支付宝对接
文章目录
- 支付宝对接
- 1、大纲
- 1.1 整体业务流程图
- 1.2、开发流程图
- 1.3、核心参数
- 1.4、支付宝开放平台
- 1.5、支付应用场景
- 1.6、支付宝入驻
- 2、环境准备
- 2.1 首先注册自己的支付宝账号
- 2.2 沙箱环境
- 2.3 支持产品列表
- 3、项目实现
- 3.1、项目代码地址
- 3.2、 代码层级
- 3.3、快速启动
- 3.3.1环境准备
- 3.3.2 定义application.yml和application-dev.yml配置支付相关参数
- 3.3.3 创建配置文件对应的数据库
- 4、大致流程
兄弟们,肝就完事了。这个代码是可以完整运行的,可以试试。
1、大纲
首先本笔记是基于狂神的笔记整理的,仅供学习,下面是原资源地址:
支付宝对接学习地址
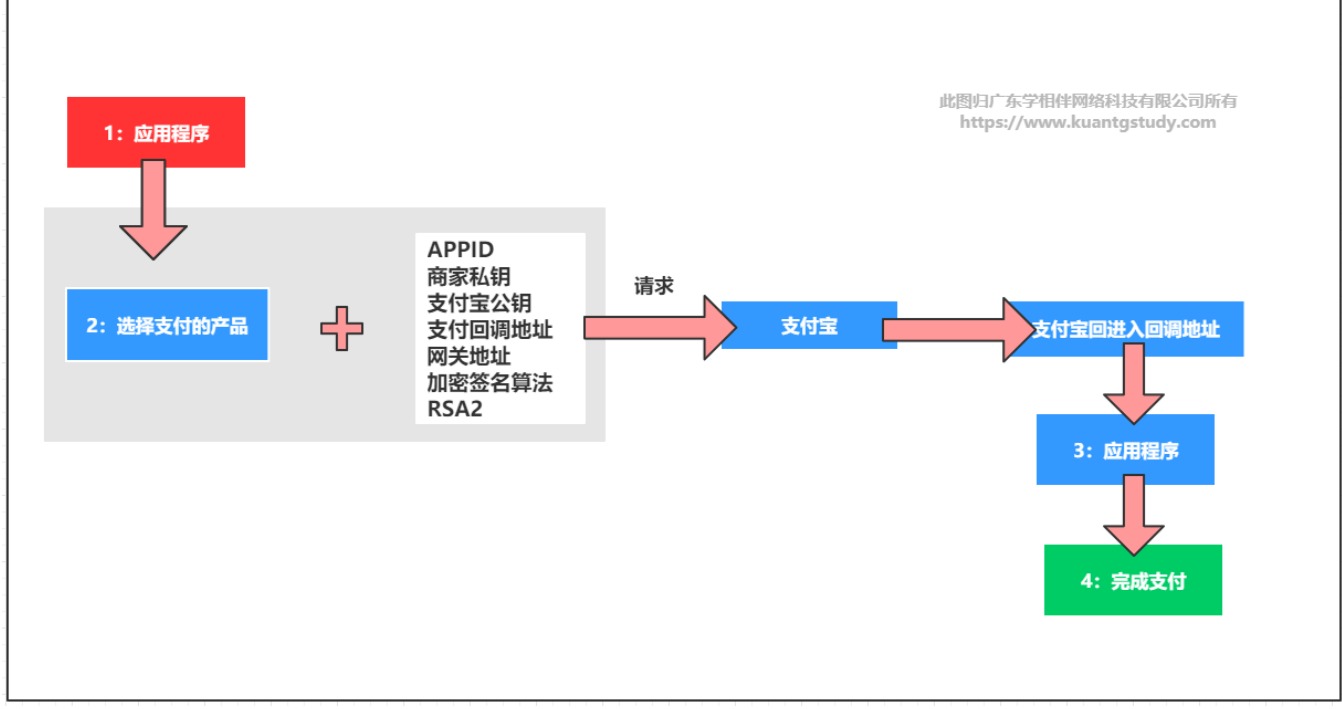
1.1 整体业务流程图
主要流程如下:

1.2、开发流程图

1.3、核心参数
- APPID
- 商家私钥
- 支付宝公钥
- 支付回调地址
- 网关地址
- 加密签名算法RSA2
1.4、支付宝开放平台
官网:https://open.alipay.com/platform/home.htm
文档:https://openhome.alipay.com/docCenter/docCenter.htm?from=openhomemenu
1.5、支付应用场景
