1. 前端
项目列表展示是使用的wx:for遍历
每个项目展示有3个模块
1. project-title
2. project-content
3. project-foot

全部代码如下
<t-sticky>
<view class="search">
<t-search model:value="{{conditions.keyword}}" placeholder="输入 户名 手机号 省份 城市 查询" center bind:change="inputKeyword" bind:clear="clearKeyword" bind:submit="doSearch" />
</view>
<t-dropdown-menu>
<t-dropdown-item label="选择状态" optionsColumns="2" options="{{workflows}}" value="{{conditions.selectedWorkflows}}" bindchange="selectWorkflow" bindconfirm="confirmSelectWorkflow" default-value="{{conditions.selectedWorkflows}}" multiple />
<t-dropdown-item label="选择城市" bindchange="selectCity" bindconfirm="confirmSelectCity" optionsColumns="3" options="{{cities}}" value="{{conditions.selectedCities}}" default-value="{{conditions.selectedCities}}" multiple />
<t-dropdown-item label="选择用户" bindchange="selectUser" bindconfirm="confirmSelectUser" wx:if="{{user.admin}}" optionsColumns="3" options="{{users}}" value="{{conditions.selectedUsers}}" default-value="{{conditions.selectedUsers}}" multiple />
</t-dropdown-menu>
</t-sticky>
<list-rack length="{{records.length}}" loading="{{loading}}" list-end="{{dataEnd}}">
<block wx:for="{{records}}" wx:key="id">
<view class="project-title">
<view class="left">#{{item.serialNo}}</view>
<view class="right" bind:tap="onAction" data-id="{{item.id}}">
<t-icon name="ellipsis" size="48rpx" />
</view>
</view>
<view class="project-content">
<view class="basic-info" bind:tap="view">
<view class="left">
<view>
<text class="name" data-id="{{item.id}}">{{item.name}}</text>
<text class="phone">{{item.phone}}</text>
</view>
<view class="city">{{item.province}}-{{item.city}}</view>
</view>
<view class="right">
<t-tag class="margin-16" theme="success" variant="light" size="large">
{{item.workflow}}
</t-tag>
</view>
</view>
<view class="address">
