🥳🥳Welcome Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于Vue的相关操作吧
目录
🥳🥳Welcome Huihui's Code World ! !🥳🥳
一.事件处理器
①.stop
②.prevent
③.once
加了once
没加once
④按键修饰符
⑤表单案例
二.自定义组件
案例
三.组件通信
父传子
子传父
一.事件处理器
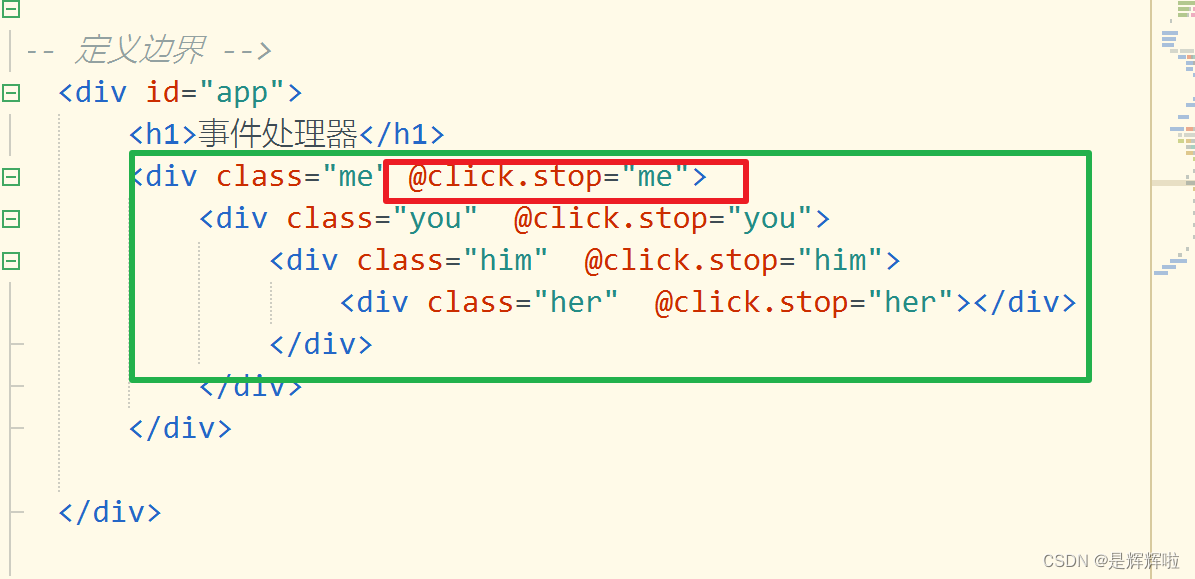
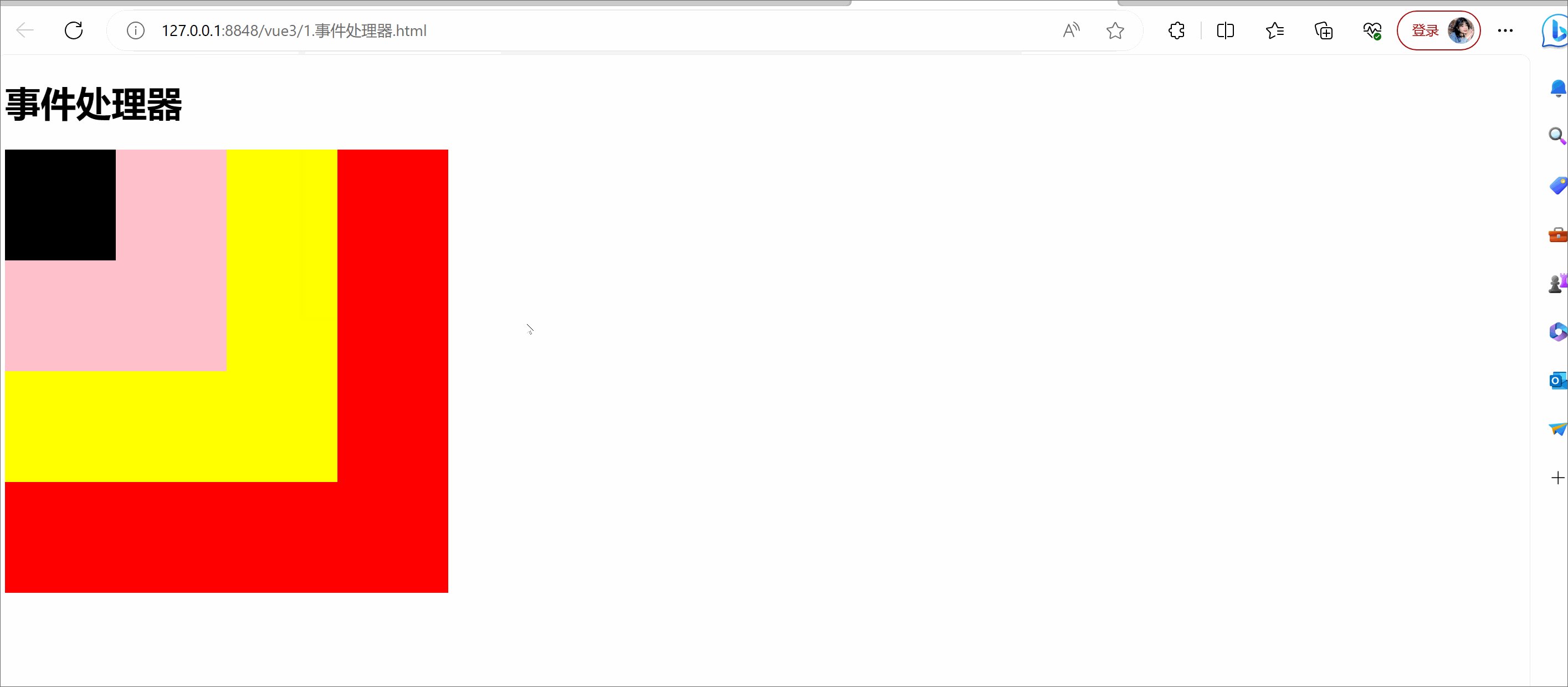
①.stop
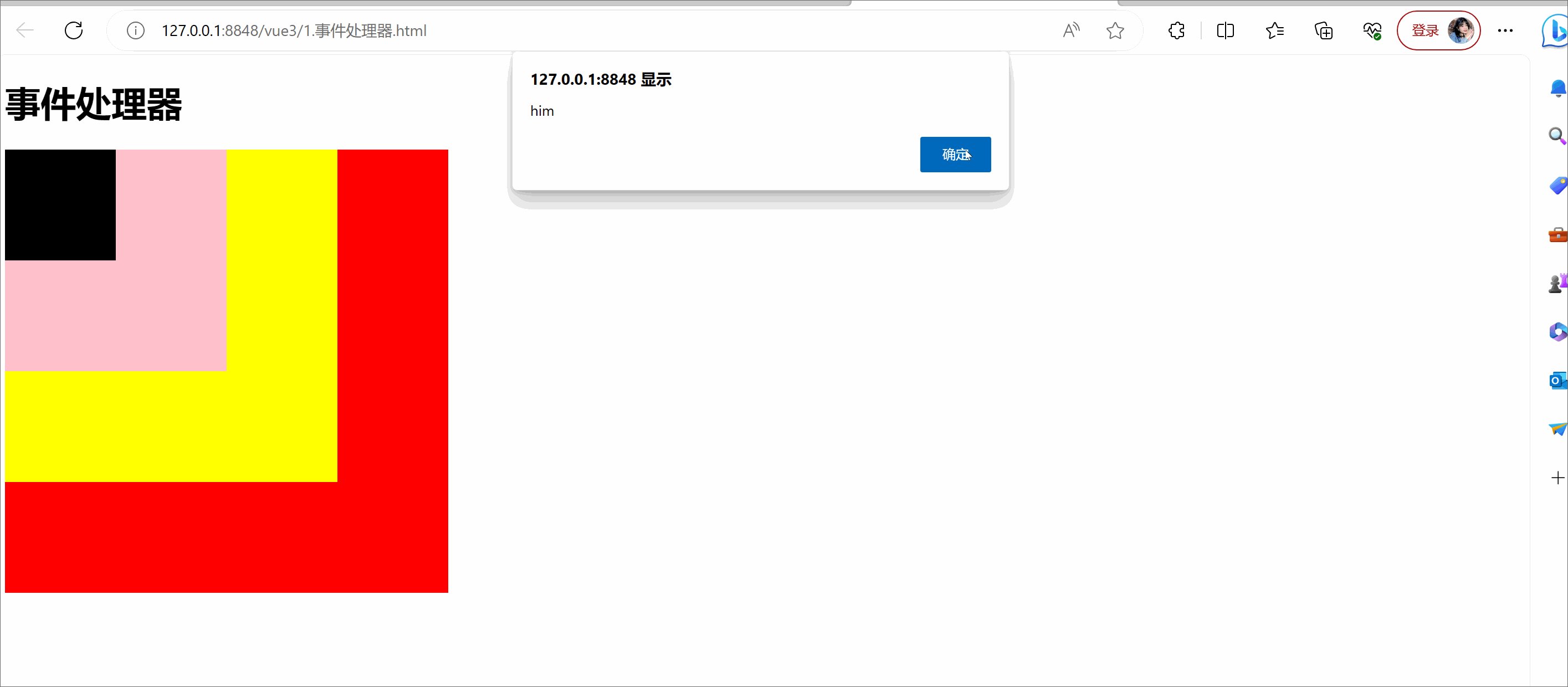
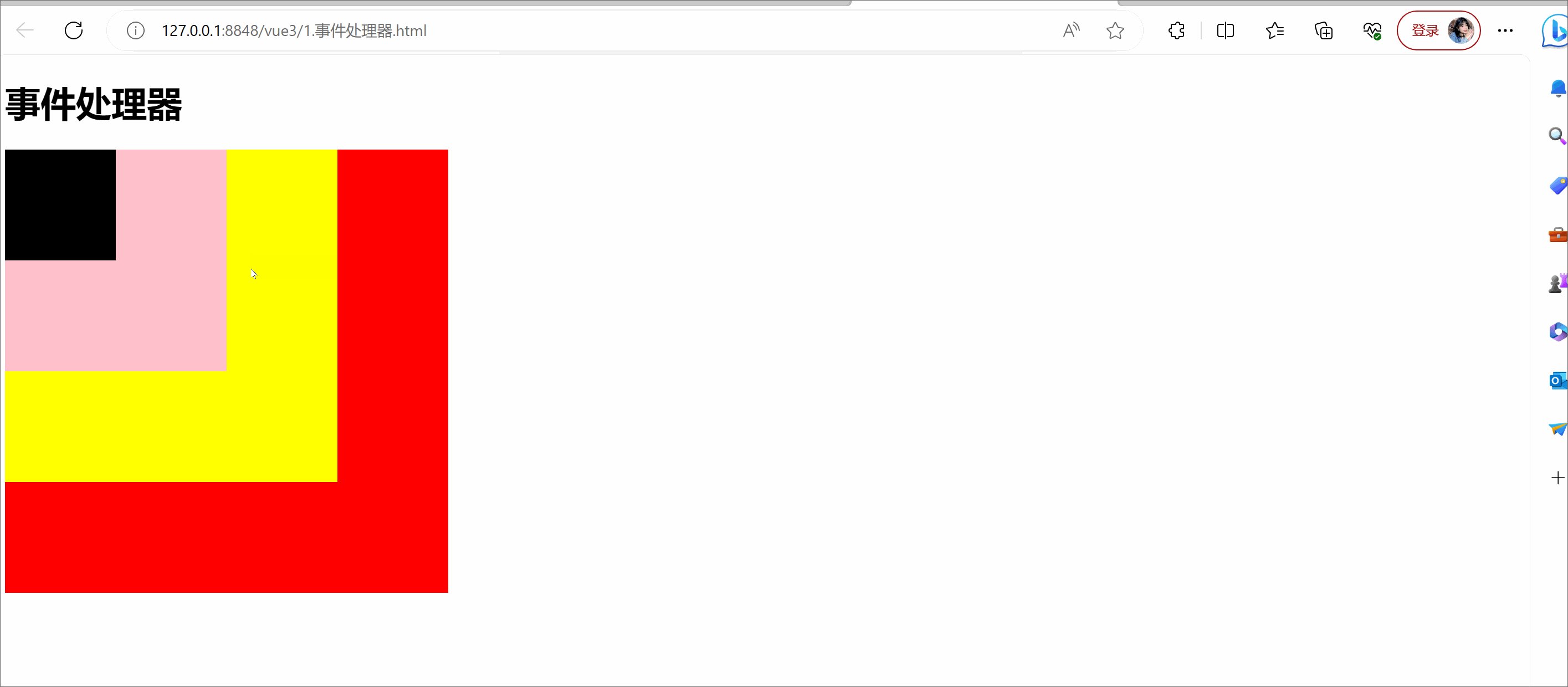
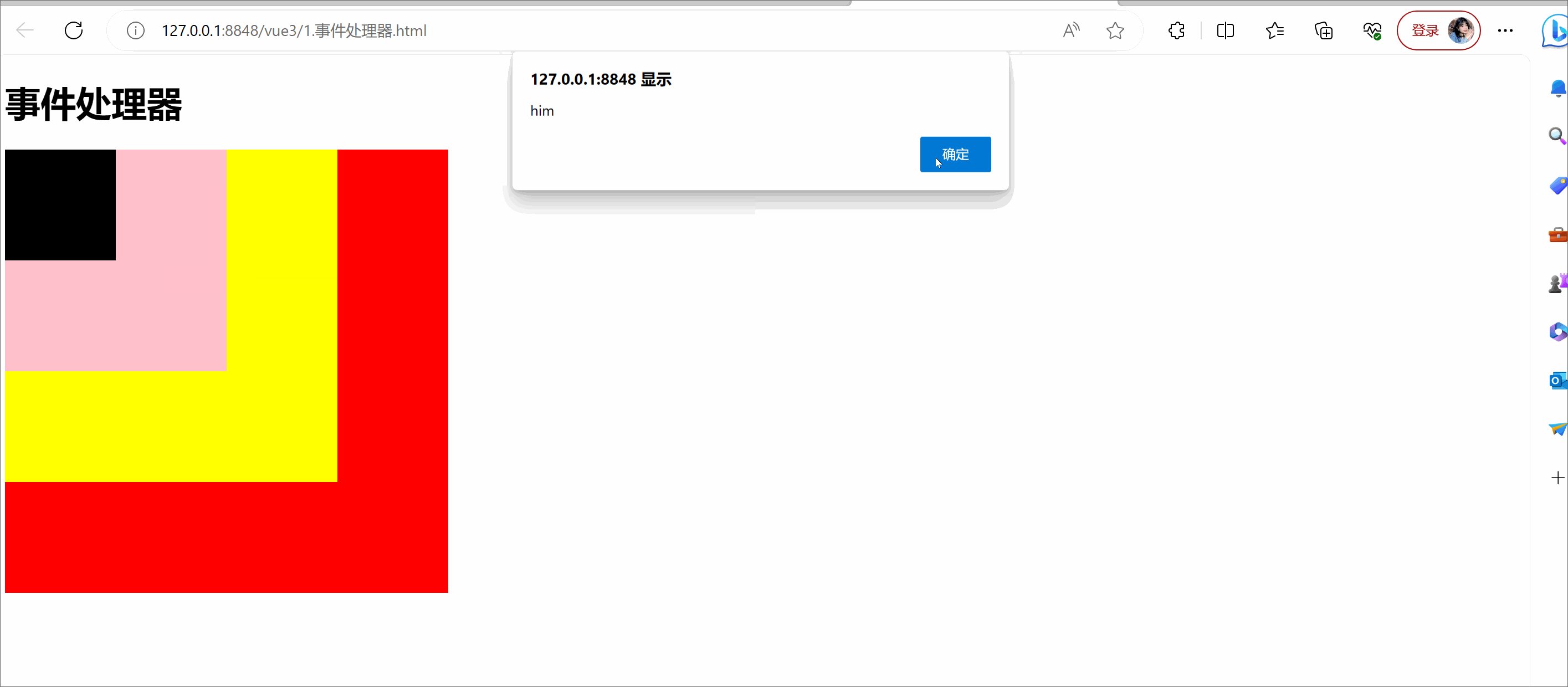
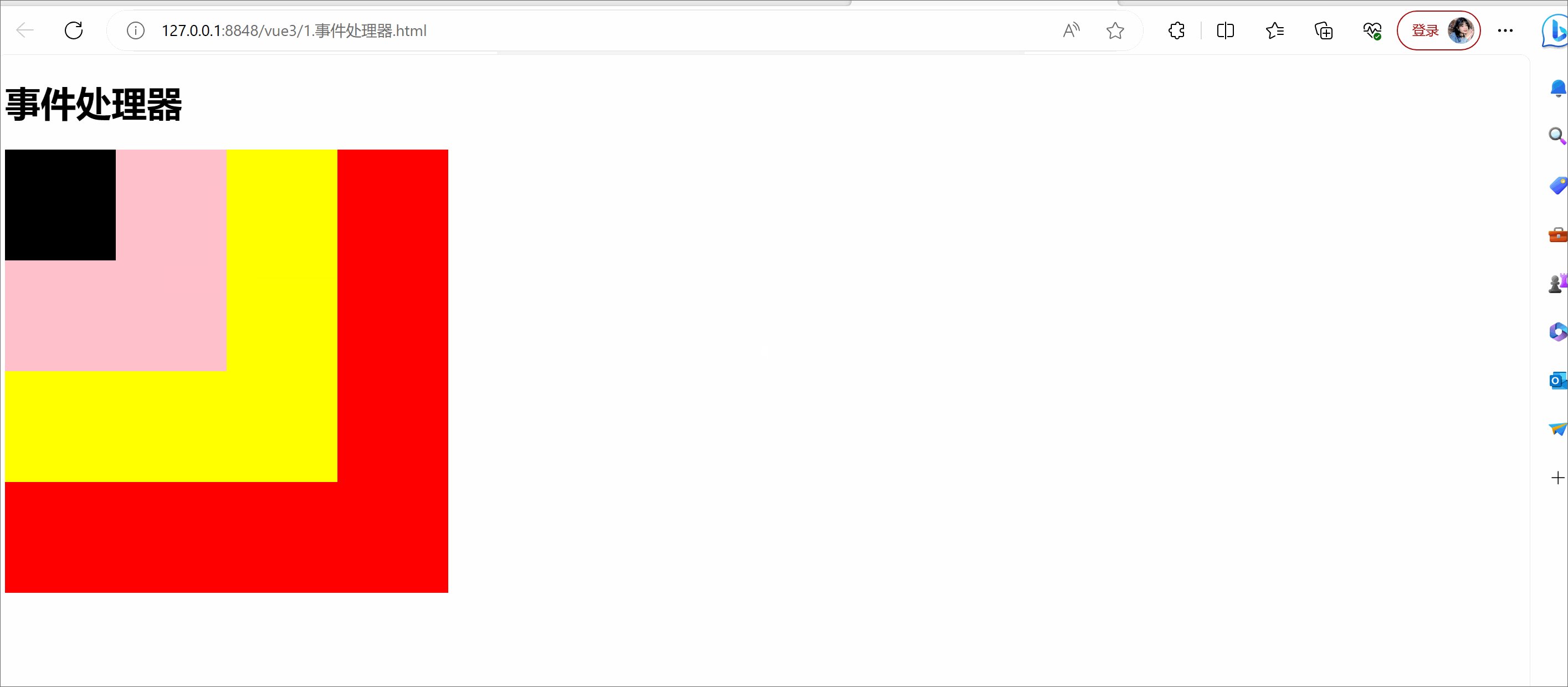
处理事件冒泡的问题(👇)
这四个div是属于嵌套关系,当我点击包裹在最里面的div时,居然触发了外面的那些div的事件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>计算属性&监听属性</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> <style> .me{ background-color: red; height: 400px; width: 400px; } .you{ background-color: yellow; height: 300px; width: 