一.SmartTomcat
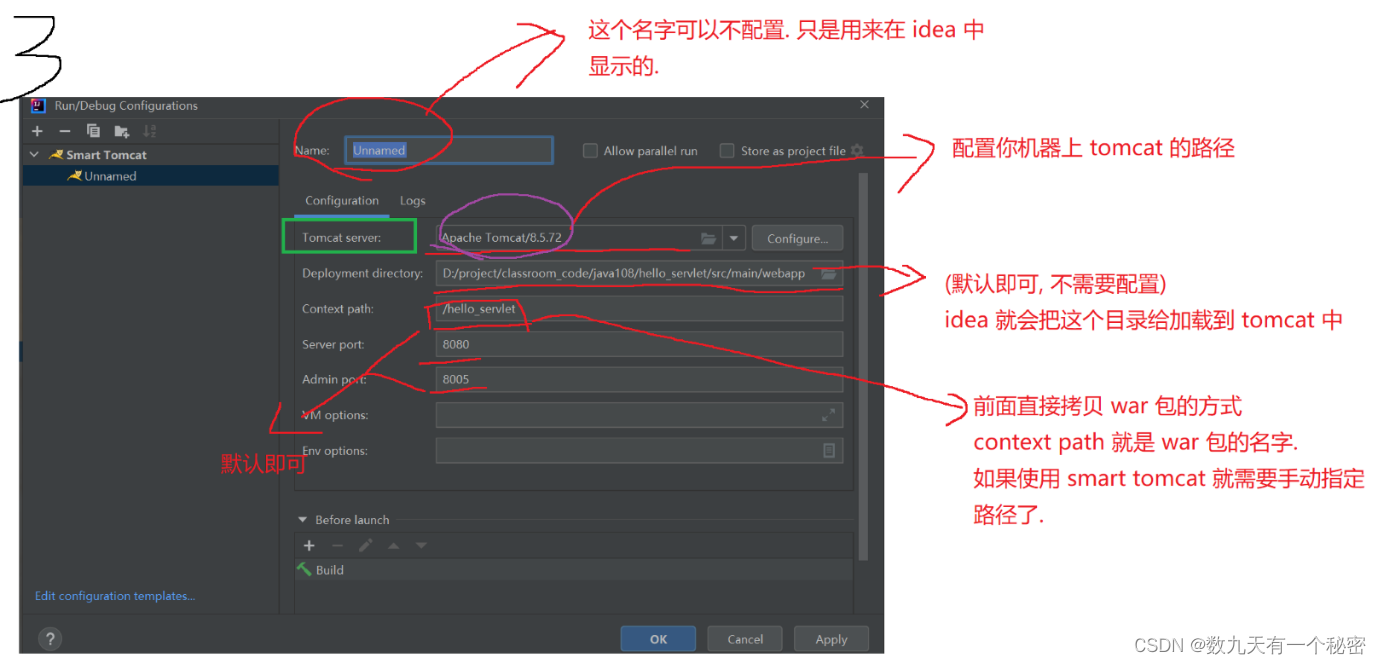
1.第一次使用需要进行配置.

二.异常处理
1.404:浏览器访问的资源,在服务器上不存在.
a.检查请求的路径和服务器配置的是否一致(大小写,空格,标点符号).

b. 确认webapp是否被正确加载(检查web.xml没有/目录错误/内容错误/名字拼写错误)(多多关注日志信息).
2.405:方法不匹配.
a.写的doXX方法,和浏览器发起的请求方法不一致,比如,浏览器请求的是doGET方法,服务器写的是doPost方法.
b.没有把super.doXX方法删除.
3.500:内部服务器异常(java代码抛出异常).
仔细观察异常调用栈.
4.空白页面:没有执行getWriter().writer方法.
5.无法访问此网站:
a.tomcat服务器没有正确运行.
b.ip或者端口号不对.
三.servlet api:
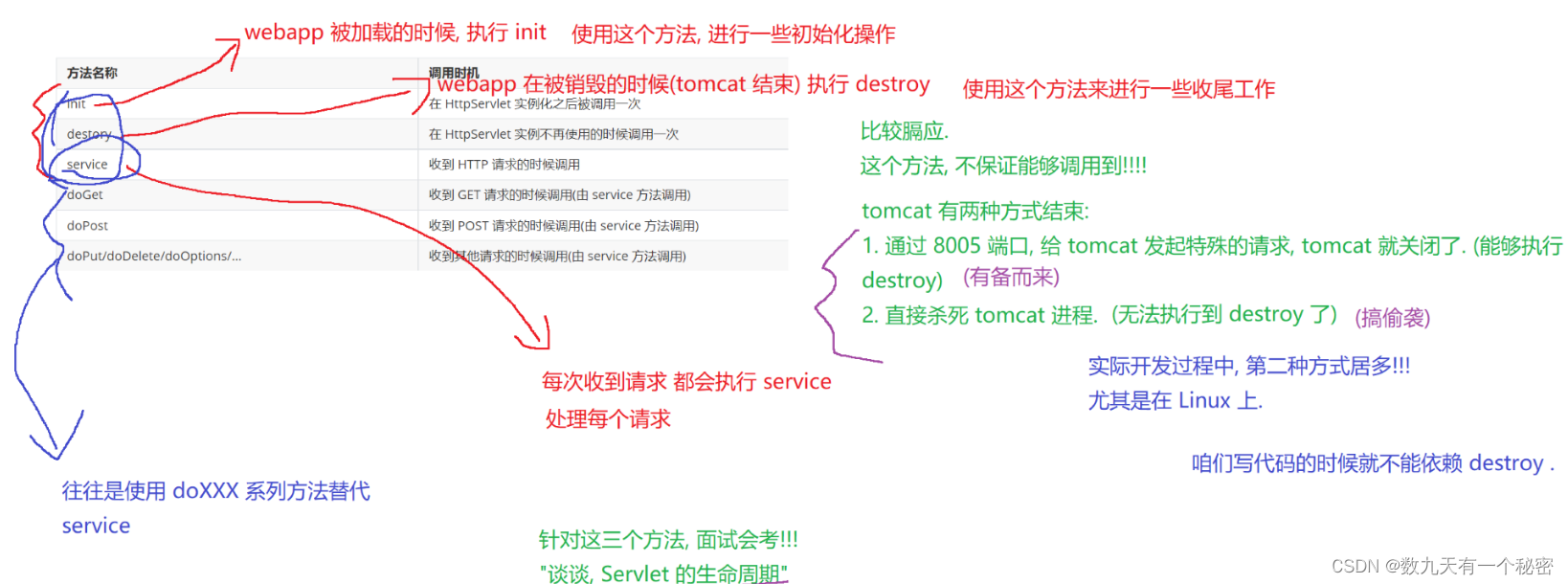
1.HttpServlet:
a.这是我们编写servlet代码用到的核心的类,通过继承这个类并且重写其中的方法,让tomcat的去调用.
b.


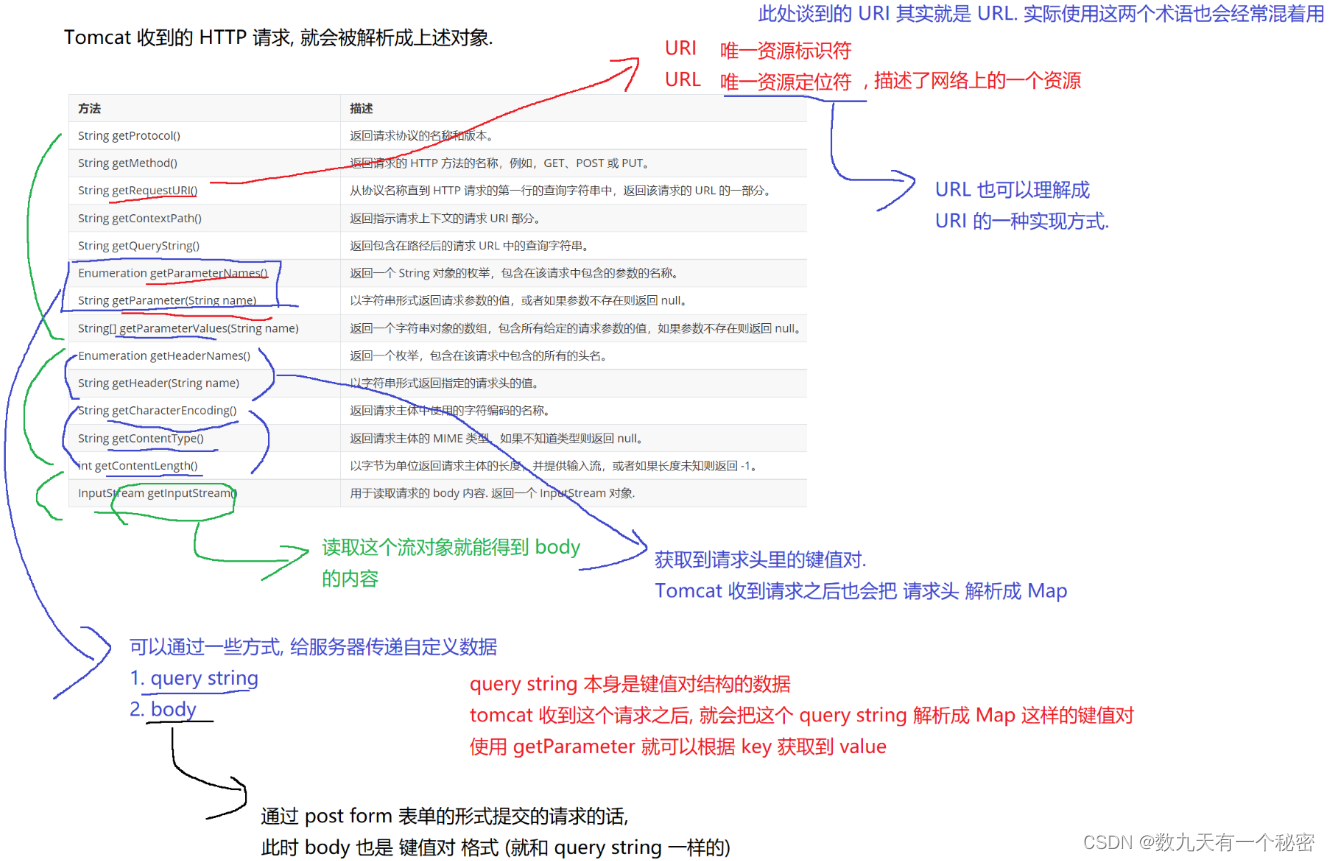
2.HttpServletRequest:

