
ice.js 框架在之前的版本中,主要服务于中后台 / PC 的项目研发,而随着无线端以及多端能力的拓展,ice.js 3 将成为一套面向大淘宝技术的终端应用框架。因此在 ice.js 3 的版本中除了「开发者体验」之外,还围绕「用户体验」探索了大量技术方案。
ice.js 3 地址:https://v3.ice.work/

ice.js 研发框架是什么
ice.js 研发框架是致力于简单、友好的应用研发框架,基于社区流行的 React 渲染,迄今已发布了两个大版本,并广泛服务于阿里内部和社区用户。截止 2022.11,框架在内部已服务近 9000 活跃项目,累计服务 5000+ 活跃用户。
相比于社区 Webpack、Vite 等工程构建工具和 Next.js、Remix 等应用框架,ice.js 会更加侧重在以下几个方面的建设和思考:
通过框架内置以及其插件化机制保证跨项目的一致性:对于中大型团队而言,跨团队跨项目的技术方案收敛和一致性能够更好地保证协同效率开箱即用的框架能力,减少重复建设:除了基础工程能力的支持之外,框架会结合业务上的主流 SPA、微前端等应用模式,探究业务领域的实践,比如数据请求、状态管理、权限管理、KeepAlive 等贴近业务实践,让复杂的技术方案更好地落地:对于 SSR、FaaS 一体化应用等业务解决方案,ice.js 能更好地降低接入成本,同时打通与其他基础建设之间的连接

ice.js 3 改进了什么