{{item.address}}
</view>
</view>
<view class="project-foot">
<view class="left">业务员:{{item.userName}} 工程人员: {{item.builderName}}</view>
<view class="right">{{item.createAt}}</view>
</view>
</block>
</list-rack>
<t-action-sheet id="t-action-sheet" bind:selected="handleAction" />
<t-fab icon="add" bind:click="addProject" text="项目"></t-fab>
点击删除的功能是定义在
project-title
中 bind:tap绑定了onAction(e)方法,点击时触发 ,自定义属性data-id绑定了当前项目的id值
js页面如下:
全部js代码,找一下onAction(e)方法
import Project from '../../../api/project'
import ActionSheet, { ActionSheetTheme } from '../../../miniprogram_npm/tdesign-miniprogram/action-sheet/index';
import I18n from '../../../i18n/index'
import PageList from '../../../behaviors/page-list'
Page({
behaviors: [I18n, PageList],
/**
* 页面的初始数据
*/
data: {
workflows: [],
cities: [],
users: [],
conditions: {
keyword: null,
selectedWorkflows: [],
selectedCities: [],
selectedUsers: [],
pageSize: 20,
currentPage: 1
},
project: [],
user: {},
true: true
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log("project index onload:。。。。")
let self = this
//城市列表数据从Project归属地中查询
Project.findAllCities().then((res) => {
console.log("获取到城市有:" + res.data)
let cs = res.data.map(city => {
return {
value: city,
label: city
}
})
self.setData({
cities: cs
})
})
//用户列表数据从Project所有userId中查询
Project.findAllUsers().then((res) => {
console.log("获取到的user有:" + res.data)
let rcds = res.data.map((rd) => {
return {
value: rd.id,
label: rd.name
}
})
self.setData({
users: rcds
})
})
//设置审核状态
this.setData({
//新的/审核信息不完整(newly),待审核(apply),审核通过(approved)/挂起(pending);
//施工中/整改(building), 施工验收(builded-check)验收通过(check-passed),项目完成(finish)
workflows: [{
value: 'newly',
label: this.$t('projectWorkflowNewly')
},
{
value: 'apply',
label: this.$t('projectWorkflowApply')
},
{
value: 'approved',