300px; } .him{ background-color: pink; height: 200px; width: 200px; } .her{ background-color: black; height: 100px; width: 100px; } </style> </head> <body> <!-- 定义边界 --> <div id="app"> <h1>事件处理器</h1> <div class="me" @click="me"> <div class="you" @click="you"> <div class="him" @click="him"> <div class="her" @click="her"></div> </div> </div> </div> </div> <script type="text/javascript"> // 构建vue实例 绑定边界 new Vue({ el:'#app', data(){ return{ } }, methods: { me(){ alert("me"); },you(){ alert("you"); },him(){ alert("him"); },her(){ alert("her"); } }, }) </script> </body> </html>但是当我们加以处理之后,便可以完美的解决这个问题
②.prevent
用于阻止事件的默认行为
可能这样说会有些笼统,那么举一个例子,当我们点击提交按钮进行提交的时候,就不会在重新加载此界面,而只是进行提交的操作
③.once
加了once
没加once
④按键修饰符
顺便提一嘴,vue允许为v-on在监听键盘事件时添加按键修饰符
全部的按键别名:
.enter
.tab
.delete (捕获 "删除" 和 "退格" 键)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
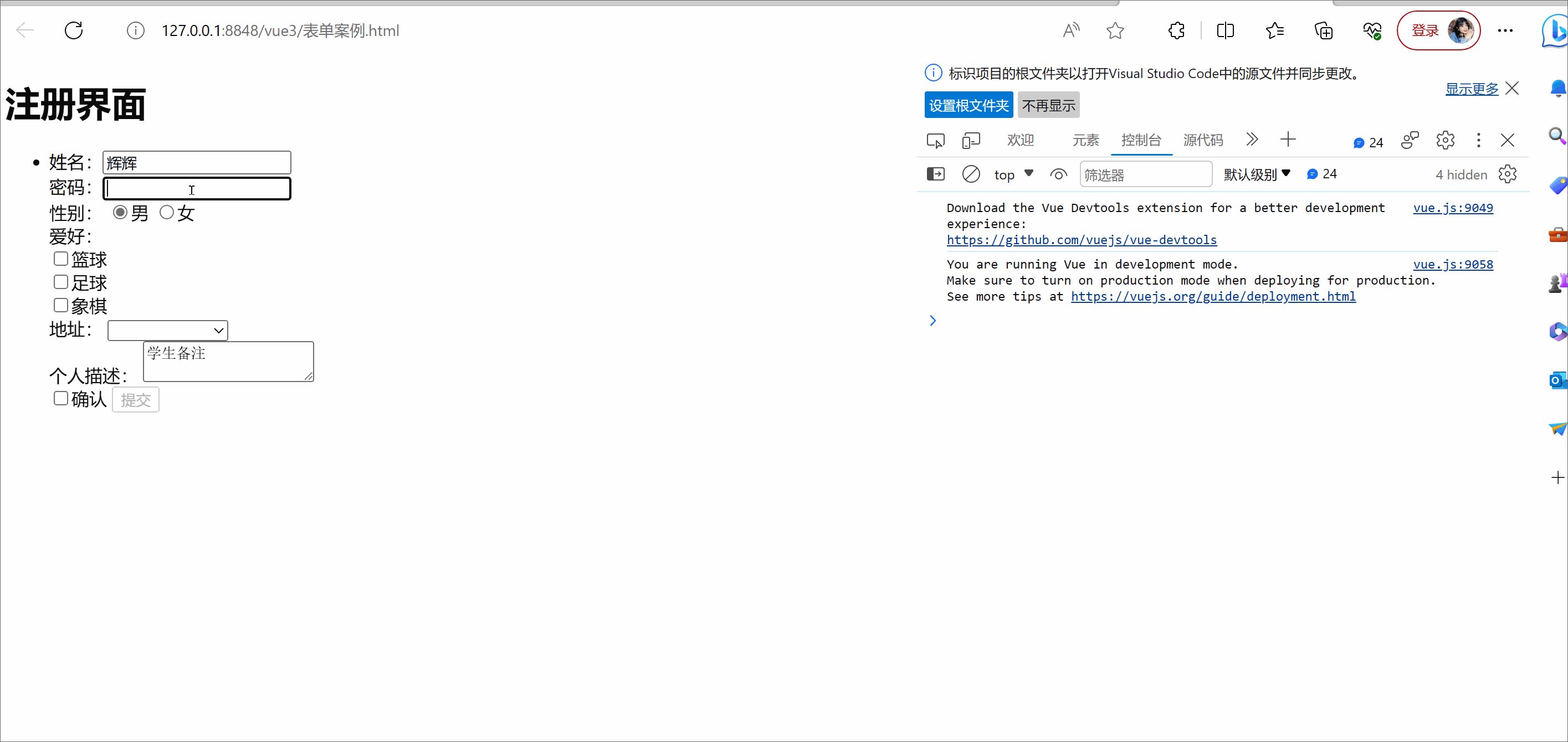
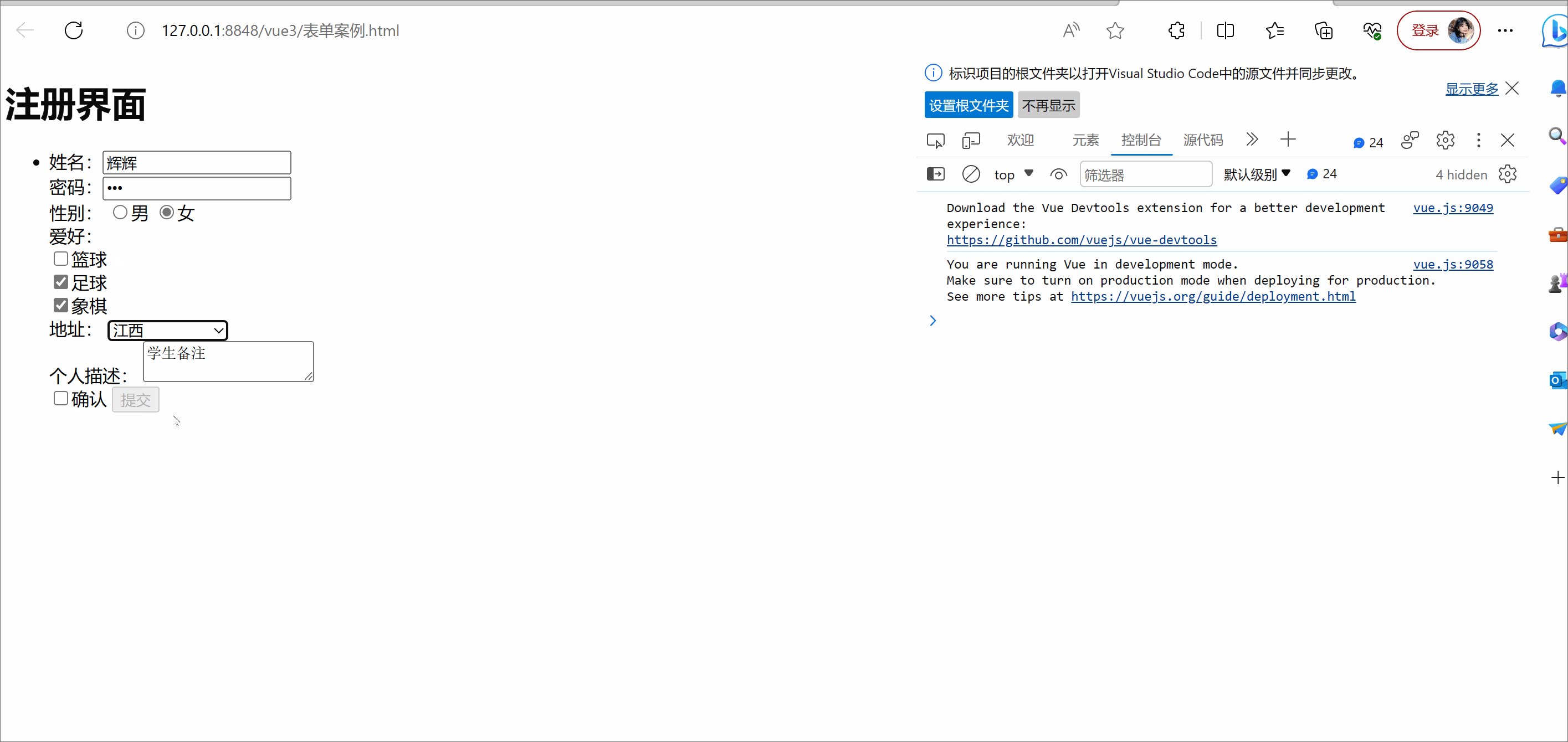
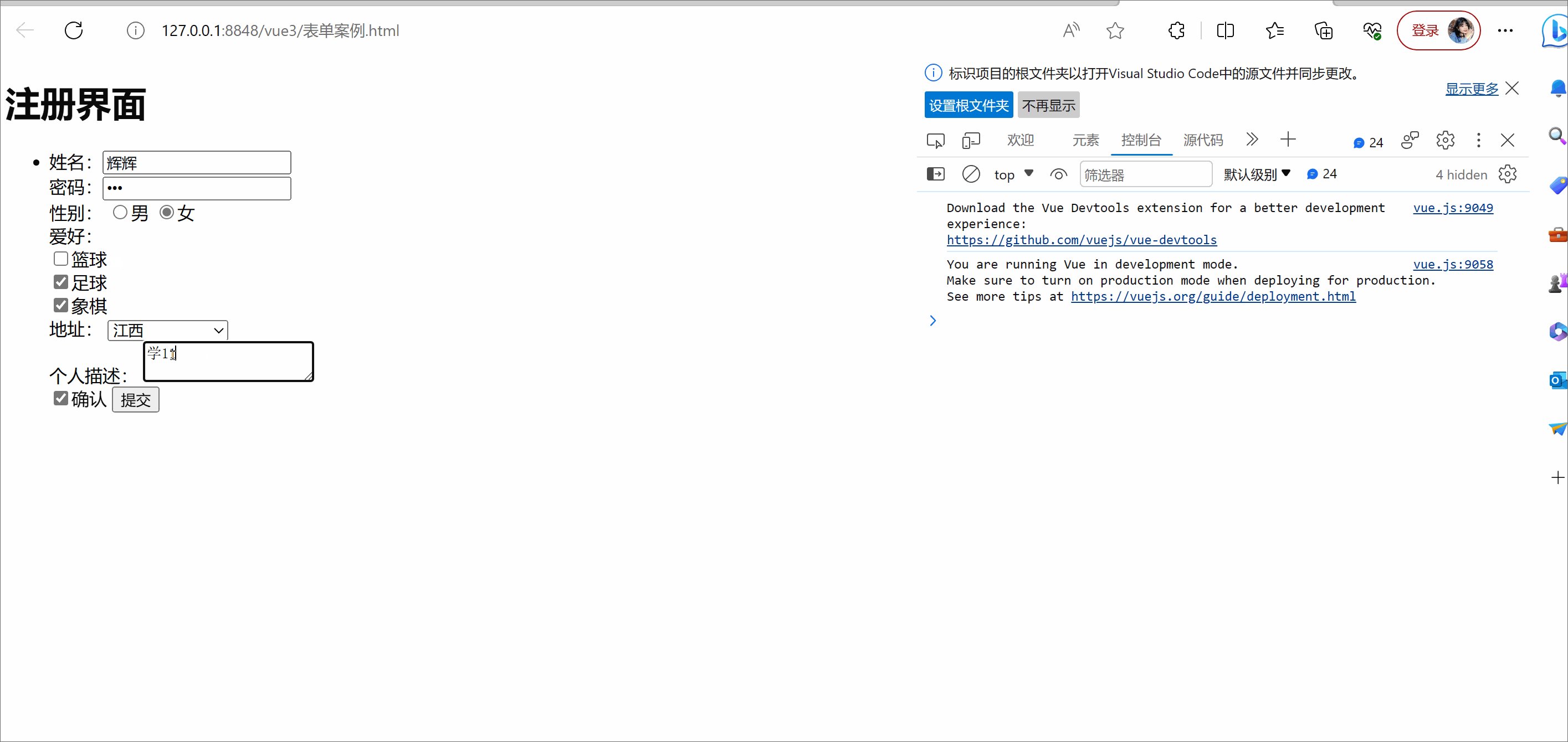
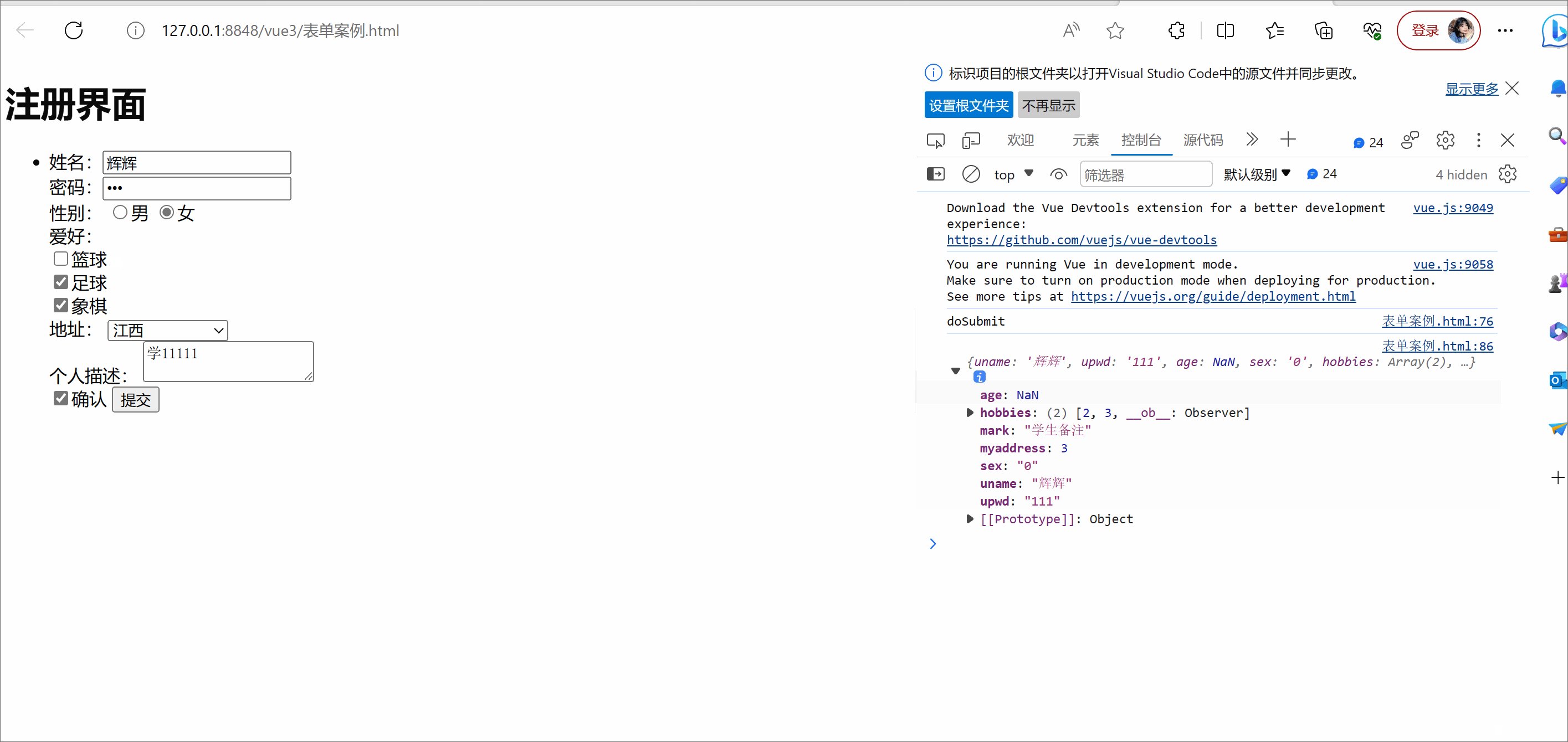
⑤表单案例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <title>表单</title> </head> <body> <div id="app"> <h1>注册界面</h1> <ul> <li> <label>姓名:</label><input v-model="uname" /><br /> <label>密码:</label><input v-model="upwd" type="password" /><br /> <label>性别:</label> <input type="radio" v-model="sex" name="sex" value="1" />男 <input type="radio" v-model="sex" name="sex" value="0" />女<br /> <label>爱好:</label> <div v-for="h in hobby"> <input type="checkbox" v-model="hobbies" v-bind:value="h.id" />{{h.name}} </div> <label>地址:</label> <select