一,何为SPA
SPA(Single Page Application)是一种 Web 应用程序的开发模式,它通过使用 AJAX 技术从服务器异步加载数据,动态地更新页面内容,实现在同一个页面内切换不同的视图,而无需整页刷新
1.1 构建SPA前提
nodeJS环境已经搭建完毕 没有搭建可以看----》》点击node.js坏境搭建
终端命令输入下行代码 查看安装是否成功
| node -v 《---node.js版本 npm -v 《---npm.版本 |
二,Vue-cli
2.1 为何Vue-cli
是 Vue.js 官方提供的一个命令行工具,它可以帮助你快速搭建和管理 Vue 项目。Vue CLI 提供了一些便捷的开发工具和功能,使得开发者可以更高效地构建 Vue.js 应用程序
简单来说 vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板
2.2 安装Vue-cli
在终端命令窗口,输入
npm install -g vue-cli
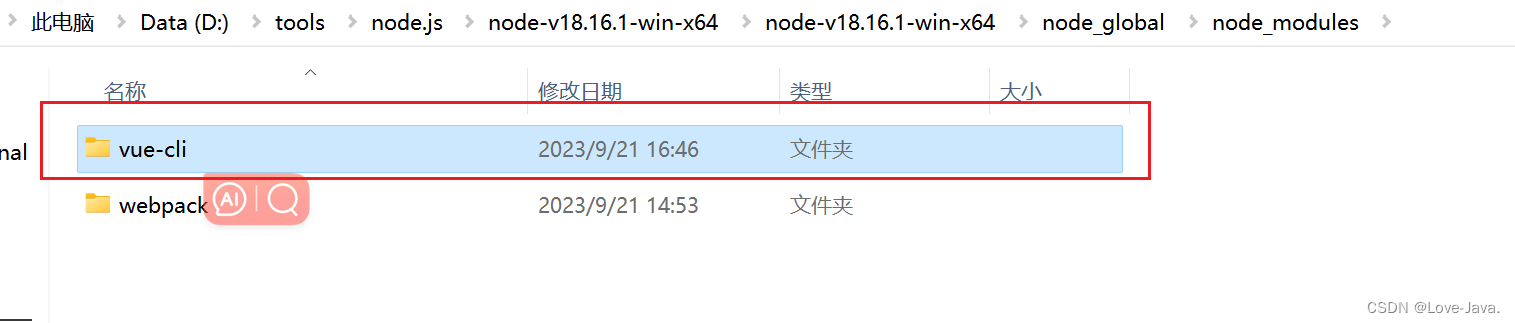
npm install webpack -g 在上篇文章已经执行过该命令过,搭建过会生成上方图片的webpack文件夹。
2.2 Vue-cli的实现功能方面
创建项目:
你可以使用 Vue CLI 创建一个新的 Vue 项目,它会为你生成一个基本的项目结构以及一些默认的配置文件。
配置管理:
Vue CLI 通过提供一套可视化的配置界面,让你可以轻松地管理项目的配置。你可以通过修改配置文件或者在可视化界面上进行操作,来自定义项目的构建流程、插件和依赖等。
开发服务器:
Vue CLI 提供了一个开发服务器,可以在开发过程中自动编译和热更新你的代码。这样你可以实时预览你的应用程序,无需手动刷新页面。
插件体系:
Vue CLI 支持插件,你可以通过安装和配置插件来扩展项目的功能和特性。Vue CLI 官方提供了一些常用的插件,比如 Vuex、Vue Router 等,也支持自定义插件。
构建和部署:
Vue CLI 封装了 Webpack,可以方便地构建和打包你的项目。它提供了构建命令,可以将你的代码优化、压缩,并生成最终的生产版本。你可以将构建好的文件部署到服务器上,以供用户访问
三,Vue-cli构建SPA项目
步骤1:
在你想要创建SPA工作区间,打开终端命令口输入下行代码
① vue init webpack xxx
注1:xxx 为自己创建项目的名称
注2:必须先安装vue,vue-cli,webpack,node等一些必要的环境
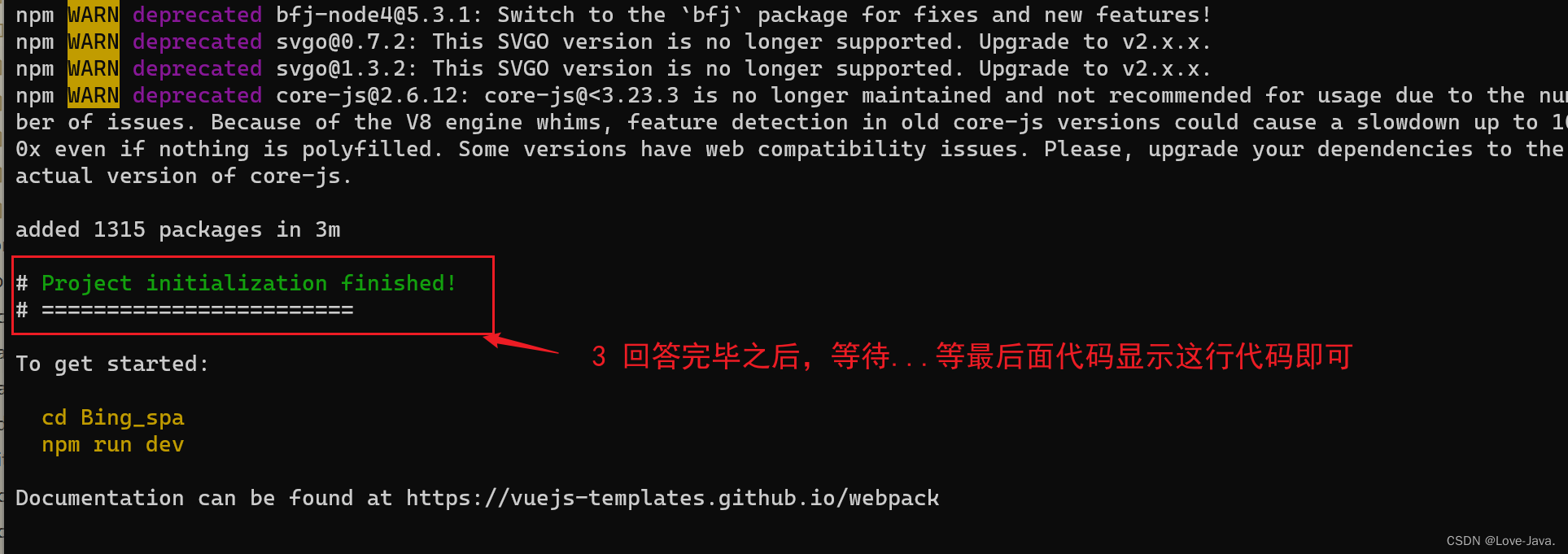
② 等待完毕之后,进入“一问一答”模式(9个问题) 根据下列操作来即可
1.Project name:项目名,默认是输入时的那个名称xxx,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了(键盘上下键选择)
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM (键盘上下键选择)
选择完毕后的图例:
当跳第3点,可以SPA就已经创建成功了。可在你想要创建SPA工作区间看见。
打开HBuilder,导入该SPA项目
步骤二:
运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块,继续输入
cd xxx #改变路径到spa1文件夹下
注:xxx是你创建的项目名
npm install #安装所有项目需要的npm模块(可不要)
步骤三:
## 此步骤可理解成:启动tomcat,并通过浏览器访问项目
继续输入下行命令
npm run dev 启动项目
等待完毕后显示,一个hppt....8080路径,选择鼠标右键即可复制,到浏览器访问即可,以下图片
三,SPA项目完成路由
3.1 vue项目结构说明
build文件夹 这个文件夹主要是进行webpack的一些配置
webpack.base.conf.js webpack基础配置,开发环境,生产环境都依赖
webpack.dev.conf.js webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
