
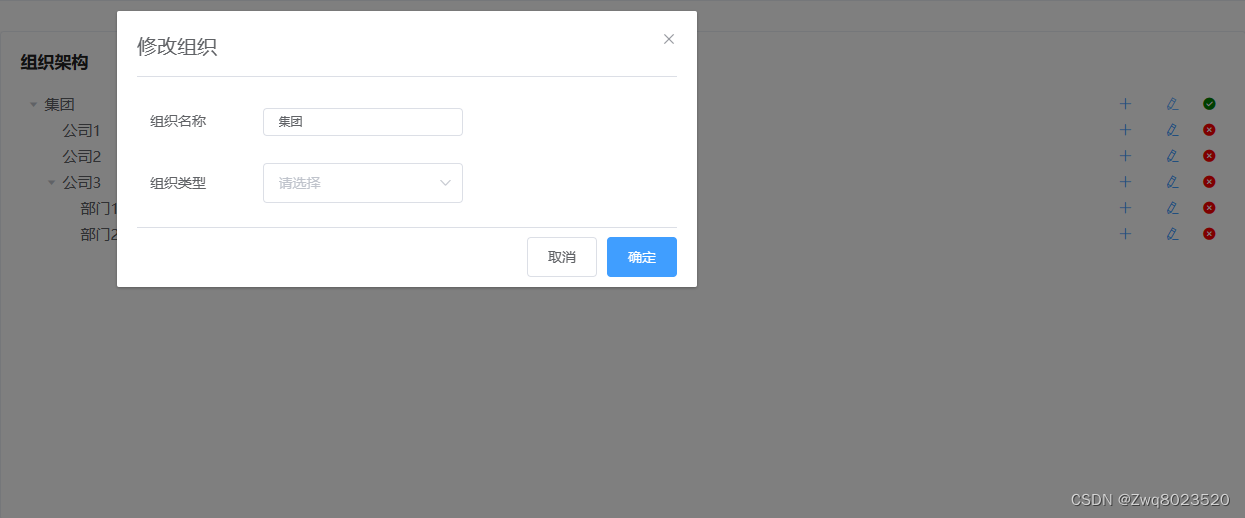
1.需求1点击编辑按钮,出现修改组织弹窗,且将点击时的组织名称返现在输入框中。
思路是点击编辑按钮,取到节点点击时返回的data信息中的label进行赋值即可。
<el-tree
style="margin-top: 20px"
:data="organizationTreeData"
node-key="id"
default-expand-all
:expand-on-click-node="false"
v-if="
organizationTreeData.length !== 0 && organizationTreeData !== ''
"
draggable
@node-click="getOrganizationList" //树节点点击事件
>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<span v-if="data.type !== 1">
<el-button
type="text"
icon="el-icon-plus"
class="edit"
@click="showOrganizationDialog"
>
</el-button>
<el-tooltip
class="item"
effect="dark"
content="修改组织"
placement="top"
>
<el-button
type="text"
@click="() => showEditOrganizationDialog(data)"
icon="el-icon-edit"
class="edit"
>
</el-button>
</el-tooltip>
<el-tooltip
class="item"
effect="dark"
content="禁用组织"
placement="top"
>
<el-popconfirm
title="您确定要禁用组织吗?"
