面试官:请说说flex布局_番茄出品.md
start
- 依然记得当初学习 flex 布局时,用 flex 布局:画麻将。一筒到九筒,应有尽有。
- 但是光和面试官说,我用 flex 布局画过麻将,并没有什么用。面试官问你一个语法,直接语塞了。
- 今天我们来复习一下, flex 布局的语法,然后结合代码,演示一下。
- 本文作者: lazyTomato
- 编写时间:2023-09-19
1. 前言
flex 布局(Flexible Box)又称弹性布局。
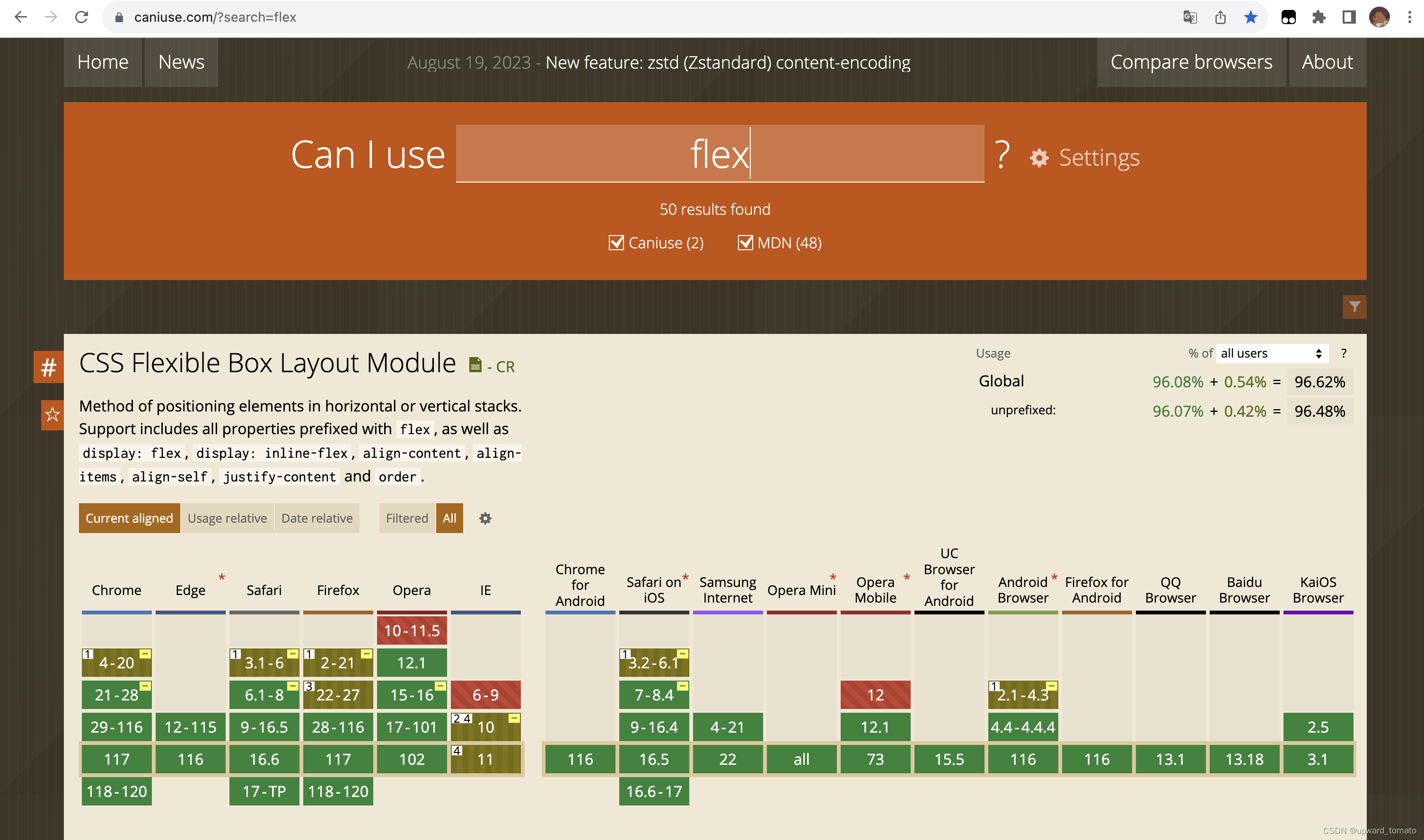
是2009年提出的新布局方式,考虑到目前2023年,IE已经退出历史舞台,所以兼容性可以兼容主流大部分浏览器了。
兼容性-flex布局-caniuse

2. 语法
flex布局的语法,主要分两类,第一是容器,第二是容器中的项。
| 类型 | 语法 |
|---|---|
| 容器 | flex-direction flex-wrap flex-flow justify-content align-items align-content |
| 项 | order flex-grow flex-shrink flex-basis flex align-self |
2.1 容器
2.1.1 flex-direction
决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