ice.js 框架在之前的版本中,主要服务于中后台 / PC 的项目研发,而随着无线端以及多端能力的拓展,ice.js 3 将成为一套面向大淘宝技术的终端应用框架。因此在 ice.js 3 的版本中除了「开发者体验」之外,还围绕「用户体验」探索了大量技术方案。在经历 150+ 个测试版本的迭代,以及部分内部项目的验证后,我们在 2022.11.21 正式发布 3.0 版本。这次的版本将带来以下重要特性:
多端研发:除了支持支持 PC / 无线的研发之外,还可以通过 ice.js 3 进行小程序的开发,并为多端研发提供解决方案
全新运行时:默认以 React 18 为基础 UI 框架,同时升级了路由系统默认以约定式方式进行配置,面向开发者提供更小的构建体积以及更加简单的运行时能力定制
专注性能优化:提供不同解决方案提升页面性能,包括全新的 SSR 设计、页面数据请求能力、资源预加载等
开发体验提升:引入 swc、esbuild 等原生前端工具链稳步提升构建性能,并且提供丰富的生态以便开始满足开发诉求
▐ 多端研发
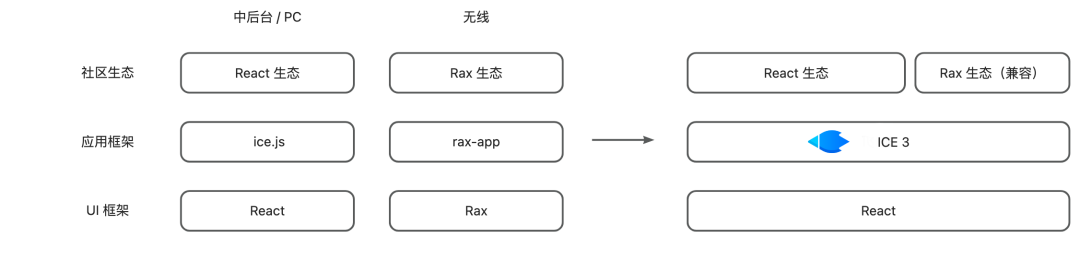
PC 和无线统一
在这个版本,ice.js 从原先服务中后台开发的基础上,也全面支持了无线端应用的开发。

框架将内置无线端开发的实践,比如 rpx 转 vw 将作为框架默认的能力提供。而对于原 Rax 体系下的源码资产,也可以通过兼容模式,无缝在 ice.js 3 框架下运行。
对于无线搭建体系,通过 rax-compat 的兼容,我们也能使业务的 Solution 中能够无缝支持绝大部分的 Rax 模块 运行在 ice.js 3 之上。
当然,兼容模式只是在成本上对历史源码资产的支持;之后,我们将完全站在 Web 标准 & React 栈基础上建设面向 Web 开发者的研发基线和基础设施。
小程序研发
