
前言
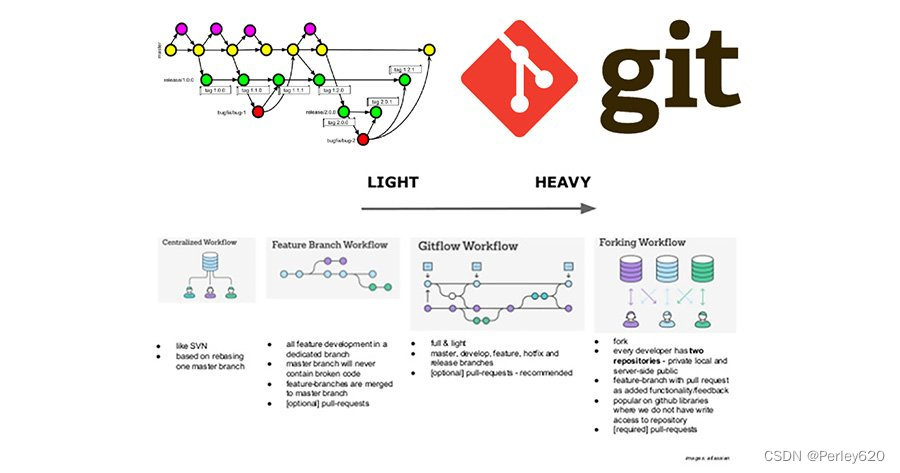
git作为开发人员必备的技能,需要熟练掌握,本篇博客记录一些git使用的场景,结合具体问题进行git使用的记录。以gitee的使用为例。
文章目录
- 前言
- 引出
- 已有项目推送gitee
- 1.gitee中新建项目仓库
- 2.本地项目的初始化提交
- 3.比较好玩的commit图标
- 4.代码提交成功
- 5.在gitee上新建一个readme文档
- 6.此时需要先git pull 拉取一下
- 7.本地新增文件与推送
- 修改已提交过的commit信息
- 1.查看刚刚的提交
- 2.编辑想要修改的commit
- 3.修改提交信息
- 4.把刚刚的修改推送到gitee
- 总结
引出
1.已有的本地项目推送到gitee仓库的方法;
2.修改已经提交过的commit信息;

已有项目推送gitee
1.gitee中新建项目仓库
首先在gitee中新建仓库

创建成功,有一些基本的操作提示

2.本地项目的初始化提交
gti init
git remote add origin …
git add .
git commit -m “🍱 代码提交”
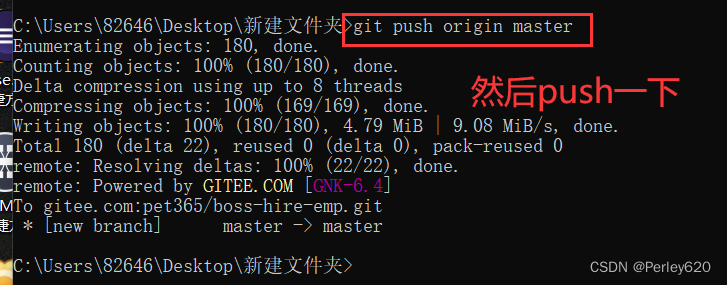
git push origin master