v-model="myaddress"> <option value="-1">===请选择===</option> <option v-for="a in address" v-bind:value="a.id">{{a.name}}</option> </select><br /> <label>个人描述:</label> <textarea v-bind:value="mark"></textarea><br /> <input type="checkbox" v-model="flag" />确认 <input type="submit" v-bind:disabled="show" v-on:click="doSubmit" /> </li> </ul> </div> </body> <script type="text/javascript"> new Vue({ el: '#app', data() { return { uname: null, upwd: null, sex: 1, hobby: [{ id: 1, name: '篮球' }, { id: 2, name: '足球' }, { id: 3, name: '象棋' }], hobbies: [], address: [{ id: 1, name: '湖南' }, { id: 2, name: '湖北' }, { id: 3, name: '江西' }], myaddress: null, mark: '学生备注', flag: false } }, computed: { show: function() { return !this.flag; } }, methods: { doSubmit: function() { console.log('doSubmit') var obj = { uname: this.uname, upwd: this.upwd, age:this.age+10, sex: this.sex, hobbies:this.hobbies, myaddress: this.myaddress, mark: this.mark, } console.log(obj); } } }) </script> </html>
二.自定义组件
⭐组件简介
组件(Component)是Vue最强大的功能之一
组件可以扩展HTML元素,封装可重用的代码
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界 面都可以抽象为一个组件树
⭐全局和局部组件
全局组件:Vue.component(tagName, options),tagName为组件名,options为配置选 项。
局部组件: new Vue({el:'#d1',components:{...}})
⭐props
props是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过props把数据传给子组件,子组件需要显式地用props选项声明 "prop"
❗注意
①:因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、 computed、watch、methods 以及生命周期钩子等。仅有的例外是像el这样根实例特 有的选项。
②:当我们定义这个 <button-counter> 组件时,你可能会发现它的data并不是像这样直接 提供一个对象 (❌)
