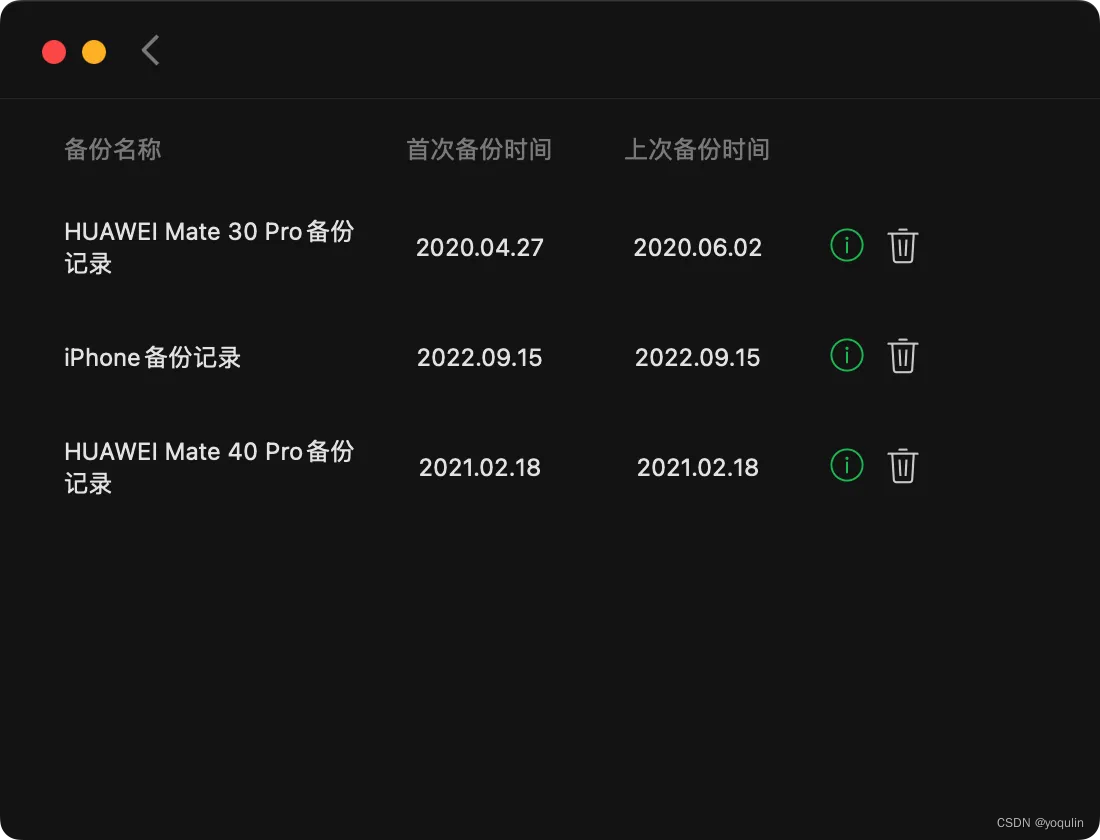
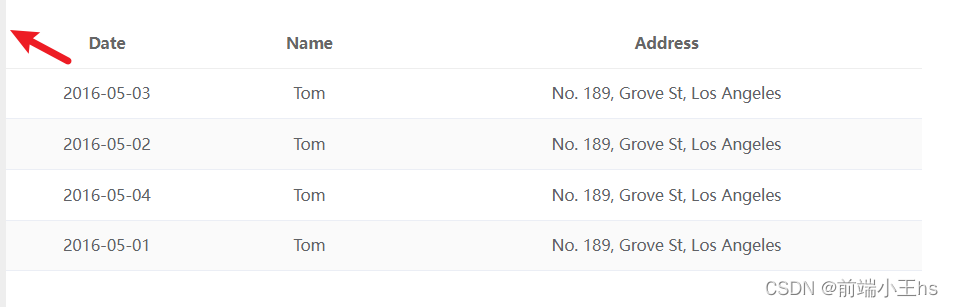
为什么要去除boder边框,原因是boder的边框与页面的背景色相同,然后显得表格内凹了一个像素
要实现的需求是表格去除border边框同时添加竖直方向的边框