使用第三方支付宝支付,解决了商家,消费者之间的交易瓶颈,提升商家的服务效率和营收,也可以让消费者在消费产品的时候更加快捷和便捷。使用的场景如下:
- 互联网产品在线支付
- 金融
- 电商
- 卡券
- 红包
- 线下门店扫码
- 分销分账
- 提现
- 等等……
1.6、支付宝入驻
为提升入驻开放平台时的效率和体验,开发者在入驻前,需要注册支付宝账号并完成实名认证。
注册支付宝账号:https://memberprod.alipay.com/account/reg/index.htm
企业支付宝账号实名认证指南:https://opendocs.alipay.com/open/200/qyzfbsmrz
2、环境准备
2.1 首先注册自己的支付宝账号
官网:https://open.alipay.com/platform/home.htm

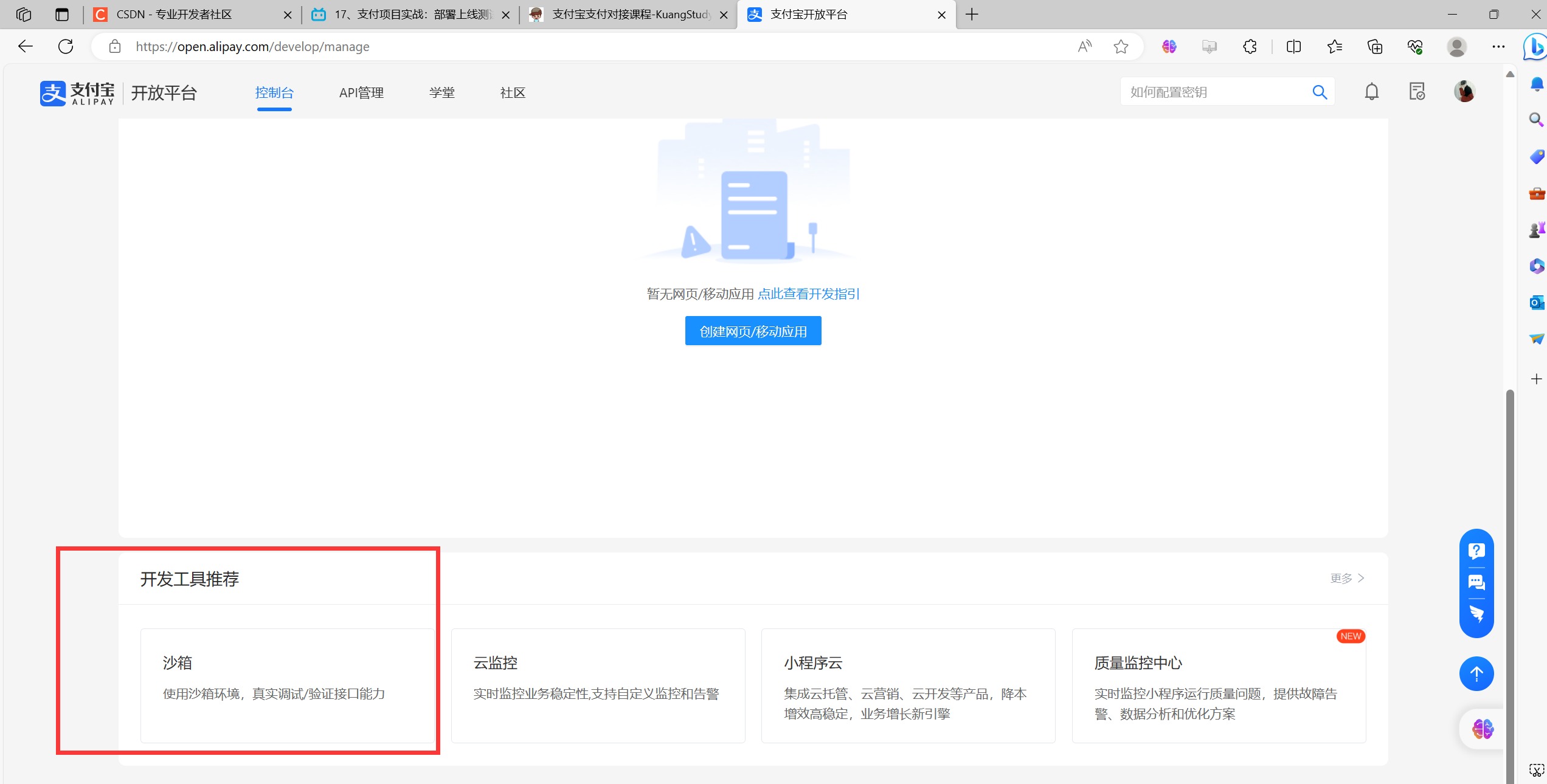
2.2 沙箱环境
(由于企业需要审核)这里以个人开发测试环境为主,选择支付宝沙箱环境。获取这个环境主要就是为了拿到上面介绍的核心参数,比如appId、商家私钥、支付宝公钥、支付回调地址等。(企业环境支付宝公钥是用应用公钥换取的)
如果需要企业环境认证可以参考下面的文章:
支付宝对接

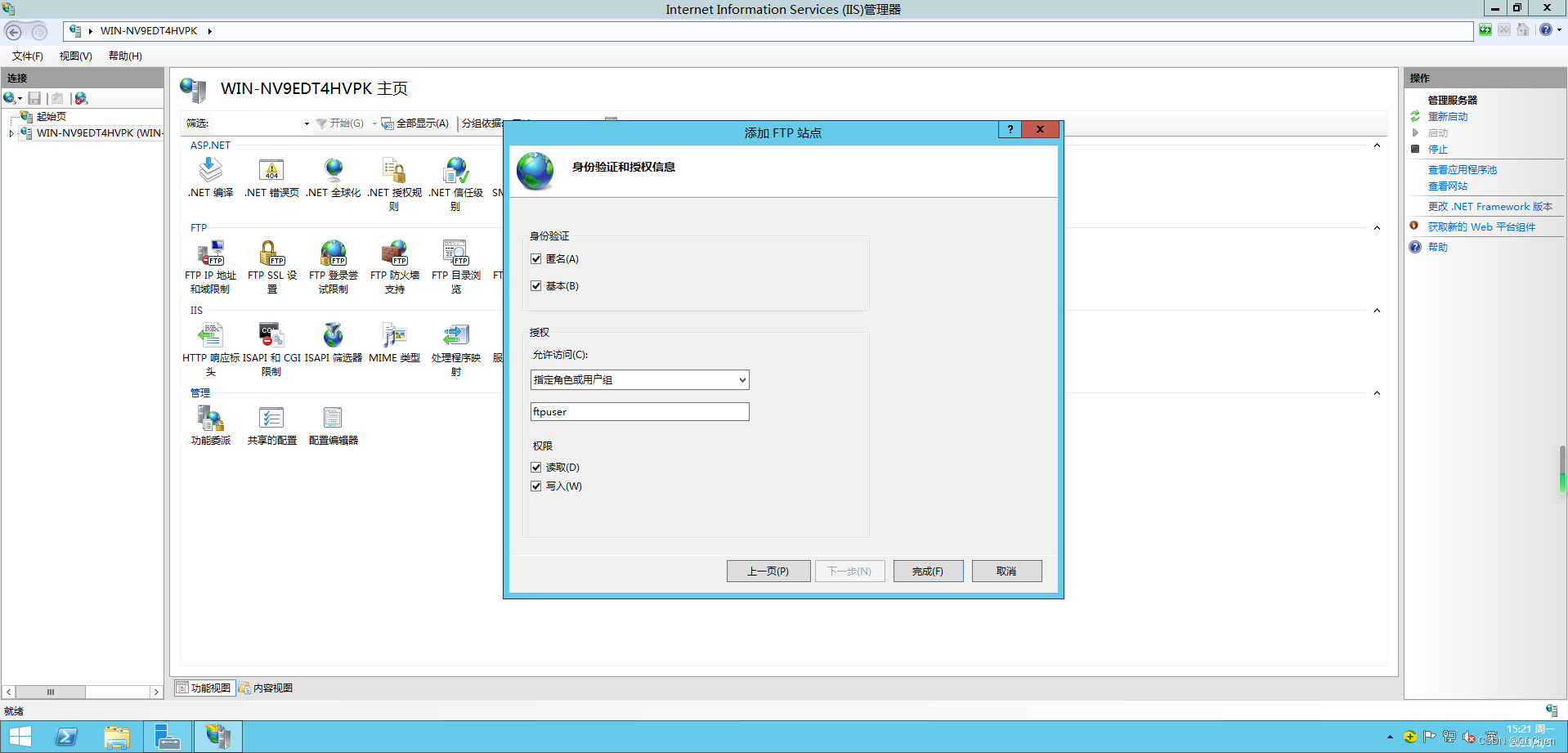
界面说明如下(这些后面详细介绍):
- 接口加签方式(步骤1) 必填