data: { count: 0 }取而代之的是,一个组件的data选项必须是一个函数,因此每个实例可以维护一份被返 回对象的独立的拷贝(✔)
data: function () { return { count: 0 } }③:定义组件名的方式有两种
🔺短横线分隔命名(建议使用)
Vue.component('my-component-name', { /* ... */ }),引用方式:<my-component-name>🔺首字母大写命名
Vue.component('MyComponentName', { /* ... */ }), 引用方式: <my-component-name>和<MyComponentName>都是可接受的④:HTML 中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字 符。这意味着当你使用 DOM 中的模板时,
camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名:
props: ['postTitle'],<my-tag post-title="hello!"></my-tag>⑤:
props: ['title', 'likes', 'isPublished', 'commentIds', 'author']案例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> <!-- 定义组件不能使用用驼峰命名 --> <!--效果:当引用一个myButton,在页面上一个是一个独特的按钮 --> <my-button m="nb"></my-button> <my-button m="nnb"></my-button> </div> </body> <script type="text/javascript"> Vue.component('my-button', { props:['m'],//定义组件中的变量的 template:'<button v-on:click="hh">我被{{m}}点击{{n}}次</button>',//代表了自定义组件在页面上显示的内容 data:function(){ return { n:1 } }, methods:{ hh(){ this.n++; } } }); new Vue({ el: '#app', data() { return { }; } }) </script> </html>
三.组件通信
注1:Vue自定义事件是为组件间通信设计
vue中父组件通过prop传递数据给子组件,而想要将子组件的数据传递给父组件,则 可以通过自定义事件的绑定
父Vue实例->Vue实例,通过prop传递数据 子Vue实例->父Vue实例,通过事件传递数据注2:事件名
不同于组件和prop,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完 全匹配监听这个事件所用的名称
建议使用“短横线分隔命名”,例如:three-click
父传子
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>组件通信--父传子</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <div id="app"> <my-button m="崽崽"></my-button> </div> </body> <script> var vm = new Vue({ el: "#app", components: { 'my-button': { props: ['m'], template: '<button @click="clickhuihui">爹,{{m}}说了想吃{{n}}个奶酪棒</button>', data() { return { n: 1 }; }, methods: { clickhuihui() { this.n++; } } } } }); </script> </html>
子传父
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>组件通信--子传父</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <div id="app"> <my-button m="夏威" @click="hh"></my-button> </div> </body> <script> var vm = new Vue({ el: "#app", components: { 'my-button': { props: ['m'], template: '<button @click="cli">{{m}}吃了{{n}}坨💩💩💩 </button>', data() { return { n: 1 }; }, methods: { cli() { this.n++; } } } }, methods: { hh(a, b, c) { console.log(a, b, c); } } }); </script> </html>
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