@confirm="deactive"
>
<el-button
slot="reference"
type="text"
icon="el-icon-success"
v-if="node.data.isEnable"
style="margin-left: 10px; color: green"
@click="unEnableOrganization()"
class="restart"
></el-button>
</el-popconfirm>
</el-tooltip>
<el-tooltip
class="item"
effect="dark"
content="启用组织"
placement="top"
>
<el-popconfirm title="您确定要启用组织吗" @confirm="active">
<el-button
slot="reference"
:type="type"
icon="el-icon-error"
v-if="!node.data.isEnable"
style="margin-left: 10px; color: red"
@click="enableOrganization()"
></el-button>
</el-popconfirm>
</el-tooltip>
</span>
</span>
</el-tree>showEditOrganizationDialog() {
this.editOrganizationDialogVisible = true
this.organizationForm.organizationName = this.data.label
},
getOrganizationList(data, node) {
console.log('data', data)
this.data = data //获取到节点信息放到当前的data中
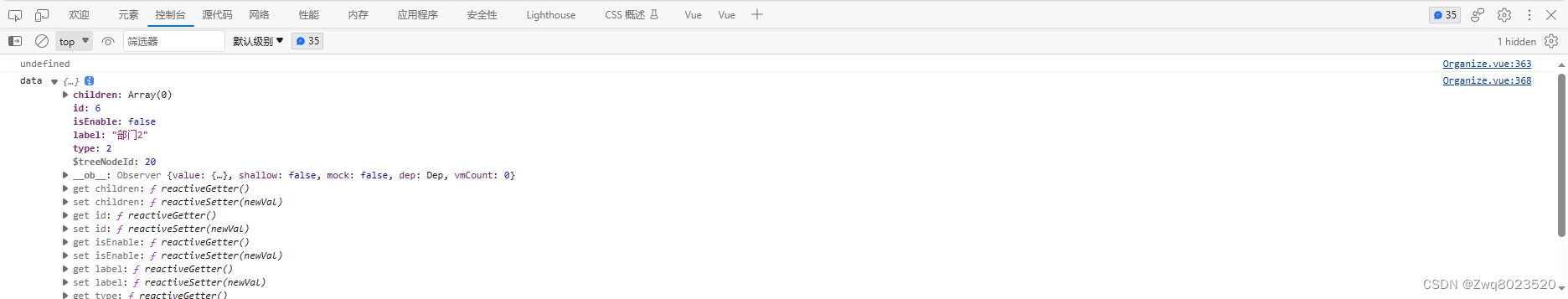
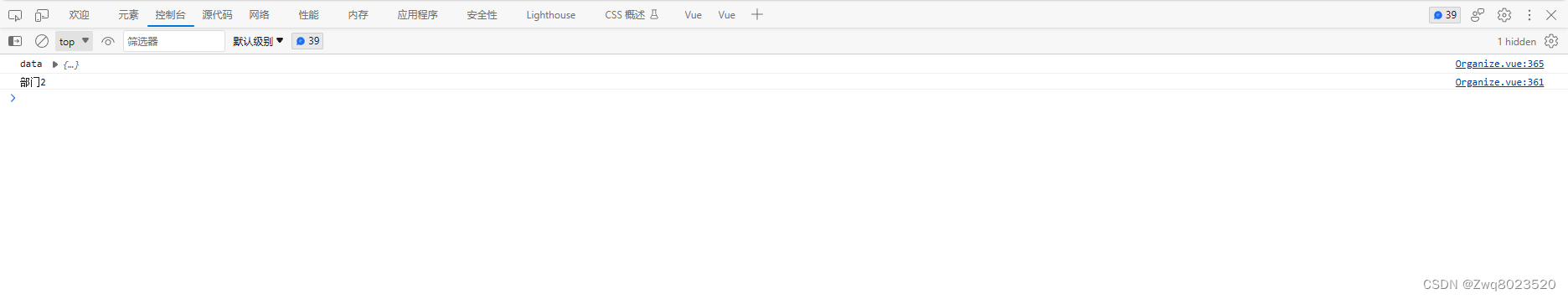
}以为这样就可以了,刷新页面发现点第一次的时候输入框并不能回显出组织名称,换一个点击时回显的是上一个点击的组织名称。分析了一下肯定是data赋值没赋上,看一下控制台的输出

确实没有赋值成功,然后看了一下这个输出顺序,以为是JavaScript按顺序执行的原因,调换了两个方法的位置,发现还是这个问题。我的解决办法就是,既然输出顺序一直都是showEditOrganizationDialog中的先输出,那就给它延迟,让它延迟输出这样赋值就能赋上了。修改后的代码
showEditOrganizationDialog() {
this.editOrganizationDialogVisible = true
setTimeout(() => {
this.organizationForm.organizationName = this.data.label
