text elied属性失效
elied属性就是当Text的文本文字超过Text的宽度时。文字会出现省略的效果。
import QtQuick 2.9
import QtQuick.Window 2.3
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle{
anchors.centerIn: parent
width: parent.width / 3
height: parent.height / 2
border.color: "black"
Text{
anchors.centerIn: parent
//width: parent.width
text: "aaaaaa1234567890"
elide: Text.ElideRight
}
}
}
可以看出当 Text本身居中时,文字省略效果就已经失效了。当时如果取消注释会发现文字省略效果又有了。但是文字初始并不是居中的而是左对齐的效果
qml splice只传递一个参数时。无作用
Rectangle{
width: 40
height: 40
color: "red"
MouseArea{
anchors.fill: parent
onClicked: {
var theArray = [1, 2, 3, 4, 5];
theArray.splice(2);
console.log(theArray);
}
}
}
程序输出
qml: [1,2,3,4,5]
qml: [1,2,3,4,5]
毫无作用。
相反在html中使用的效果如下
<!DOCTYPE html>
<html>
<head>
<title>这是一个简单的html页面</title>
</head>
<body>
<script>
let theArray = [1, 2, 3, 4, 5];
theArray.splice(2);
console.log(theArray);
</script>
</body>
</html>
输出
[1, 2]
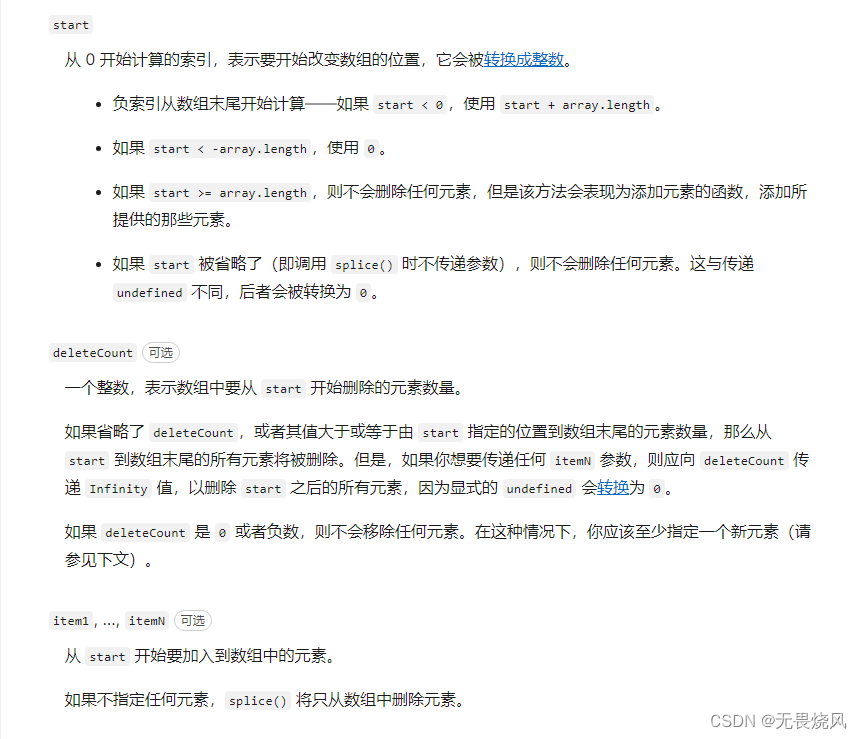
且在mdn中也提到了,该函数的作用如下,就应该表现和html中的一致才对