build.js 生产环境构建脚本
vue-loader.conf.js 此文件是处理.vue文件的配置文件
config文件目录下
dev.env.js 配置开发环境
prod.env.js 配置生产环境
index.js 这个文件进行配置代理服务器,例如:端口号的修改
node_modules文件: 存放npm install时根据package.json配置生成的npm安装包的文件夹
src文件夹 源码目录(开发中用得最多的文件夹)
assets 共用的样式、图片
components 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
router 设置路由
App.vue vue文件入口界面
main.js 对应App.vue创建vue实例,也是入口文件对应webpack.base.config.js 里的入口配置
static文件夹 : 存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置
对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
package.json 这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中,分别对应全局下载和局部下载的依赖包
3.2 什么是*.vue文件
*.vue 文件,是一个自定义的文件类型,用类似HTML的语法描述一个Vue组件。
每个.vue文件包含三种类型的顶级语言块 <template>, <script> 和 <style>。
这三个部分分别代表了 html,js,css。
3.3 实现路由案例(7步骤)
1.引入js依赖:main.js中已经完成,我们无需自己引入
2.定义组件:呈现形式以.vue文件展示 template标签中定义组件内容 通过export defalut指定组件的名字One.vue页面代码:
<template> <div> <span style="color: red;">我是第一第一第一!</span> </div> </template> <script> export default { name: 'One', data () { return { msg: 'Welcome to Your Vue.js App' } } } </script> <style> </style>Tow.vue代码:
<template> <div><span style="color: aqua;">我是第二第二第二!</span></div> </template> <script> export default { name: 'Tow', data () { return { msg: 'Welcome to Your Vue.js App' } } } </script> <style> </style>3.定义路由与组件的对应关系:在router/index.js文件中定义
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import One from '@/components/One' import Tow from '@/components/Tow' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'One', component: One },{ path: '/One', name: 'One', component: One },{ path: '/Tow', name: 'Tow', component: Tow } ] })
4.获取路由对象,main.js中也完成了这一步骤5.挂载实例,main.js中也完成了
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })
6.定义锚点:App.vue使用router-view7.触发事件:App.vue使用router-link to
