专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。
(1)提供vue2的一些基本操作:安装、引用,模板使用,computed,watch,生命周期(beforeCreate,created,beforeMount,mounted, beforeUpdate,updated, beforeDestroy,destroyed,activated,deactivated,errorCaptured,components,)、 $root , $parent , $children , $slots , $refs , props, $emit , eventbus ,provide / inject, Vue.observable, $listeners, $attrs, $nextTick , v-for, v-if, v-else,v-else-if,v-on,v-pre,v-cloak,v-once,v-model, v-html, v-text, keep-alive,slot-scope, filters, v-bind,.stop, .native, directives,mixin,render,国际化,Vue Router等
(2)提供element UI的经典操作:安装,引用,国际化,el-row,el-col,el-button,el-link,el-radio,el-checkbox ,el-input,el-select, el-cascader, el-input-number, el-switch,el-slider, el-time-picker, el-date-picker, el-upload, el-rate, el-color-picker, el-transfer, el-form, el-table, el-tree, el-pagination,el-badge,el-avatar,el-skeleton, el-empty, el-descriptions, el-result, el-statistic, el-alert, v-loading, $message, $alert, $prompt, $confirm , $notify, el-breadcrumb, el-page-header,el-tabs ,el-dropdown,el-steps,el-dialog, el-tooltip, el-popover, el-popconfirm, el-card, el-carousel, el-collapse, el-timeline, el-divider, el-calendar, el-image, el-backtop,v-infinite-scroll, el-drawer等