// row(默认值):主轴为水平方向,起点在左端。
// row-reverse:主轴为水平方向,起点在右端。
// column:主轴为垂直方向,起点在上沿。
// column-reverse:主轴为垂直方向,起点在下沿。
2.1.2 flex-wrap
定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
// nowrap 默认不换行
// wrap 换行,第一行在上方。
// wrap-reverse:换行,第一行在下方。
2.1.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
2.1.4 justify-content
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
// flex-start(默认值):左对齐
// flex-end:右对齐
// center: 居中
// space-between:两端对齐,项目之间的间隔都相等。
// space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
2.1.5 align-items
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
// flex-start:交叉轴的起点对齐。
// flex-end:交叉轴的终点对齐。
// center:交叉轴的中点对齐。
// baseline: 项目的第一行文字的基线对齐。
// stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
2.1.6 align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
// flex-start:与交叉轴的起点对齐。
// flex-end:与交叉轴的终点对齐。
// center:与交叉轴的中点对齐。
// space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
// space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
// stretch(默认值):轴线占满整个交叉轴。
2.2 项
2.2.1 order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
2.2.2 flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
2.2.3 flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}
2.2.4 flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
2.2.5 flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
2.2.6 align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
3. 实战演示代码
本小节:主要对比较疑难的属性做代码演示
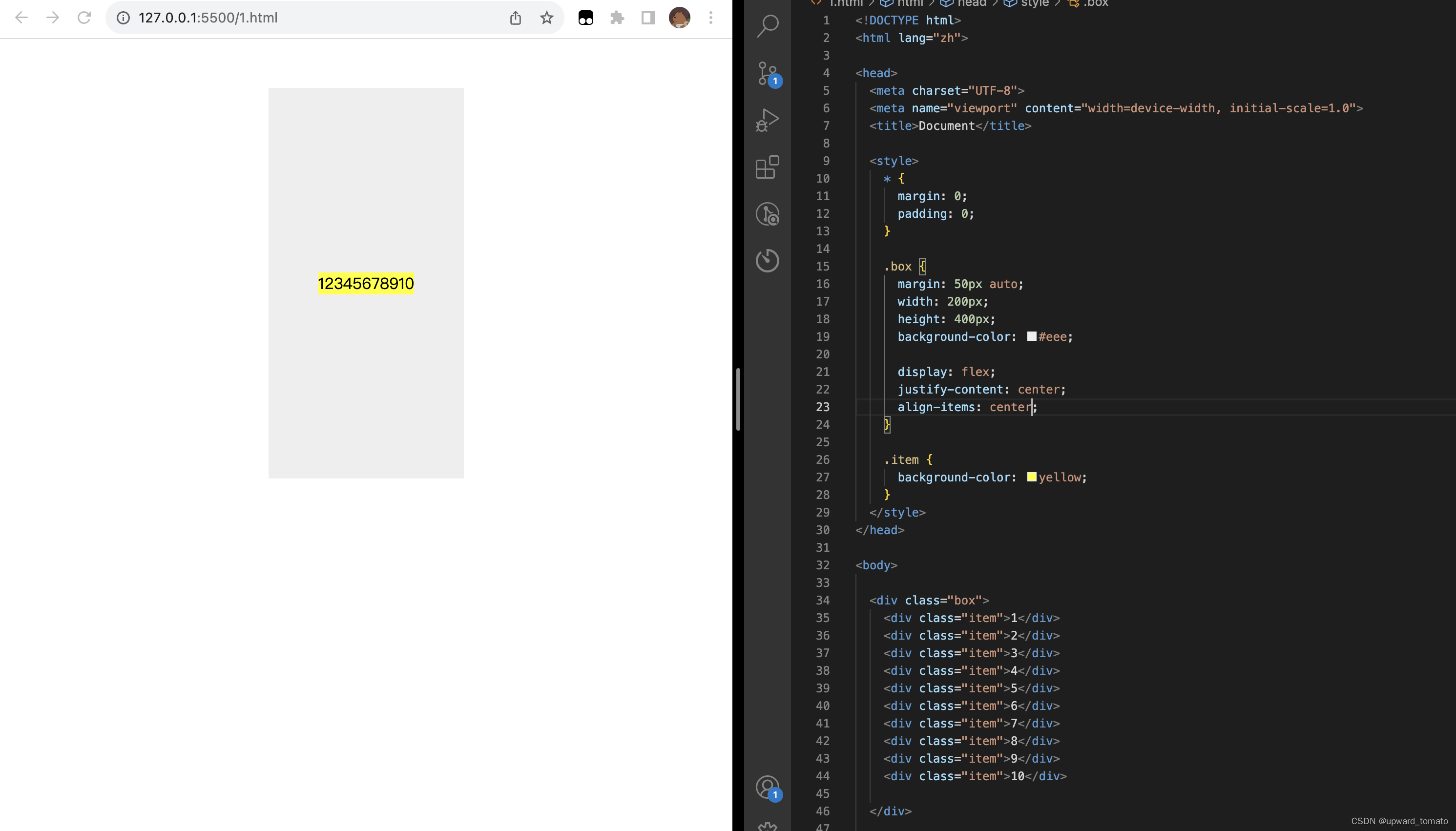
3.1 最常见的居中


display: flex;
justify-content: center;
align-items: center;
/* 上述样式可以实现居中
+ `justify-content`属性定义了项目在主轴上的对齐方式。
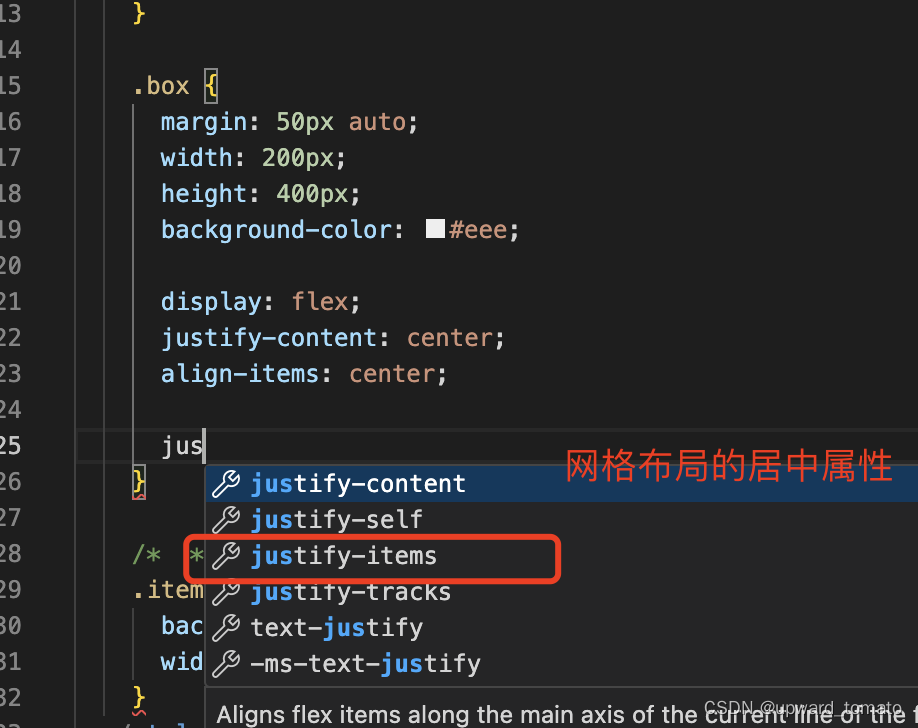
+ 有时候输入 just 之后,编辑器提示会出现 `justify-items` 属性,这个属性是网格布局(grid)的居中属性,不要和 justify-content 混淆。
*/
3.2 order 属性

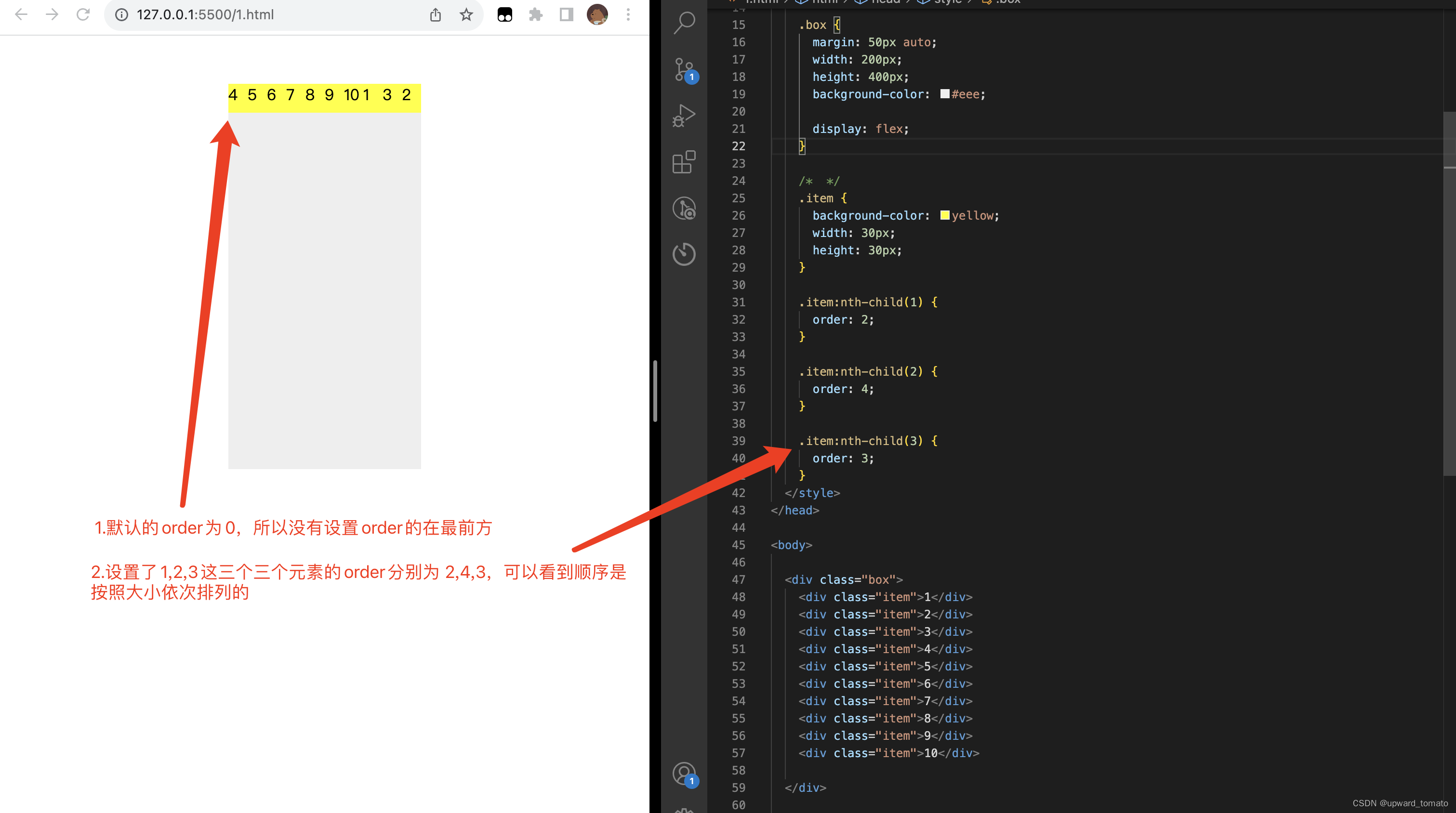
上述截图演示了一下,项的 order 属性,默认的元素 order 为 0 ,然后项会依据 order 的大小进行排序。
`order` 属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0。
3.3 flex-grow 、 flex-shrink、flex-basis、flex