<template> <div id="app"> <!-- <img src="./assets/logo.png"> --> <router-link to="/One">首页</router-link> <router-link to="/Tow">关于</router-link> <router-view/> </div> </template> <script> export default { name: 'App' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
三,SPA完成嵌套路由
①定义组件
创建两个子组件:
父组件:
<template> <div> 我是首页<br /> <router-link to="/OneME">关于站长</router-link> <router-link to="/OneWebsite">关于本站</router-link> </div> </template> <script> export default { name: 'One', data () { return { msg: 'Welcome to Your Vue.js App' } } } </script> <style> </style>两个子组件
OneME:
<template> <div> 我是首页<br /> <router-link to="/OneME">关于站长</router-link> <router-link to="/OneWebsite">关于本站</router-link> </div> </template> <script> export default { name: 'One', data () { return { msg: 'Welcome to Your Vue.js App' } } } </script> <style> </style>OneWebsite
<template> <div> 这是站长的简介 </div> </template> <script> export default { name: 'OneME', data () { return { msg: 'Welcome to Your Vue.js App' } } } </script> <style> </style>②定义路由与配置路由路径
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import One from '@/components/One' import OneME from '@/components/OneME' import OneWebsite from '@/components/OneWebsite' import Tow from '@/components/Tow' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'One', component: One },{ path: '/One', name: 'One', component: One },{ path: '/Tow', name: 'Tow', component: Tow, children:[ { path: '/OneME', name: 'OneME', component: OneME },{ path: '/OneWebsite', name: 'OneWebsite', component: OneWebsite } ] } ] })④定义触发路由的按钮
<template> <div id="app"> <!-- <img src="./assets/logo.png"> --> <router-link to="/One">首页,</router-link> <router-link to="/Tow">关于</router-link> <router-view/> </div> </template> <script> export default { name: 'App' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>



















![web:[ACTF2020 新生赛]Include](https://img-blog.csdnimg.cn/823d78c0e209441b9e2eb0c0d27a7b70.png)