console.log(this.organizationForm.organizationName)
}, 0)
},
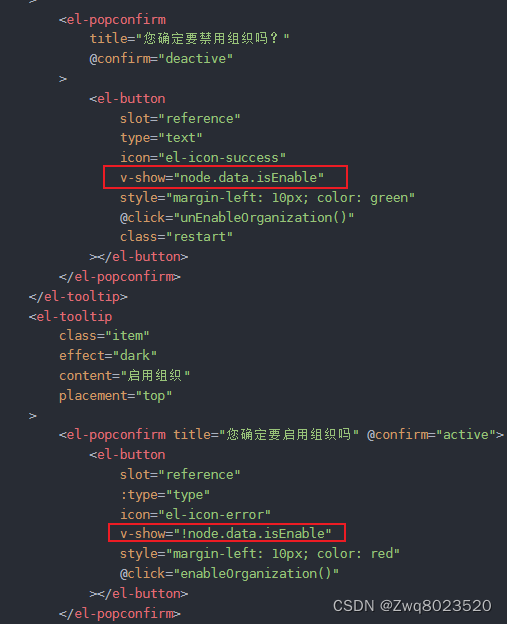
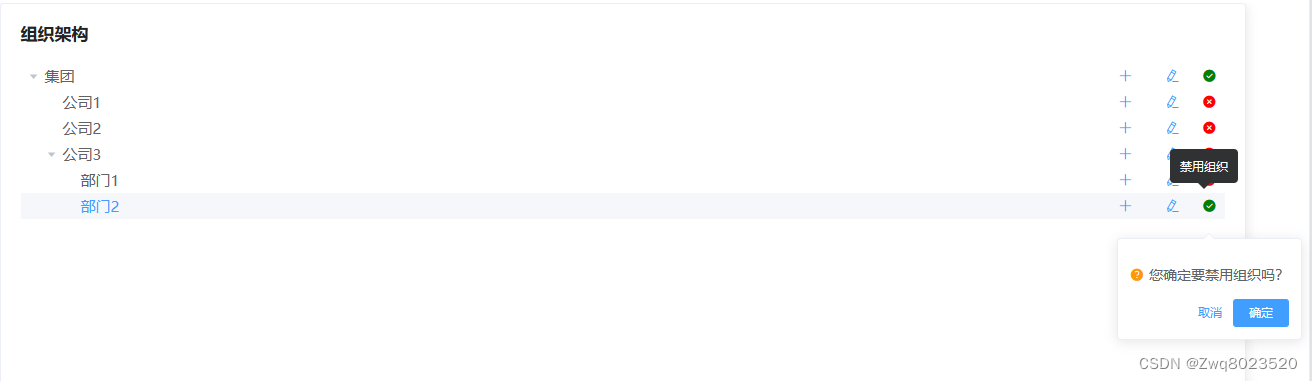
2.需求2点击最后的按钮进行组织的禁用启用。
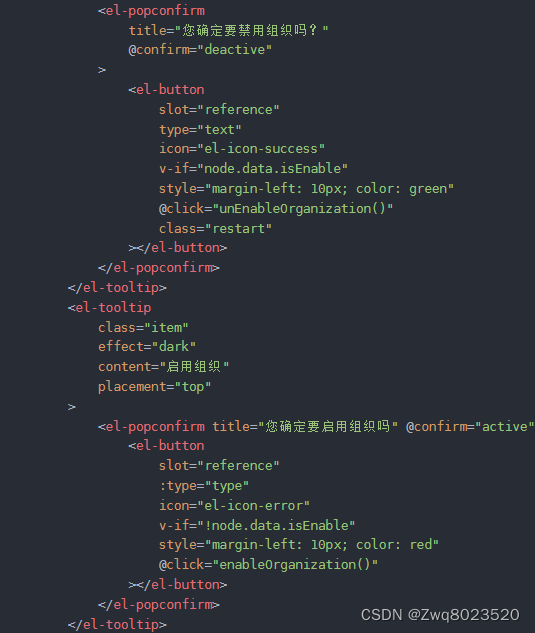
首先是根据node节点中isEnable字段判断是启用按钮还是禁用按钮,然后在进行切换。 很简单就是在点击确定的时候修改isEnable字段的值就可以。但就是这样我还是遇到了问题,就是点击第一次进行更改没问题,但是第二次的时候就会报错。


active() {
this.data.isEnable = !this.data.isEnable
},
deactive() {
this.data.isEnable = !this.data.isEnable
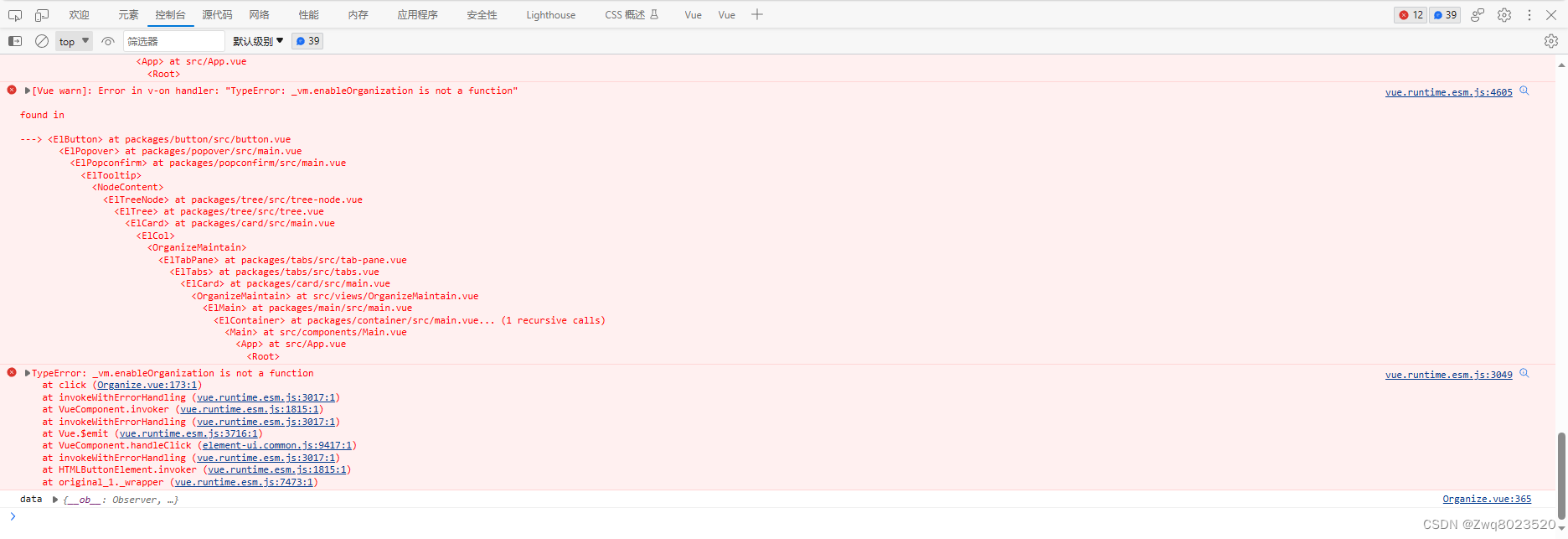
},报错情况如下:

这个实例上没有这个方法,我找了一会明明有这个方法啊,为什么会报错呢。然后仔细看了一下代码,我的同事在用条件渲染的时候用的是v-if,当不满足的时候就会删除dom元素,所以第二次的时候根本没有这个dom元素,也就不存在这个方法了。修改方法不用v-if进行条件渲染,使用v-show进行条件渲染即可解决。

解决方法: