在金融类型的app中,关于金额、数字都相对敏感和常见一些,在此仅记录我在金融行业期间学到的皮毛,如后续遇到新的场景也会加入该篇
该篇大多采用 Kotlin 扩展函数的方式进行记录,尽可能熟悉 Kotlin 基础知识
兄弟 Blog
- StringUtils、NumberUtils 场景源码
- Java、Android工具整理 - 单位换算
了解该篇后,会有一些常见的搭配使用方式
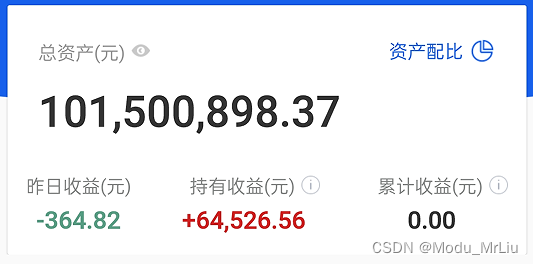
- 收益
千分位、+、- 、变色显示

使用方式
textView.text = data.rateString()
textView.textColor = data.rateColor()
- 收益
+、- 、%、变色显示

使用方式
textView.text = data.rateYieldString()
textView.textColor = data.rateColor()

项目实战
- toInt、toDouble
- 千分位
- 盈利、亏损
- +、-
- 变色
- %
toInt、toDouble
我们为了显示效果,将金额做了千分位处理,所以当我们使用数据时需要去除千分位中的间隔符(,),该处扩展函数主要为了兼容千分位处理,并不影响原始的 toInt、toDouble 执行逻辑
fun String?.toInt(defaultValue: Int = 0): Int {
if (this.isNullOrEmpty()) return defaultValue
return this.replace(",", "").toDoubleOrNull()?.toInt() ?: defaultValue
}
inline fun String?.toInt(black: () -> Int): Int {
try {
if (this.isNullOrEmpty()) {
return black.invoke()
}
return Integer.parseInt(this.replace(",", ""))
} catch (throwable: Throwable) {
Timber.e(throwable, "String?.toInt")
}
return black.invoke()
}
fun String?.toDouble(defaultValue: Double = 0.00): Double {
if (this.isNullOrEmpty()) return defaultValue
return this.replace(",", "").toDoubleOrNull() ?: defaultValue
}
千分位
我们常见的数字可能不太会讲究千分位,间隔显示效果,但是这种显示方式在金融型app中很常见, 针对金额太大的场景时通常会进行千分位处理,无数据场景一般会显示 --
/**
* 千分位
*/
fun String?.toThousand(defaultValue: String = ""): String {
try {
if (this.isNullOrEmpty()) return defaultValue
if (this == "--") return this
val value = this.replace(",", "").toDoubleOrNull() ?: return defaultValue
val decimalFormat = if (contains(".") && length - indexOf(".") == 4) {
DecimalFormat("###,##0.000")
} else if (contains(".") && length - indexOf(".") == 5) {
DecimalFormat("###,##0.0000")
} else {
DecimalFormat("###,##0.00")
}
return decimalFormat.format(value)
} catch (throwable: Throwable) {
Timber.e(throwable)
}
return defaultValue
}
使用示例
未处理金额:1000.00
处理后金额:1,000.00
textView.text = data.toThousand("--")
盈利、亏损
我们看股票、基金时经常可以看到盈利、亏损时的表现形式都有所不同,例如+、-号的表示,以及 盈利为红色、亏损为绿色、未变化为灰色或黑色
+、-
fun String?.rateString(): String {
if (this.isNullOrEmpty()) return "--"
return if (toDouble() > 0.000001) {
"+${toThousand()}"
} else {
toThousand()
}
}
使用示例
textView.text = data.rateString()
变色
盈利为红、亏损为绿、未变化为黑色(自行改变色值即可)
fun String?.rateColor(): Int {
val value = toDouble()
return when {
value > 0.00001 -> "#CF1F1F"
value < -0.00001 -> "#569C83"
else -> "#333333"
}.toColorInt()
}
使用示例
textView.textColor = data.rateColor()

因为我在开发中采用了 html 方式实现富本文,所以简化了 toColorInt 转化
fun String?.rateColorString(): String {
val value = toDouble()
return when {
value > 0.00001 -> "#CF1F1F"
value < -0.00001 -> "#569C83"
else -> "#333333"
}
}
使用示例
textView.htmlString = "涨跌幅:<font color='${data.rateColorString()}'>${data.rateYieldString()}</font>"}
%
fun String?.rateYieldString(): String {
if (this.isNullOrEmpty()) return "--"
return if (toDouble() > 0.000001) {
"+${toThousand()}%"
} else {
"${toThousand()}%"
}
}
使用示例
textView.text = data.rateYieldString("--")