Flutter的基础知识、核心概念以及一些实际开发技巧
- 前言
- 深入探讨Flutter应用程序开发
- 一、什么是Flutter?
- Dart编程语言
- Widget组件模型
- 二、Flutter的核心概念
- MaterialApp和Scaffold
- Widget生命周期
- 布局和排列
- 状态管理
- 三、实际开发技巧
- 使用Hot Reload
- 适应不同屏幕尺寸
- 使用Flutter插件
- 学习Flutter DevTools
- 遵循Flutter最佳实践
- 总结
前言
最近几年,一直都在从事flutter 相关的工作,也一直想写一个完整的项目架构,从零到一,由于自己一直没有时间,现在想想,还是先慢慢的开始做。
本篇的简介,就作为这个系列文的起始篇幅,希望大家能够喜欢。
深入探讨Flutter应用程序开发

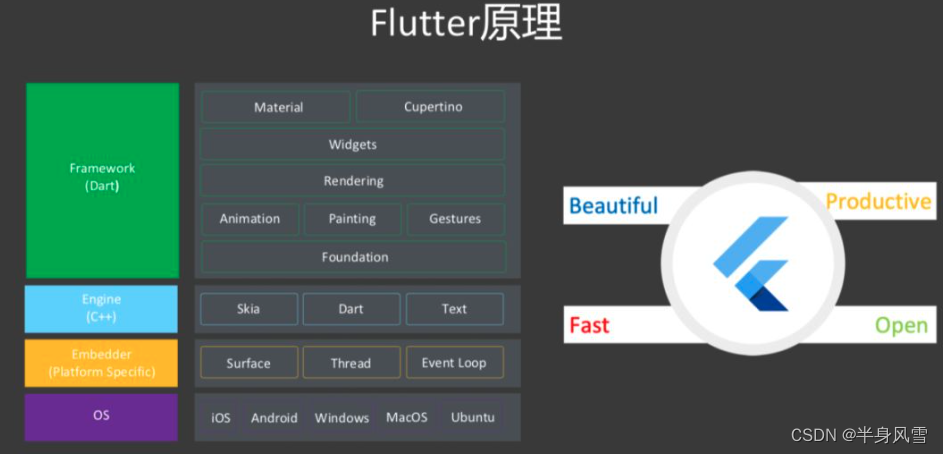
Flutter是一个开源的跨平台移动应用程序开发框架,由Google开发和维护。它允许开发人员使用一套代码库构建高性能、美观且快速的移动应用程序,同时可以在多个平台(包括iOS、Android、Web和桌面)上运行。本文将深入探讨Flutter应用程序开发的基础知识、核心概念和一些实际开发技巧。
一、什么是Flutter?
Flutter是一个使用Dart编程语言的UI框架,它的独特之处在于它采用了一种称为"widget"的组件模型来构建用户界面。Flutter的Widget是不可变的,意味着一旦创建,它们不会改变。这种不可变性有助于构建可预测、可维护和高性能的应用程序。
Dart编程语言
在深入探讨Flutter之前,让我们先了解一下Dart编程语言。Dart是一种由Google开发的现代编程语言,它用于编写Flutter应用程序。Dart具有以下特点:
- 高性能:Dart被设计为一种快速执行的语言,这使得Flutter应用程序在性能方面表现出色。
- 静态类型检查:Dart支持静态类型检查,这有助于在开发过程中捕获错误并提高代码质量。
- 异步编程:Dart具有内置的异步编程支持,使得处理异步任务变得更加容易。
- 自动垃圾回收:Dart具有垃圾回收机制,开发人员无需手动管理内存。
Widget组件模型
在Flutter中,一切都是Widget。Widget是应用程序的构建块,它们可以是基本的UI元素(如文本、按钮、图像)或复杂的布局(如列表、网格、页面)。Widget可以包含其他Widget,从而形成Widget树。
Flutter中的Widget分为两类:
- StatelessWidget:这些是不可变的Widget,一旦创建就不会改变。它们通常用于显示静态内容,如文本或图像。
- StatefulWidget:这些是有状态的Widget,它们可以在生命周期内改变状态。它们通常用于处理用户交互和动态数据。
Widget树是Flutter应用程序的视觉表示,Flutter会根据Widget树来构建用户界面。下面是一个简单的示例,演示了如何创建一个包含文本的Flutter Widget:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('My Flutter App'),
),
body: Center(
child: Text('Hello, Flutter!'),
),
),
);
}
}
在这个示例中,MyApp是一个StatelessWidget,它返回一个包含标题和文本的Scaffold Widget,文本是Text Widget。
二、Flutter的核心概念
要深入了解Flutter,让我们看看一些核心概念,这些概念在应用程序开发中起着关键作用。
MaterialApp和Scaffold
在Flutter中,MaterialApp和Scaffold是常见的顶级Widget。MaterialApp定义了应用程序的基本特性,例如主题、导航和路由管理。Scaffold则定义了应用程序的基本布局结构,包括应用栏、抽屉、底部导航栏等。
Widget生命周期
