Nuxtjs 最新版 Nuxt3 项目配置
- 安装nuxtjs 最新版 Nuxt3 参考官网安装
- 安装插件
- 安装ElementPlus
- 页面怎么跳转,路由怎么实现
安装nuxtjs 最新版 Nuxt3 参考官网安装
安装插件
安装ElementPlus
-
安装 Element Plus 和图标库
# 首先,使用以下命令安装 Element Plus 和它的图标库: pnpm install element-plus pnpm install @element-plus/icons-vue -
安装 Nuxt Element Plus 模块
pnpm i @element-plus/nuxt -D -
配置 Nuxt 项目
在 nuxt.config.ts 文件中进行配置,添加 Element Plus 模块和 CSS 样式:import { defineNuxtConfig } from 'nuxt3' export default defineNuxtConfig({ devtools: { enabled: true }, modules: [ '@element-plus/nuxt' ] })
页面怎么跳转,路由怎么实现
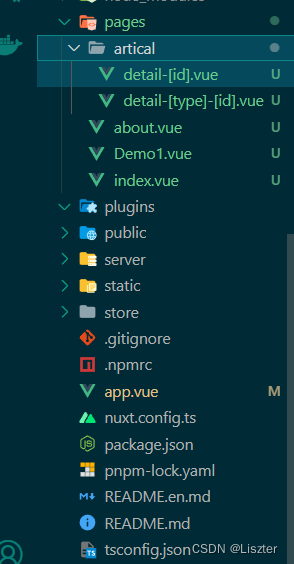
Nuxt.js 依据 pages 目录结构自动生成 vue-router 模块的路由配置。
这是官方原话,也就是说,你不用像传统的vue项目那样,创建router.js这个文件了。相反,需要注意根目录下这个pages的文件结构。因为Nuxt是根据pages的目录结构自动生成路由文件的。
注意, pages 需要放在项目根目录!!!

-
app.vue这个文件里可以简单放一个<NuxtPage>标签,这个标签是nuxt3内置的标签,相当于vue3中的router-view,就是通过路由去渲染的组件内容。<template> <div> <NuxtPage></NuxtPage> </div> </template> -
路由传值
文件名格式按照约定写就可,detail-[参数].vue
接受的话,在该页面中通过以下代码获取:<template> <div> artical {{ $route.params.id }} </div> </template> -
路由验证
- 通过在页面(page)中的definePageMeta中的validate属性来实现路由验证。
- validate属性以route为参数。返回的boolean值就决定了当前路由是否会在此页面中渲染显示。
- 如果你返回false,并且也没有其它路由匹配规则与之相匹配的话,就会导致404的错误。
- 你也可以直接返回一个包含了statusCode/statusMessage的对象,来立即返回一个错误(这种情况下,其它路由匹配规则就不会判断了) 。
<template> <div> {{ $route.params.id }} </div> </template> <script setup> definePageMeta({ validate: async (route) => { const nuxtApp = useNuxtApp() console.log(123, route) return /^\d+$/.test(route.params.id) } }) </script>
routeing 配置原文地址 https://nuxt.com/docs/getting-started/routing