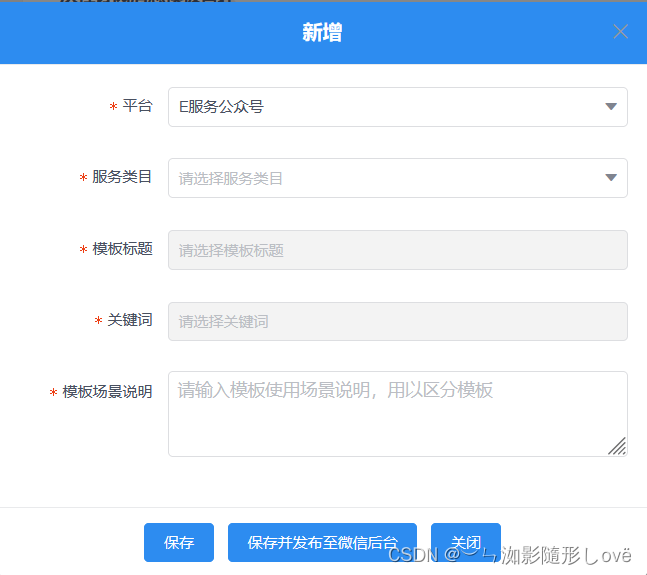
需求:
平台改变 获取服务类目List
服务类目改变 获取模板标题List
模板标题改变 获取关键词List
由于模板标题List数据条数较多,因此需要设置可搜索选择
问题:由于模板标题加了【filterable】属性。当服务类目改变时,模板标题要么显示无匹配数据,要么是上次选择的值。总之不会正常显示接口返回的数据。
解决思路:将上次选择的值重置,清空。
参考链接:https://blog.csdn.net/OldStreet61/article/details/88742445
解决代码如下:
<FormItem label="模板标题" prop="tid">
<Select ref="dataSet" filterable v-model="popupForm.tid" placeholder="请选择模板标题"
@on-change="templateTitleChange" label-in-value>
<Option v-for="item in templateTitleList" :value="item.tid" :key="item.tid">
{{ item.title }}
</Option>
</Select>
</FormItem>
// 服务类目改变
serviceCategoryChange(data){
......
// 将模板标题上次选择的值 重置 清空
this.$refs.dataSet.setQuery(null)
// 获取模板标题List
this.getTemplateTitleList()
},