文章目录
一:JavaScript书写位置
1:CSS书写位置
(一):行内样式表
(二):内部样式表
(三):外部样式表
2:Js书写位置
(一):行内样式表
(二):内部样式表
(三):外部样式表
二:JavaScript注释
1:注释
(一):单行注释
(二):块注释
2:结束符
(一):总结

一:JavaScript书写位置
1:CSS书写位置
(一):行内样式表
略,咱这是JS
(二):内部样式表
略,咱这是JS
(三):外部样式表
略,咱这是JS
2:Js书写位置
(一):行内样式表
JS代码写到标签内部,此处我们了解一下即可,后续的Vue框架会使用这种模式。

(二):内部样式表
直接写到Html文件里边,使用script标签包住。script标签写在</body>标签的上边。类似于:alert('你好,JS');页面弹出警告框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
alert("你好,js")
</script>
</body>
</html>为什么内部样式表需要写到Body的后边,我们写JS的目的是为了操作Html元素, 页面从上往下加载。所以,我们的JS往后比较好。我们写到</body>上边,预示着Html元素加载完了。这样做通常是最好的策略。
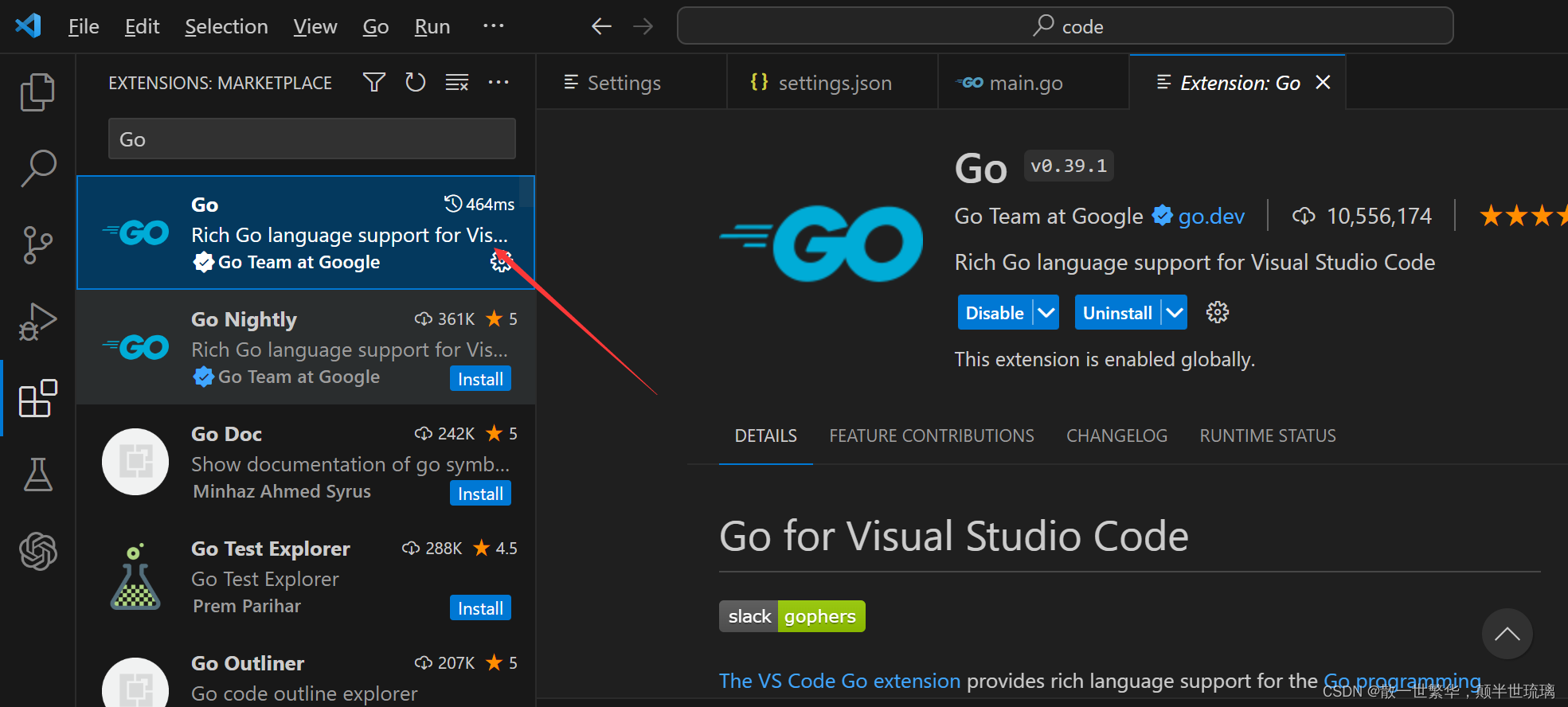
(三):外部样式表
代码写入到.js结尾的文件里边,通过script标签引入到html页面中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="./js/aa.js"></script>
</body>
</html>alert('xxxxxxxxxx,js')
注意,这种外部引用的JS方式<script>标签内部就不要在写内容了。写了也不会执行,会被忽略掉。
二:JavaScript注释
1:注释
JS中分为单行注释和块注释。
(一):单行注释
符号: //
作用: //右边这一行的代码会被忽略
快捷键: ctrl + /
(二):块注释
符号: /**/
作用:在/*和*/之间的所有内容都会被忽略
快捷键: shift + alt +a
2:结束符
结束符使用英文分号代表语句结束。但是这玩意可写可不写。浏览器或者叫执行引擎会自动推断结束位置
(一):总结
作用: 使用英文的;代表语句结束
实际情况: 实际开发中,可写可不写,浏览器(ava5cript 引擎)可以自动推断语句的结束位置
现状: 在实际开发中,越来越多的人主张,书写JavaScript 代码时省略结束符
约定:为了风格统一,结束符要么每句都写,要么每句都不写(按照团队要求.)





![[游戏开发][Shader]ShaderToy通用模板转Unity-CG语言](https://img-blog.csdnimg.cn/ce5f304e24774d27811ced9f0b8a8d81.png)