早期学习的过程中,没有太注意到这一块的内容。flex布局的自适应计算规则,有一些奇怪。
强烈推荐阅读 深入理解 flex-grow、flex-shrink、flex-basis–蘑菇街前端团队
首先复习一下每个属性的意义:
-
flex-grow:放大元素(属性决定了子容器要占用父容器多少剩余空间);
-
flex-shrink:缩放元素(针对元素溢出的内容,缩放元素比例);
-
flex-basis:flex 元素在主轴方向上的初始大小;
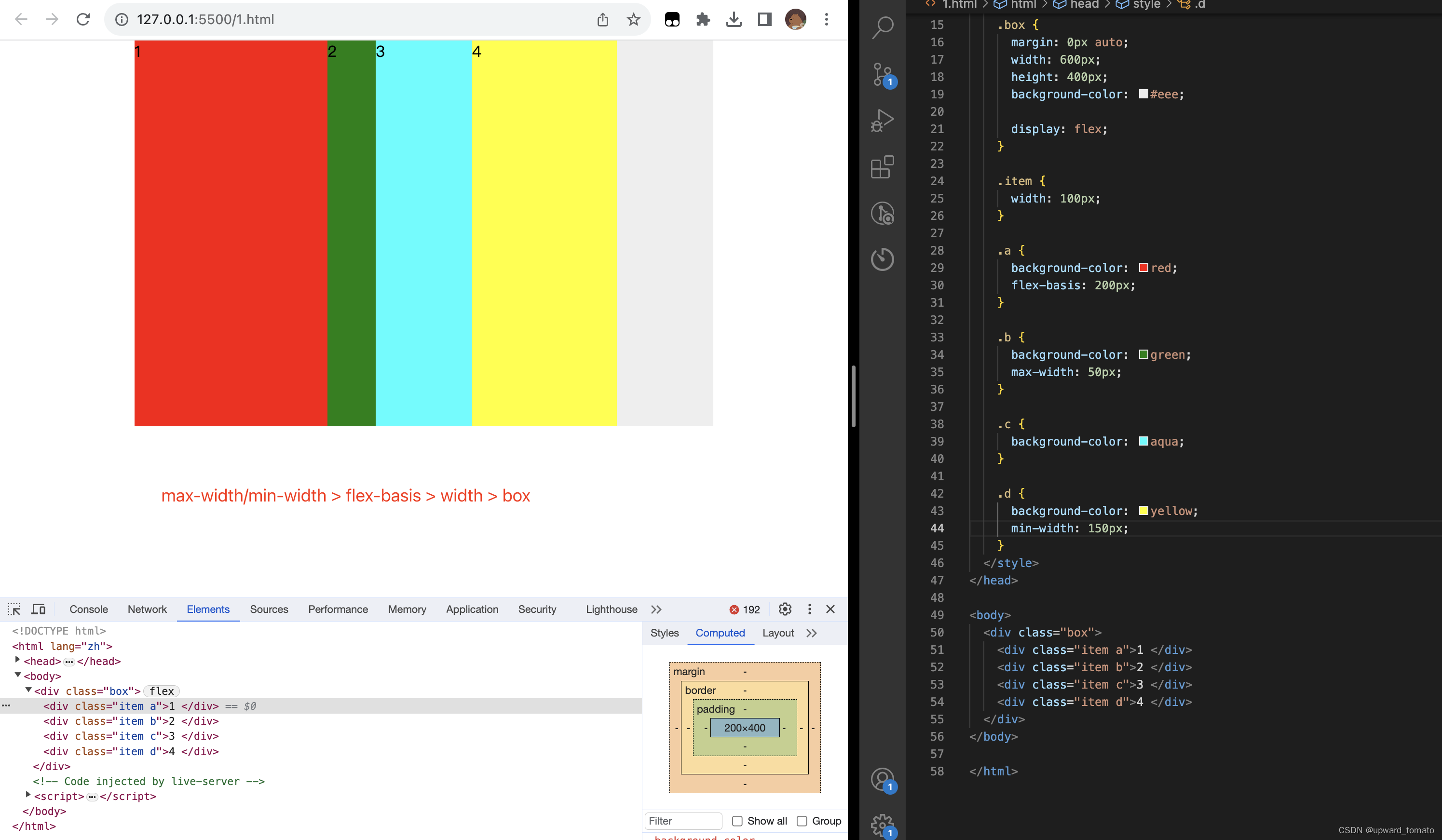
元素大小的优先级: max-width/min-width > flex-basis > width > box
-
flex:
flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选;
3.3.1 flex-grow 计算方式
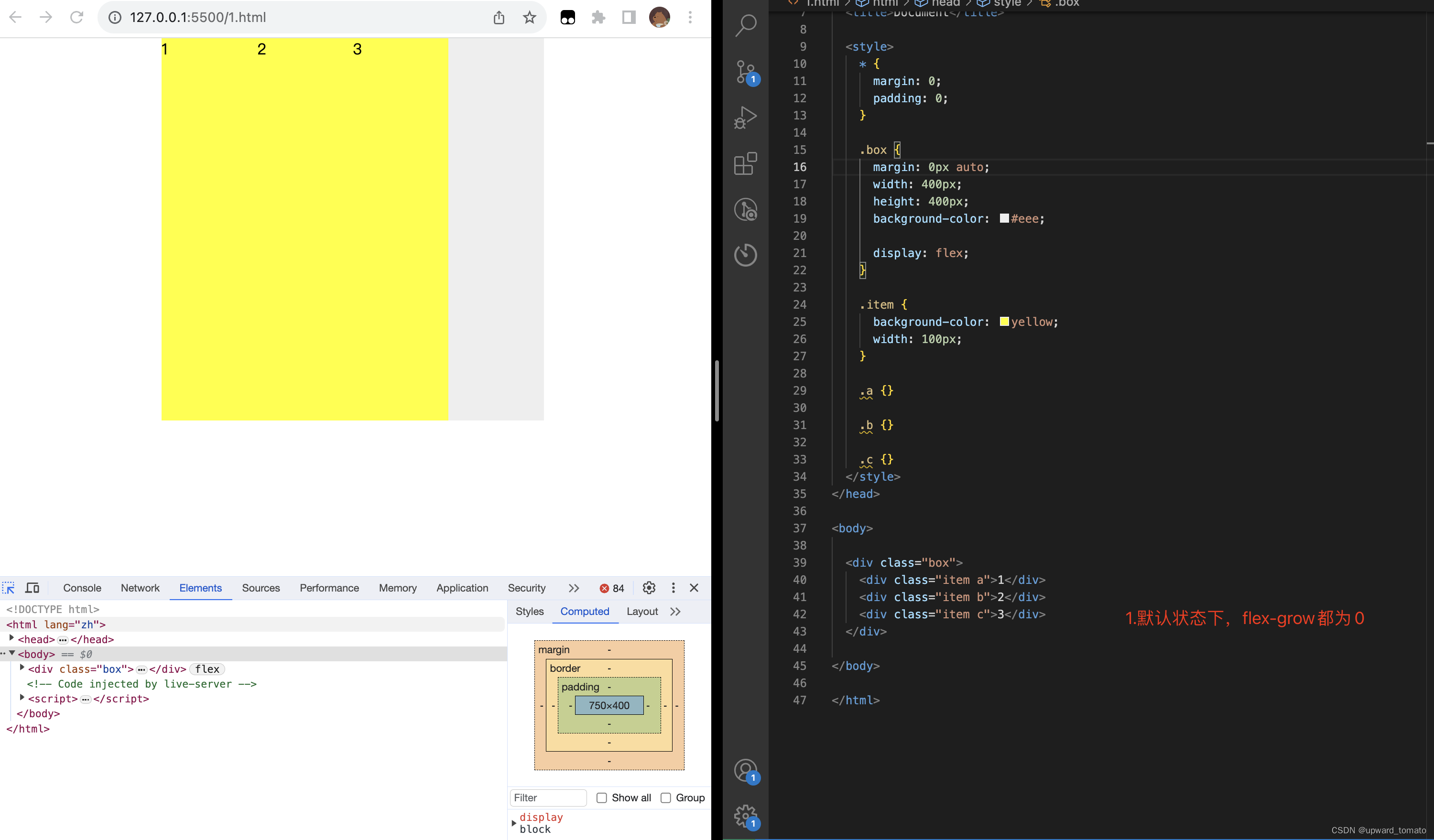
1. 默认情况下的 flex-grow 为 0,不会对剩余空间进行占用,此时剩余空间为:100px

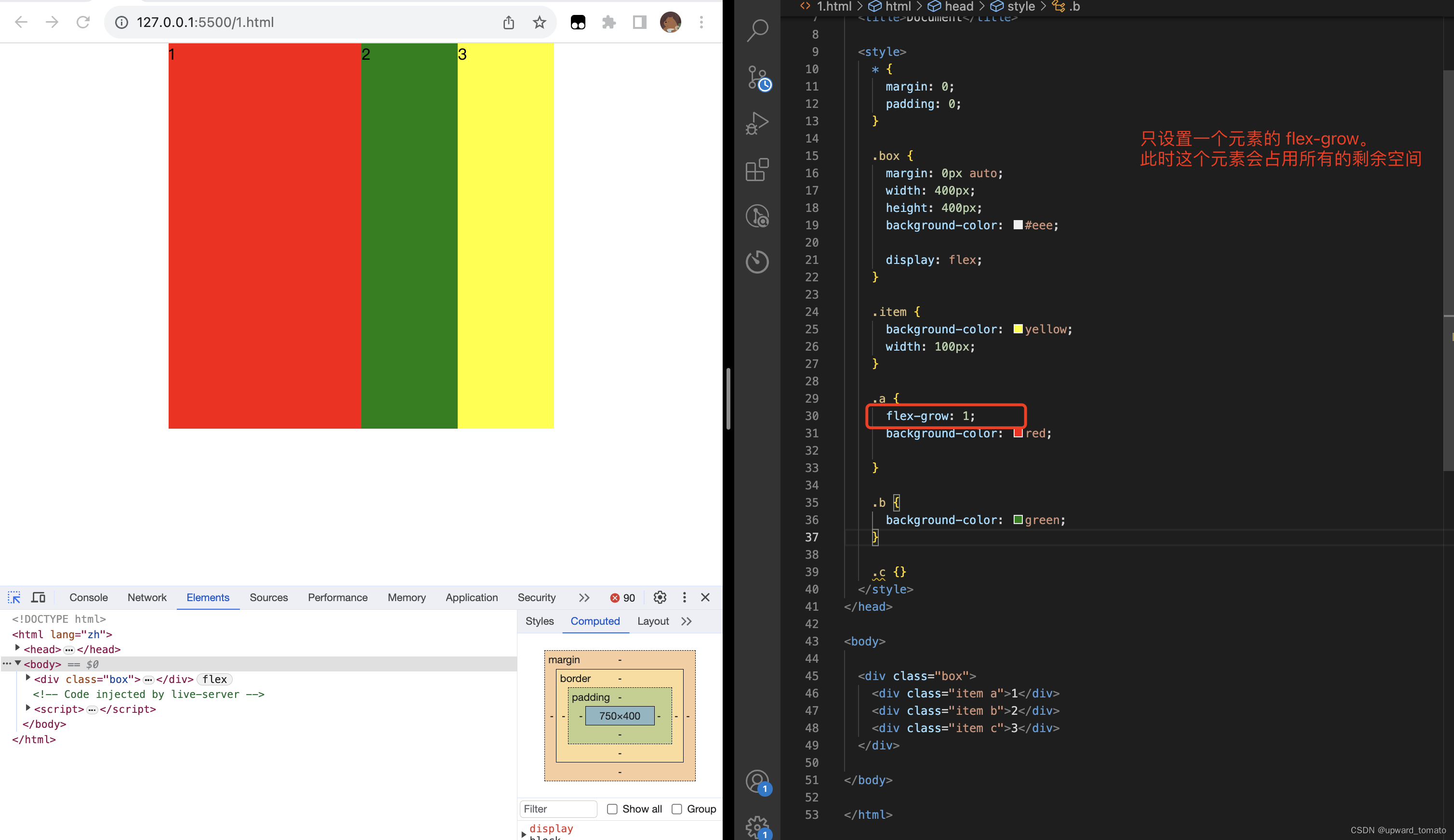
2. 只给第一个元素设置flex-gorw:1,直接占用所有的剩余空间

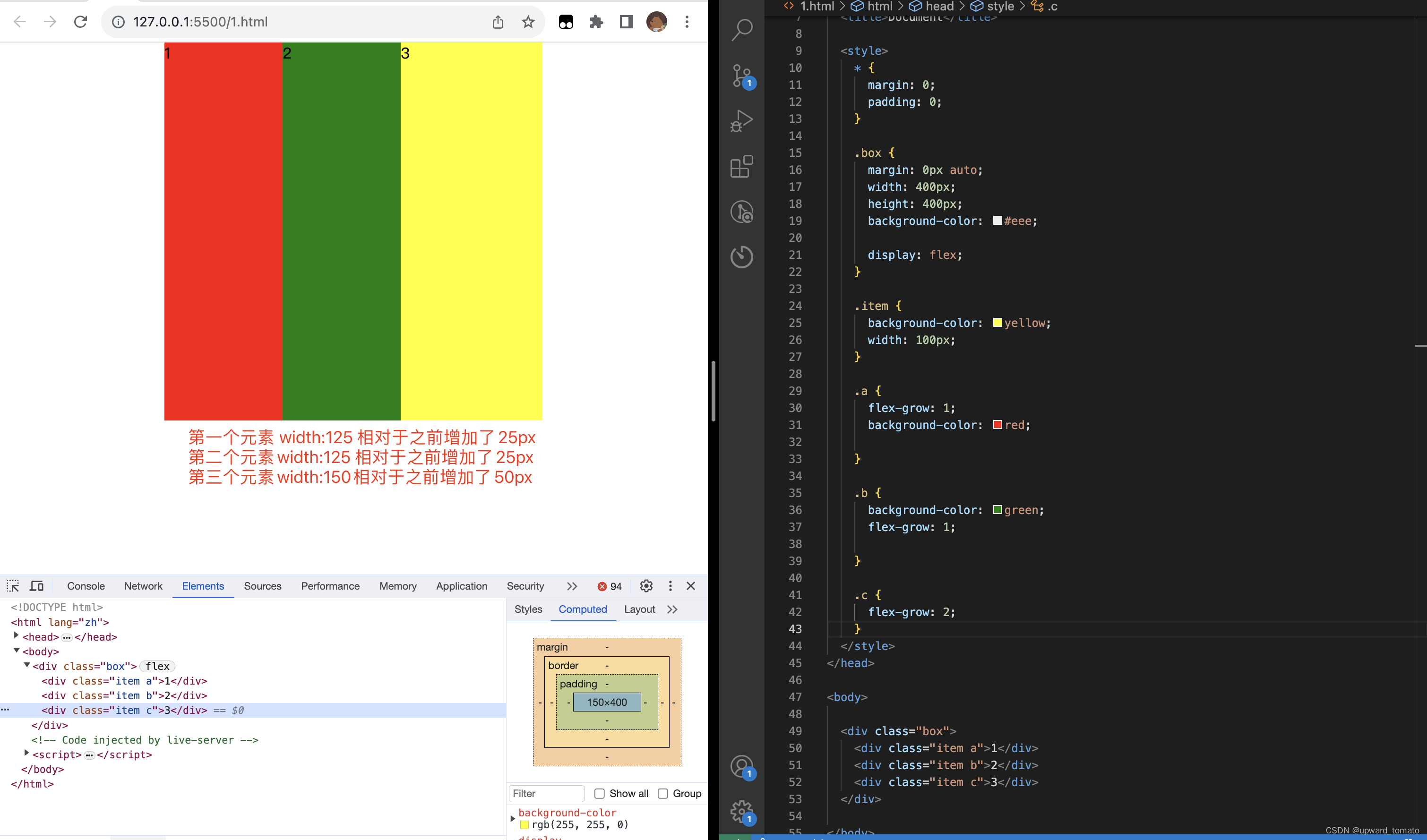
3. 给多个元素设置flex-grow 会怎样?

