三级菜单制作,菜单焦点总是消失,等发现好的再写一篇
发现 父元素设置了display:flex时,子元素中的display:none或者display:block就会失效。这是因为display:flex的优先级高于display:none和display:block,使他们的作用失效了。解决办法是在子元素的外层,原来父元素的内层套一个盒子,比如div,display:none就能作用了。
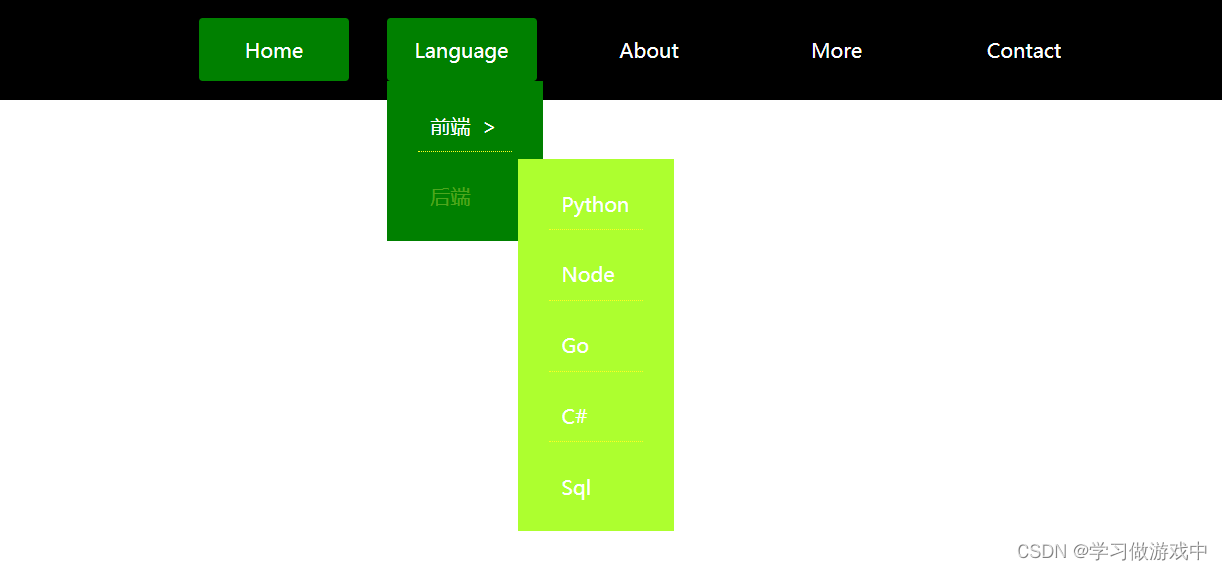
完成效果

准备html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="menu-bar">
<ul>
<li class="active"><a href="#">Home</a></li>
<li>
<a href="#">Language</a>
<div class="sub-menu-1">
<ul>
<li class="hover-2">
<a href="#">前端  ></a>
<div class="sub-menu-2">
<ul>
<li><a href="#">JS</a></li>
<li><a href="#">html</a></li>
<li><a href="#">css</a></li>
</ul>
</div>
</li>
<li class="hover-2">
<a href="#">后端</a>
<div class="sub-menu-2">
<ul>
<li><a href="#">Python</a></li>
<li><a href="#">Node</a></li>
<li><a href="#">Go</a></li>
<li><a href="#">C#</a></li>
<li><a href="#">Sql</a></li>
</ul>
</div>
</li>
</ul>
</div>
</li>
<li><a href="#">About</a></li>
<li><a href="#">More</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</header>
</body>
</html>
准备css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.menu-bar{
background: #000;
text-align: center;
}
.menu-bar ul{
display: inline-flex;
list-style: none;
color: #fff;
}
.menu-bar ul li{
width: 120px;
margin: 15px;
padding: 15px;
}
.menu-bar ul li a{
text-decoration: none;
color: #fff;
}
.active,.menu-bar ul li:hover{
background: green;
border-radius: 3px;
}
.sub-menu-1{
display: none;
}
.menu-bar ul li:hover .sub-menu-1{
display: block;
position: absolute;
background: green;
margin-top: 15px;
margin-left: -15px;
}
.menu-bar ul li:hover .sub-menu-1 ul{
display: block;
margin: 10px;
}
.menu-bar ul li:hover .sub-menu-1 ul li{
width: 75px;
padding: 10px;
border-bottom: 1px dotted #ff2;
background: transparent;
border-radius: 0;
text-align: left;
}
.menu-bar ul li:hover .sub-menu-1 ul li:last-child{
border-bottom:none;
}
.menu-bar ul li:hover .sub-menu-1 ul li a:hover{
color: rgba(255,255,100, .3);
}
.sub-menu-2{
display: none;
}
.hover-2:hover .sub-menu-2{
position: absolute;
display: block;
margin-top: -40px;
margin-left: 70px;
background: greenyellow;
}