Vue Type Writer是一个Vue.js 2打字机效果组件,支持像打字机一样模仿键入文本。
文章目录
- 1. 效果
- 2. 安装使用
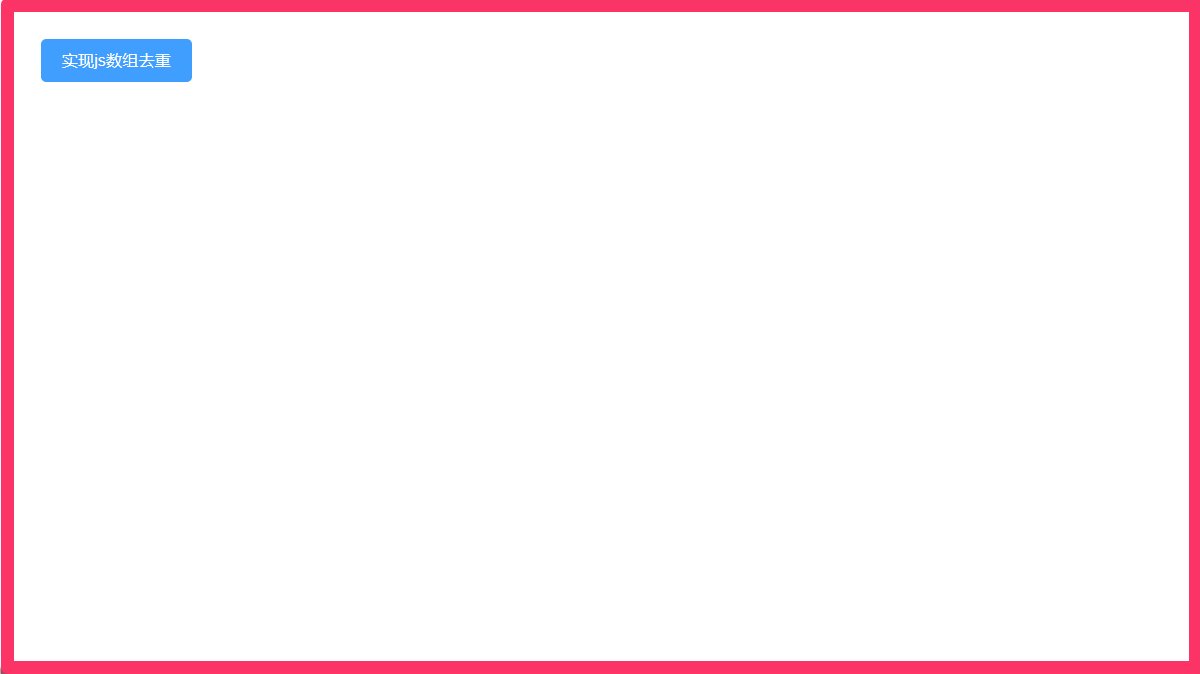
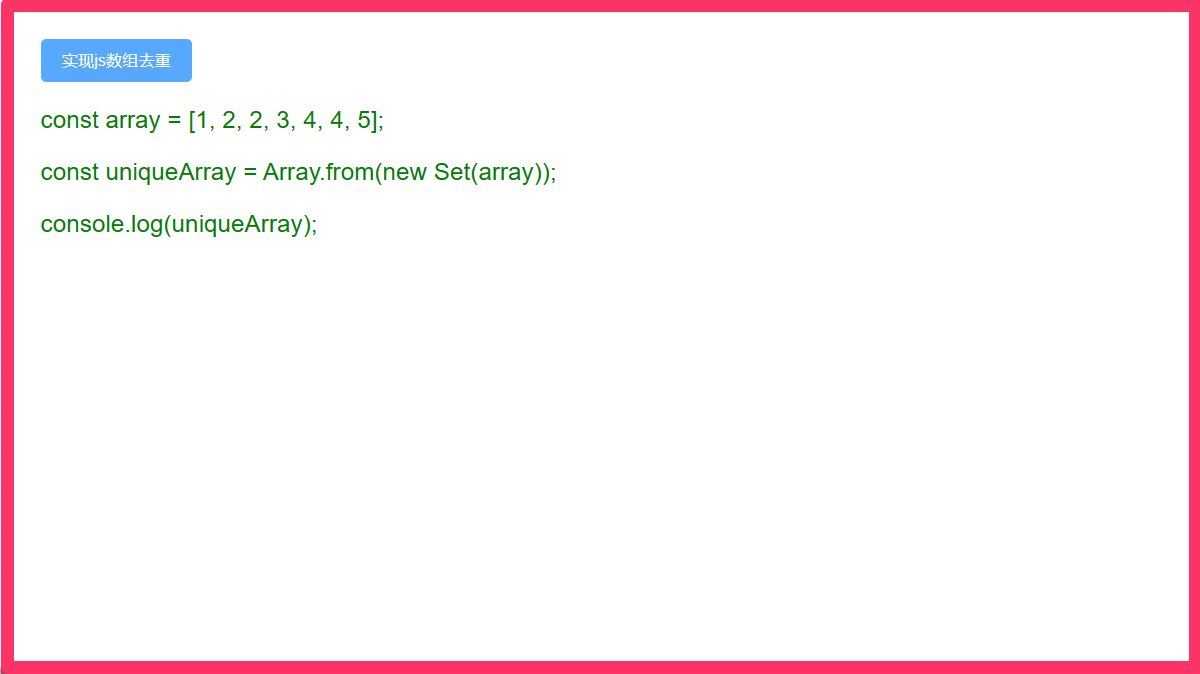
1. 效果

2. 安装使用
npm 安装
npm install vue-type-writer --save
完整代码
<template>
<div class="app-container home">
<div class="body">
<el-button type="primary" @click="start"> 实现js数组去重 </el-button>
<VueTypewriter class="tl" ref="typewriter" :interval="50" :style="{ visibility: status }">
<div class="comments">
<p>const array = [1, 2, 2, 3, 4, 4, 5];</p>
<p>const uniqueArray = Array.from(new Set(array));</p>
<p>console.log(uniqueArray);</p>
</div>
</VueTypewriter>
</div>
</div>
</template>
<script>
import VueTypewriter from 'vue-type-writer'
export default {
name: 'Demo',
components: { VueTypewriter },
data() {
return {
status: 'hidden',
}
},
methods: {
start() {
this.status = 'visible'
this.$refs.typewriter.$emit('typewrite')
},
},
}
</script>
<style scoped lang="scss">
.home {
.body {
width: 890px;
height: 500px;
padding: 20px;
border: #b2c92a solid 10px;
.comments {
p {
font-size: 18px;
color: green;
}
}
}
}</style>