由此可以推算一下 flex 布局中 flex-grow 放大的计算规则:
当前元素的 flex-grow 的值/所有元素的 flex-grow 的值*剩余空间的大小1/(1+1+2)*100px = 25px
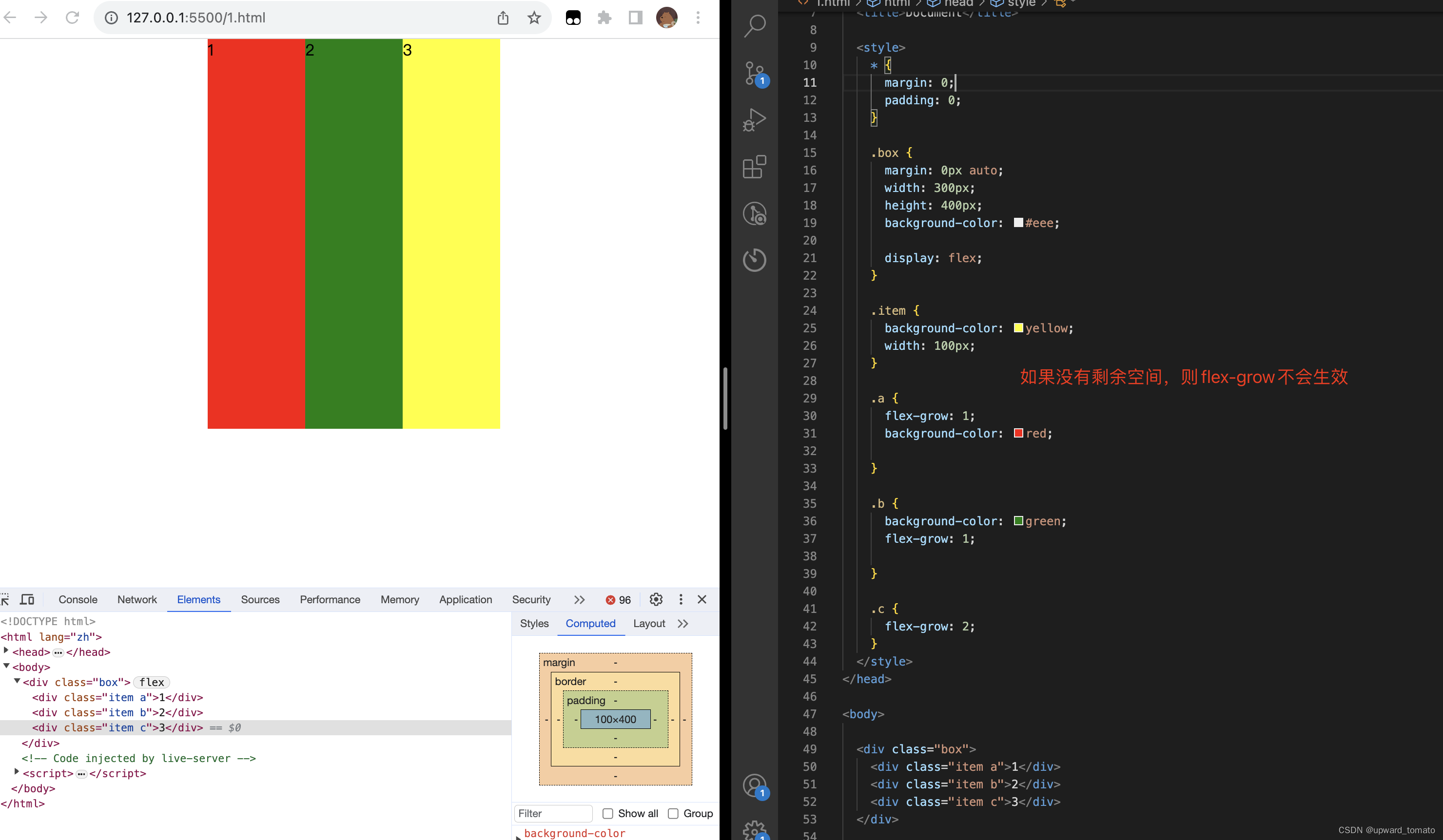
4. 如果没有剩余空间,则flex-grow不会生效

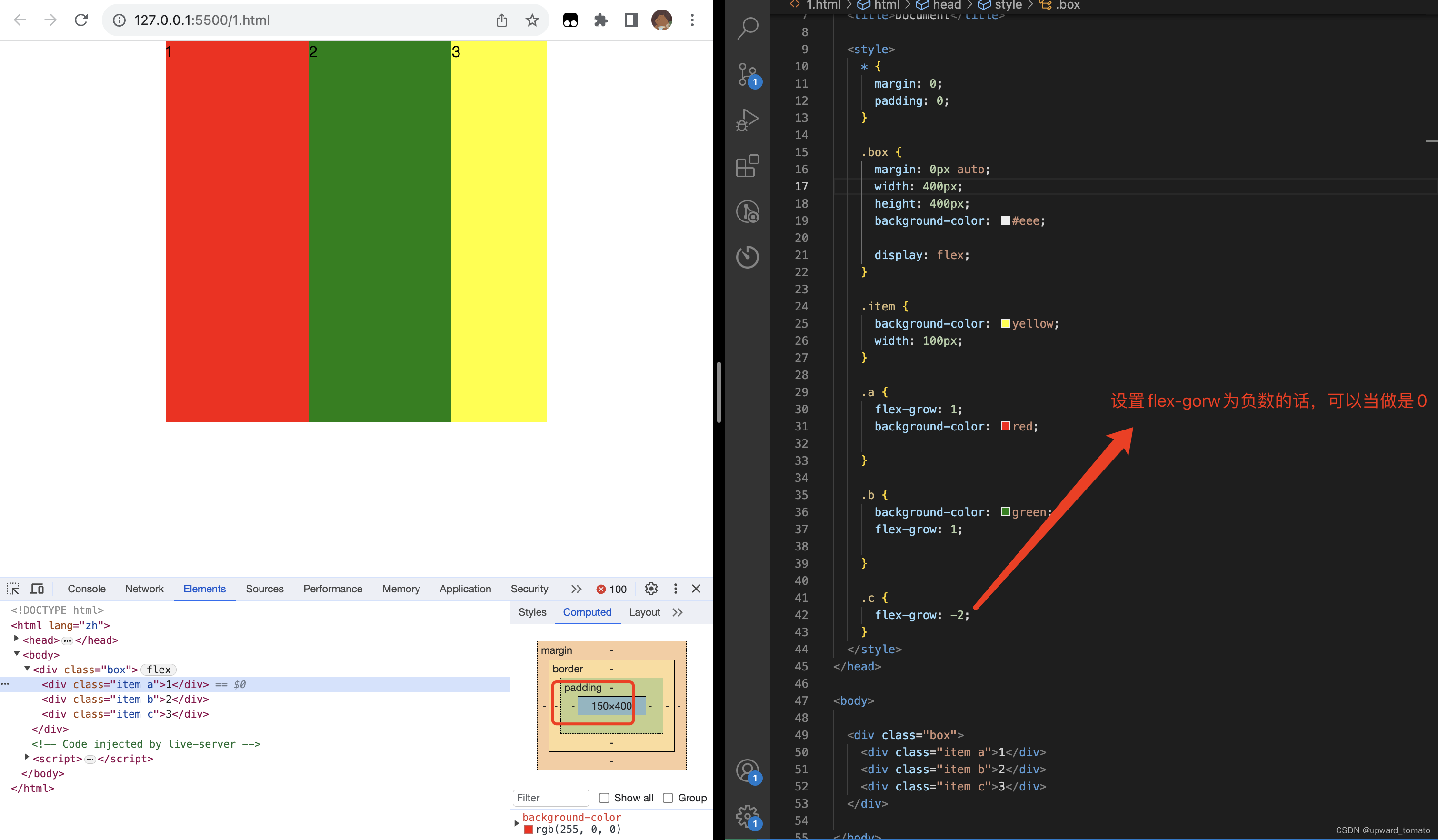
5. flex-grow为负数,为小于1的情况
设置flex-gorw为负数的话,可以当做是 0

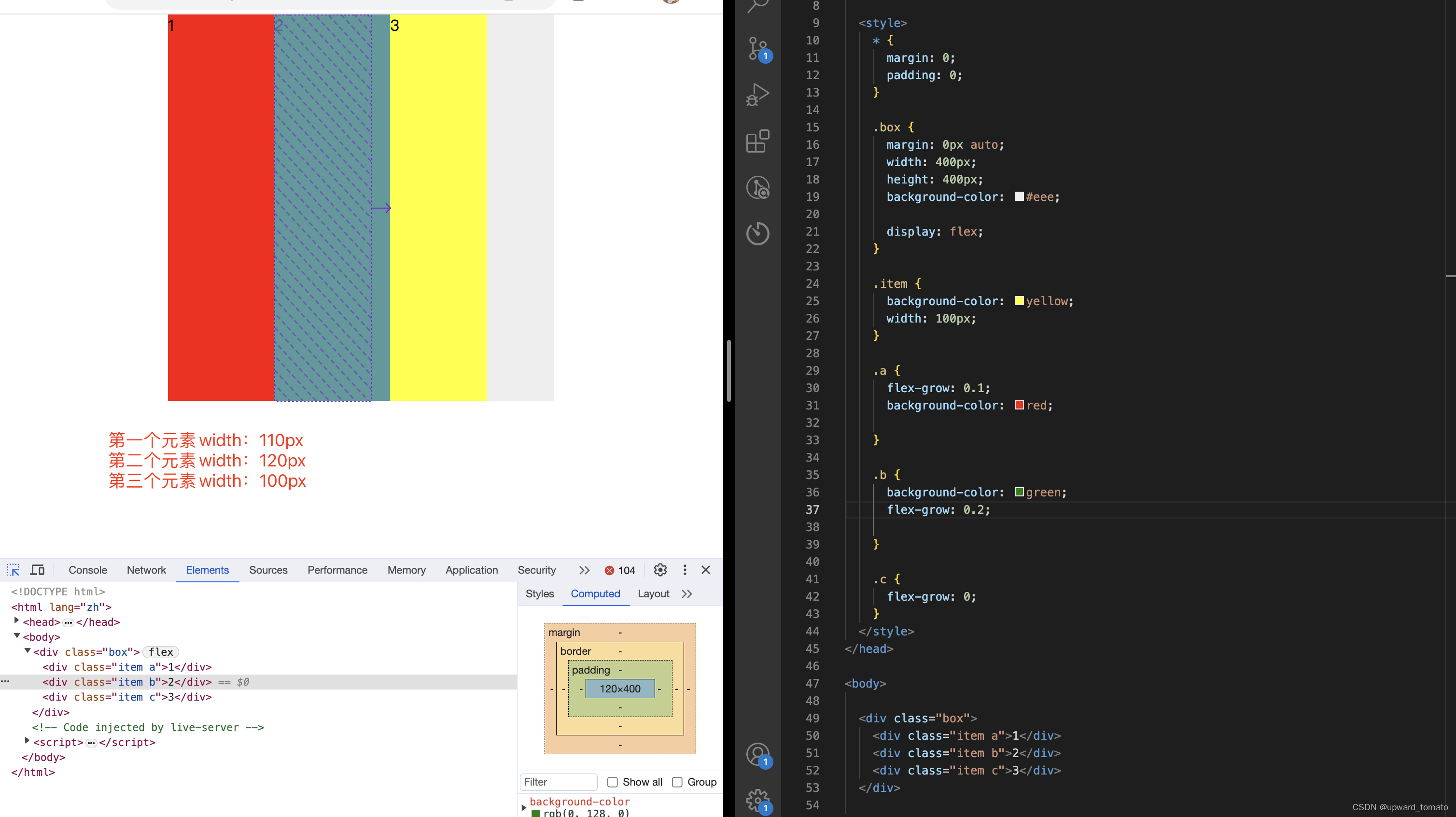
如果 flex-grow 的总和小于 1,则按元素的flex-gorw * 剩余空间

6. flex-grow 小结:
- 默认情况下的 flex-grow 都为 0,负值可以当 0 看待;
- 元素的 flex-grow 的总和小于 1,则
按元素的flex-gorw*剩余空间计算; - 元素的 flex-grow 的总和大于 1,则
当前元素的 flex-grow 的值/所有元素的 flex-grow 的值*剩余空间的大小; - 没有剩余空间,则 flex-grow 不会生效