本文章目录
- 专栏目标
- 需求背景
- 示例效果
- 示例源代码(共57行)
需求背景
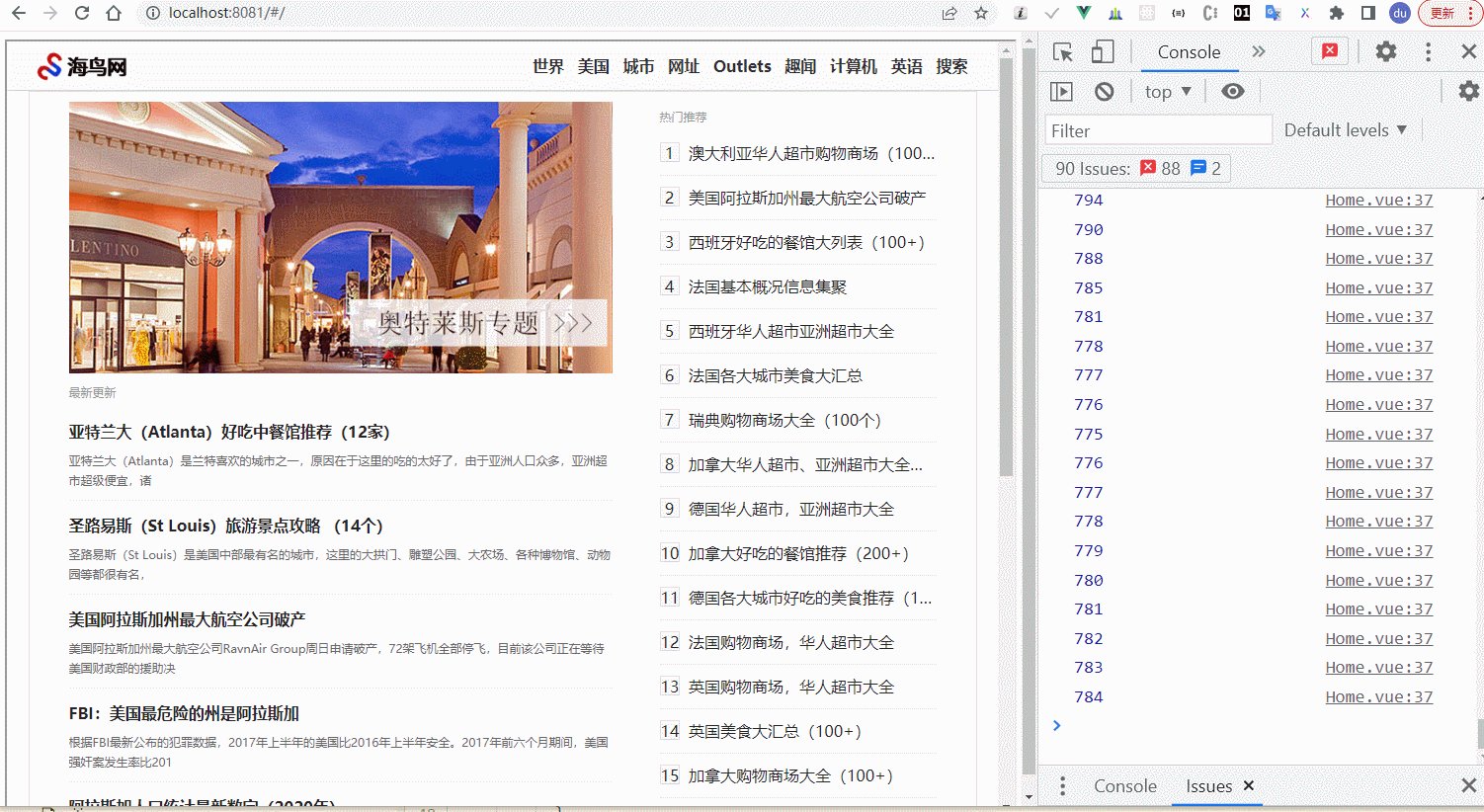
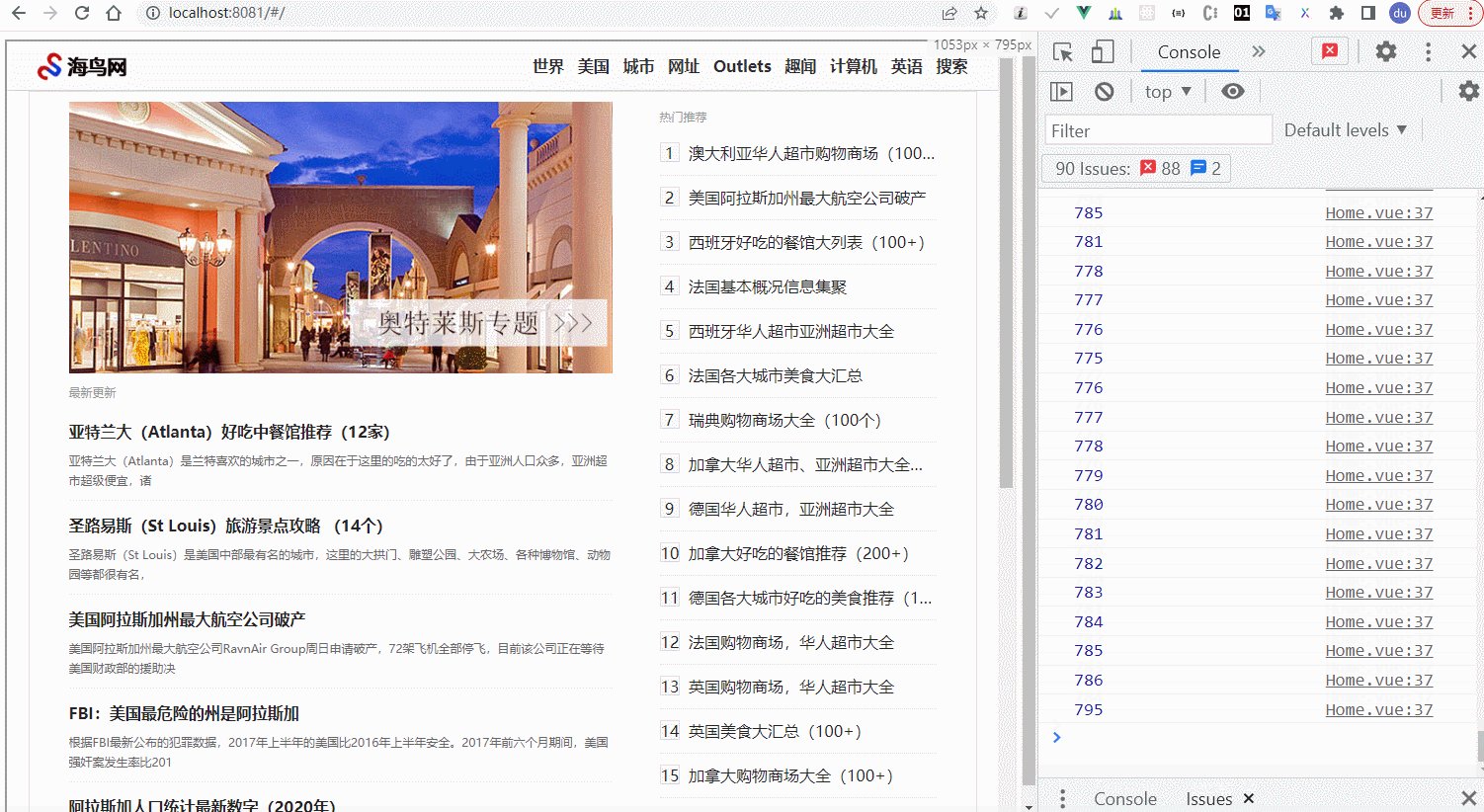
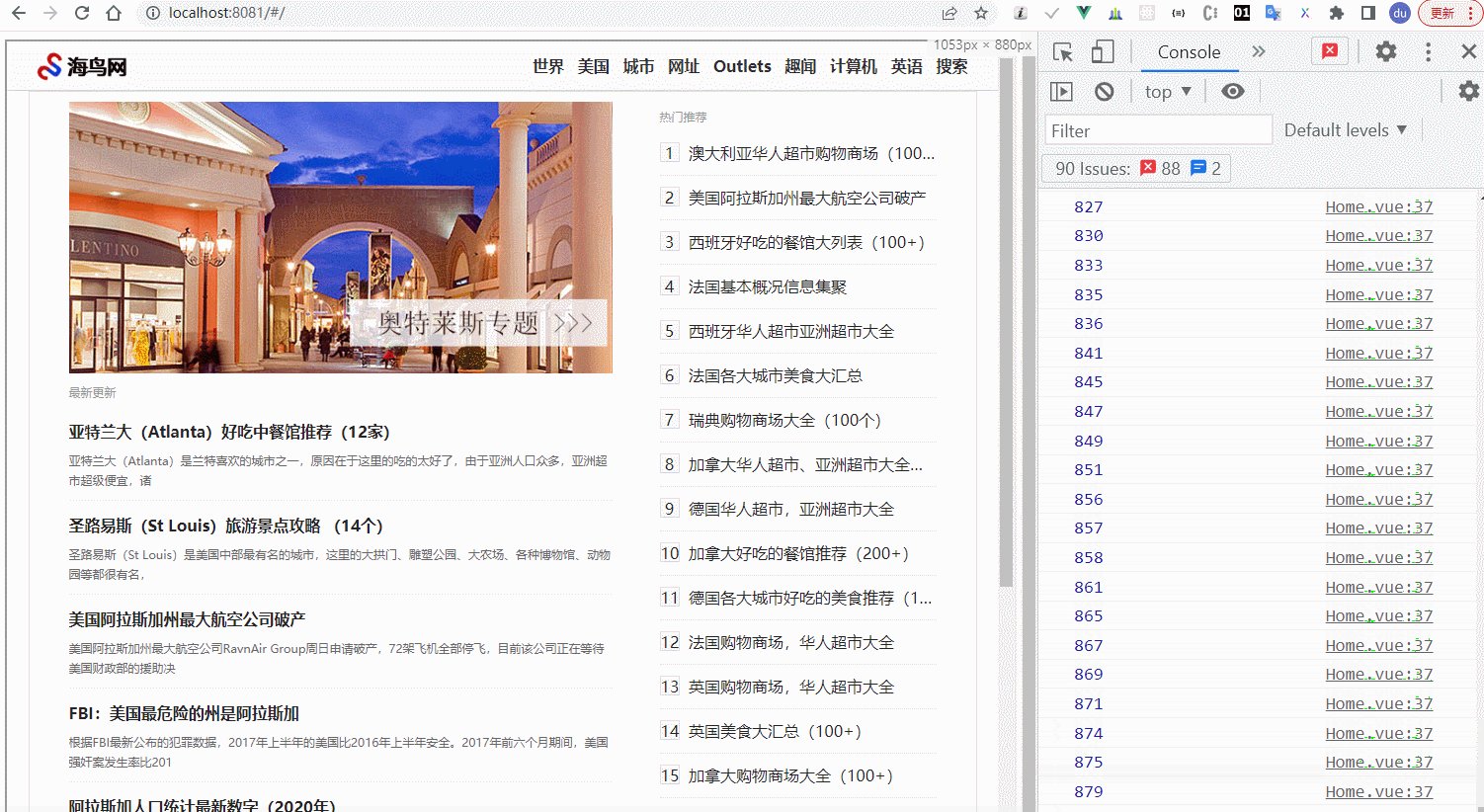
在vue项目开发中,有时候需要用到iframe。而iframe要正常显示,需要设定width和height。这里的示例是通过watch监听页面变化,可以动态的设置iframe元素高度。
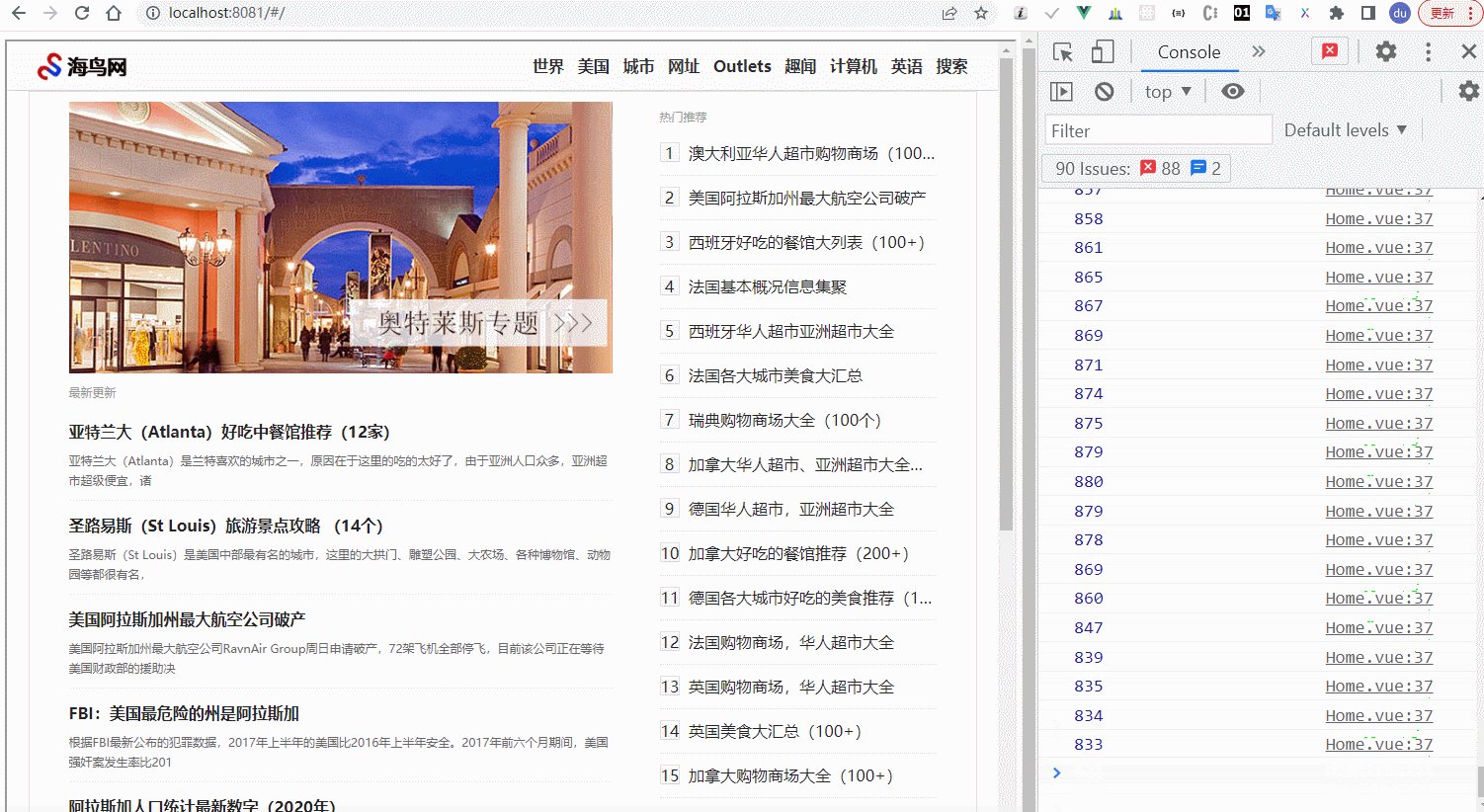
示例效果

示例源代码(共57行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2022-09-21
*/
<template>
<div class="container">
<iframe width="100%" :height="fullHeight" :src="urlSRC" ></iframe>
</div>
</template>
<script>
export default {
data() {
return {
urlSRC:'http://www.cuclife.com/',
fullHeight: document.documentElement.clientHeight ,
timer: true
}
},
methods: {
},
mounted(){
window.onresize = () => {
return (() => {
window.fullHeight = document.documentElement.clientHeight;
this.fullHeight = window.fullHeight ;
})();
};
},
watch: {
fullHeight(val) {
console.log(val)
if (!this.timer) {//防止多次触发监听页面卡顿
this.fullHeight = val;
this.timer = true;
let that = this;
setTimeout(function() {
that.timer = false;
}, 400);
}
}
},
}
</script>
<style scoped>
.container {
width: 100%;
height: 100vh;
}
</style>