"对A,我还剩一张牌啦!"
"呃。。。要不起"
周六(12-03),早上刷到印度的三相神。梵天,毗湿奴,湿婆,看来很多个相关的视频介绍,结果睡觉(不管是在床上还是在桌子上)的时候,脑子里都是创造与毁灭。。。
周末(12-11),放纵得看了一天de恐怖末日小说(林叔护体),后来我知道为啥自己管不住自己了。少了一样东西,所以有了那样东西,我才能认真去完成这篇博客
周末(12-17,12-18)俩天被洗脑了,看了好几个主播的“鸭鹅杀”。脑子里总是那一句:“叼得一发言:叼的一认为.....,对是不对”
Vue CLI
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统(脚手架)
参考官网:介绍 | Vue CLI
CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。它可以通过 vue create 快速搭建一个新项目,或者直接通过 vue serve 构建新想法的原型。你也可以通过 vue ui 通过一套图形化界面管理你的所有项目。
1.安装vue cli
在这之前,确保安装了Node(推荐 v10 以上)
npm install -g @vue/cli验证它是否安装成功
vue --version如下:则安装成功
2.创建项目
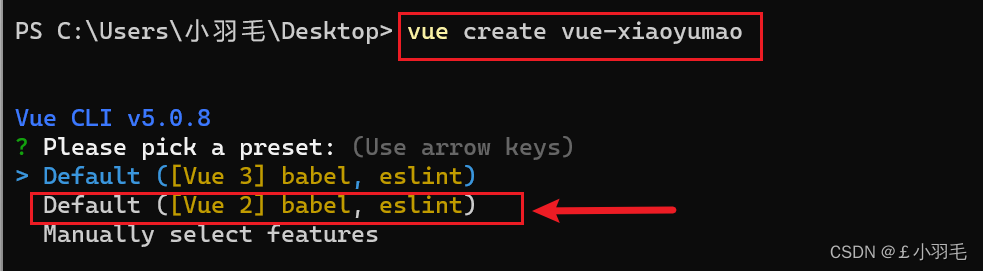
vue create 项目名
vue create vue-xiaoyumao
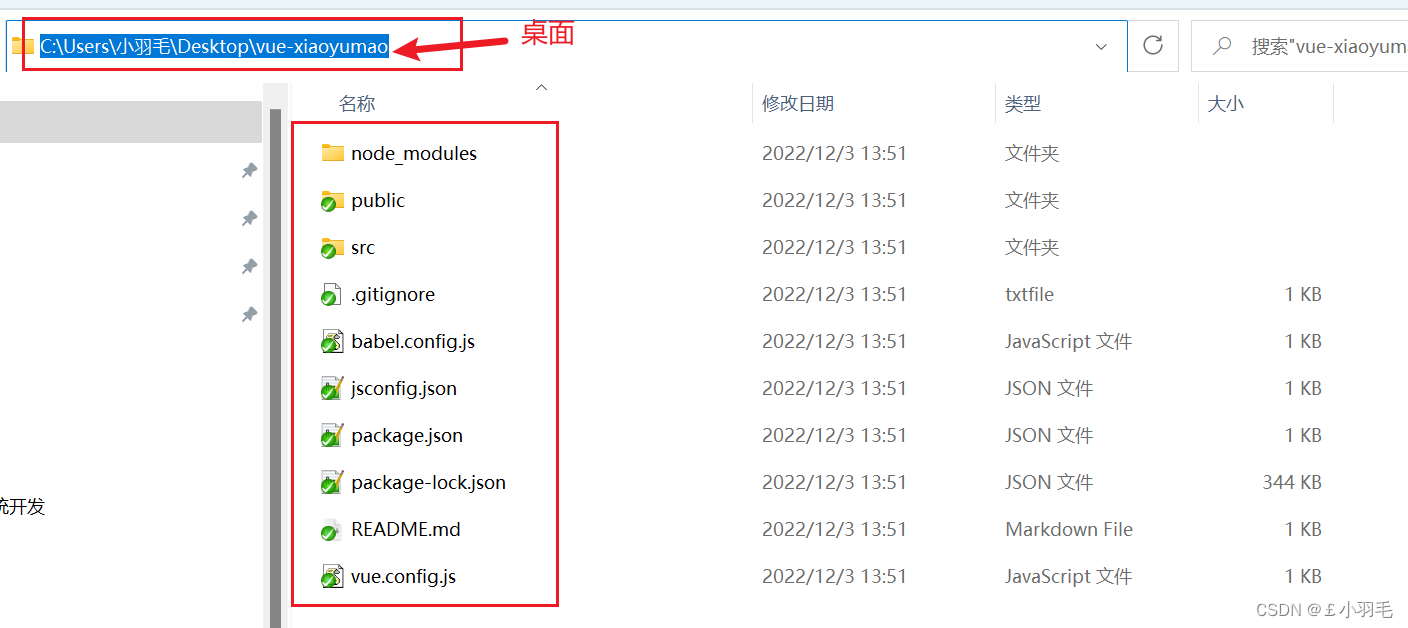
选择vue2 ,回车,完成后就会在桌面生成一个文件夹
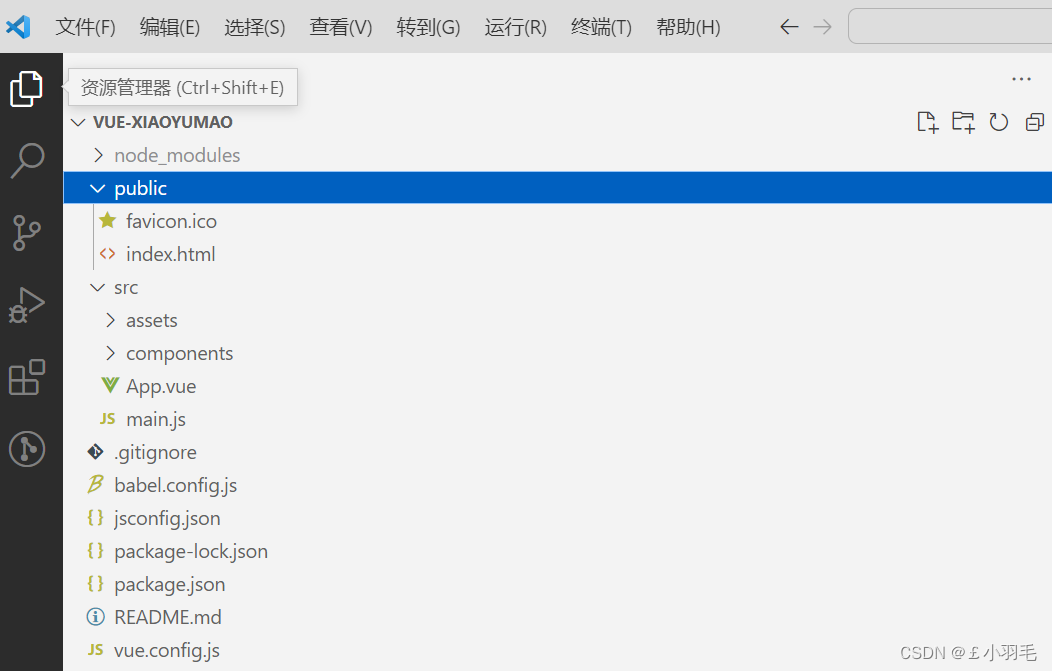
3.项目目录结构分析
使用VsCode打开

main.js 是 npm run serve 的开端
import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app')
index.html
<!DOCTYPE html> <html lang=""> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--开启移动端的理想视口--> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <!--配置页签图标--> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <!--配置网页标题--> <title><%= htmlWebpackPlugin.options.title %></title> </head> <body> <!--当浏览器不支持js时noscript中的元素就会被渲染 --> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <!--容器--> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
