想实现一个tab切换的功能 看tabs组件挺相似的直接拿来用 默认是下边的效果

分开点 发现右边的白的按钮左边框没了

选中右边 左边按钮的边框正常

emmmm
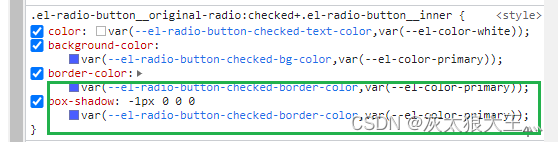
选择按钮后查看样式
发现他有个border-left:0

去掉之后显示正常
在代码里添加border属性后显示正常了 但又出现新的问题了


选中的时候左边有间隙 emmmm
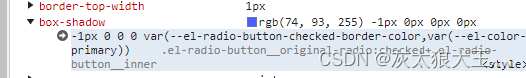
查看元素样式 发现选中的一瞬间多了这个样式


把-1改成-8 发现这个也跟着变了

改为0 正常了


后来发现不加边框 直接设置盒阴影X轴-1也是可以的
::v-deep(.el-radio-button) {
span {
box-shadow: 0px 0px 0px #e9e9e9;
border-left: 1px solid #e9e9e9;
}
}
或者
::v-deep(.el-radio-button) {
span {
box-shadow: -1px 0px 0px #e9e9e9;
}
}