label: this.$t('projectWorkflowApproved')
},
{
value: 'building',
label: this.$t('projectWorkflowBuilding')
},
{
value: 'builded-check',
label: this.$t('projectWorkflowBuildedCheck')
},
{
value: 'check-passed',
label: this.$t('projectWorkflowCheckPassed')
},
{
value: 'finish',
label: this.$t('projectWorkflowFinish')
},
{
value: 'pending',
label: this.$t('projectWorkflowPending')
}
]
});
this.setData({
user: getApp().globalData.user
})
this.resetData();
//console.log('====', Permit.canAccess(this.data.user, 'project'))
},
injectEntity() {
return Project
},
onTabsChange(tabVal) {
console.log(tabVal.detail.value)
},
addProject() {
wx.redirectTo({
url: '/pages/project/new/firstStep/firstStep',
})
},
selectWorkflow(e) {
console.log(e)
this.setData({
"conditions.selectedWorkflows": e.detail.value
})
},
selectCity(e) {
console.log(e)
this.setData({
"conditions.selectedCities": e.detail.value
})
},
selectUser(e) {
console.log(e)
this.setData({
"conditions.selectedUsers": e.detail.value
})
},
inputKeyword(e) {
this.setData({
'conditions.keyword': e.detail.value
})
},
clearKeyword(e) {
this.setData({
'conditions.keyword': null
})
},
onAction(e) {
this.setData({ selectedRecord: this.pickRecord(e.currentTarget.dataset.id) })
let menuItems = [
// {label: '编辑', action: 'edit'},
{ label: '删除', action: 'delete' }
];
ActionSheet.show({
theme: ActionSheetTheme.List,
selector: '#t-action-sheet',
context: this,
items: menuItems,
});
},
handleAction(e) {
switch (e.detail.selected.action) {
case 'edit':
this.edit()
break;
case 'delete':
this.delete()
break;
}
},
delete() {
console.log(this.data.selectedRecord.id)
},
edit() {
},
confirmSelectWorkflow() {
this.resetData()
},
confirmSelectCity() {
this.resetData()
},
confirmSelectUser() {
this.resetData()
}
})其他导入的这些js文件:(都是定义好的,直接拿来用!)
这个miniprogram_npm文件夹中的所有代码是tdesign模版中自带的,具体看这篇文章