4.npm run serve 启动项目
打开终端,执行 npm run serve 命令
补充:npm run build 命令会生成最纯粹的js,css,html
最后的效果
ctrl+单击网址(哪个都行),出现如下页面就欧克了
接下来换成我们自己写的组件进行渲染
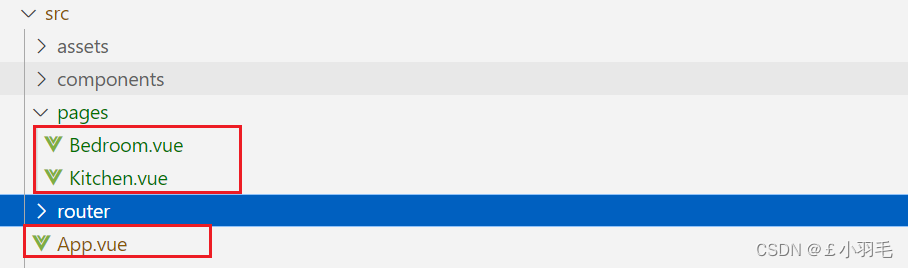
新建pages目录,下面建2个.vue文件
新增Bedroom.Vue
<template> <div> <p>{{ msg }}</p> </div> </template> <script> export default { // eslint-disable-next-line vue/multi-word-component-names name: "Bedroom", data() { return { msg: "欢迎来到卧室:你要睡觉吗", }; }, }; </script>新增Kitchen.vue
<template> <div> <p>{{ msg }}</p> </div> </template> <script> export default { // eslint-disable-next-line vue/multi-word-component-names name: "Kitchen", data() { return { msg: '欢迎来到厨房:你要做饭吗', }; }, }; </script>修改App.vue,引入我们自定义的2个组件并注册使用。如下:
<template> <div id="app"> <Bedroom /> <Kitchen /> </div> </template> <script> import Bedroom from "./pages/Bedroom.vue"; import Kitchen from "./pages/Kitchen.vue"; export default { name: "App", components: { Bedroom, Kitchen, }, }; </script>
页面打开后,渲染效果如下:

组件
1、组件概念
模块化(只针对js文件)请参考:
22-08-02 西安 尚医通(02)Vscode、ES6、nodejs、npm、Bable转码器、js模块化、webpack_£小羽毛的博客-CSDN博客_尚医通 nodejs 实现
组件的定义
实现应用中局部功能代码(js,css,html)和资源的集合
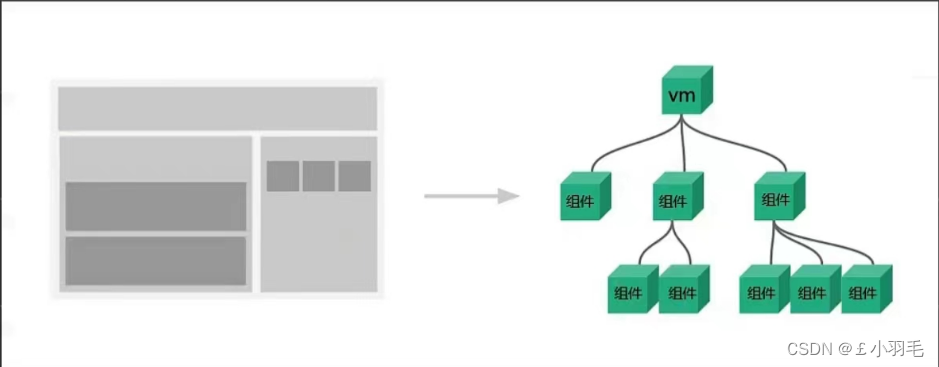
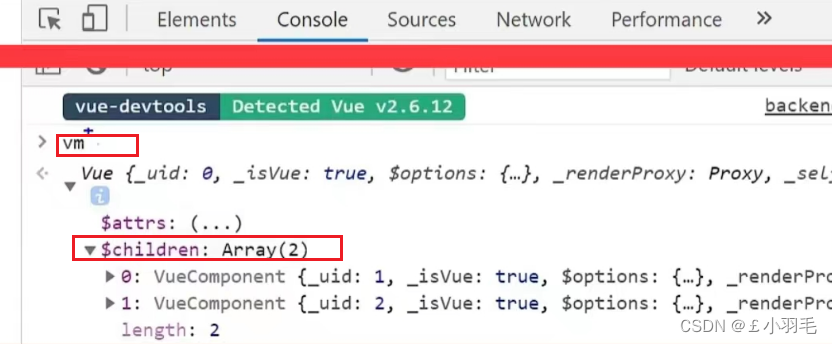
从上图得出2点结论:
1.所有的组件都要听大哥vm的指挥
2.组件可以产生嵌套
2、组件嵌套
在单文件组件Bedroom.vue种引入Kitchen组件并使用:
<!--Bedroom组件内容--> <template> <div> <p>{{ msg }}</p> <kitchen/> </div> </template> <script> import Kitchen from './Kitchen.vue'; export default { components: { Kitchen }, // eslint-disable-next-line vue/multi-word-component-names name: "Bedroom", data() { return { msg: "欢迎来到卧室:你要睡觉吗", }; }, }; </script> --------------------------------- <!--Kitchen组件内容--> <template> <div> <p>{{ msg }}</p> </div> </template> <script> export default { // eslint-disable-next-line vue/multi-word-component-names name: "Kitchen", data() { return { msg: '欢迎来到厨房:你要做饭吗', }; }, }; </script>打开vue开发者工具,直观效果"组件嵌套"
页面显示效果:
光标放在Bedroom标签:
光标放在Kitchen标签上:
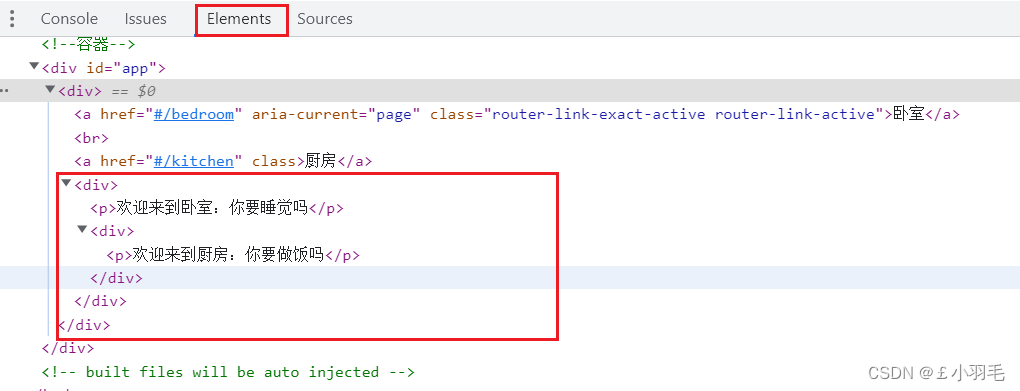
实际上在源码里:
div元素没有特定的含义,一般和CSS一同使用。用于对内容块设置样式属性。浏览器会在其前后显示折行。
VM非常省心,只管理app组件(约定)

3、VueComponent(简称VC)
VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。
Vue的实例对象,以后简称vm。
组件本质
1、Bedroom组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
2、我们只需要写<Bedroom/>或<Bedroom></Bedroom>,Vue解析时会帮我们创建Bedroom组件的实例对象,即Vue帮我们执行的:new VueComponent(options).3.特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!
关于this指向:
(1)组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数它们的this均是vc【VueComponent实例对象】
(2)new Vue(options)配置中:
data函数、methods中的函数、watch中的函数、computed中的函数它们的this均是【Vue实例对象】
vm管理着vc
vm能通过el决定为哪个容器服务,vc不行,只能跟着大哥vm混
vc中,data必须是一个函数,vm中可以是data函数也可以是data对象
路由Vue Router
1.路由route和路由器router概述
路由route是一组key-value的对应关系;多个路由需要经过路由器的管理
对应在vue中就是 路径与组件的映射成为路由
路由器router时时刻刻检测路径变化
2.使用路由后有哪些变化
vue-router是vue的一个插件库,专门用来实现spa应用(单页面web应用),即整个页面只有一个完成的页面。
vue-router相比之前的多页面(多个html)的区别
1.点击页面中的导航链接不会刷新页面
2.做页面的局部更新,数据需要通过ajax请求获取
3.创建路由器/引入路由器
npm install vue-router --save后续可能会报错:vue_router__WEBPACK_IMPORTED_MODULE_2__.default is not a constructor
解决办法:卸载原本的vue-router,指定安装版本
npm uninstall vue-router npm install vue-router@3
router/index.js创建路由器
新建router文件夹
在index.js中写入如下内容
//该文件专门用于创建整个应用的路由器 import VueRouter from "vue-router"; //创建并暴露一个路由器 export default new VueRouter({ routes: [ { path: "/bedroom", component: () => { import("../pages/Bedroom"); }, }, { path: "/kitchen", component: () => { import("../pages/Kitchen"); }, }, ], });
main.js配置路由器
在main.js中添加内容如下
//引入Vue import Vue from 'vue' //引入App import App from './App.vue' //引入VueRouter import VueRouter from 'vue-router' //引入路由器 import router from './router' //关闭vue的生产提示 Vue.config.productionTip = false //应用插件 Vue.use(VueRouter); new Vue({ router:router, render: h => h(App), }).$mount('#app')
4.router-link/rouer-view使用路由器
router-link实现点击不同的导航,路径发生变化
在APP.vue中,修改为如下内容
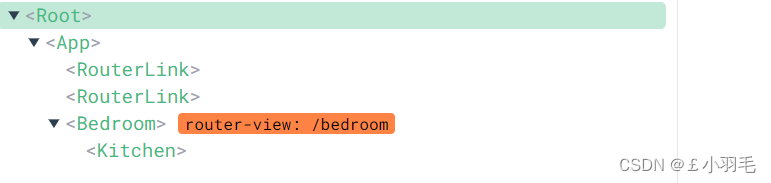
<template> <div id="app"> <div> <!--vue中借助router-link 实现路由的切换 --> <router-link to="/bedroom">卧室</router-link> <br/> <router-link to="/kitchen">厨房</router-link> <!--指定组件的呈现位置--> <router-view></router-view> </div> </div> </template> <script> export default { name: "App", components: {}, }; </script>在页面的效果:
点击卧室
点击厨房:
路由器的2种工作模式
路由器的默认工作模式是hash
hash模式
1.对于一个url来说,什么是hash值?#及其后面的内容就是hash值。
2.hash值不会包含在HTTP请求中,即:hash值不会随着http请求发给服务器。3.hash模式
1.地址中永远带着#号,不美观。 2.若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。 3.兼容性较好
history模式
1.地址干净,美观。
2.兼容性和hash模式相比略差。
3.应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。