什么是前端
前端其实是个很大的范畴。
简单点说,针对浏览器的开发,浏览器呈现出来的页面就是前端。它的实质是前端代码在浏览器端被编译、运行、渲染。前端代码主要由三个部分构成:HTML(超文本标记语言)、CSS(级联样式表)、JavaScript。

上古时代
这个节点不得不说一下,世界上第一款浏览器 NCSAMosaic ,是网景公司(Netscape)在1994年开发出来的,它的初衷是为了方便科研人员查阅资料、文档(这个时候的文档大多是图片形式的)。那个时代的每一个交互,按钮点击、表单提交,都需要等待浏览器响应很长时间,然后重新下载一个新页面给你看,大概是这样:

铁器时代(小前端时代)
1995年,这是个好年份,又是这个搞事的网景公司,拜托一位叫布兰登·艾奇的大佬,希望开发出一个类似 Java 的脚本语言,用来提升浏览器的展示效果,增强动态交互能力。结果大佬喝着啤酒抽着烟,十来天就把这个脚本语言写出来了,功能很强大,就是语法一点都不像 Java。这样就渐渐形成了前端的雏形:HTML 为骨架,CSS 为外貌,JavaScript 为交互。
同时期微软等一些公司也针对自家浏览器开发出了自己的脚本语言。浏览器五花八门,虽然有了比较统一的 ECMA 标准,但是浏览器先于标准在市场上流行开来,成为了事实标准。导致,现在前端工程师还要在做一些政府古老项目的时候,还要去处理浏览器兼容(万恶的 IE 系列)。
信息时代(大前端时代)
自 2003 以后,前端发展渡过了一段比较平稳的时期,各大浏览器厂商除了按部就班的更新自己的浏览器产品之外,没有再作妖搞点其他事情。但是我们程序员们耐不住寂寞啊,工业化推动了信息化的快速到来,浏览器呈现的数据量越来越大,网页动态交互的需求越来越多,JavaScript 通过操作 DOM 的弊端和瓶颈越来越明显(频繁的交互操作,导致页面会很卡顿),仅仅从代码层面去提升页面性能,变得越来越难。于是优秀的大佬们又干了点惊天动地的小事儿:
•
2008 年,谷歌 V8 引擎发布,终结微软 IE 时代。
•
2009 年 AngularJS 诞生、Node诞生。
•
2011 年 ReactJS 诞生。
•
2014 年 VueJS 诞生。
全能前端时代
2009年开始,大屏智能手机开始陆续出现,到后来 4G 移动网络的普及。使得前端从单一的基于的 PC 浏览器 展示的 web 应用,开始向手机、平板覆盖(HTML,CSS,JavaScript 也陆续推出了自己的新标准)。前端对于跨端浏览的需求越来越大,前端不再仅仅是 PC web 方面的开发,手机配置,与 app 进行 hybird 开发,变成了常态。甚至于 Facebook 推出了 React-Native,国内微信、支付宝推出小程序,试图整合web、native 开发。
前后端分离
明晰概念
前后端分离是通过nginx+tomcat的方式(也可以中间加一个nodejs)有效的进行解耦,并且前后端分离会为以后的大型分布式架构、弹性计算架构、微服务架构、多端化服务(多种客户端,例如:浏览器,车载终端,安卓,IOS等等)打下坚实的基础。这个步骤是系统架构从猿进化成人的必经之路。
它的
核心思想
是前端html页面通过ajax调用后端的restuful api接口并使用json数据进行交互。
没有前后端分离时的开发
以前的javaWeb项目大多数使用jsp作为页面层展示数据给用户,因为流量不高,因此也没有那么苛刻的性能要求。但现在是大数据时代,对于互联网项目的性能要求是越来越高,因此原始的前后端耦合在一起的架构模式已经逐渐不能满足我们,因此我们需要需找一种解耦的方式,来大幅度提升我们的负载能力。
前后端分离的意义
前后端分离可以实现真正的前后端解耦,前端服务器使用nginx。
前端/WEB服务器放的是css,js,图片等等一系列静态资源(甚至你还可以css,js,图片等资源放到特定的文件服务器,例如阿里云的oss,并使用cdn加速),前端服务器负责控制页面引用&跳转&路由,前端页面异步调用后端的接口,后端/应用服务器使用tomcat(把tomcat想象成一个数据提供者),加快整体响应速度。(这里需要使用一些前端工程化的框架比如nodejs,react,router,react,redux,webpack) 发现bug,可以快速定位是谁的问题,不会出现互相踢皮球的现象。页面逻辑,跳转错误,浏览器兼容性问题,脚本错误,页面样式等问题,全部由前端工程师来负责。接口数据出错,数据没有提交成功,应答超时等问题,全部由后端工程师来解决。
双方互不干扰,前端与后端是相亲相爱的一家人。
前后端分离的工作流程
前端通过 Ajax 请求来访问后端的数据接⼝,将 Model 展示到 View 中即可。
前后端开发者只需要提前约定好接⼝⽂档(URL、参数、数据类型...),然后分别独⽴开发即可,前端可以造假数据进⾏测试,完全不需要依赖于后端,最后完成前后端集成即可,真正实现了前后端应⽤的解耦合,极⼤地提升了开发效率。