3.3.2 flex-shrink 计算方式
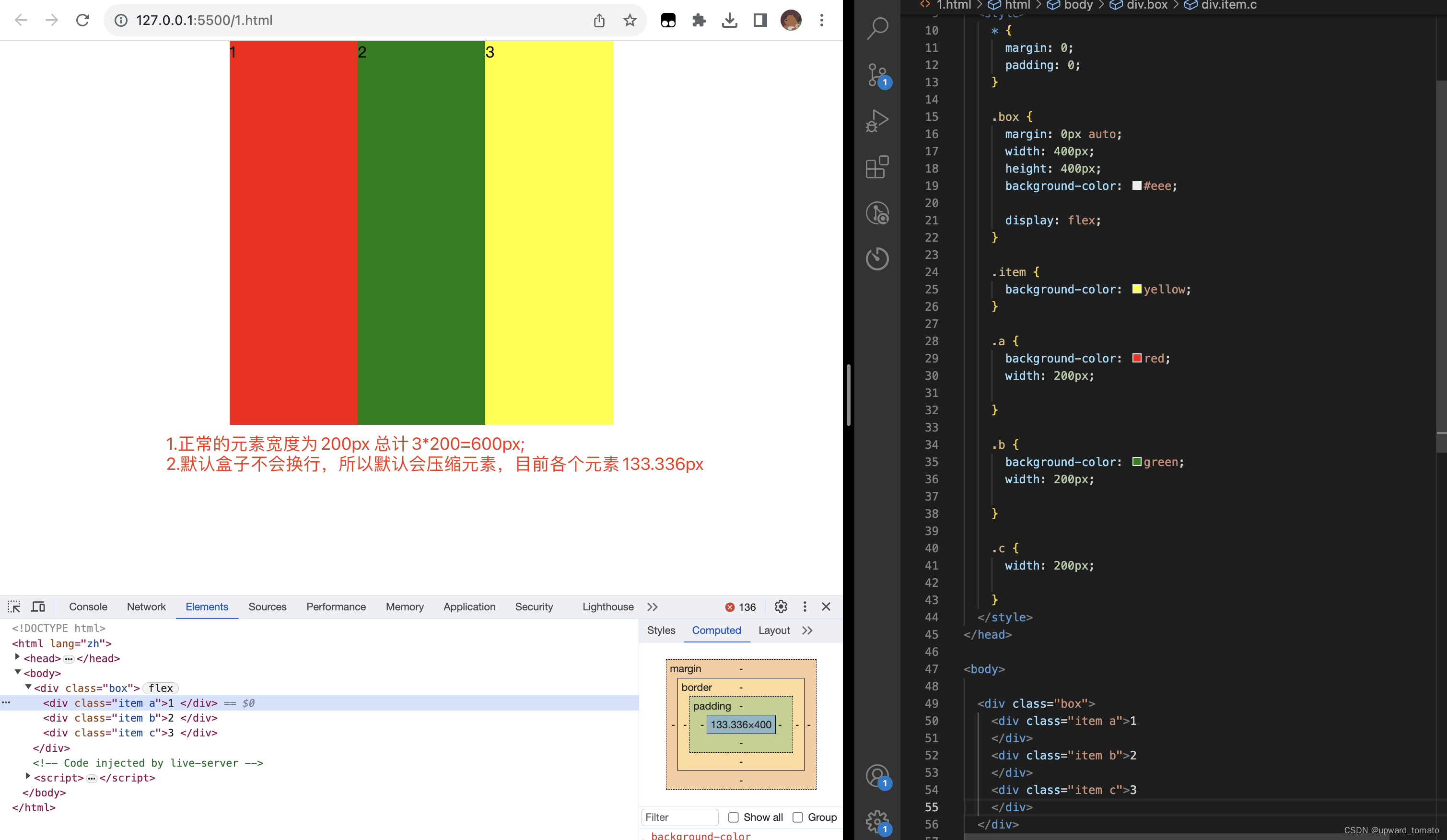
1.flex-shrink属性,默认为1

2. 缩放内容,还是依据 flex-shrink 属性的比例进行缩放

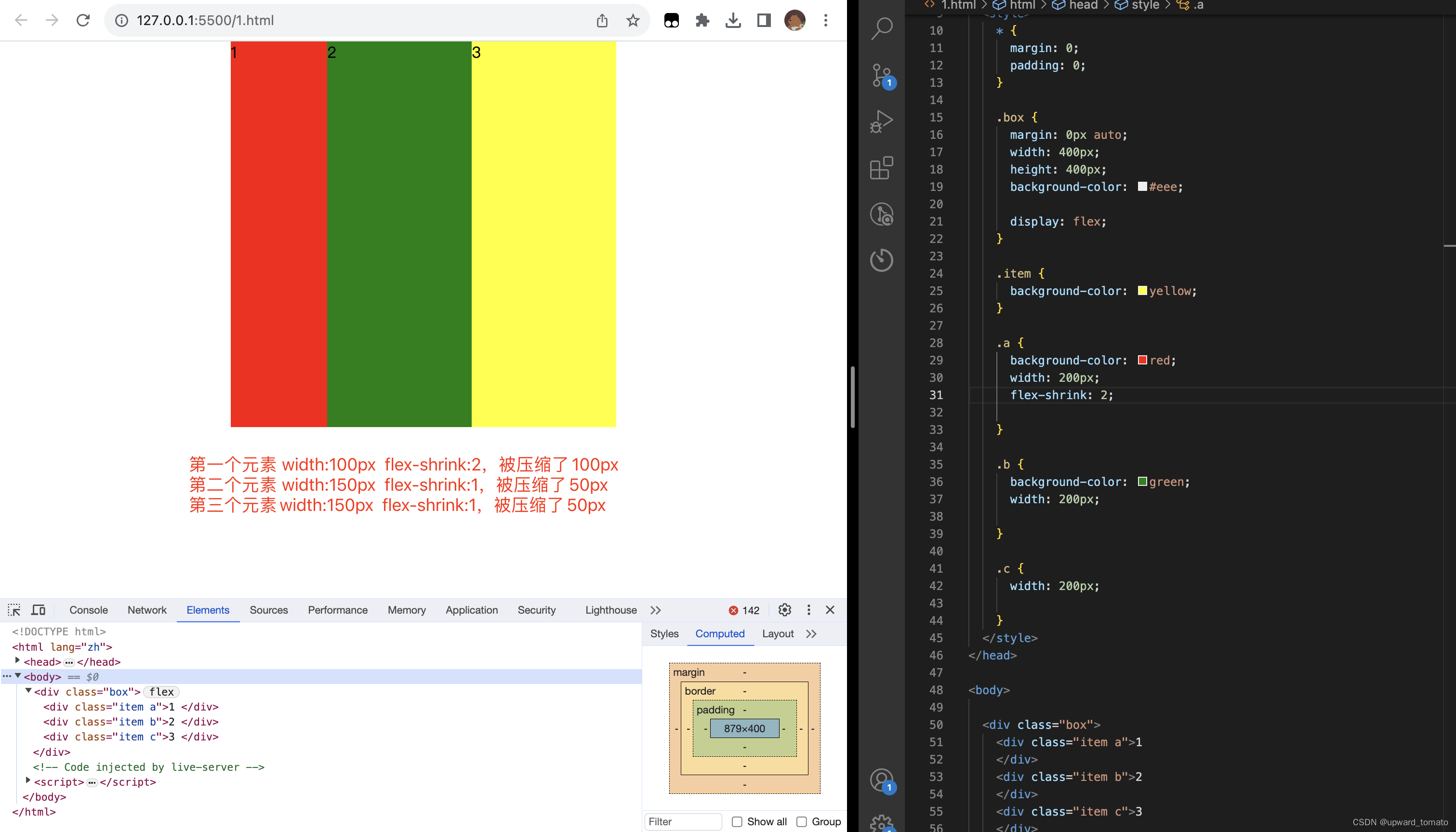
3.缩放公式
-
三个flex item元素的width: w1, w2, w3
-
三个flex item元素的flex-shrink:a, b, c
-
计算总压缩权重: sum = a * w1 + b * w2 + c * w3
-
计算每个元素压缩率:
S1 = a * w1 / sum,S2 =b * w2 / sum,S3 =c * w3 / sum -
计算每个元素宽度:width - 压缩率 * 溢出空间
4. 如果子容器没有超出父容器,设置 flex-shrink 无效
5.flex-shrink 小结:
-
默认情况下的 flex-shrink 都为1,负值可以当 1 看待;
-
压缩公式
+ 三个flex item元素的width: w1, w2, w3 + 三个flex item元素的flex-shrink:a, b, c + 计算总压缩权重: sum = a * w1 + b * w2 + c * w3 + 计算每个元素压缩率: `S1 = a * w1 / sum`,`S2 =b * w2 / sum`,`S3 =c * w3 / sum` + 计算每个元素宽度:width - 压缩率 * 溢出空间 -
没有溢出空间,则 flex-shrink 不会生效
3.3.3 flex-basis
MDN定义:指定了 flex 元素在主轴方向上的初始大小

记住优先级即可:
max-width/min-width > flex-basis > width > box
3.3.4 flex
flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选;
4. 相关博客
-
Flex 布局教程:语法篇–阮一峰
-
Flex 布局教程:实例篇–阮一峰
-
深入理解 flex-grow、flex-shrink、flex-basis–蘑菇街前端团队
END
- 总结一下上述内容,flex 布局主要针对两处内容:容器以及容器中的项。
- 主要的属性有:设置主轴方向的;设置是否换行;设置主轴对齐方式;以及flex属性等。
- 相对来说,flex属性的值,无论是放大还是缩放,这两个属性是根据元素的,剩余空间或者溢出空间,按比例进行放大和缩放的。