技术版本:
vue 3.2.40、codemirror 6.0.1、less 4.1.3、vue-codemirror 6.1.1、
@codemirror/lang-vue 0.1.2、@codemirror/theme-one-dark 6.1.2
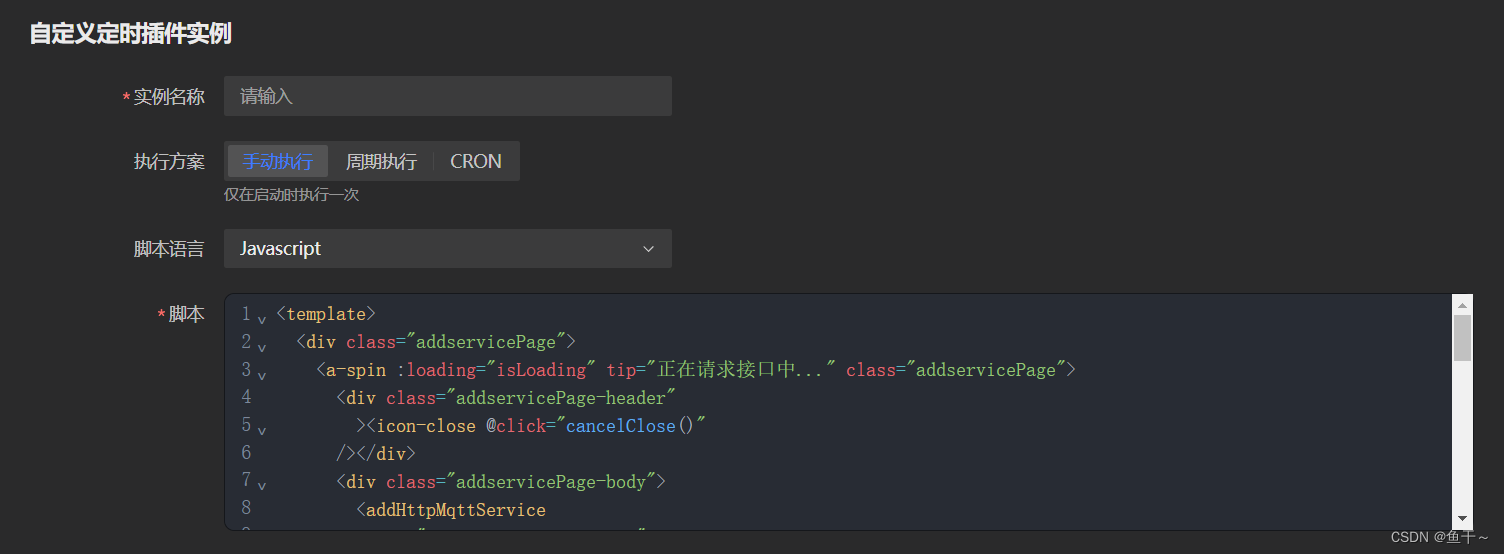
效果图:

1.安装插件
yarn add codemirror vue-codemirror @codemirror/lang-vue @codemirror/theme-one-dark
2.新建子组件CodeMirror(src/view-components/CodeMirror/index.vue)
<script setup lang="ts">
import type { CSSProperties } from 'vue';
import { ref } from 'vue';
import { Codemirror } from 'vue-codemirror';
import { vue } from '@codemirror/lang-vue';
import { oneDark } from '@codemirror/theme-one-dark';
interface Props {
codeStyle?: CSSProperties; // 代码样式
dark?: boolean; // 是否暗黑主题
code?: string; // 代码字符串
// placeholder?: string // 占位文本
// autofocus?: boolean // 自动聚焦
// disabled?: boolean // 禁用输入行为和更改状态
// indentWithTab?: boolean // 启用tab按键
// tabSize?: number // tab按键缩进空格数
}
const props = withDefaults(defineProps<Props>(), {
// placeholder: 'Code goes here...',
codeStyle: () => {
return {};
},
dark: false,
code: '',
// autofocus: false,
// disabled: false,
// indentWithTab: true,
// tabSize: 2
});
const extensions = props.dark ? [vue(), oneDark] : [vue()];
const codeValue = ref(props.code);
const emits = defineEmits([
'update:code',
'ready',
'change',
'focus',
'blur',
]);
function handleReady(payload: any) {
// console.log('ready')
emits('ready', payload);
}
function onChange(value: string, viewUpdate: any) {
emits('change', value, viewUpdate);
emits('update:code', value);
}
function onFocus(viewUpdate: any) {
emits('focus', viewUpdate);
}
function onBlur(viewUpdate: any) {
emits('blur', viewUpdate);
}
</script>
<template>
<div>
<Codemirror
v-model="codeValue"
:style="codeStyle"
:extensions="extensions"
v-bind="$attrs"
@ready="handleReady"
@change="onChange"
@focus="onFocus"
@blur="onBlur"
/>
</div>
</template>
<style lang="less" scoped>
/deep/ .cm-editor {
border-radius: 8px;
outline: none;
border: 1px solid transparent;
.cm-scroller {
border-radius: 8px;
}
}
/deep/ .cm-focused {
border: 1px solid fade(#000, 48%);
}
</style>
3.父组件调用CodeMirror组件
<template>
<div class="addHttpMqttServicePage">
<CodeMirror
v-model:code="form.script"
dark
:codeStyle="{ width: '1000px', height: '190px', fontSize: '16px' }"
:disabled="false"
@ready="onReady"
@change="onChange"
@focus="onFocus"
@blur="onBlur"
/>
</div>
</template>
<script setup lang="ts">
import { ref, defineProps } from 'vue';
import CodeMirror from '@/view-components/CodeMirror/index.vue';
const form = ref({
script: '',
});
const onReady = (payload: any) => {
console.log('ready:', payload);
};
const onChange = (value: string, viewUpdate: any) => {
console.log('change:', value);
console.log('change:', viewUpdate);
};
const onFocus = (viewUpdate: any) => {
console.log('focus:', viewUpdate);
};
const onBlur = (viewUpdate: any) => {
console.log('blur:', viewUpdate);
};
</script>
<style scoped lang="less">
.addHttpMqttServicePage {
width: 100%;
height: 100%;
padding: 20px;
&-header {
font-size: 18px;
font-weight: bold;
}
&-body {
padding-top: 24px;
width: 50%;
display: flex;
flex-direction: column;
justify-content: flex-start;
}
}
</style>
4.注意点
1.官方文档:https://codemirror.net/
2.disabled为true时,则只允许可读不能修改