ice.js 3 的小程序研发将以运行时方案为基础,让用户可以以一码多端的方式高效的进行业务研发。在引入小程序插件之后即可开启:
import { defineConfig } from '@ice/app';
import miniapp from '@ice/plugin-miniapp';
export default defineConfig({
plugins: [
miniapp(),
],
});对于小程序窗体 window 和 导航 tabBar 相关的配置,可以在 src/app.ts 中进行配置
// src/app.ts
export const miniappManifest = {
window: {
defaultTitle: 'miniapp test',
},
};目前 ice.js 3 已支持阿里(支付宝、淘宝、钉钉等)及微信、百度、字节跳动、快手等端。
▐ 全新的运行时
框架默认以 react@18 和 react-router@6 为基础依赖,提供更加强大的运行时 API 和路由系统。
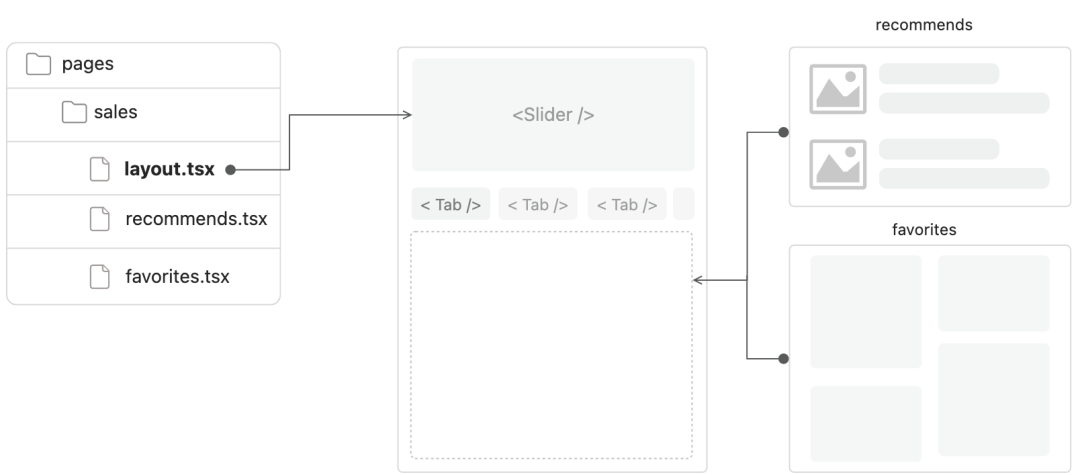
在 ice.js 3 中默认推荐以约定式的路由进行开发,框架将内置对加载和渲染上进行优化,帮助业务构建性能更好的应用,同时也为开发者提供了更加便捷的方式基于路由进行能力定制。

▐ 专注性能优化
资源加载
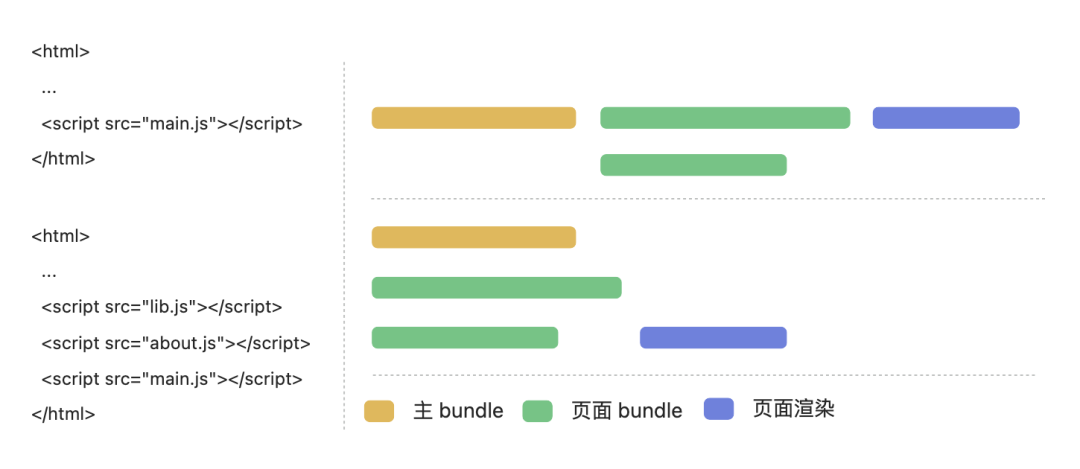
框架将对对应路由页面进行资源预加载,从原先只关心页面主 bundle 加载的场景转变为并行加载当前页面的资源。