前后端分离前后的对比
分离前的开发模式
–
产品经历/领导/客户提出需求
–
UI做出设计图
–
前端工程师做html页面
–
后端工程师将html页面套成jsp页面(前后端强依赖,后端必须要等前端的html做好才能套jsp。如果html发生变更,就更痛了,开发效率低)
–
集成出现问题
–
前端返工
–
后端返工
–
二次集成
–
集成成功
–
交付
分离后的开发模式
–
产品经理/领导/客户提出需求
–
UI做出设计图
–
前后端约定接口&数据&参数
–
前后端并行开发(无强依赖,可前后端并行开发,如果需求变更,只要接口&参数不变,就不用两边都修改代码,开发效率高)
–
前后端集成
–
前端页面调整
–
集成成功
–
交付
分离前的请求方式
–
客户端请求
–
服务端的servlet或controller接收请求(后端控制路由与渲染页面,整个项目开发的权重大部分在后端)
–
调用service,dao代码完成业务逻辑
–
返回jsp
–
jsp展现一些动态的代码
分离后的请求方式
–
直接到达html页面(前端控制路由与渲染页面,整个项目开发的权重前移)
–
html页面负责调用服务端接口产生数据(通过ajax等等,后台返回json格式数据,json数据格式因为简洁高效而取代xml)
–
填充html,展现动态效果,在页面上进行解析并操作DOM。
大量并发浏览器请求
===>
web服务器集群(nginx)
===>
应用服务器集群(tomcat)
===>
文件/数据库/缓存/消息队列服务器集群
RESTful API
什么是API
要想知道什么是RESTful API,我们得先知道什么是API.
API(Application Programming Interface,应用程序接口)是一些预先定义的函数,或指软件系统不同组成部分衔接的约定。目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问原码,或理解内部工作机制的细节。(引用自百度百科)
举个例子:比如我们去肯德基买个汉堡,不需要知道这个汉堡是怎么做出来的,你付过钱之后就能得到一个汉堡。
肯德基就是一个服务器,你就是一个客户端,钱就是你向肯德基请求获得汉堡的参数。
调用API就是一手交钱一手交货的过程,制作汉堡则是API背后的工作。
什么是REST?
•
REST即表述性状态传递(英文:Representational State Transfer,简称REST)是Roy Fielding博士在2000年他的博士论文中提出来的一种软件架构风格。它是一种针对网络应用的设计和开发方式,可以降低开发的复杂性,提高系统的可伸缩性。(引用自百度百科)
–
表现层(Representation)
:
"资源"是一种信息实体,它可以有多种外在表现形式。我们把"资源"具体呈现出来的形式,叫做它的"表现层"(Representation)。
–
状态转化(State Transfer)
:访问一个网站,就代表了客户端和服务器的一个互动过程。在这个过程中,势必涉及到数据和状态的变化。互联网通信协议HTTP协议,是一个无状态协议。这意味着,所有的状态都保存在服务器端。因此,如果客户端想要操作服务器,必须通过某种手段,让服务器端发生"状态转化"(State Transfer)。而这种转化是建立在表现层之上的,所以就是"表现层状态转化"。
为什么要用RESTful?
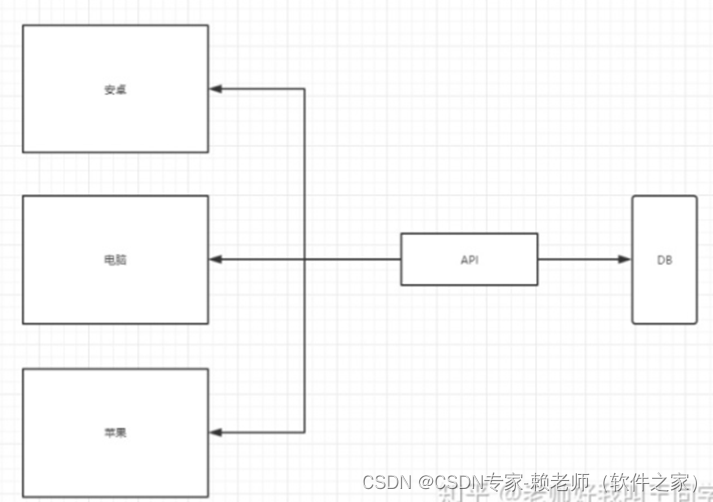
以前的网页都是前端和后端融在一起的,比如之前的JSP等。在之前的PC时代问题没有啥问题,但是近年来移动互联网快速发展,各种前端框架特别多,如果我们还是前后端不分离的话,一个是学习成本特别高,一个是代码的重复率太高导致我们做了很多重复的东西,代码的复用率不高,用接口的方式可以让代码的复用率变的高些,如下图所示

