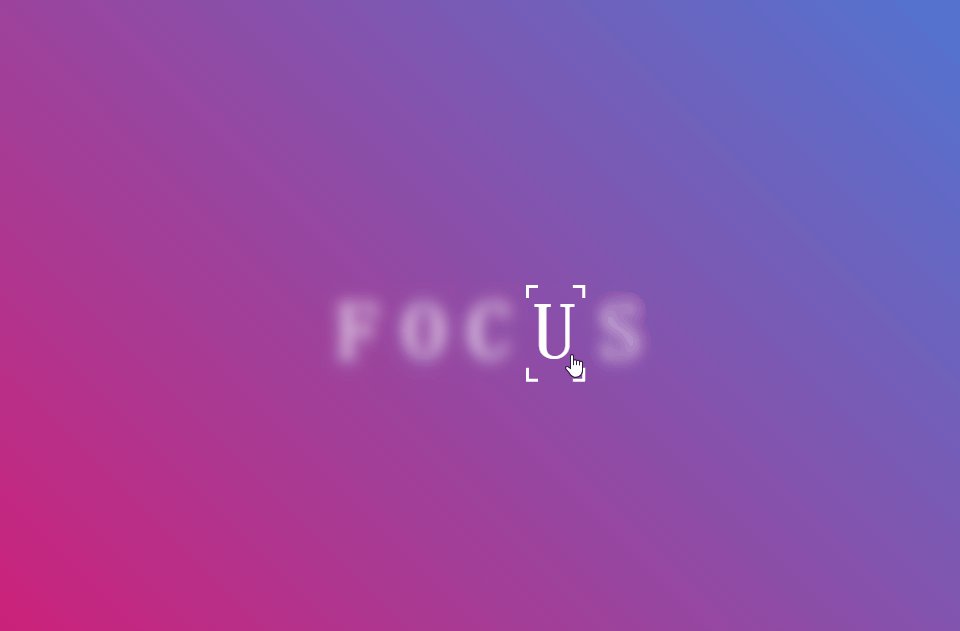
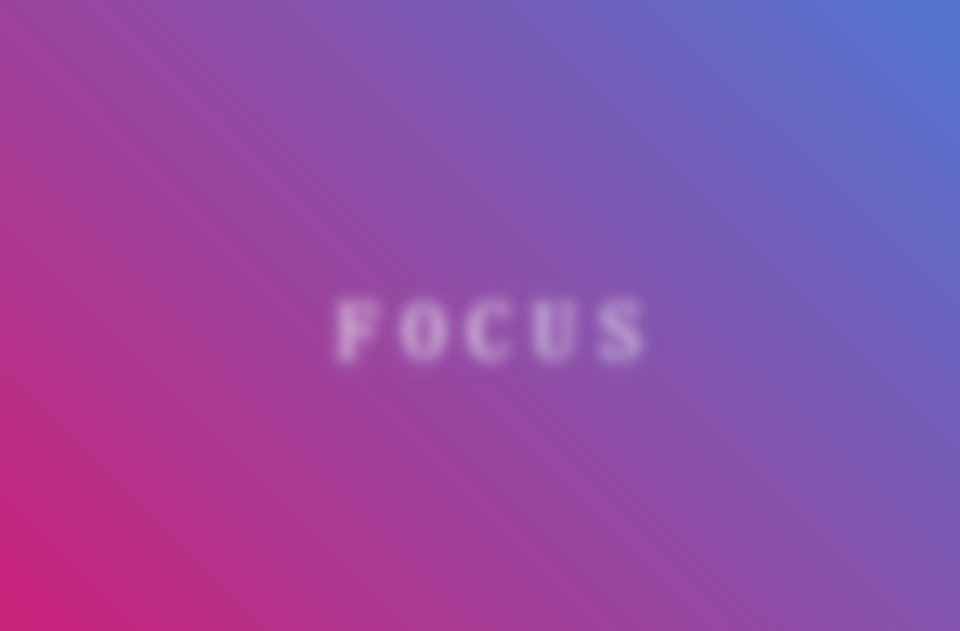
效果

源码
index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Focus Text Hover Effects</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h2>
<span><i></i>F</span>
<span><i></i>o</span>
<span><i></i>c</span>
<span><i></i>u</span>
<span><i></i>s</span>
</h2>
</body>
</html>
css
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: monospace;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;




![NSS [NISACTF 2022]middlerce](https://img-blog.csdnimg.cn/img_convert/08f1e7fe5ededc85306461db95135b33.png)