开发者可根据接入产品需求选择 公钥证书模式 或 公钥模式,并保证接口中使用的私钥与此处设置公钥成对匹配,否则无法调用接口,且接口参数 sign_type=RSA2。详情请参见 生成密钥并上传。 - IP 白名单(步骤2)可选。
为提高商户访问开放平台的安全性,避免商户因应用私钥泄漏等原因导致业务受损,开放平台提供 IP 白名单机制,详情可参考 IP 白名单接入指南。IP 白名单旨在保证开发者的资金安全,开发者视实际情况选用。 - 应用网关(步骤3)可选。用于接收支付宝异步通知,开发者视实际需要填写。例如:现金红包、转账到支付宝账户 中单据状态变更后触发的 alipay.fund.trans.order.changed (转账单据状态变更通知 )。C2C 现金红包 退款成功时触发的 alipay.fund.trans.refund.success(资金退回成功通知) 。
- 接口内容加密方式(步骤4)可选。即 AES 密钥可用于加解密数据信息。接入 获取会员手机号、运动数据 等需解密数据功能必须配置。详情请参考 内容加密指引。
- 授权回调地址(步骤5) 必填。第三方应用授权 或 用户信息授权 后回调地址。授权链接中配置的 redirect_uri 的值必须与此值保持一致 (如:https://www.alipay.com) ,用户成功授权后将在该 url 后携带授权码等信息并跳转至该页。

重点:使用沙箱环境生成了支付的二维码必须用安卓手机下载支付宝沙箱环境来扫码!!!!