a.body中使用xml格式:

注意:返回浏览器的字符串如果换行,要使用<br>标签,并且doXX方法的第一句加上代码resp.setContentType("text/html");
保证在同一个项目中servlet path不能重复.
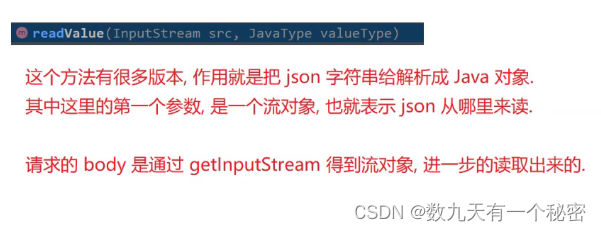
b.body中使用json格式:
1)在maven中央仓库中搜索jackson依赖(解析json格式的body数据),复制到pom.xml中(一个dependencies标签里可以放多个依赖).
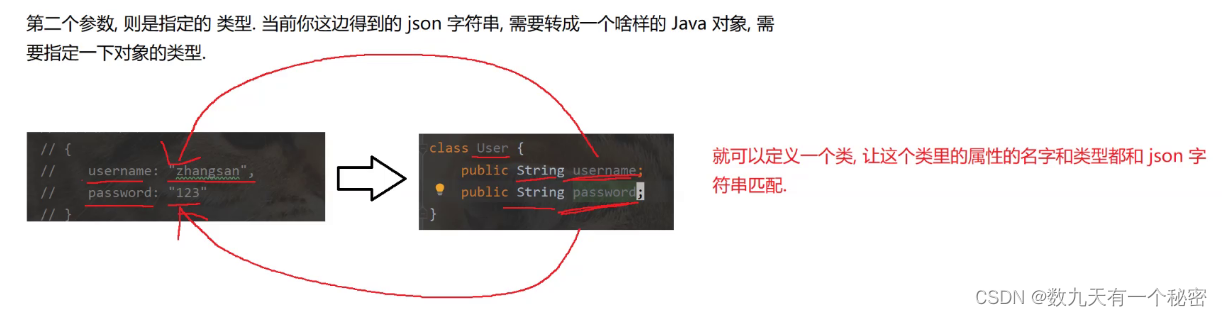
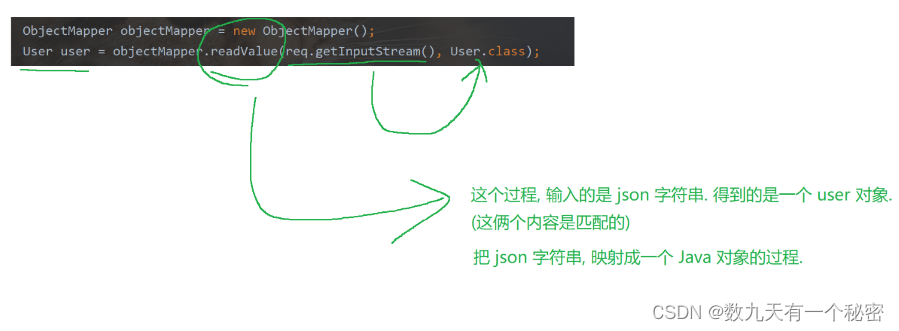
2)使用ObjectMapper类:



3)使用postman构造json格式的请求:

4)ObjectMapper还提供一个把java对象转化成json格式.
![]()
3.HttpServletResponse:
a.

1)resp.sentError(int sc) : 返回tomcat风格的错误页面.
2)resp.setHeader("refresh", "2") : 设置刷新页面,时间间隔是2秒.
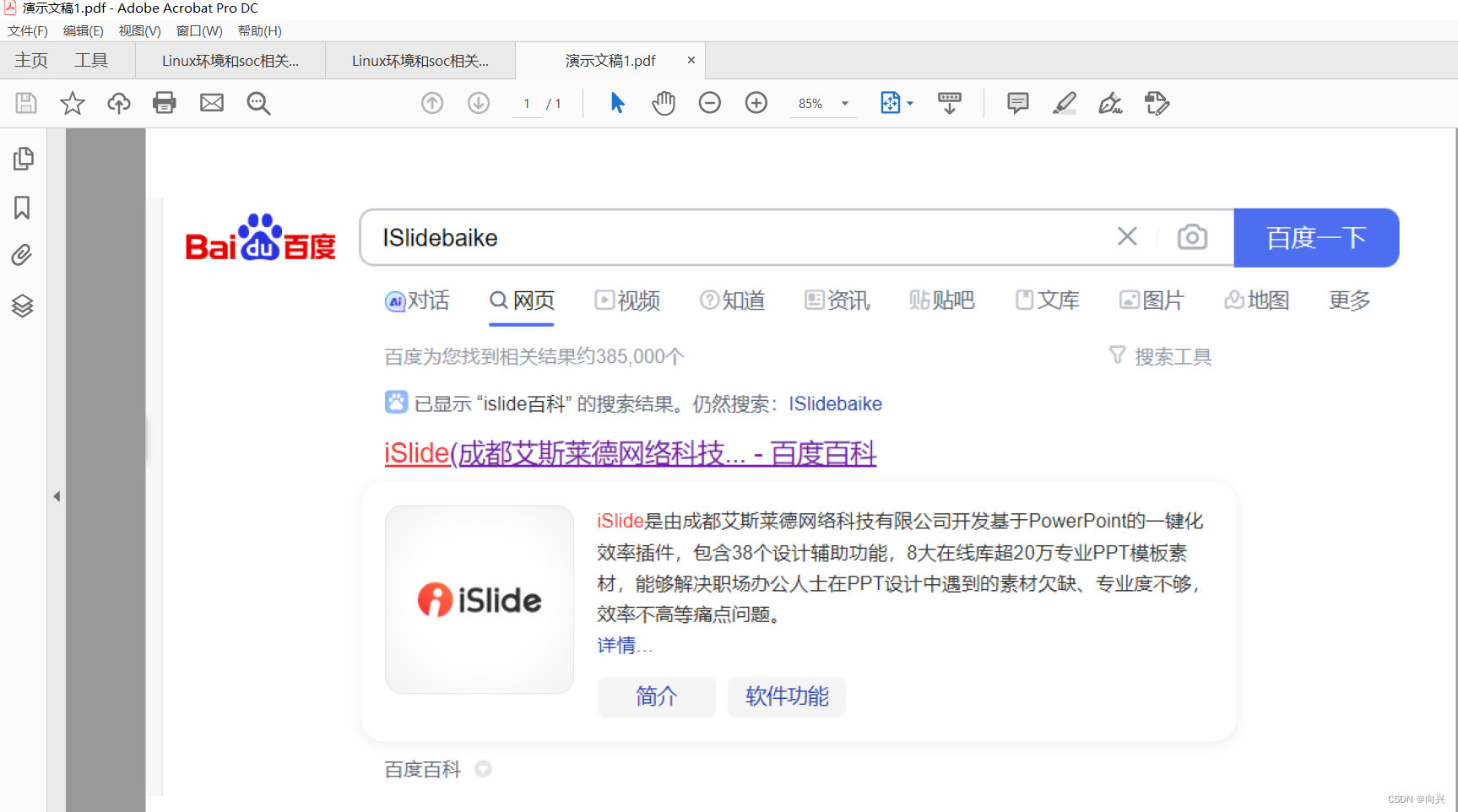
3)resp.setHeader("Location", "https://www.sogou.com") : 重定向到搜狗页面(配合使用状态码302).
4)resp.sendRedirect("https://www.sogou.com") : 这个操作等价于设置状态码和重定向两个操作.
5)resp.setContentType("text/html; charset=utf8") : 设置返回的格式以及字符集.注意:这句代码要放在设置返回代码的最上面.