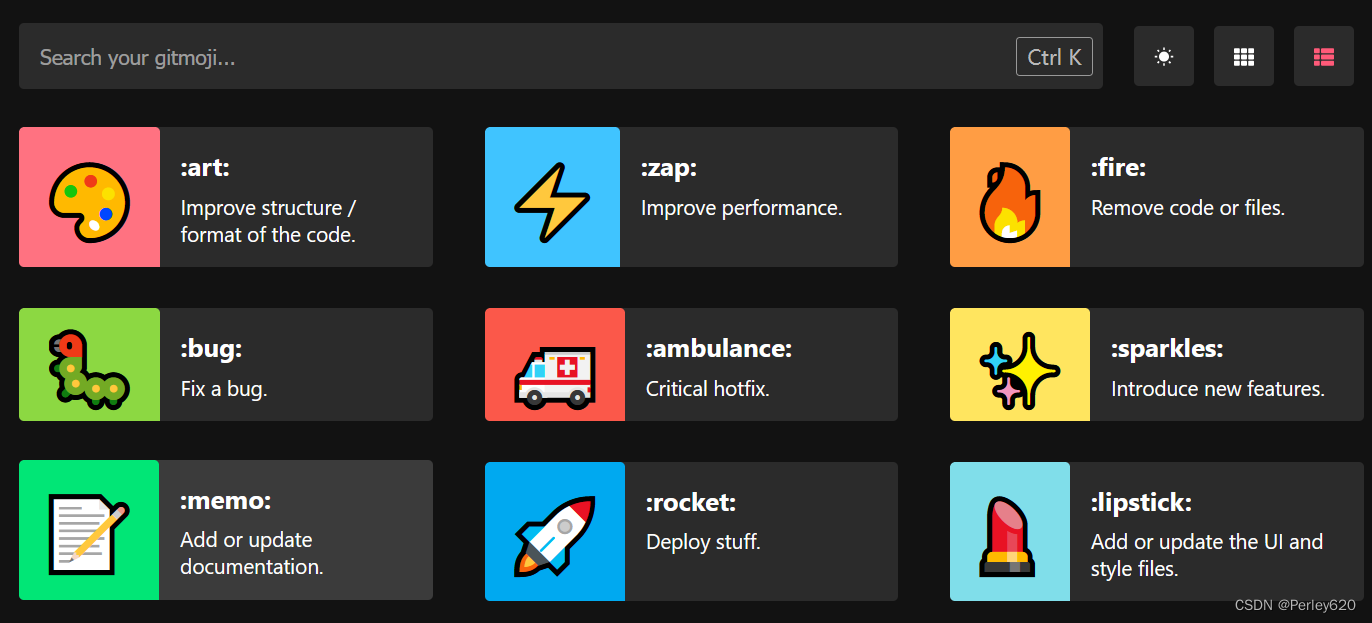
3.比较好玩的commit图标
https://gitmoji.dev/

4.代码提交成功
在gitee上查看提交的代码
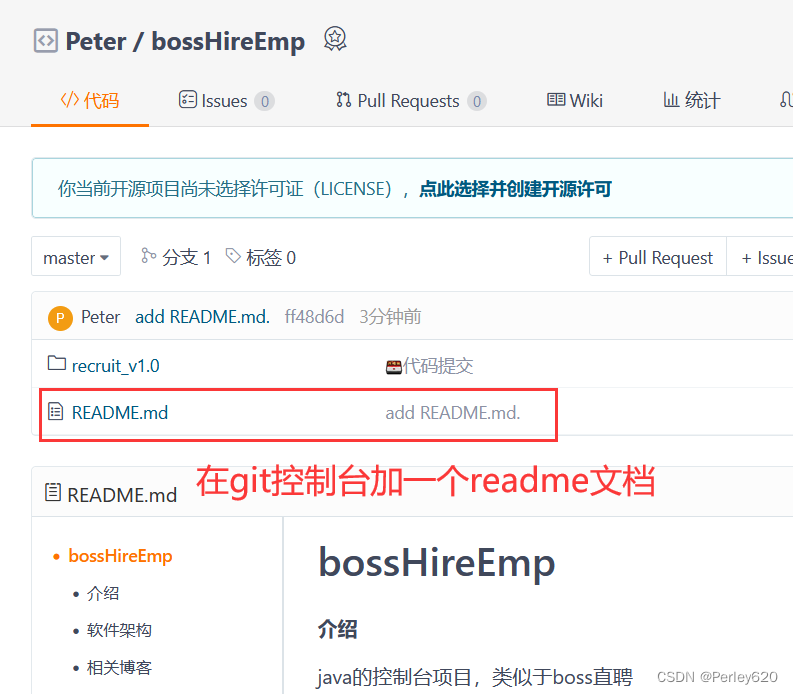
5.在gitee上新建一个readme文档

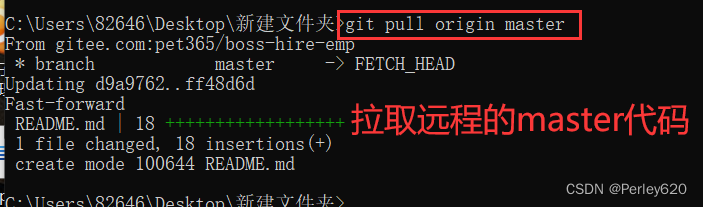
6.此时需要先git pull 拉取一下
git pull origin master