2.3 支持产品列表
就是指这个沙箱环境给你提供了各种产品支付能力,比如手机网站支付、获取会员信息、当面支付等。(企业环境这些是要签约的)

3、项目实现
首先插一嘴简单介绍一下什么是RAS加密
RAS(通常是指 RSA,Rivest-Shamir-Adleman)是一种非对称加密算法,它以其创始人的姓氏命名。RSA 加密算法是一种公钥加密系统,它使用一对密钥:公钥和私钥。以下是 RSA 加密的基本原理:
-
公钥和私钥: RSA 算法中,公钥用于加密数据,私钥用于解密数据。公钥是公开的,任何人都可以获得,而私钥必须保密。
-
加密过程: 当某人想要向另一人发送加密消息时,他们使用接收方的公钥对消息进行加密。只有持有私钥的接收方才能解密该消息。
-
解密过程: 接收方使用他们的私钥来解密收到的加密消息,以获得原始的明文数据。
RSA 加密广泛用于安全通信、数字签名、身份验证和数据加密等领域,它是计算机安全和加密通信中的重要工具。不过,需要注意的是,随着计算机性能的增强,需要更长的密钥长度来保持相同级别的安全性,因此在实际应用中,密钥长度会不断调整以应对不断演化的安全威胁。
3.1、项目代码地址
对接第三方支付宝支付接口 代码及sql
本人亲自运行测试过代码没问题,把代码先跑起来再看业务。
3.2、 代码层级

3.3、快速启动
3.3.1环境准备
设置为Maven项目

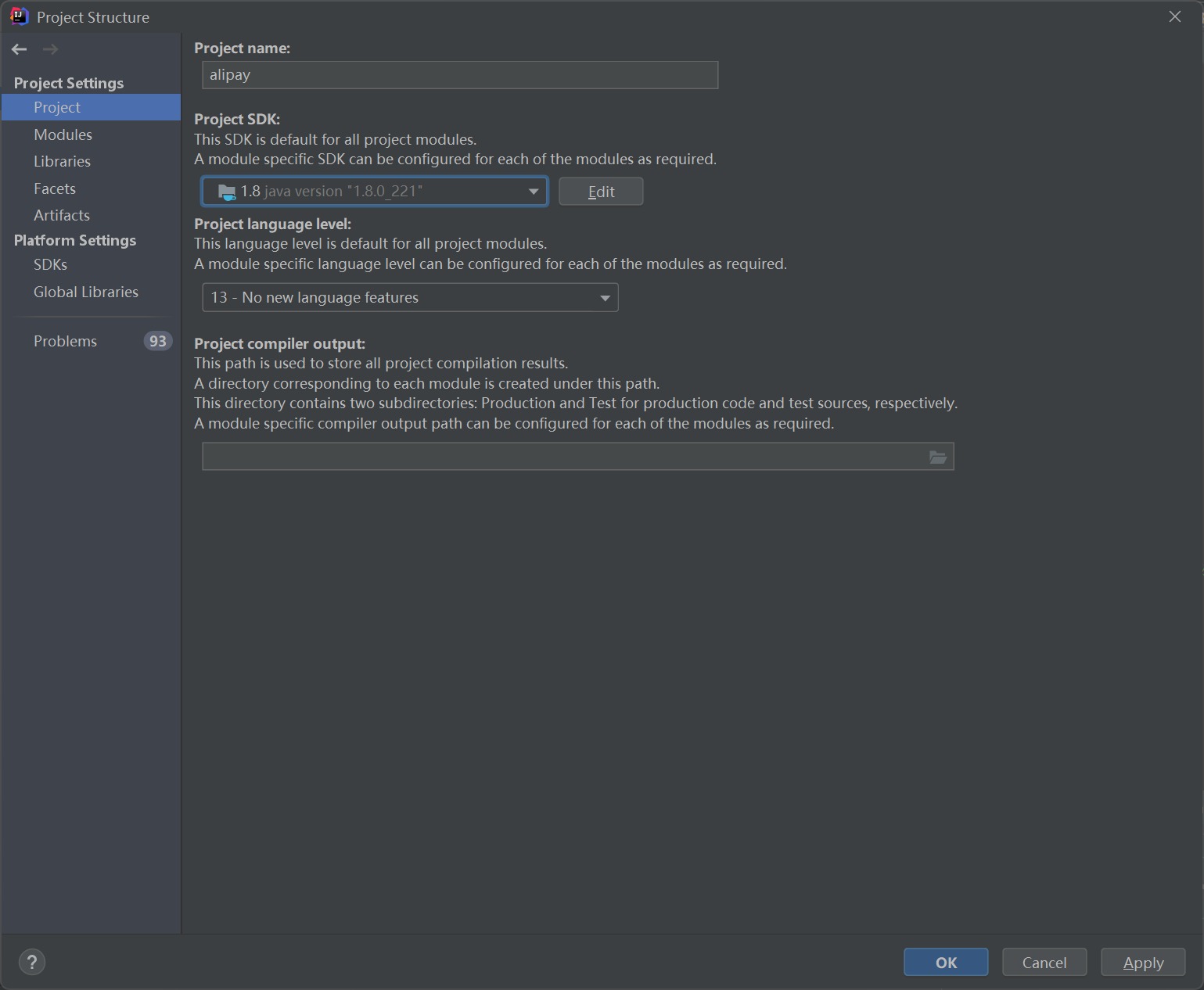
修改为jdk1.8

