hello,我是小索奇,精心制作的Vue教程持续更新哈,想要学习&巩固&避坑就一起学习叭~
Object定义配置方法
代码
引出数据代理,先上代码,后加解释
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>回顾Object.defineproperty方法</title>
</head>
<body>
<script type="text/JS" >
let number = 18
let person = {
name:'张三',
sex:'男',
}
// 它的功能是给person配置一个age属性
Object.defineProperty(person,'age',{
// value:18,
// enumerable:true, //控制属性是否可以枚举,默认值是false,f12可以看到颜色为浅色,用Object.keys(person)获取不到age的key(不可枚举)
// writable:true, //控制属性是否可以被修改,默认值是false
// configurable:true //控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
//get:function(){}=
get(){
// 如果不这样关联,number值不变,从上往下执行完结束,是修改不了的必须关联
console.log('有人读取age属性了')
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,且值是',value)
number = value
}
})
// console.log(Object.keys(person))
console.log(person)
</script>
</body>
</html>

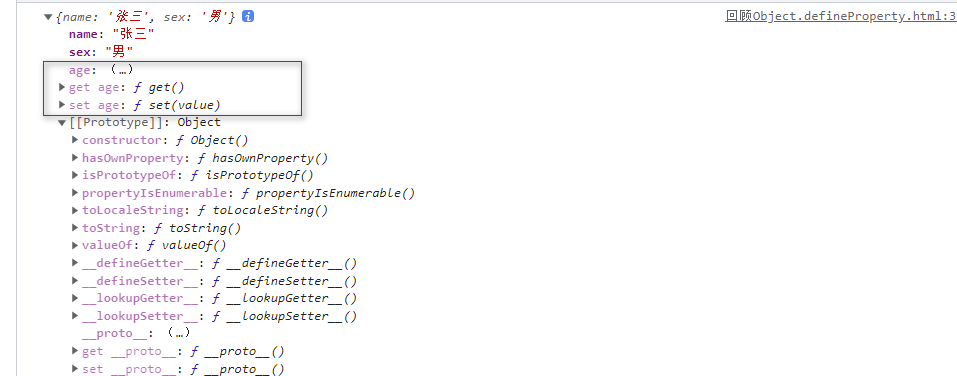
image-20230812002421058
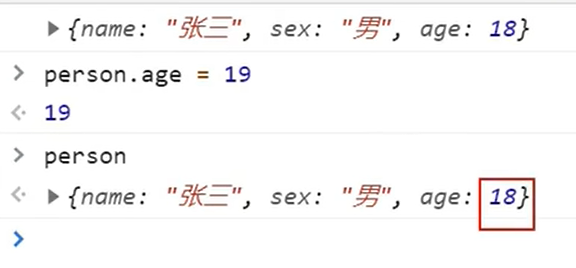
writable:false 默认false时不可以修改

image-20230812003530814
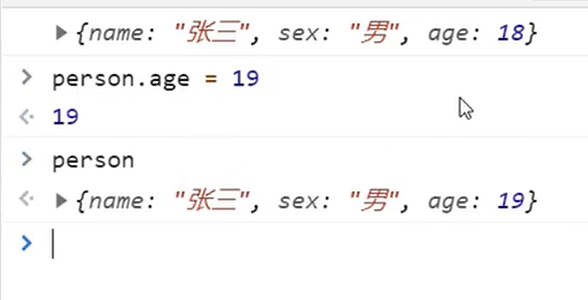
writable:true

image-20230812003444218
直接写进对象中是可以随意修改删除的,但加了配置项就不是随意了,想要修改删除需要配置
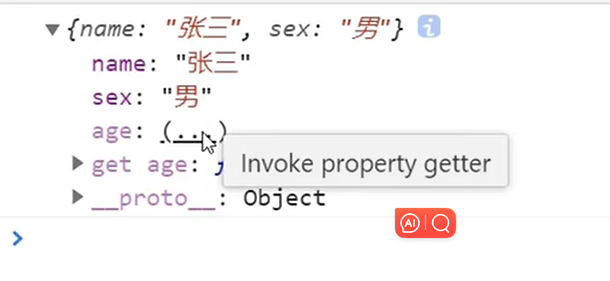
当加入getter时,定义的属性就会随着修改而变化,属性通过调用属性get而控制-invoke property getter

image-20230812004517285
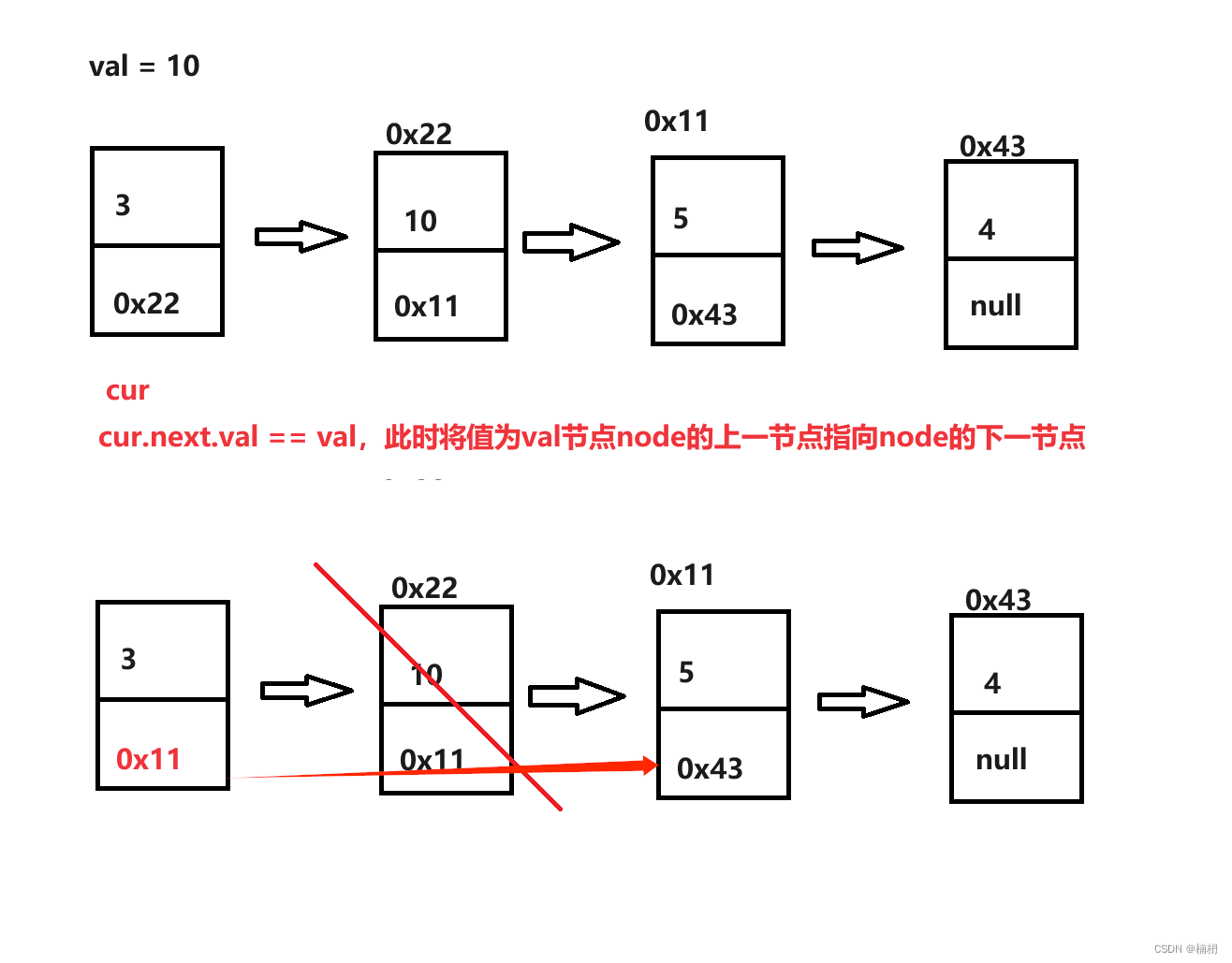
数据代理
通过一个对象代理对另外一个对象中属性进行修改操作
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>何为数据代理</title>
</head>
<body>
<!-- 数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)-->
<script type="text/JS" >
let obj = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{
get(){
return obj.x
},
set(value){
obj.x = value
}
})
</script>
</body>
</html>
-
在
get方法中,当你读取obj2.x的值时,实际上会返回obj.x的值,因为get方法内部使用了obj.x -
在
set方法中,当你设置obj2.x的值时,实际上会将这个值赋给obj.x,从而修改了obj对象中的属性x
在data中的数据都会走数据代理
当你在 Vue 实例的 data 选项中定义数据属性时,Vue 会自动将这些数据属性代理到 Vue 实例上
具体来说,当你在 data 中定义一个属性时,Vue 会将这个属性添加到 Vue 实例上,并且会创建一个内部的响应式数据对象,该对象会跟踪这个属性的变化然后,当你在模板中使用这个属性时,Vue 会建立一个与这个响应式数据对象的绑定,使模板可以在数据变化时自动更新
这个过程实现了数据代理的概念,即在 Vue 实例上代理了 data 中定义的属性,使你可以直接在 Vue 实例中访问这些属性,而实际上这些属性是存储在内部的响应式数据对象中的
下面点击name、age会显示出值,它们都是数据代理,可以更改内容

image-20230813001425128
索奇问答
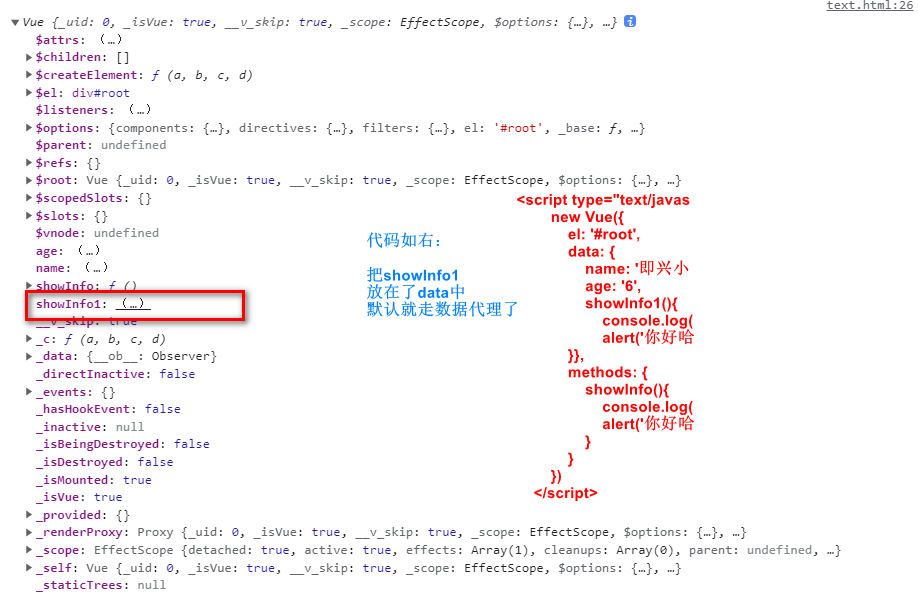
Q:把方法放到data中会怎样,走代理吗?
A:走代理,虽然定义的方法不应该走代理,它和数据不一样,数据是变化的,而方法是不变的,这样一定加重代码的累赘,

这样没有任何意义,setter & getter 也无处施展
所以还是老实按照正常来写,写到methods中吧
对您有用的话点个免费的赞叭~