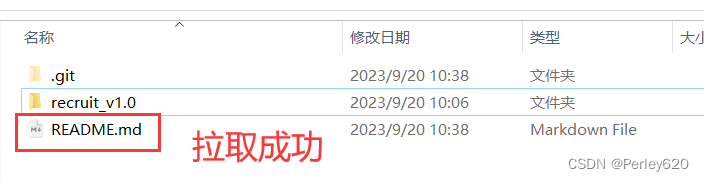
拉取到本地成功

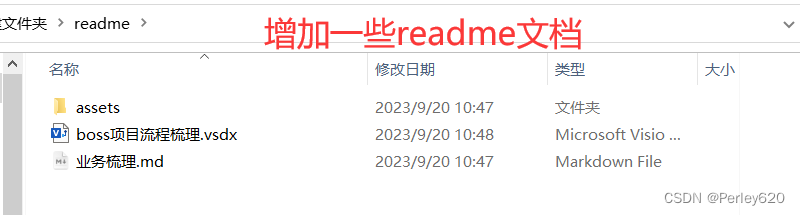
7.本地新增文件与推送
增加一些readme文档

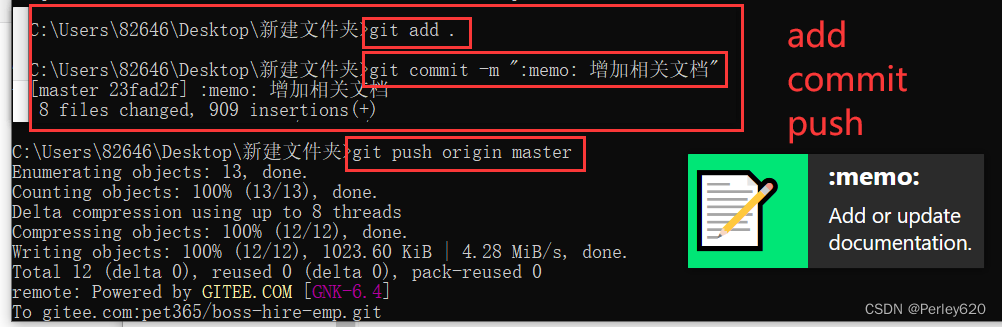
git add .
git commit …
git push …

推送到git成功

修改已提交过的commit信息
1.查看刚刚的提交
本来想提交的时候加个图标,结果提交后发现选的图标在gitee上没有展示出来,因此需要修改一下已经提交过的git commit信息。
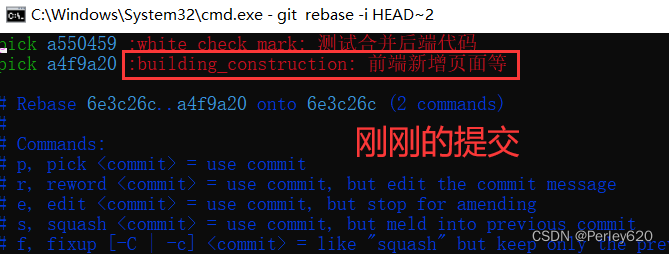
git rebase -i HEAD~2
查看最近的两次提交

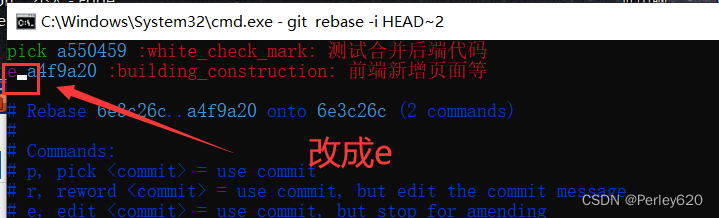
2.编辑想要修改的commit
把pick改成e

这里把我们要修改的commit,这里是倒数第二次的commit init那个。对应的pick改成e或者edit。退出保存。
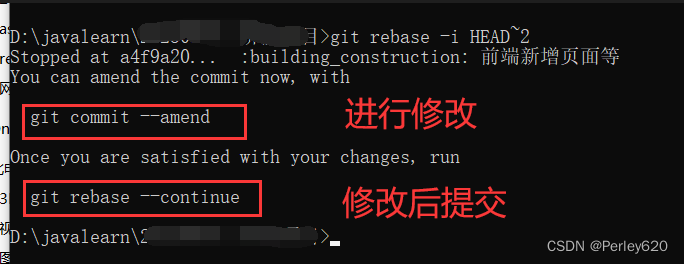
退出后相关提醒