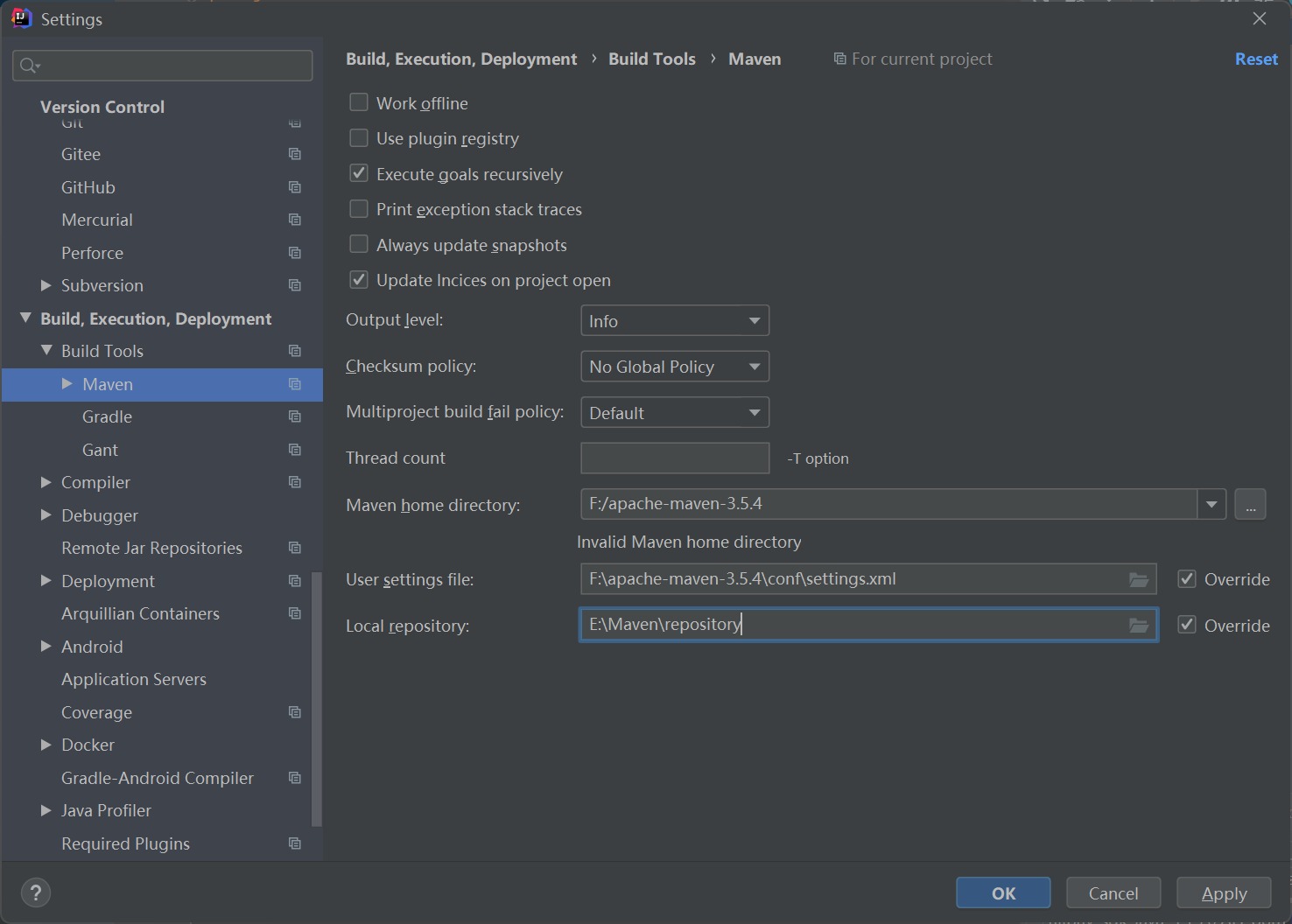
设置Maven 然后clean ->install

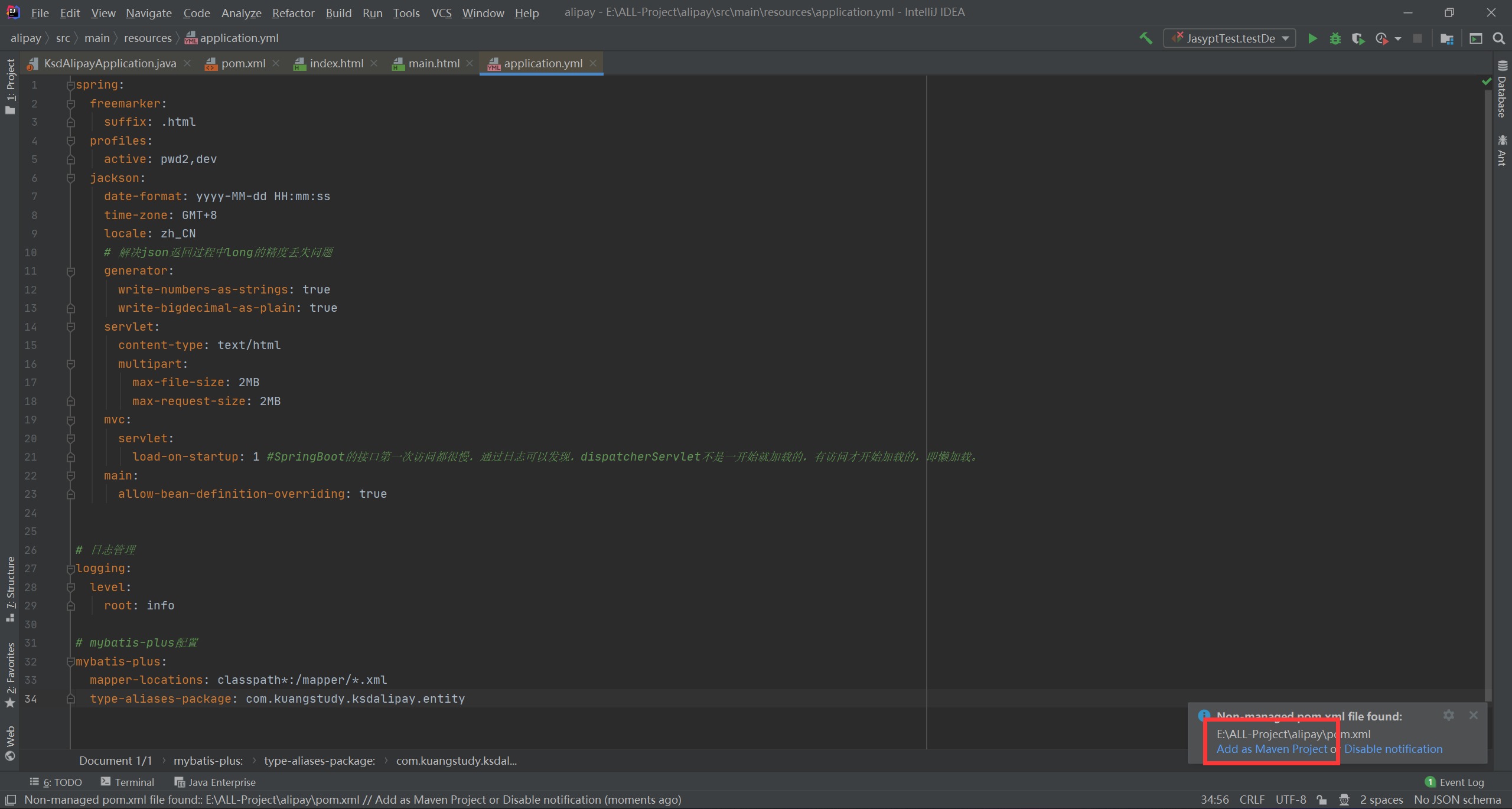
3.3.2 定义application.yml和application-dev.yml配置支付相关参数
根据代码注释修改核心参数
application.yml
spring:
freemarker:
suffix: .html
profiles:
active: pwd2,dev
jackson:
date-format: yyyy-MM-dd HH:mm:ss
time-zone: GMT+8
locale: zh_CN
# 解决json返回过程中long的精度丢失问题
generator:
write-numbers-as-strings: true
write-bigdecimal-as-plain: true
servlet:
content-type: text/html
multipart:
max-file-size: 2MB
max-request-size: 2MB
mvc:
servlet:
load-on-startup: 1 #SpringBoot的接口第一次访问都很慢,通过日志可以发现,dispatcherServlet不是一开始就加载的,有访问才开始加载的,即懒加载。
main:
allow-bean-definition-overriding: true
# 日志管理
logging:
level:
root: info
# mybatis-plus配置
mybatis-plus:
mapper-locations: classpath*:/mapper/*.xml
type-aliases-package: com.kuangstudy.ksdalipay.entity
application-dev.yml
server:
port: 8989
spring:
datasource:
type: com.zaxxer.hikari.HikariDataSource
driver-class-name: com.mysql.jdbc.Driver
# 修改为自己创建的数据库
url: jdbc:mysql://127.0.0.1:3306/alipay?serverTimezone=GMT%2b8&useUnicode=true&characterEncoding=utf-8&useSSL=false
username: root
password: 123
hikari:
connection-timeout: 60000
validation-timeout: 3000
idle-timeout: 60000
login-timeout: 5
max-lifetime: 60000
maximum-pool-size: 400
minimum-idle: 100
read-only: false
# 支付宝支付参数配置 这些参数都是最开始从官网可以拿得到的
alipay:
# 应用ID,您的APPID,收款账号既是您的APPID对应支付宝账号
app_id: 9021000128671380
# 商户私钥,您的PKCS8格式RSA2私钥
merchant_private_key:
# 支付宝公钥
alipay_public_key:
# 服务器异步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
notify_url: https://www.kuangstudy.com/pay/alipay/notifyUr
# 页面跳转同步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
# return_url: https://api.itbooking.net/admin/alipay/returnUrl
return_url: https://www.kuangstudy.com/pay/alipay/notifyUr
# 签名方式
sign_type: RSA2
# 字符编码格式
charset: utf-8
# 支付宝网关
gatewayUrl: https://openapi-sandbox.dl.alipaydev.com/gateway.do
# 保存支付日志的地址
log_path: d:/all_data/pay_log
3.3.3 创建配置文件对应的数据库
数据库在代码sql里面
3.4.4 启动测试
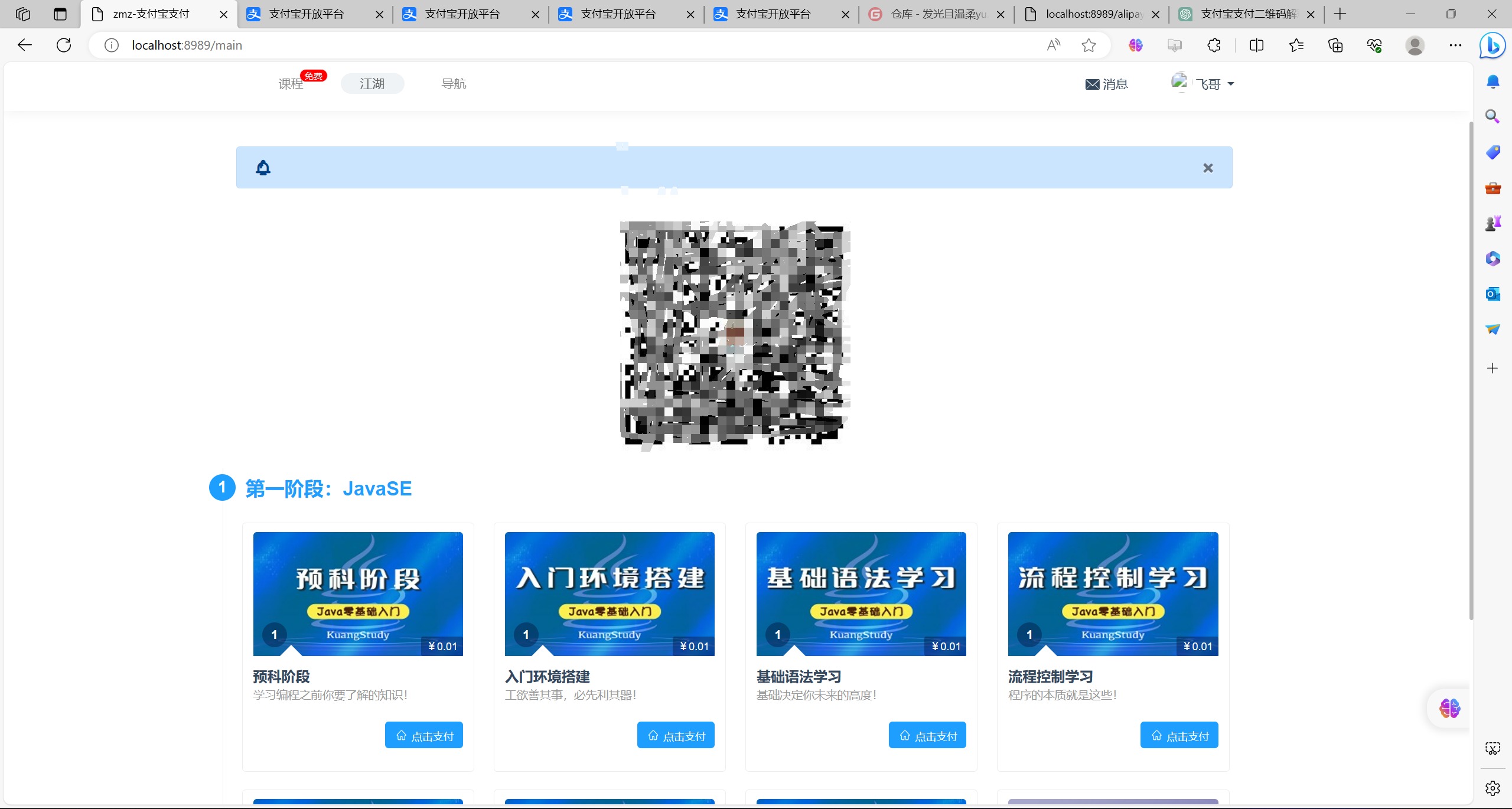
访问 http://localhost:8989/main
4、大致流程

首先项目运行起来后行问localhost:8989/main
这就是这个项目的主页面,
页面初始前端会调用后端的接口,生成列表第一个课程信息的订单预支付二维码,每个课程信息下面有个”点击支付“,点了之后会重新传课程id来刷新二维码。二维码是预支付订单信息,根据核心参数调用了支付宝的官方接口就会生成一个二维码,这里是二维码拼接了一个图片。
在扫描二维码之后就会触发支付回调,获取订单支付信息,然后修改订单状态,记得支付回调接口必须是公网可以访问的,可以使用域名或者内网穿透(记得修改配置文件,和沙箱环境的地址)。
内网穿透可以参考我的另一篇博客:
主页面,
页面初始前端会调用后端的接口,生成列表第一个课程信息的订单预支付二维码,每个课程信息下面有个”点击支付“,点了之后会重新传课程id来刷新二维码。二维码是预支付订单信息,根据核心参数调用了支付宝的官方接口就会生成一个二维码,这里是二维码拼接了一个图片。
在扫描二维码之后就会触发支付回调,获取订单支付信息,然后修改订单状态,记得支付回调接口必须是公网可以访问的,可以使用域名或者内网穿透(记得修改配置文件,和沙箱环境的地址)。
内网穿透可以参考我的另一篇博客:
如何使用内网穿透来联调接口





![[CISCN 2019 初赛]Love Math 通过进制转换执行命令](https://img-blog.csdnimg.cn/1df743196dab4c79a4fef520071b2726.png)