每个Widget都有自己的生命周期。例如,StatefulWidget具有以下生命周期方法:
createState:创建与此Widget关联的状态对象。build:构建Widget的UI表示。initState:在状态对象被插入树中时调用,通常用于一次性初始化。didUpdateWidget:在Widget配置发生更改时调用。dispose:在状态对象从树中被移除时调用,通常用于资源清理。
理解这些生命周期方法有助于在应用程序中正确处理状态和数据的变化。
布局和排列
Flutter提供了多种用于布局和排列Widget的方式。其中一种是使用Row和Column Widget来创建水平和垂直布局。另一种是使用Container和Stack Widget来创建自定义布局。例如,Container可以用来创建带有边距、填充和背景颜色的矩形容器,而Stack可以用来叠加多个Widget。
Row(
children: <Widget>[
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star),
],
)
状态管理
在大多数应用程序中,需要管理和共享数据以及处理用户交互。Flutter提供了多种方式来管理状态,包括:
setState:用于在StatefulWidget中更新状态并触发重新构建。Provider:用于共享数据和管理全局状态。Bloc:用于实现业务逻辑和状态管理。GetX:用于简化状态管理和依赖注入。
选择合适的状态管理方法取决于应用程序的规模和需求。
三、实际开发技巧
除了理解Flutter的核心概念之外,以下是一些实际开发技巧,可以帮助你更高效地构建Flutter应用程序:
使用Hot Reload
Flutter的热重载功能使得开发过程更加迅速和流畅。它允许你在不重新启动应用程序的情况下,即时查看UI和代码更改的效果。只需点击IDE中的热重载按钮或运行flutter hot reload命令即可。
适应不同屏幕尺寸
Flutter提供了丰富的屏幕适配工具和Widget,以确保你的应用程序在不同大小和分辨率的设备上都能良好运行。使用MediaQuery来获取设备信息,使用Expanded和Flexible等Widget来创建自适应布局。
使用Flutter插件
Flutter社区提供了大量的插件,可以为你的应用程序添加各种功能,如地理位置、相机、存储和网络请求。在pub.dev上可以找到Flutter的官方插件和第三方插件。
学习Flutter DevTools
Flutter DevTools是一组用于分析、调试和优化Flutter应用程序的工具。它包括Flutter Inspector、Timeline、Memory、Network和其他有用的工具。学会使用这些工具可以帮助你更好地理解和优化你的应用程序性能。
遵循Flutter最佳实践
Flutter社区提供了一套最佳实践和设计指南,可以帮助你编写高质量、易维护的代码。这些指南包括如何组织项目结构、命名约定、代码风格和测试。
总结
Flutter是一个强大的移动应用程序开发框架,它结合了现代编程语言Dart和灵活的Widget组件模型。通过深入了解Flutter的核心概念和实际开发技巧,你可以构建高性能、美观且跨平台的移动应用程序。无论是初学者还是有经验的开发人员,都可以通过学习和掌握Flutter来创建出色的应用程序。
在这篇文章中,我们探讨了Flutter的基础知识、核心概念以及一些实际开发技巧。如果你想要深入学习Flutter,建议查阅Flutter官方文档和教程,以及参与Flutter社区的讨论和活动。愿你在Flutter应用程序开发的旅程中取得成功!








![BUUCTF:[GYCTF2020]FlaskApp](https://img-blog.csdnimg.cn/4624daa32d784a72a9b149db8476342f.png)
![[PyTorch][chapter 55][GAN- 3]](https://img-blog.csdnimg.cn/8e088beab214420c8ece6146c0346cd6.png)