微信小程序项目开发Day1【项目搭建】_素心如月桠的博客-CSDN博客
js代码我上传了
【免费】微信小程序通用的js代码资源-CSDN文库
百度网盘:
链接:https://pan.baidu.com/s/1nN2ZlQsYqqL7Ibk2KzshIg?pwd=fhv4
提取码:fhv4
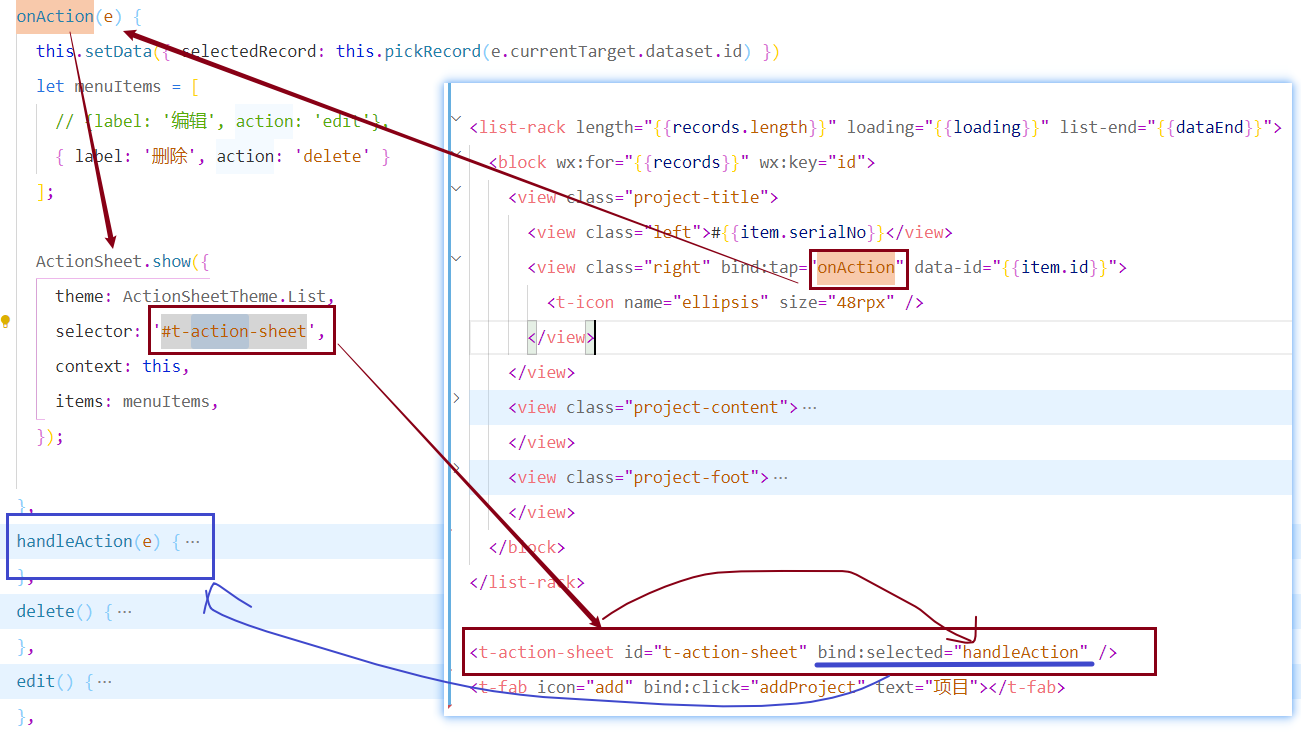
回到onAction(e)方法里面
调用逻辑如下箭头所示

最后调用的是 handleAction(e)


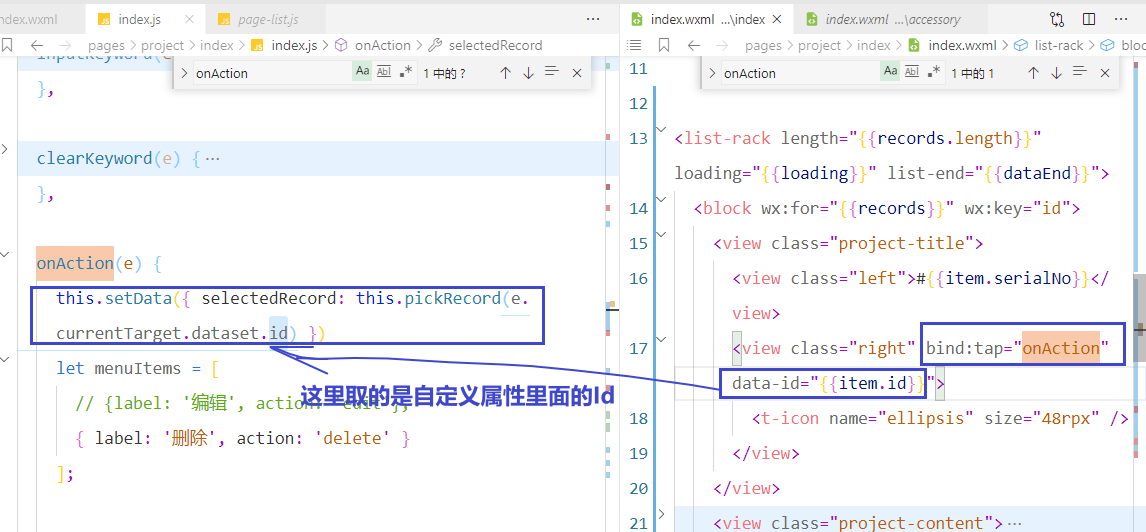
这个id是哪来的?一定要自己前端定义好,不是直接就能哪的

自定义属性就是data-开头后面跟自定义的名字,这里我就写的id:data-id
取值的时候,
点击这个view标签,绑定的onAction(e)
id值就在参数e里面
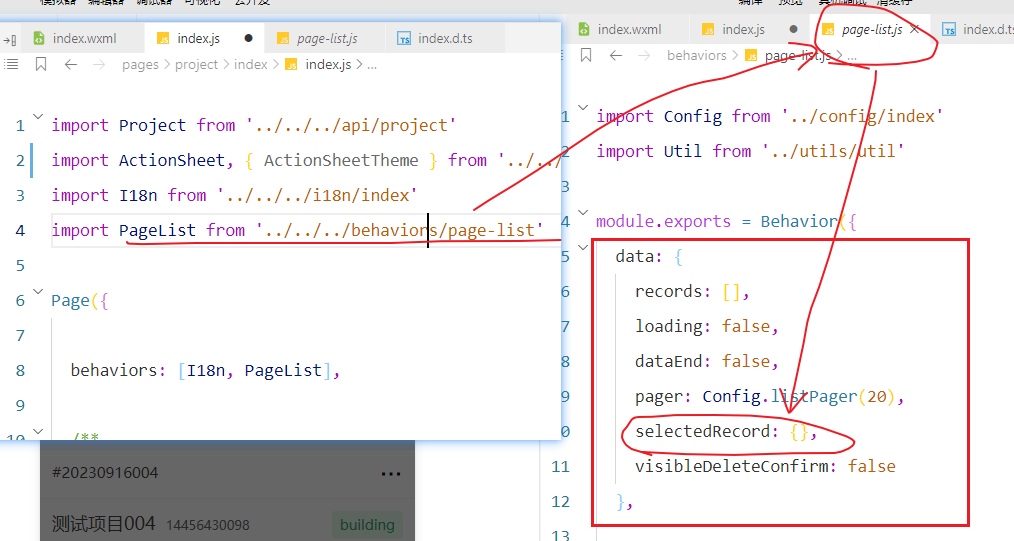
this.setData({ selectedRecord: this.pickRecord(e.currentTarget.dataset.id) })setData到selectRecord可以打印到控制台如下:
selectRecord定义在page-list.js里面,import导入进来就相对于把代码直接复制到当前页面,所以直接用就行
接下来实现删除方法
springboot后端delete的Controller写好

回顾一下重点就这一块和
onAction(e) { this.setData({ selectedRecord: this.pickRecord(e.currentTarget.dataset.id) }) console.log("当前selectedRecord的id值:" + this.data.selectedRecord.id) let menuItems = [ // {label: '编辑', action: 'edit'}, { label: '删除', action: 'delete' } ]; ActionSheet.show({ theme: ActionSheetTheme.List, selector: '#t-action-sheet', context: this, items: menuItems, }); }, handleAction(e) { switch (e.detail.selected.action) { case 'edit': this.edit() break; case 'delete': this.delete() break; } }, delete() { console.log(this.data.selectedRecord.id) Project.delete(this.data.selectedRecord.id).then((res) => { console.log(res) if (res.data.code == 200) { this.resetData(); } }) },
删除代码如下:
delete() { console.log(this.data.selectedRecord.id) Project.delete(this.data.selectedRecord.id).then((res) => { console.log(res) if (res.data.code == 200) { this.resetData(); } }) },
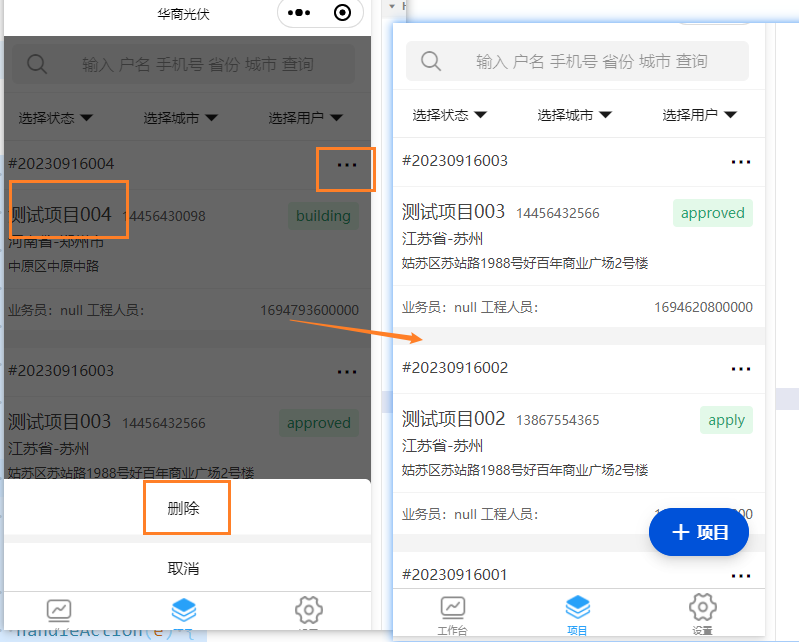
实现成功:














![BUUCTF:[GYCTF2020]FlaskApp](https://img-blog.csdnimg.cn/4624daa32d784a72a9b149db8476342f.png)
![[PyTorch][chapter 55][GAN- 3]](https://img-blog.csdnimg.cn/8e088beab214420c8ece6146c0346cd6.png)