并行加载的方式有利于更快的加载脚本,由于页面访问依赖前端构建的 HTML 内容,对于前后端一体化开发的应用可以无缝享受其带来的提升。而对于常规的前后端分离项目,我们也推荐通过构建产物中的 assets-manifest.json 来预加载当前页面依赖的资源,以获得更好的页面体验。
数据加载
除了资源的并行加载之外,框架对页面数据加载的编码规范做出了约定,来提前页面的数据加载时机。
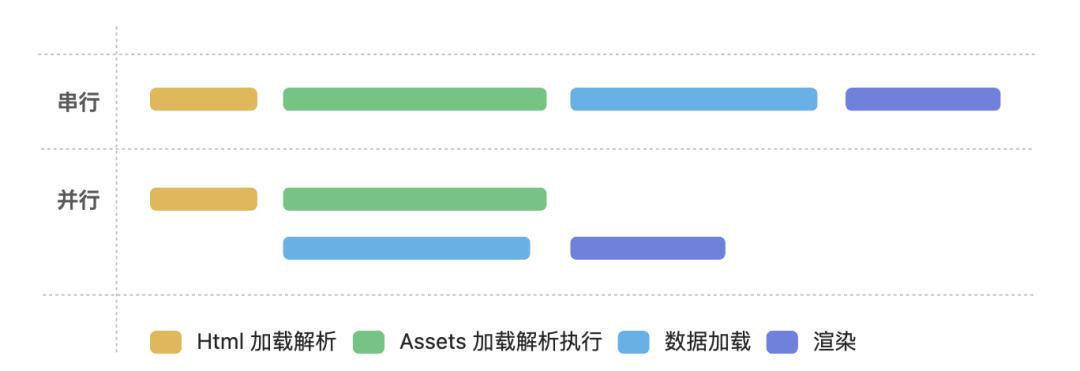
通过以下方式定义的页面数据将会不在依赖主 bundle 和页面资源的加载:
import { defineDataLoader, useData } from 'ice';
export default function Home() {
// 通过 useData 消费页面级别定义的数据源
const data = useData();
return <div>{data.title}</div>;
}
export const dataLoader = defineDataLoader(
() => fetch('https://api.github.com/repos/alibaba/ice')
);
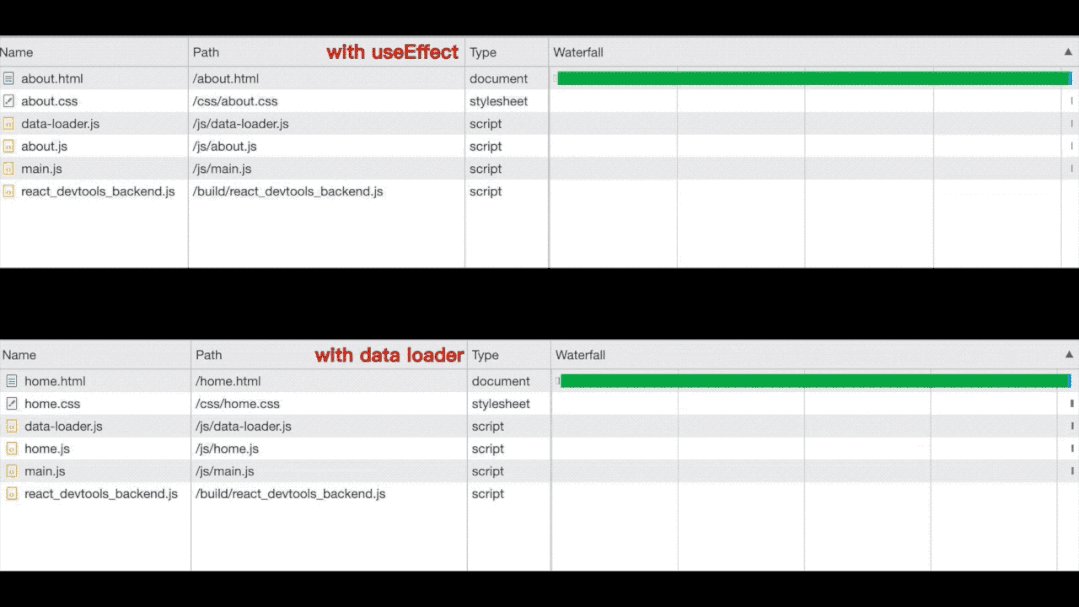
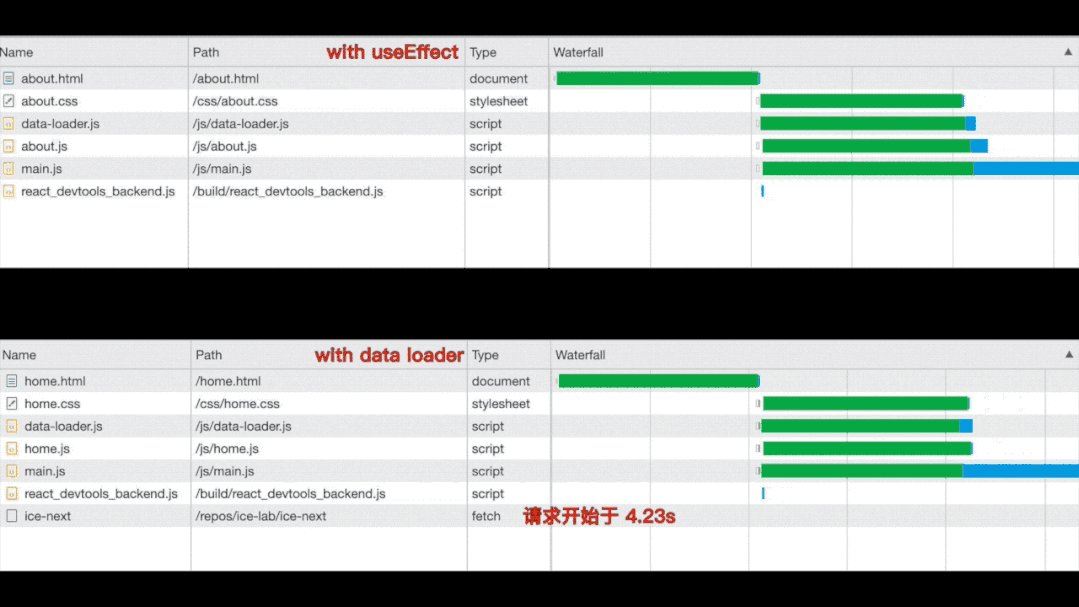
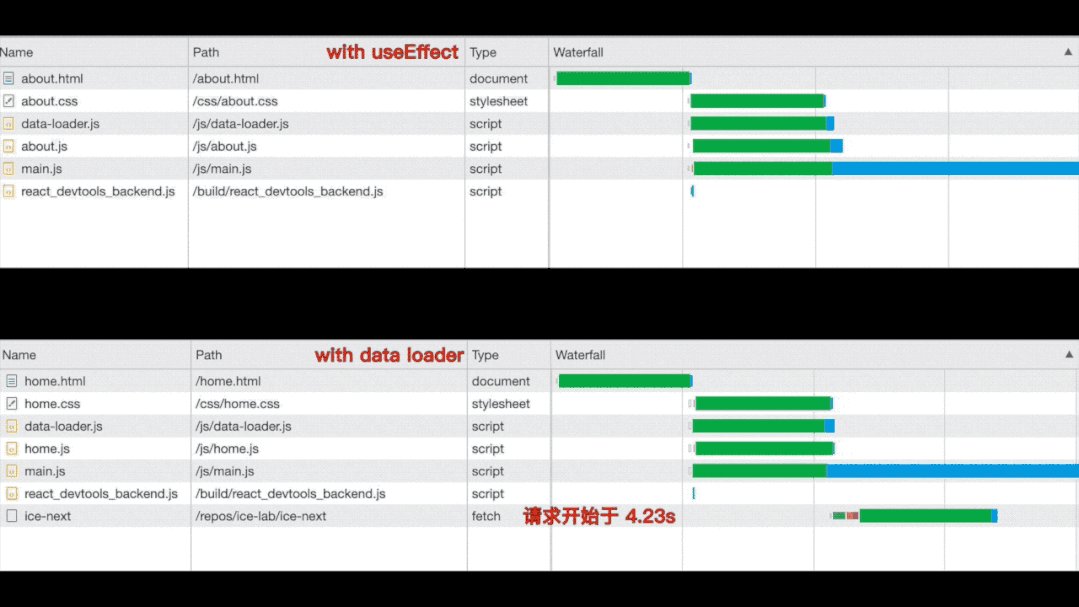
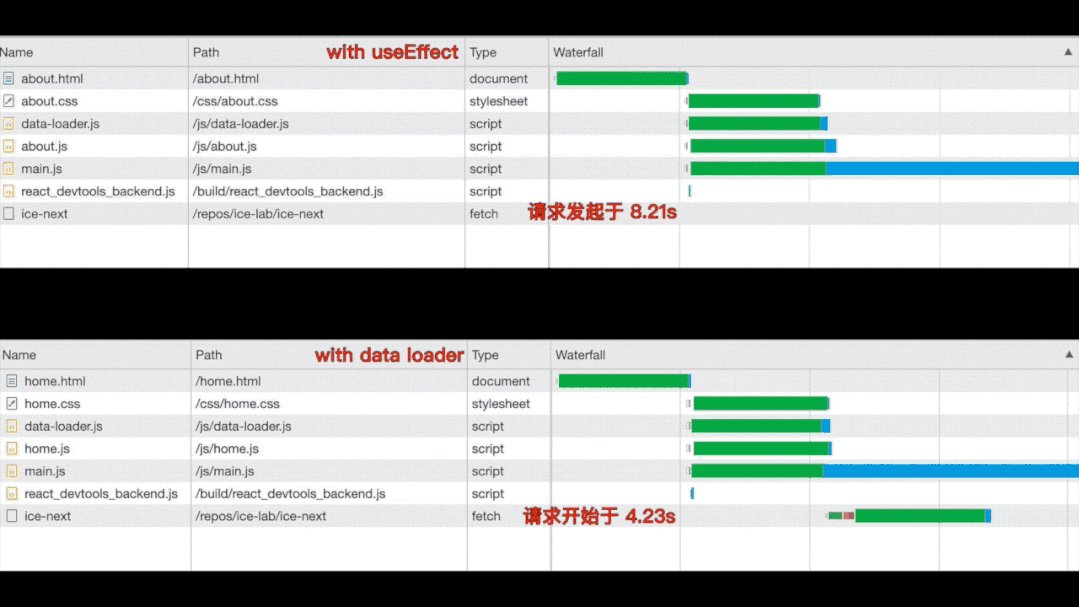
同一个项目,两种不同写法,数据请求发起时机的差异对比如下(测试环境 Chrome slow 3G):