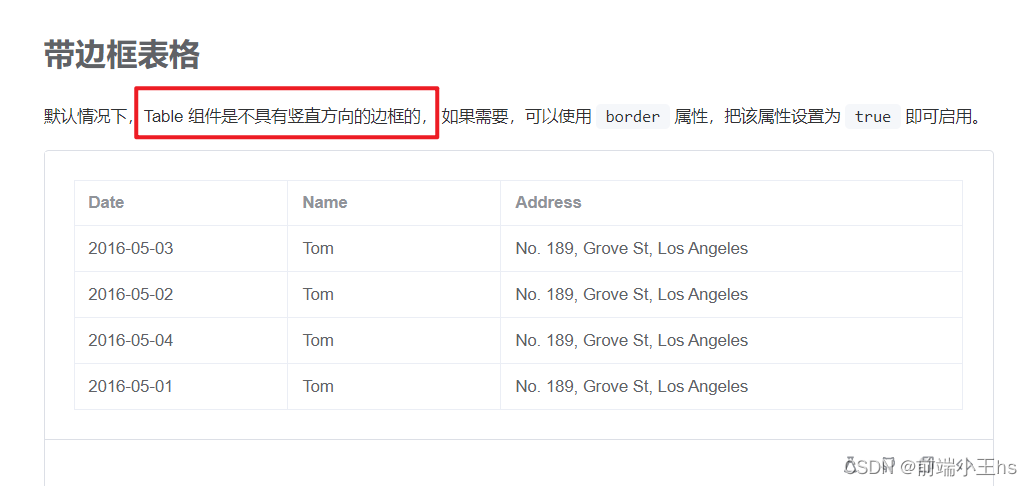
但是如果不添加boder属性,表格则没有竖直方向的边框

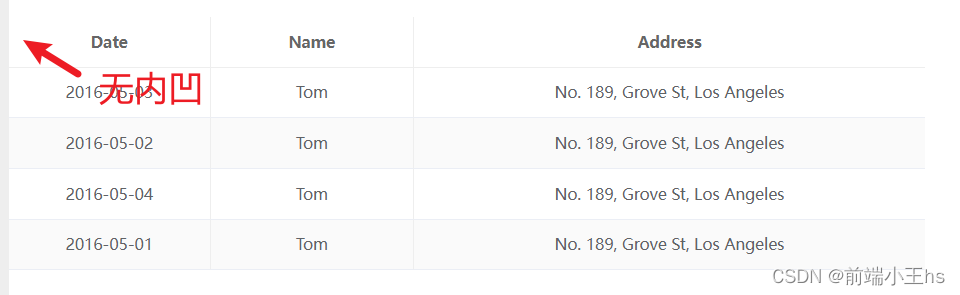
这种下无内凹,但是显得不规范

最终想要实现的效果是

第一个思路
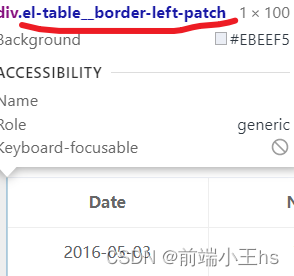
第一个思路是找到表格的boder,然后通过样式穿透去修改boder的颜色,这个思路有两个行不通的障碍,第一是如果边框设为白色,但表格的横线不会往边框延申,第二是只能找到表格左边的边框伪类,找不到右边的伪类


一开始我还以为有.el-table__border-right-patch,但发现并没有
所以通过样式穿透只能修改左边的,display:none可隐藏左边的边框
第二种思路
第二种思路是通过表格的回调方法去给表头和表单的方格cell 添加右边框,同时最后一列取消右边框
当然也可以通过 添加左边框,但是第一列取消掉左边框
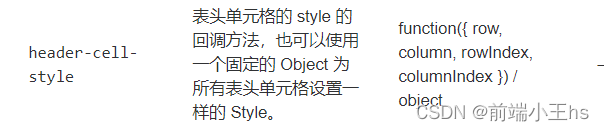
表头回调:

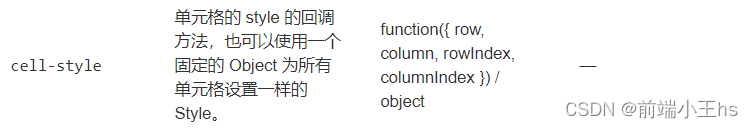
表格回调:

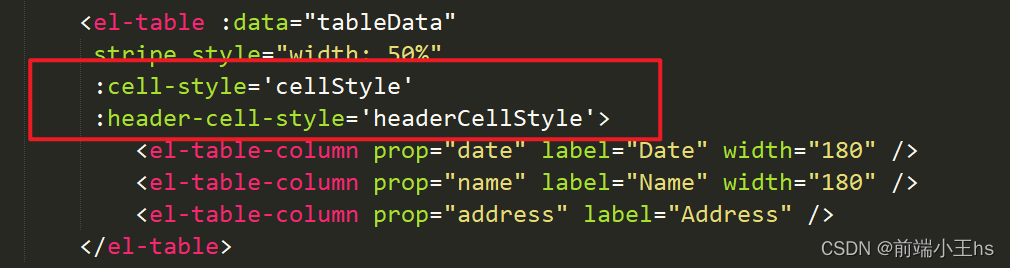
添加回调方法

回调函数代码:
const headerCellStyle = ({columnIndex}) => {
//这里的2是代表最后一列
if (columnIndex !== 2) {
return {
borderRight: "1px #eee solid",
}
}
}
const cellStyle = ({columnIndex}) => {
if (columnIndex !== 2) {
return {
borderRight: "1px #eee solid"
}
}
}
实现效果:左右两边无边框,不会显得内凹,同时内部有竖线















![[附源码]计算机毕业设计Python工程施工多层级管理架构(程序+源码+LW文档)](https://img-blog.csdnimg.cn/3d72d96c5b7b4735803beb7683db2514.png)