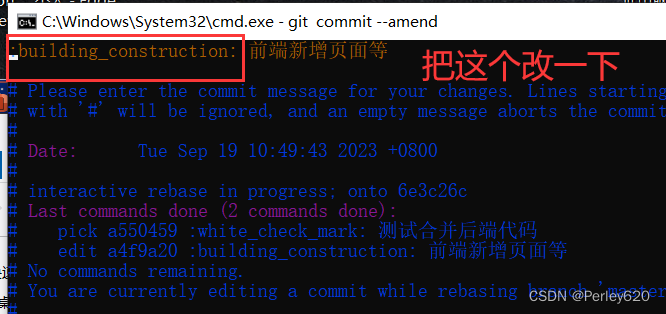
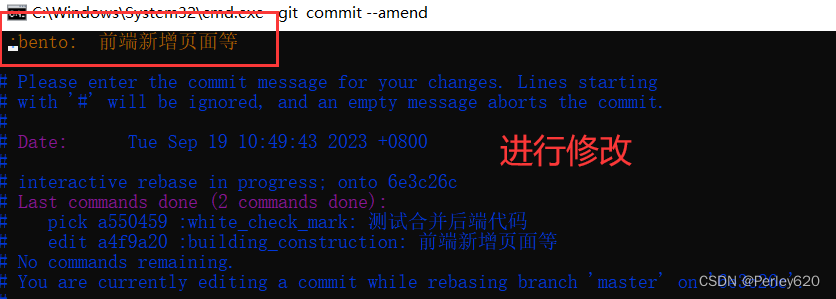
3.修改提交信息
git commit --amend

修改一下commit的图标,保存退出

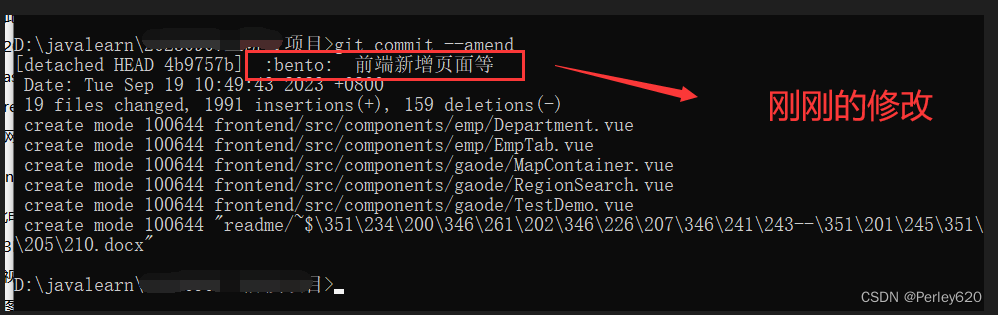
刚刚的修改

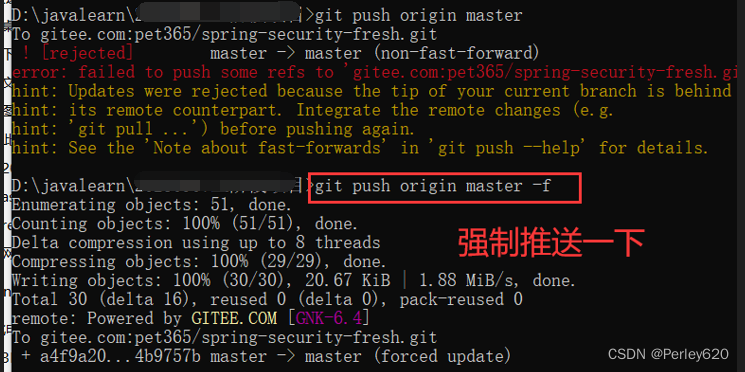
4.把刚刚的修改推送到gitee
git push origin master -f
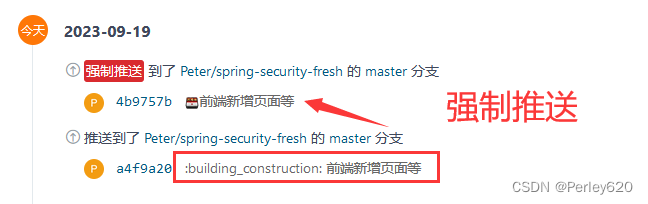
强制推送一下

推动到gitee成功,图标修改成功

总结
1.已有的本地项目推送到gitee仓库的方法;
2.修改已经提交过的commit信息;