同时框架支持终端统一的数据预请求方案,从框架层面提供开发者统一的使用方法,降低开发者认知成本,抹平不同容器侧概念的差异,并在不同端内获得当前端最极致的体验。
多种渲染模式
除常规的 CSR(Client Side Render) 之外,框架还支持 SSR(Server Side Render) / SSG(Static Site Generation)。框架也提供如 useMounted 和 <BrowserOnly /> 的能力,方便应用完成差异化的渲染处理:
import { ClientOnly } from 'ice';
export function Home () {
return (
<ClientOnly fallback={<div>loading...</div>}>
{() => <span>page url is {window.location.href}</span>}
</ClientOnly>
);
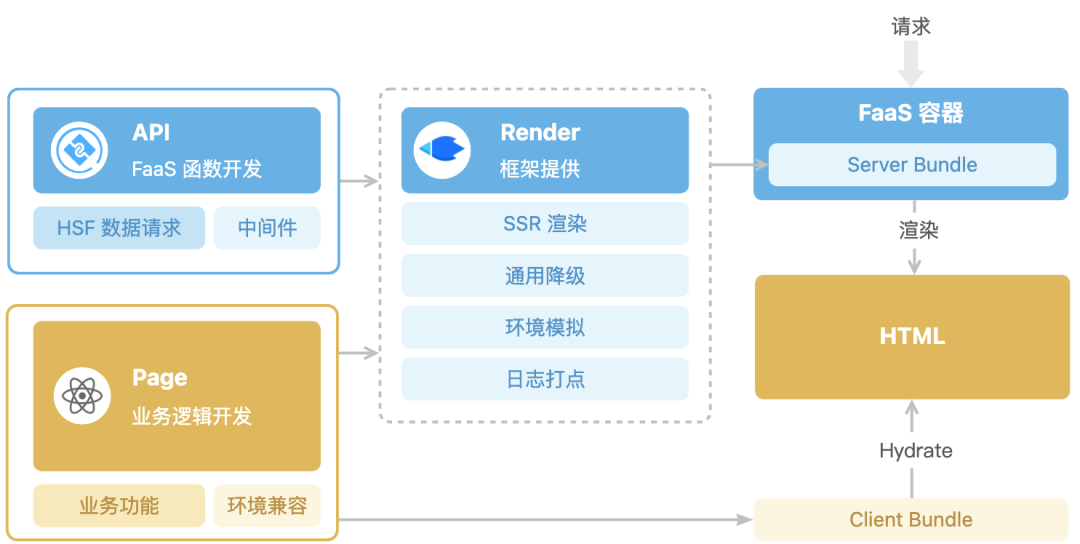
};框架结合 Midway FaaS,进一步降低业务接入 SSR 应用的研发成本,除了基础的调试开发能力之外,也将在链路方案上给予支持:

后续我们也将为社区开发者打通阿里云、Vercel 等平台的部署流程,方便开发者能够低成本享受 SSR 带来的体验提升。
▐ 稳步提升开发体验
工程体验
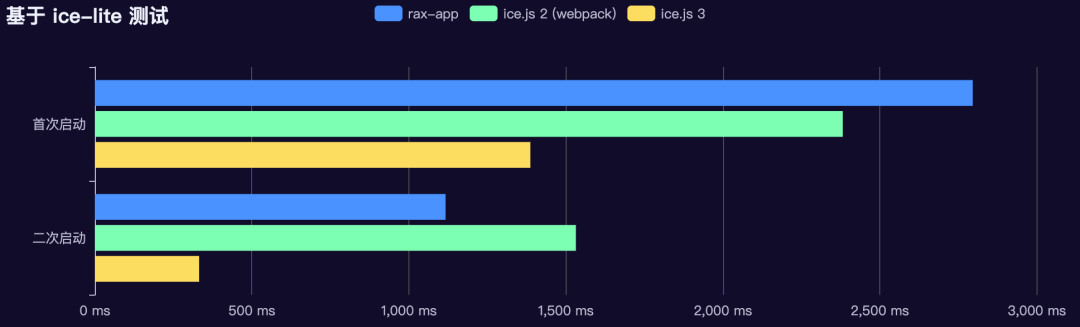
开发者体验一直是框架重视的部分,3.0 的版本从多个维度去提升开发者的工程体验。除了默认应用 webpack 5 物理缓存之外,框架采用 swc 作为默认的编译工具来进一步提升编译时间:

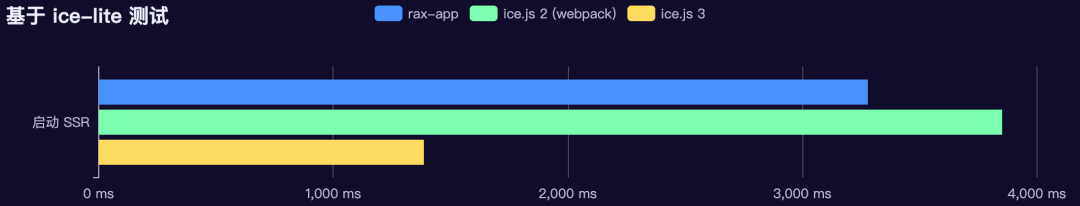
SSR 后续将作为推荐开启的链路,因此 server 端构建的体验也是 3.0 版本优化的重点,server 端构建基于 esbuild,并引入预编译及 ES Modules 的执行方式,让开发体验进一步得到提升:

稳定的依赖
框架在原先的基础上进一步优化工程依赖,对相关依赖进行预编译,对比上一个版本(ice.js 2)减少 300+ 个依赖,大小减少 90M+。
关键依赖会被预打包和锁定版本,确保使用的每个小版本均是稳定可用。
配置提示
框架默认的工程配置从 build.json 变更为 ice.config.mts。开发者在获得完善的配置类型提示的同时,可以非常便捷地添加本地插件或者定制运行时能力。开发者不必再为配置出错以及不清楚 API 的导出而困扰。
import { defineConfig } from 'ice';
export default defineConfig(() => {
plugins: [
minify: false,
{
name: 'custom-plugins',
setup({ onGetConfig }) {
onGetConfig(() => {});
},
},
],
});
下一步
ice.js 3.0 框架依旧有很多需要突破的地方,接下来将在开发者体验和用户体验持续进行打磨:
探索
React Streaming和Server Components在业务下的实践,提升页面的可交互体验进一步推进终端统一的预请求模式,让页面性能再进一步
持续优化框架开发体验,以轻量方式应用原生前端工具链,给开发者带来极致的调试体验