先看使用普通
API
获取一个城市的天气和
RESTfulAPI
获取一个城市的天气有什么不一样的地方
•
普通
API
:
GET | https://xxxx/getWeather?city=
赣州
臃肿
•
RESTful API
:
GET | https://xxxx/weathers/
赣州
简洁
如何设计一个RESTful API结构的系统?
资源路径:
•
在
RESTful
架构中,每个网址代表一种资源,所有网址中不能含有动词,只能有名词。一般来说
API
中的名词应为复数。
错误的:
•
GET | /getOrders
•
GET | /getWeathers?city=
赣州
正确的:
•
GET | /orders/1
•
GET | /weathers/
赣州
HTTP动词(请求方式):
•
对资源的操作(
CRUD
),由
HTTP
动词表示:
–
GET
:从服务器取出一项或多项资源
–
POST
:在服务器新建一个资源
–
PUT
:在服务器更新资源(客户端提供完整资源)
–
PATCH
:在服务器更新资源(客户端提供改变的属性)
–
DELETE
:从服务器删除资源
•
examples
:
–
GET | /students/1
–
POST | /students
–
PUT | /students
–
DELETE | /students
邂逅Vue.js
Vue是一个渐进式的框架,什么是渐进式的呢?
•
渐进式意味着你可以将
Vue
作为你应用的一部分嵌入其中,带来更丰富的交互体验。
•
或者如果你希望将更多的业务逻辑使用
Vue
实现,那么
Vue
的核心库以及其生态系统。
•
比如
vuejs+vue-router+Vuex
,也可以满足你各种各样的需求。
Vue有很多特点和Web开发中常见的高级功能
•
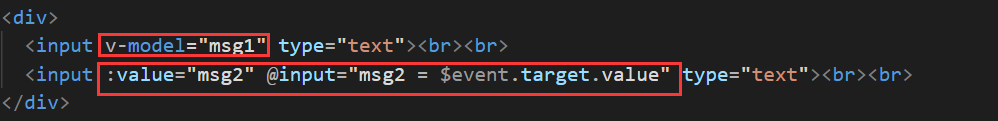
解耦视图和数据
•
可复用的组件
•
前端路由技术
•
状态管理
•
虚拟
DOM
•
使用一个框架,我们第一步要做什么呢?安装下载它
安装
Vue
的方式有很多:
•
方式一:直接
CDN
引入
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
•
方式二:下载和引入
开发环境 https://vuejs.org/js/vue.js
生产环境 https://vuejs.org/js/vue.min.js
•
方式三:
NPM
安装(后续通过
webpack
和
CLI
的使用,我们使用该方式。)
Hello Vuejs(实例)

执行结果


我们来做我们的第一个
Vue
程序,体验一下
Vue
的响应式
代码做了什么事情?
•
我们来阅读
JavaScript
代码,会发现创建了一个
Vue
对象。
•
创建
Vue
对象的时候,传入了一些
options
:
{}
–
{}
中包含了
el
属性:该属性决定了这个
Vue
对象挂载到哪一个元素上,
很明显,我们这里是挂载到了id为app的元素上
–
{}
中包含了
data
属性:该属性中通常会存储一些数据
»
这些数据可以是我们直接定义出来的,比如像上面这样。
»
也可能是来自网络,从服务器加载的。
浏览器执行代码的流程:
•
执行到
10~13
行代码显然出对应的
HTML
•
执行第
16
行代码创建
Vue
实例,并且对原
HTML
进行解析和修改。
•
尝试在浏览器控制台输入右侧代码
test.html源码
<html>
<head>
<meta http-equiv="content" content="text/html;charset=utf-8">
<title>vue demo</title>
<script type="text/javascript" src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>Hello {{msg}}</h2>
</div>
<script>
var app= new Vue({
el: "#app",
data: {
msg: "World"
}
});
</script>
</body>
</html>
本人从事软件项目开发20多年,2005年开始从事Java工程师系列课程的教学工作,录制50多门精品视频课程,包含java基础,jspweb开发,SSH,SSM,SpringBoot,SpringCloud,人工智能,在线支付等众多商业项目,每门课程都包含有项目实战,上课PPT,及完整的源代码下载,有兴趣的朋友可以看看我的在线课堂
讲师课堂链接:https://edu.csdn.net/lecturer/893
![[CISCN 2019 初赛]Love Math 通过进制转换执行命令](https://img-blog.csdnimg.cn/1df743196dab4c79a4fef520071b2726.png)