同时我们也会进一步加强能力生态和周边的建设,如果对框架、工具、组件体系感兴趣的开发者,欢迎参与贡献。

相关链接
飞冰(ICE)站点:https://v3.ice.work/
ice.js GitHub 仓库:https://github.com/alibaba/ice
ICE PKG 组件开发站点:https://pkg.ice.work/
ICE PKG Github 仓库:https://github.com/ice-lab/icepkg
Midway:https://midwayjs.org/
swc:https://swc.rs/
esbuild: https://esbuild.github.io/

团队介绍
大淘宝技术跨端技术部终端框架团队致力建设简单友好的终端应用框架,希望通过研发框架和研发工具提升开发者体验,并降低研发成本。除了研发框架之外,我们还提供了 NPM 包开发解决方案 ICE PKG 以及开发调试工具。
如果对于框架体系、工程构建、组件工程和调试工具等领域有兴趣,欢迎通过 [Github Issue](https://github.com/alibaba/ice/issues) 或者[邮箱](mailto:xiawenwu41@gmail.com) 联系我们一起探讨。
¤ 拓展阅读 ¤
3DXR技术 | 终端技术 | 音视频技术
服务端技术 | 技术质量 | 数据算法


















![[附源码]计算机毕业设计Python共享汽车系统(程序+源码+LW文档)](https://img-blog.csdnimg.cn/af3acca7393f49dfaf58f12d5fbc68cd.png)
